
Design better experiences together
Collaboration hub for UI/UX designers, Product Managers, and Developers
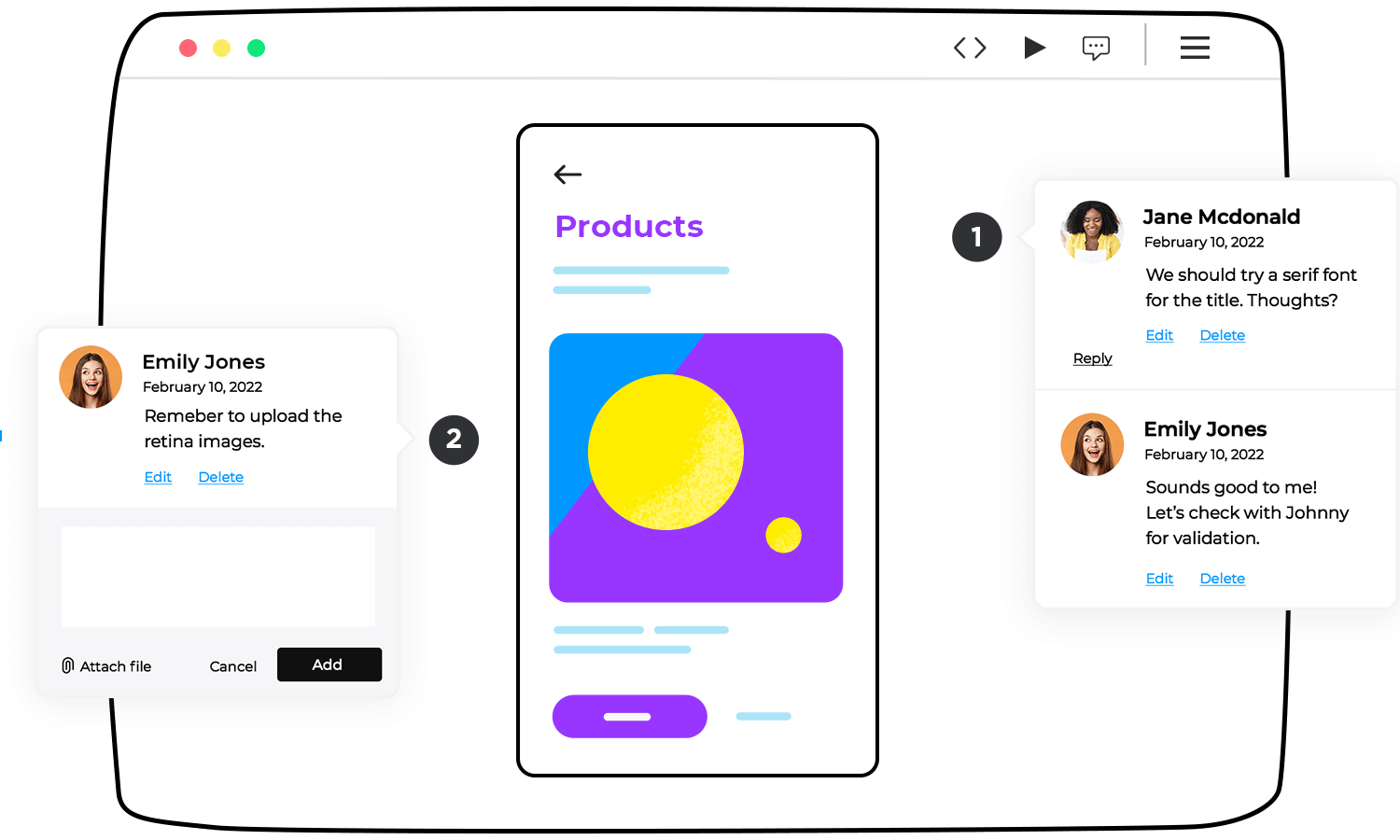
Share and get feedback
Easily get your design online in a click and share it with the entire team. Enjoy efficient communication as well as quick feedback for constant improvement and stakeholder buy-in. Make the most of testing your design for an awesome user experience.
Design hand-off for developers
Say goodbye to time-costly communication breakdowns. With Justinmind, design and development collaboration is stress-free. Keeping developers in the loop means your designs get built pixel perfect.

Simultaneous co-edit
Multiple users can co-edit the same prototype, at the same time without any friction.
Our prototyping tool tracks all changes made, making sure no work is lost.
Lock your work and make changes safely while not connected – commit the changes when ready!

Design systems
Manage UI guidelines and boost productivity. You can create your own UI widget libraries and manage them in one place to stay in sync across all teams.
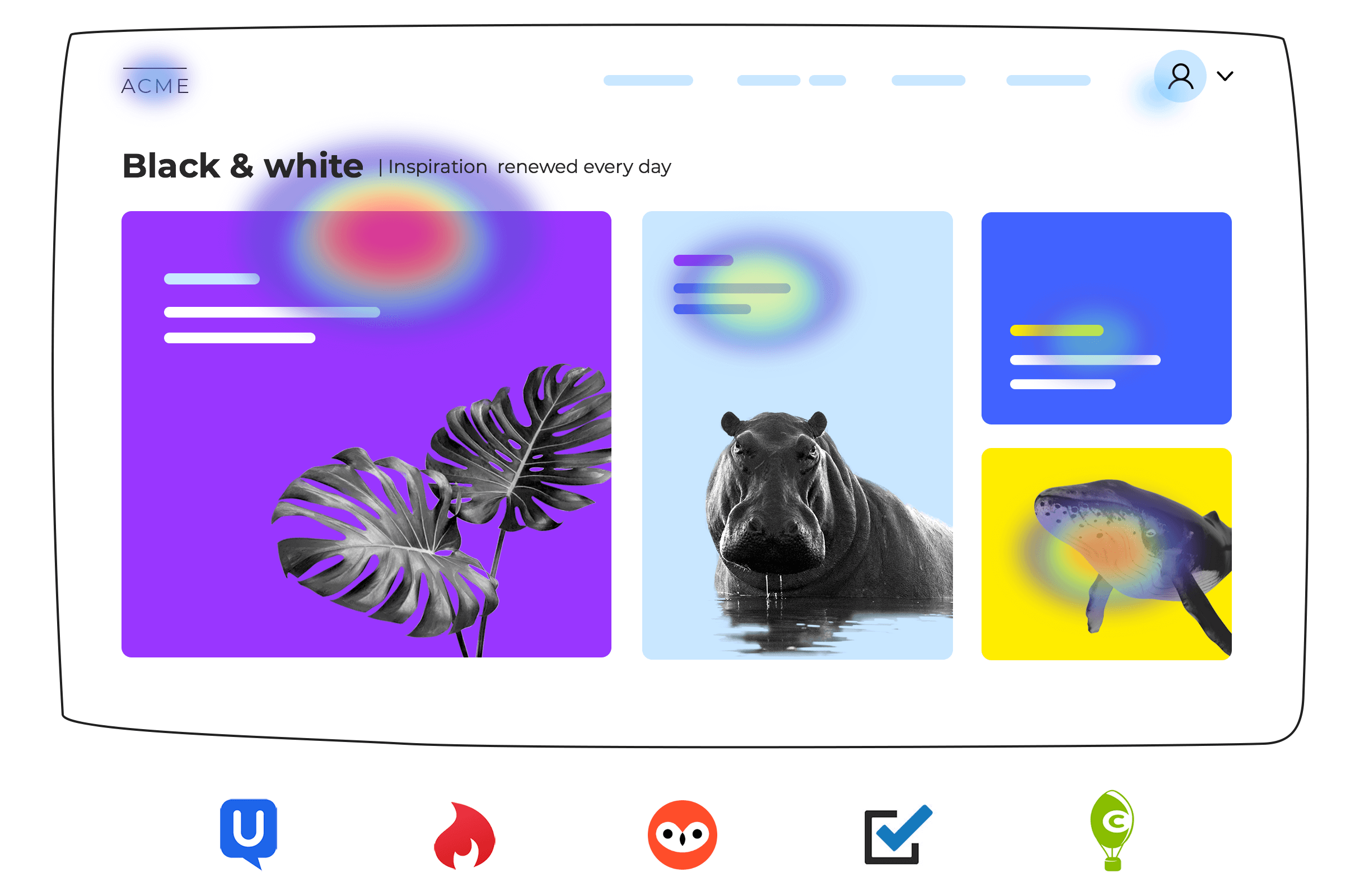
User testing before code
Thanks to our testing tool integrations, you can test the usability of your design in many ways. Enjoy everything from a heatmap or a deep testing of your navigation. Justinmind helps you get there faster and more efficiently!

Collaboration made easy
Working in a team doesn’t have to be difficult. You just need the right tools, with features that help your team keep the communication going and the work organized.

Group your users to grant access to different projects or invite them to review the prototypes

Invite developers or reviewers, giving them access to all assets in the online prototype

Always know when anything gets done in the prototype, including changes to current versions

Collaboration and prototyping is all done behind your firewall, safe and sound

Have total control over who can do what in your online prototype – no surprises

Integrate the collaboration platform with your LDAP or SAML authentication repositories to streamline user user access