Prototyping collaboration with UX Architect Nora Filon Manapova

Prototyping to keep things simple and improve collaboration with teams and clients with UX/CX Architect Nora Manapova Filon.
Nora Manapova Filon has been working as an independent UXer for more than 12 years. An early Justinmind adopter and always looking for innovative design solutions on the market, she has been using Justinmind PRO for the past 3 years to build fully simulated prototypes of apps and software for her customers.
This week we got chatting to Nora about her time with Justinmind and the prototyping journey it’s taken her on.
Prototyping web based and mobile applications with Justinmind
“Justinmind is an easy to use tool that allows me to build interactive prototypes and collaborate with teams and clients, without them having to deal with a lengthy learning curve.”
Nora has worked with a wide range of both startups and large enterprises, including government and non-profit organizations and US banks and mortgage companies such as Jones Lang LaSalle and the Housing Authority of the City of Santa Barbara.
With these clients, she has helped to develop their Information Architecture, Marketing Strategy and UX/CX Design. Her architectural background (MA in Arch) helps her to quickly understand the structure of the app or software, because no matter the type of architecture – building or a mobile app interface – it’s all about the quality of the user’s journey.
Nora began using Justinmind whilst working as a UX Architect for CBW Bank. They were developing transactional architecture for their Remittance App and Nora suggested to use Justinmind to create and test their software.
Since then, it’s become her main prototyping tool. Justinmind helped her to produce high quality project specifications that include use case scenarios.
Rich Use Case Scenarios
Two years ago, whilst working on complex Android App Architecture with many different user categories, Nora had the idea to create project documentation that would serve as more than simply a basic flow chart.
She used Justinmind’s scenario design mode to pair actions with thumbnails of screenshots by simply dragging the screens into the scenario tab to create a visually Rich flow chart so stakeholders and her team could easily track interaction possibilities and test each action.
They were excited to receive and collaborate on the document that visualized a complexity of user paths. Since this project, Nora has been providing her clients with Rich Use Case Scenarios – as a part of her UX specs – where screenshots of the mobile screen or web page are embedded into scenarios.

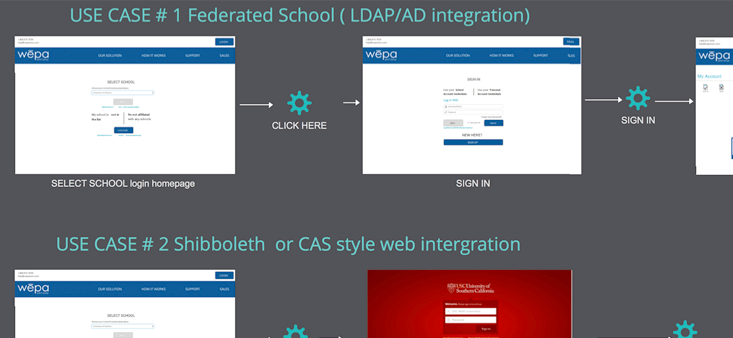
Details of the Global Login Rich Use Case Scenarios with more than 3 types of users Nora created while working for the WEPA cloud based printing service.
The Justinmind scenario function has helped Nora to analyze, improve user experience and test usability of apps and software.
“Like many UX professionals these days, I often have to remind clients that the process of building successful customer centered design starts with definition of core users/personas and their needs.”

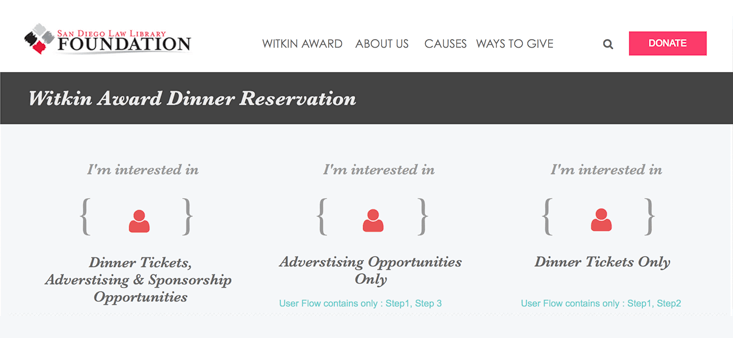
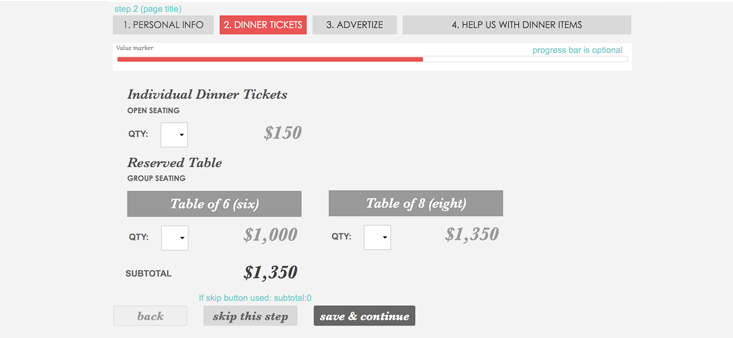
She implemented the principles of user centered design when creating a new Event Reservation Form Wizard for the San Diego Law Library website.
She successfully shortened the reservation process length twice: from the 8 existing screens to 4 new easy steps by customizing each screen to the specific user type and narrowing down the overwhelming amount of unnecessary user choices and options.

Nora was able to shorten the front end development time for her team considerably by reducing the amount of code and pages in the registration form.
So what’s next for Nora? She’s going to try out Justinmind’s scenario simulation so that she can see her interactive user navigation flow in action.
Shared prototyping, teamwork and collaboration
As well as helping her to provide consulting services, Justinmind also helps Nora present her prototypes easily to clients.
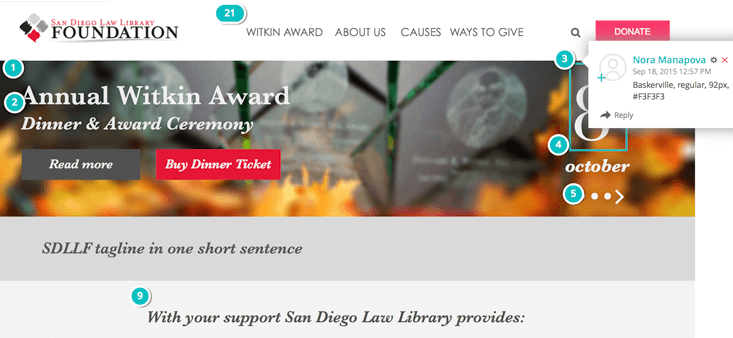
Working in a fast-paced Agile Environment with tight deadlines, and when product growth frequently requires specifications to be adjusted, Nora used Justinmind to discover new and innovative ways of collaborating with agency teams and clients. While developing a high fidelity prototype for San Diego Law Library
Nora was looking for more efficient and less time consuming ways to deliver CSS Style Guides to developers.
Using Justinmind’s Comment feature, she matched wireframe elements with applicable CSS rules to provide intuitive shortcut access for the CSS Style Guides. Front and Back End developers appreciated this visual and informative feature and immediately adopted this new and modern type of interactive specification.

“Justinmind reminds me of Photoshop, you can never run out of ways how to achieve some particular result.”
Moreover, investors and stakeholders were able to collaborate and everyone was able to ask questions and make suggestions. Making her prototypes password protected, enabled Nora’s clients to share their feedback on specifications and requirements with her without compromising on confidentiality.
Nora’s prototyping process
- UX Research and Client Discovery
- Marketing strategy definition. Inc. business goals and core users
- Information Architect: sitemaps, user flows, paper prototyping, card sorting
- Low-fidelity wireframing
- Usability and functionality testing, rich use case scenarios
- Evolution of low-fidelity wireframes to mid-fidelity wireframes
- Mid-high fidelity prototypes labeled with CSS style guides with using Justinmind’s comment feature
Interactivity with Justinmind
Nora loves Justinmind’s interactive factor: “Justinmind amazed me with the highly intuitive interface, dynamic panels, mobile gestures, widgets libraries, and amazingly simple way to build interactive elements.”
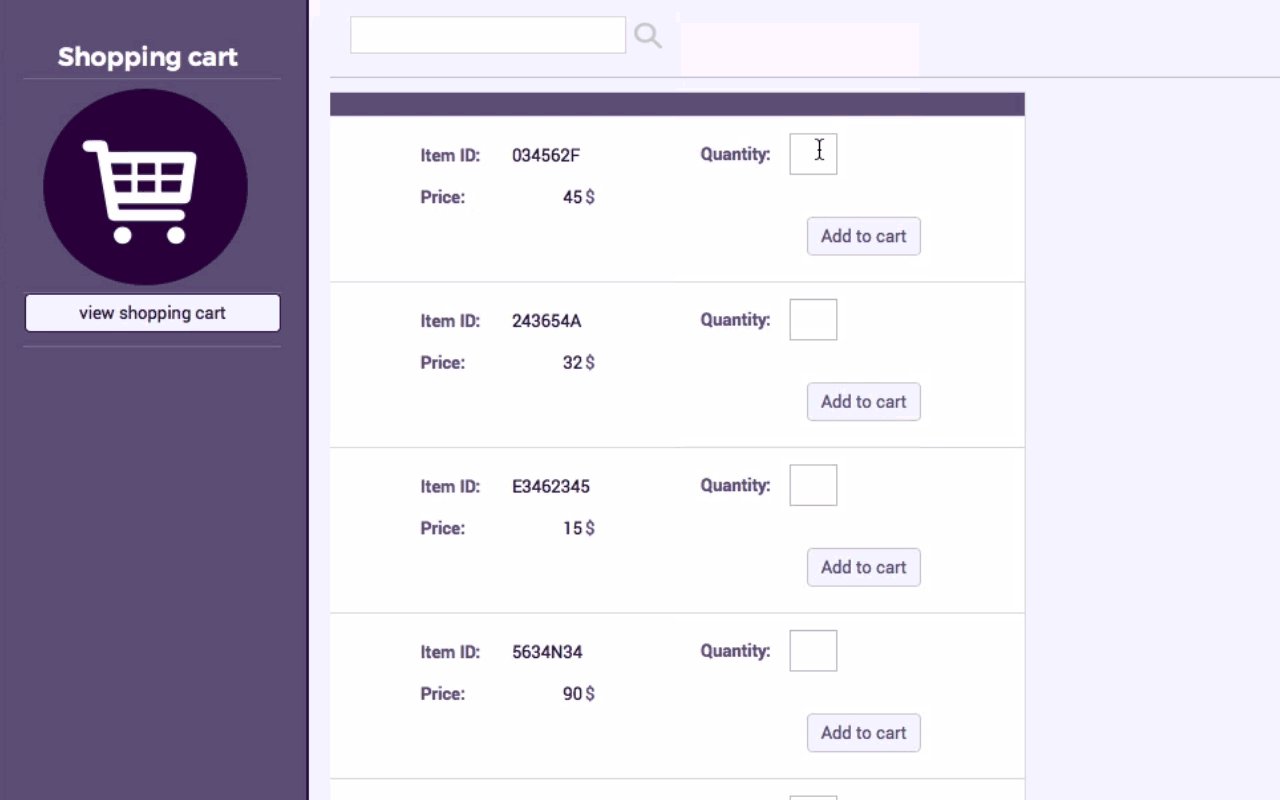
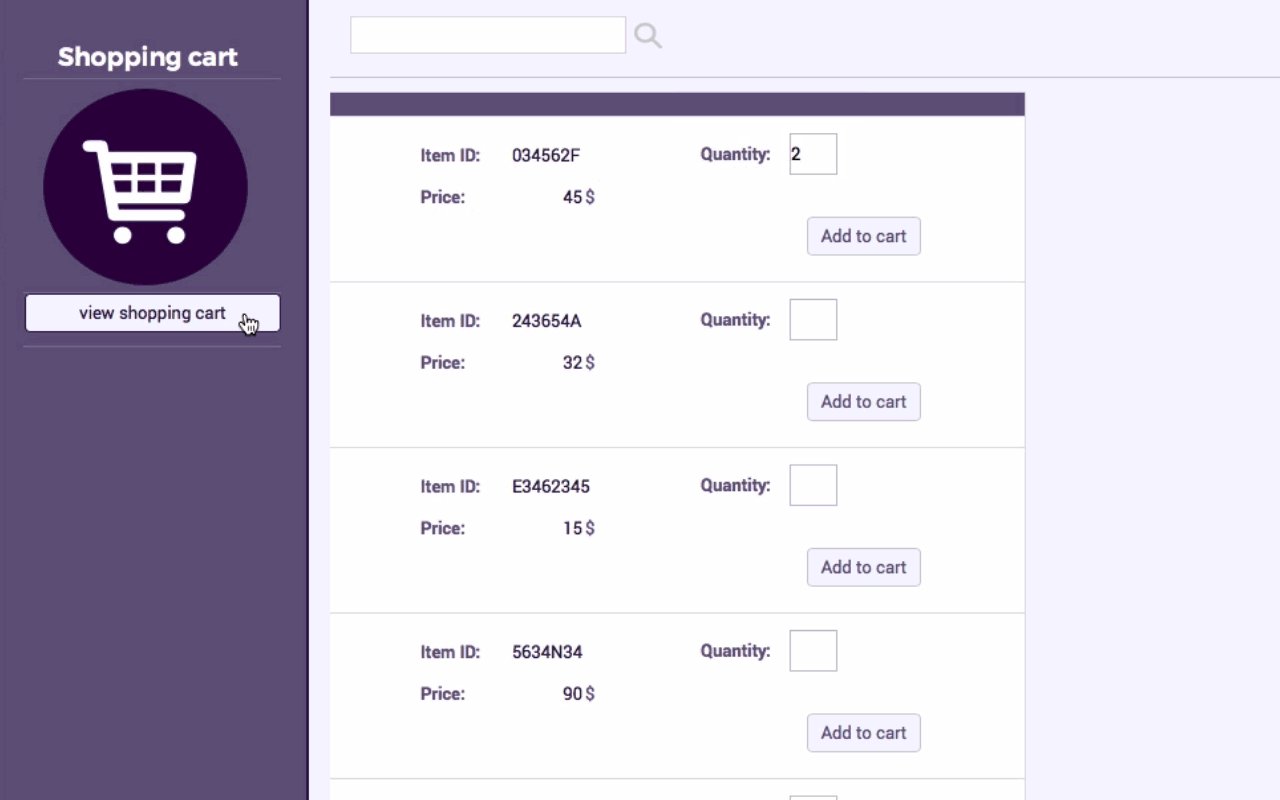
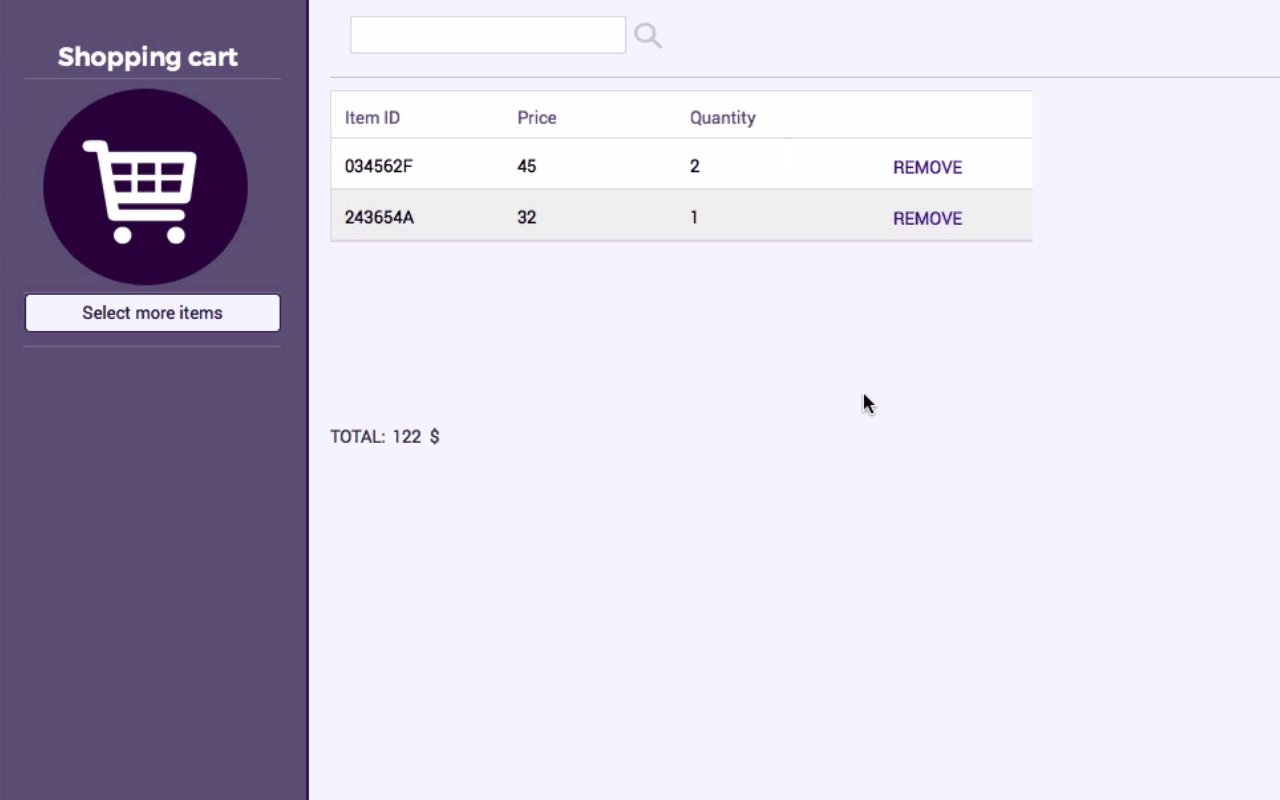
She also uses Justinmind to develop prototypes with complex interaction in mortgage documents swap apps with table data sorting or interactive product guides for E-commerce projects.
Apart from the highly intuitive interface, easy sharing / collaboration process and amazingly simple way to build interactive elements, Nora tells us that Justinmind “empowers me, most importantly, to provide my clients and teams with a no-hassle collaborative experience and comprehensive project specifications”.
Her interactive prototypes and rich use case scenarios enable the team to focus on the actual front and backend, rather than playing guessing games during development of complex applications.
Thanks to Nora for sharing her prototyping experience with us 🙂 As always, we’d love to hear your Justinmind story! Get in touch now!