Despite their similarities, both wireframes and mockups have their own unique significance in the web design process.
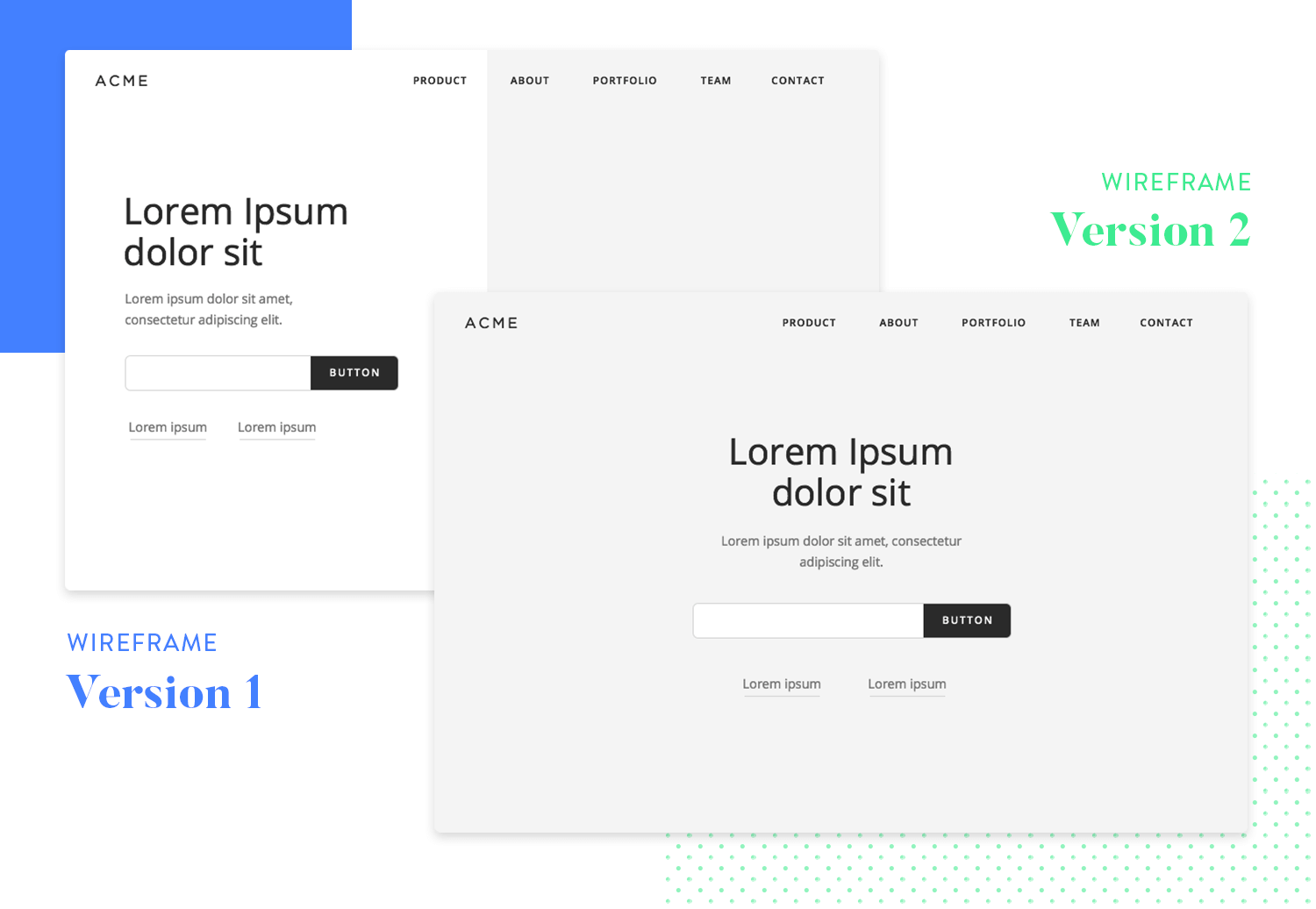
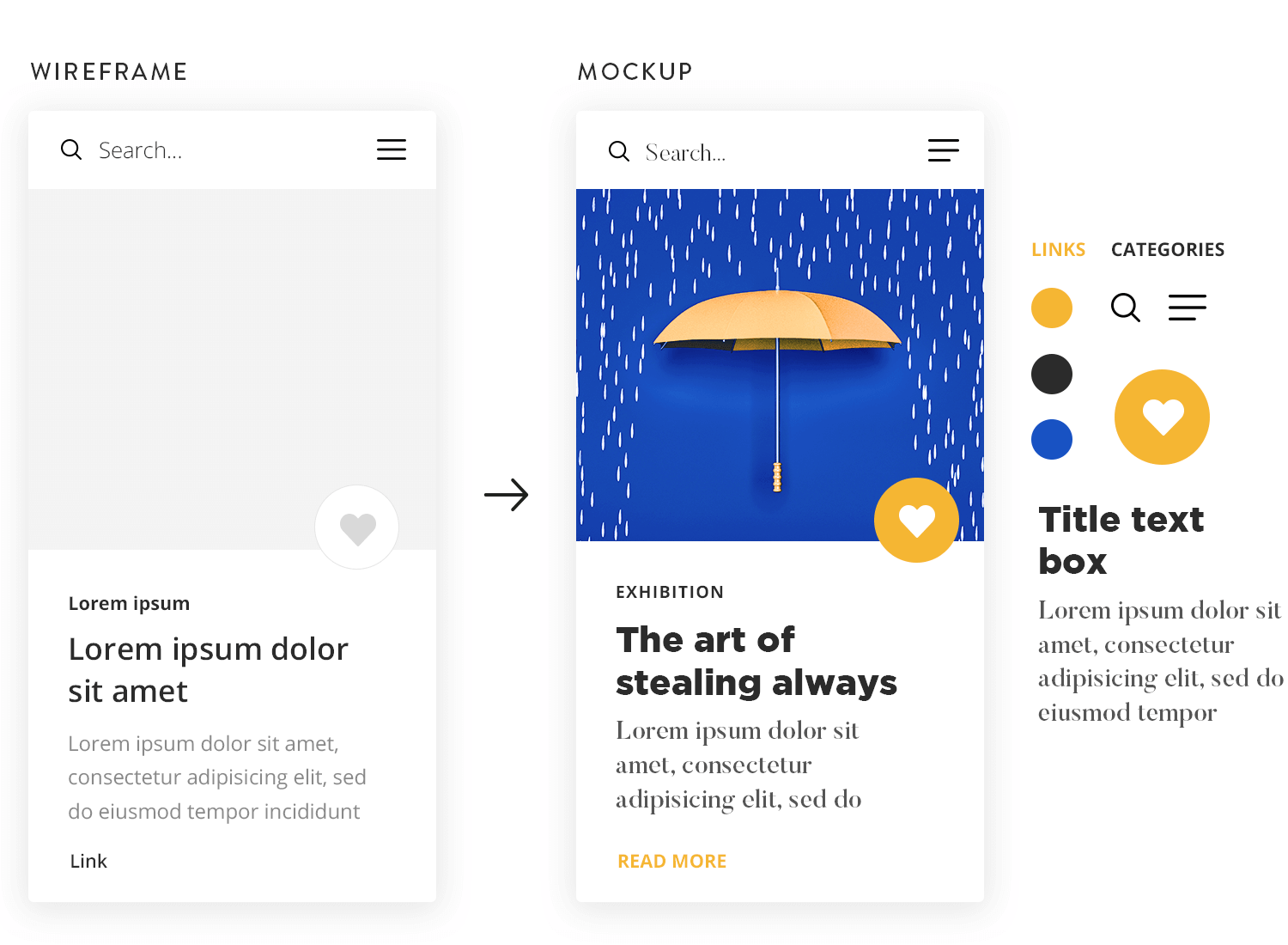
Website wireframes are low-fidelity, ‘bare-bones’ blueprints, usually presented with placeholders for final content, to be filled in at a later point in the design cycle.
Start wireframing new products today. Unlimited projects!

Wireframes aim to help represent what goes where in a design, without the design team having to spend too much time on the details.
They say a picture is worth a 1000 words, hence why we wireframe in the first place. Reading all the specification documents of a future website is a pain, and it’s a wonder we ever did it at all.
Even with a very ‘sketchy’ wireframe, everyone will get a chance to see how the future design will pan out. Oh, and wireframes make things clear! They can help us to organize and share our ideas, and avoid misunderstandings.

Try it out for yourself and you’ll see what’s possible and what’s not. But remember, wireframes serve to demonstrate the general layout and generally do not focus on color or typography.
It’s important to reassure the user that they are in the place they want to be. We should inform them that they’re in the right section of the page (using breadcrumbs, color or other visual aids).
Once you’ve got an idea of your website, you need to think about the kinds of people that will potentially use it. These user profiles are called personas.
Once you’ve done this, you can start thinking about your web interface, always taking into account human interactions, personas and user behavior.
With a wireframe in hand, we get a much better picture of the final output. Wireframing with a professional wireframe tool can save us time during the development process and avoid rework too.
An online wireframe can be quickly shared and commented on across teams and we can apply ongoing changes to it, so that we can see what’s being done in real-time.
Time is money, everybody knows it. Whether it’s a conception, design or development, saving time can also mean saving resources.
One of the main reasons for creating a wireframe of the final output is to save time, and thus it’s usually developed using cheaper and simpler technologies than those used in the final product.
Start wireframing new products today. Unlimited projects!

In some cases, the client might not fully grasp the point of a UI wireframe, or simply doesn’t agree with the main objectives, not a great start!
In these cases, it’s important to first agree upon a clear direction for the design and then start wireframing specific layouts.
“Wireframes can’t always convey important design components. Grey boxes and lorem ipsum text content can’t communicate how colors and contrasts influence content, the visual impact of brand design, the visual weight of graphical elements or the visual path created by colors, contrasts and components.”
Victor Conesa - Product VP at Justinmind

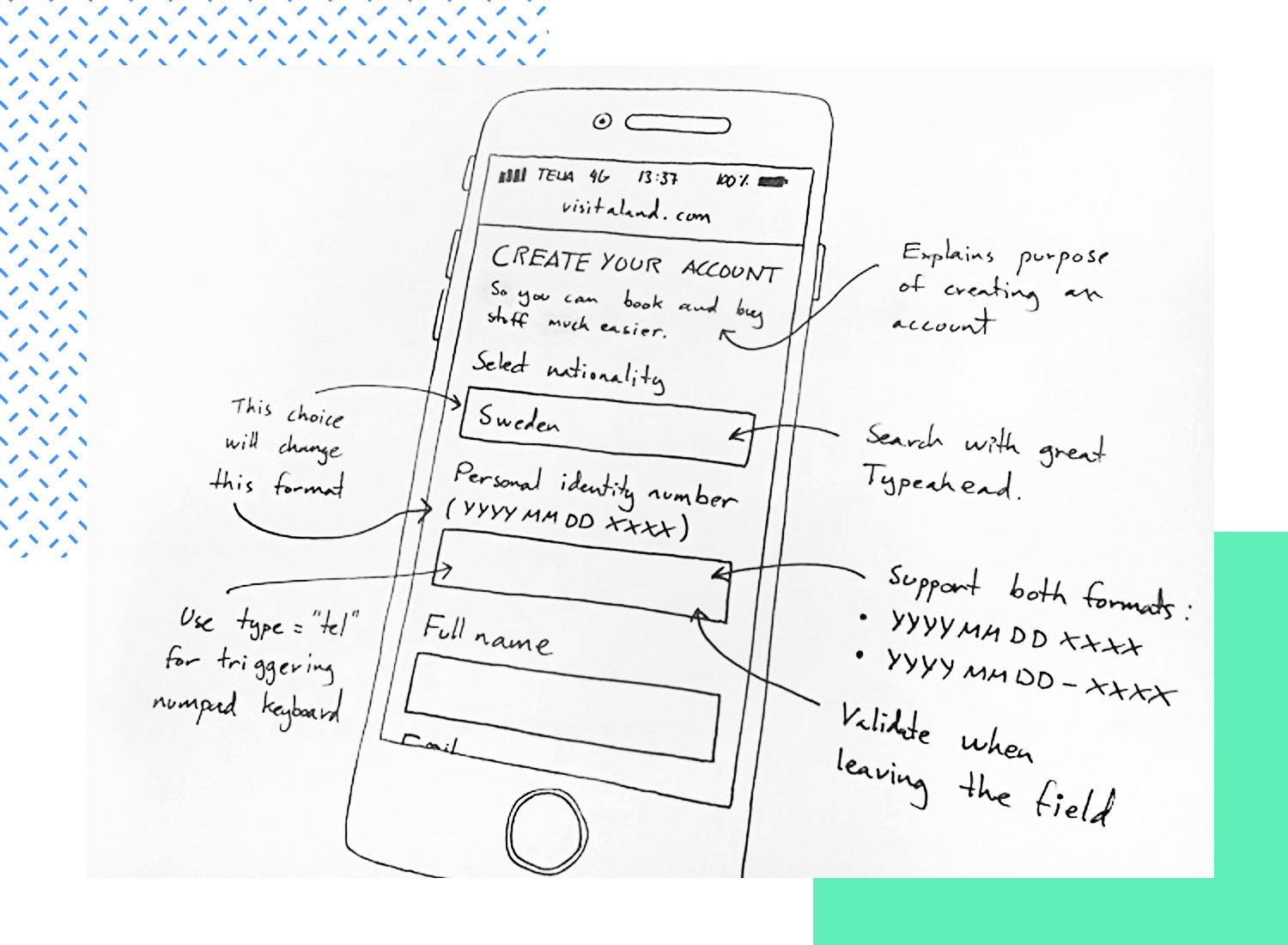
Many designers will take the time to create a wireframe on paper before they even begin making the digital version of the design.
That’s because while creating a low-fidelity wireframe is cheap and fast, it can’t be any cheaper or faster than drawing your ideas onto a sheet of paper – a strong argument in its own right.
“Paper prototypes provide maximum feedback for minimum effort.”
Carolyn Snyder - Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces
But that’s not all. Some designers such as Alexander Skogberg will claim that putting your ideas for wireframes on paper will help you identify troubled areas and potential issues in design much earlier than usual digital wireframes, saving everyone involved precious time and effort.
Among the benefits of drawing wireframes on paper is the fact that everyone in the team can contribute. Getting everyone to the drawing table together can result in better communication and more participation by all team members who appreciate having their voices heard.
Remember that not everyone, especially team members who aren’t UX designers, will be familiar with software related to creating wireframes. But anyone can pick up a pen and make a suggestion.
Logically, creating your wireframes on paper will grant you valuable insight into the design at its earliest possible stages. But paper wireframes can only go so far.

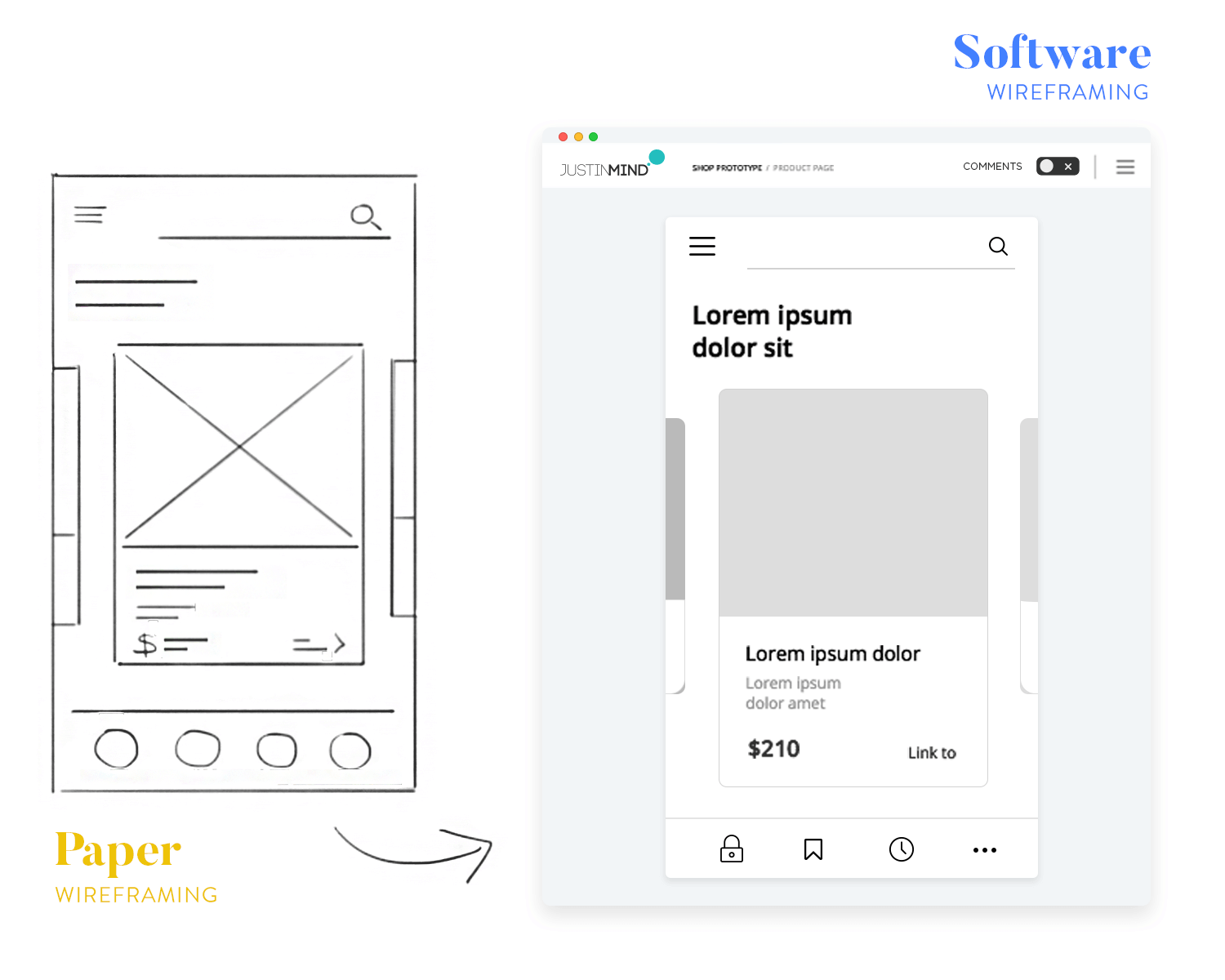
Consider developers in your team. Given their knowledge and skill, they probably wouldn’t have any issue following the logic in your paper wireframe.
But one of the key advantages of creating a wireframe or a prototype is that most tools will export those designs into code – a big win for developers. No more worrying about creating the code for the design but rather building on a base that is given by the wireframe software.
From a certain point, you’ll need to transition your wireframe into real software that can account for things like interactions and navigation flow. Check out these incredible wireframe examples for some inspiration.
A mockup is a static high-profile visual design draft of a design or device, used to represent the structure of information, visualize the content and demonstrate the basic functionalities in a static way.
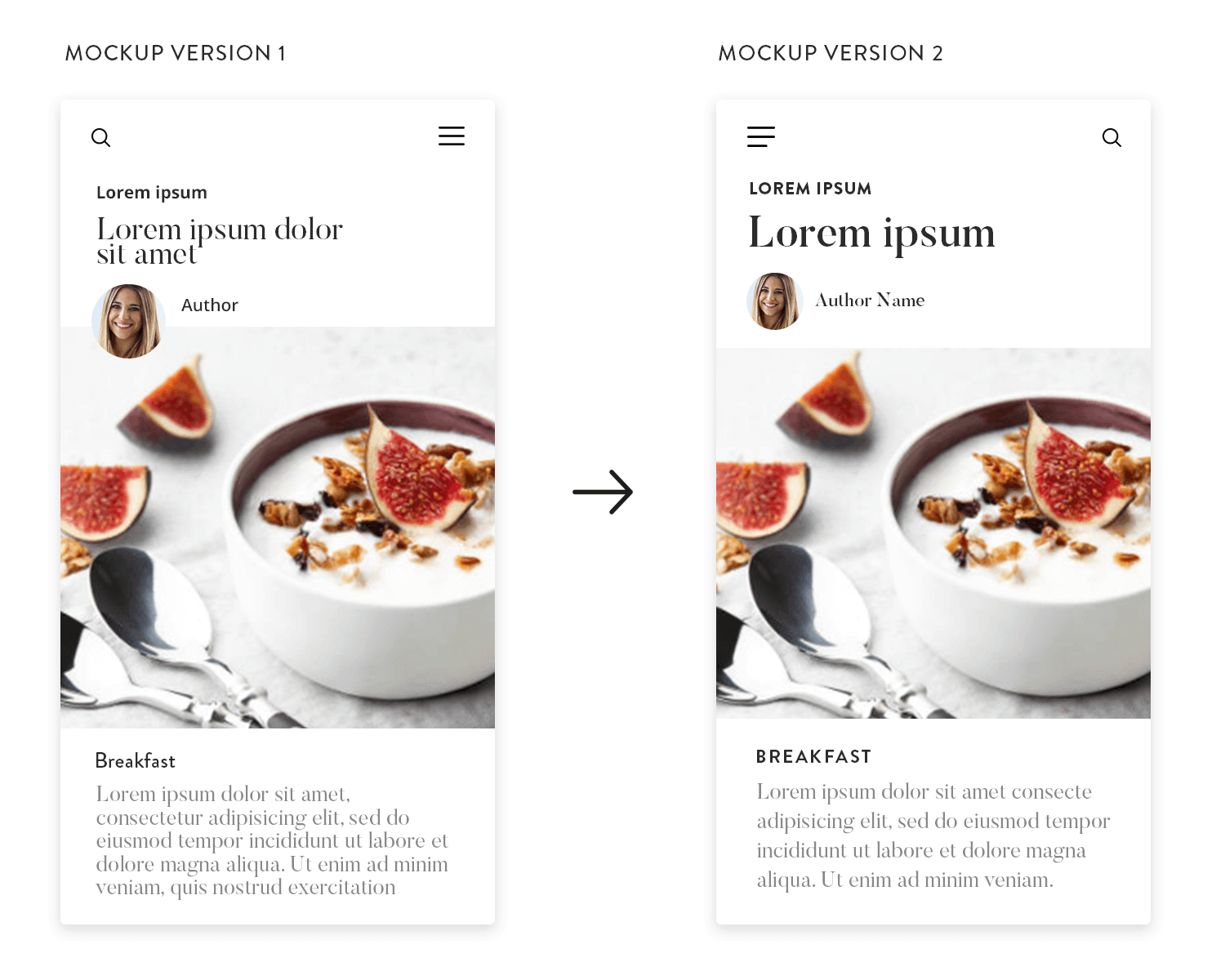
Unlike wireframe, mockups provide visual details, such as colors and typography. While wireframes are design placeholders, mockups are built to give the viewer a more realistic impression of how the end product will look.

Original design here.
As Marcelo Graciolli explains: “While the mockup furthers the wireframe’s purpose of documentation and organizing the team’s vision, it has an extra advantage that the wireframe does not: with its superior visuals, the mockup is more useful to stakeholders and investors.”
Essentially, the mockup adds visual richness to the foundation laid out by the wireframe.
Start wireframing new products today. Unlimited projects!

Mockups can help the designer to uncover visual elements that clash, before you arrive at the final, end design. Visual hierarchies, that show the difference between design elements such as font and color, should be determined at the mockup phase of the design process.
With the visual elements more refined than with wireframes, mockups allow stakeholders to actually review the visual side of the project.
Mockups are flexible and this makes it easy to iterate. Much like working with a wireframe, mockups allow for easy and quick revisions that can stack up pretty quickly, as they do not require code or programming.
For clients and stakeholders, presenting a digital mockup can be best the way to go, as simply using a flat design might not be enough in terms of visualization and translating ideation.

Sometimes, it’s too difficult for the client to understand the final result just by looking at a flat graphic file, which is, more often than not, completely out of context.
This is where the mockup has one up on the wireframe, providing a language that all can communicate with and understand.
Not only can the mockup serve as a discussion medium between the designer and user or stakeholder, it can also act as a communication device between the members of the design teams.
Mockups may help facilitate work across disciplinary borders, bringing together teams who are working on different objectives.
How does your initial design flow and perform? By looking at a mockup, you should have a good idea of how the final product will look and a rough idea of how it might function (even if the functionality isn’t yet in place).
Paper and low-fidelity mockups get a lot of stick from users because they are low-cost. But if a user is presented with an early version of a system – a mid-fidelity digital UI mockup – that required substantial work, they may be more inclined to focus on the value of the design.
Start wireframing new products today. Unlimited projects!

Criticism towards the mockup stems from the notion that they require substantial time and resources to create something that will then need to be pulled apart and put back together during development.
Mockup and wireframing tools alike are now becoming a lot more user-centered. Thus, they shouldn’t be constrained to roles such as IA (Information Architect) or UX designers. Wireframes belong to everybody.
From designers to final users, to stakeholders: everybody should be able to create, test and comment on them. But, low-fidelity screen or paper mockups alone cannot capture the flow through the system.
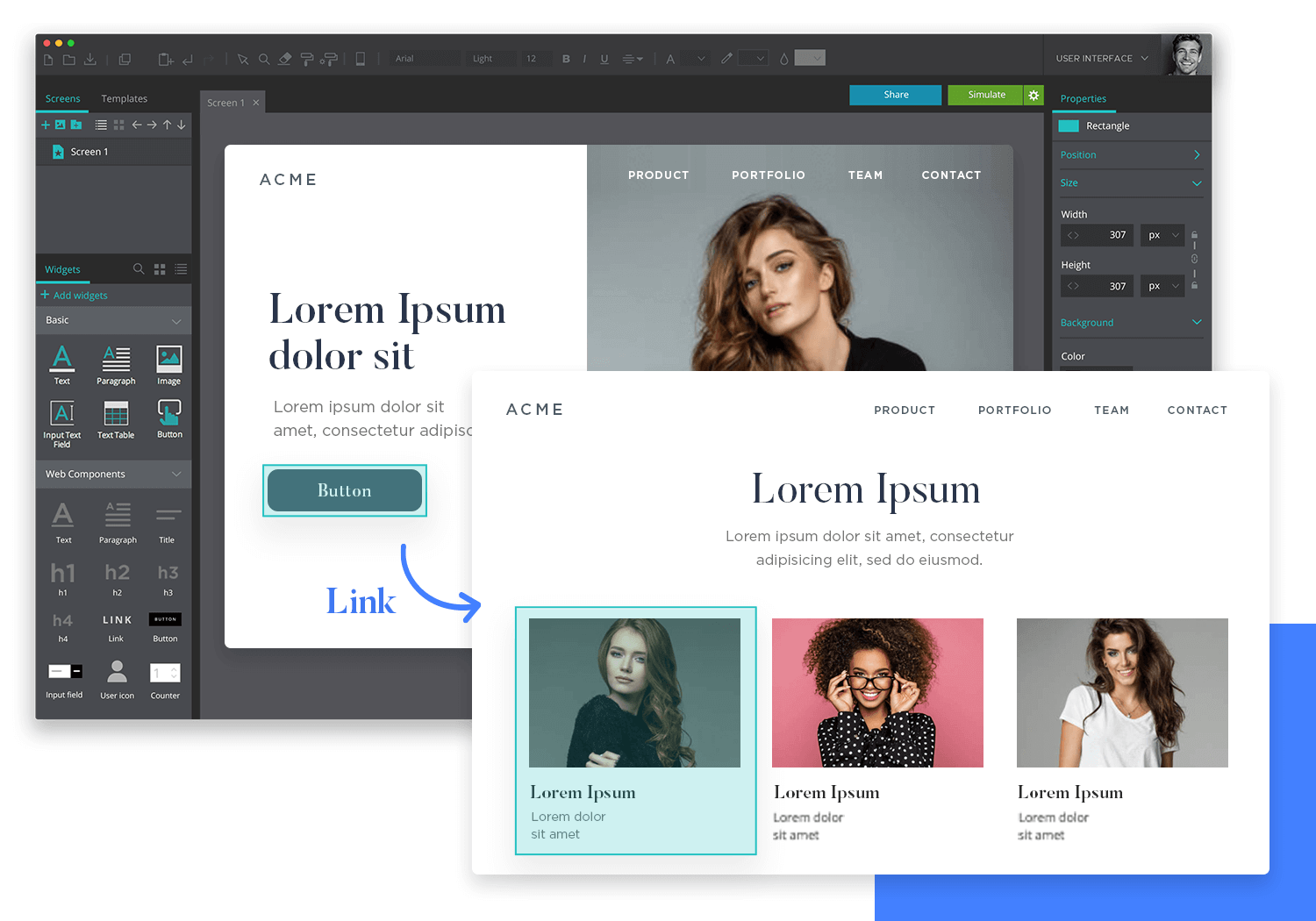
Perhaps the biggest debate surrounding mockup design is the need, or lack thereof, to include interactions. Sometimes, you want your user to be able to visualize the link or the interaction between elements.
The ideal solution is a high-fidelity screen mockup: a model that works just as if it were the real website or mobile app, reacting and interacting with the user. In other words, a mockup that includes some of the most crucial interactions the finished product will have.
Having a clickable mockup comes with its own set of benefits and disadvantages. When it comes to the benefits, there are no words for how valuable it is to have a design you can test with real users.

Having something that users can navigate and click on will bring a lot of precious feedback regarding all aspects of the mockup.
One of the key benefits of testing your mockup on users is the illuminating effect on your navigation flow – a complex aspect of UX design that no designer can afford to not test as early as possible.
Critics of clickable, high-fidelity mockups tend to say that these take too long and bring up the costs of product development. In part, they are right – but only in part.
Logically, the time needed to create a high-fi mockup will be longer than a low-fi mockup. But that time invested won’t be for nothing – it’s time invested that will point out flaws in your mockup before fixing those flaws becomes costly and stressful. That design may be time consuming but those interactions won’t just be thrown away when you start prototyping.
You want to build a high-fidelity mockup that includes the most important interactions such as anything navigation-related – the outcome will work as a base on which your prototype will be built.

In the end, there won’t be any time wasted and many pitfalls will be identified and corrected as a general result. Clickable mockups for the win!
- Speed up exploring end-to-end conceptual design
- Reduce the risk of further modification of requirements by clients
- Increase communication and understanding among different team members.
- Testing directly using your hi-fi screen mockup
And remember: don’t ever wireframe or mockup a website or mobile app without the user in mind. Ask them, work in focus groups, question and create polls. The user’s feedback should always be welcome, heard and implemented!