Dispositions liquides et points de rupture
Vous pouvez modifier la position ou même le contenu d’un écran de manière dynamique, lorsque l’écran s’élargit ou se rétrécit dans le navigateur. C’est ce qu’on appelle définir des points de rupture. Un point de rupture est le « point » à partir duquel le contenu et le design d’un site web s’adapteront d’une certaine manière afin d’offrir la meilleure expérience possible à l’utilisateur. En outre, vous pouvez créer une mise en page liquide pour redimensionner les objets d’une page en fonction des changements apportés à la taille ou à l’orientation de la page.
Événements de mise en page liquide
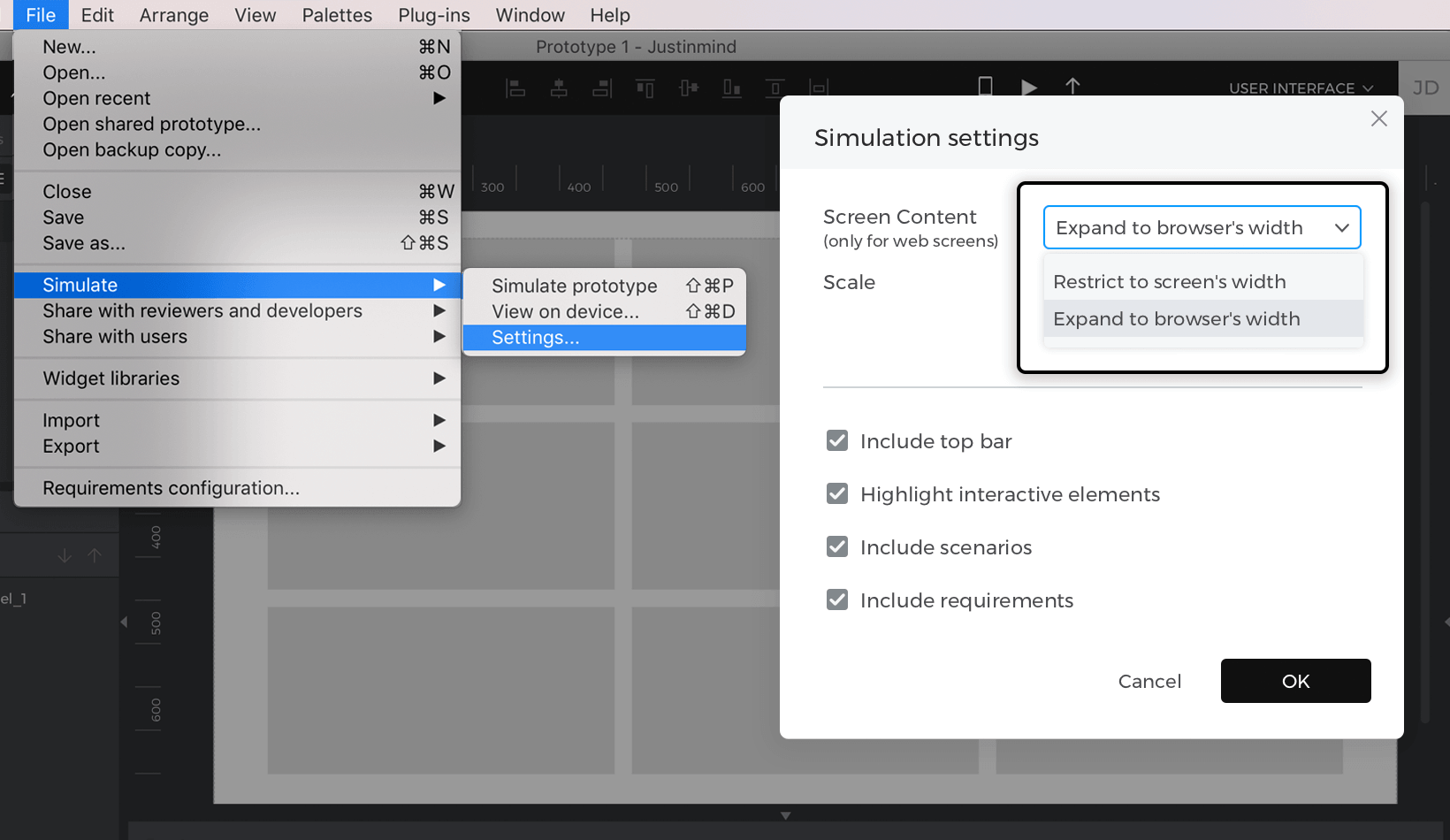
Vous pouvez utiliser des événements pour définir des points de rupture et créer des mises en page liquides. Ces événements permettent d’établir un lien avec un autre écran présentant une disposition différente, d’afficher un panneau dynamique présentant une disposition différente ou de déplacer des éléments à l’écran. Lorsque vous créez l’événement de point de rupture, commencez par le déclencheur « On Window Resize ». Ce dernier détecte le redimensionnement de la fenêtre de simulation. Ensuite, pour l’action résultante, choisissez une action de type « Naviguer », « Déplacer » ou « Définir le panneau actif ».
L’action « Lien vers » permet d’accéder à un autre écran avec une mise en page différente.
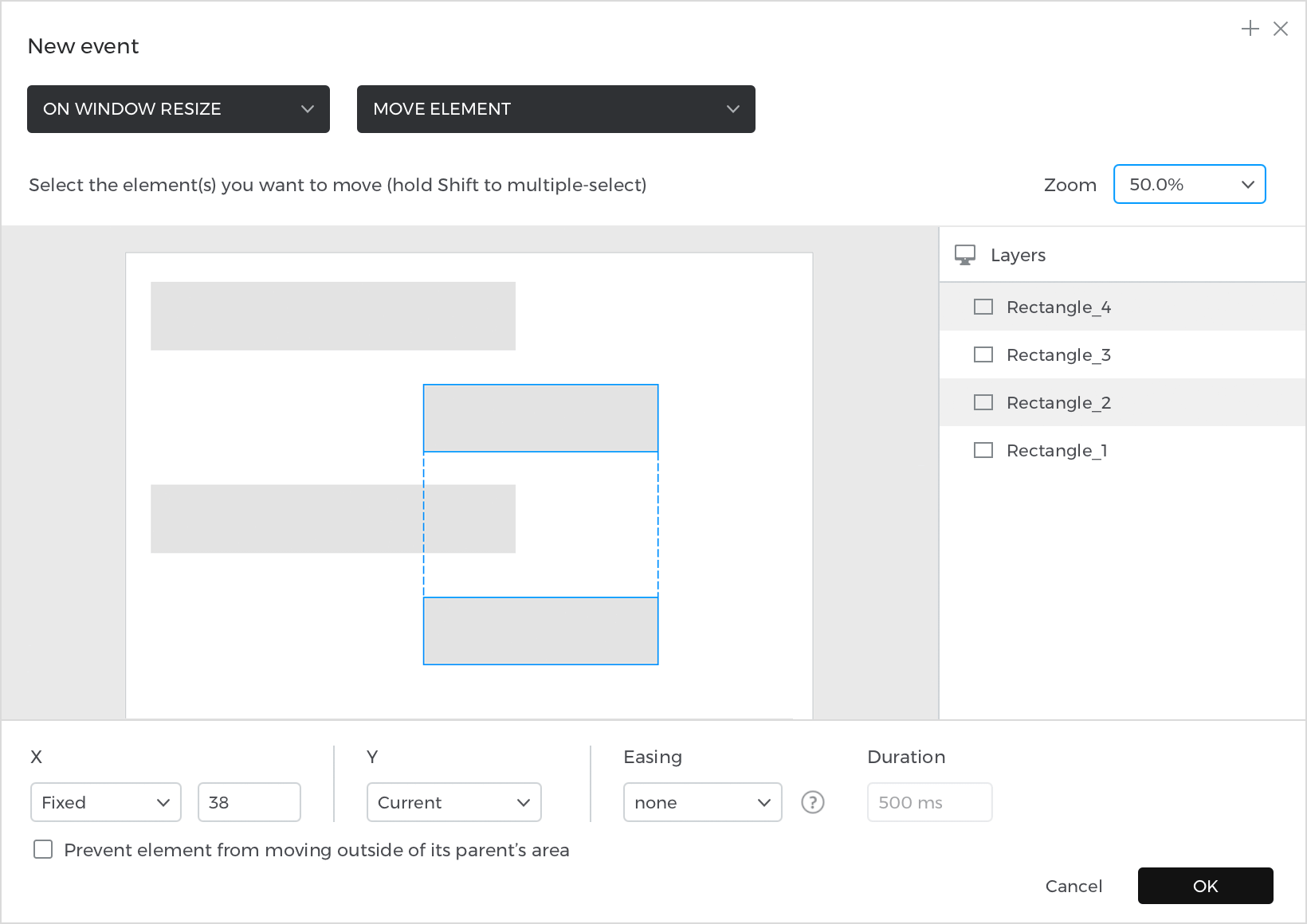
L’action « Déplacer » permet de déplacer un élément vers une autre zone de l’écran pour le rendre plus visible.

Le résultat de l’action « Déplacer » ressemblera à ceci :
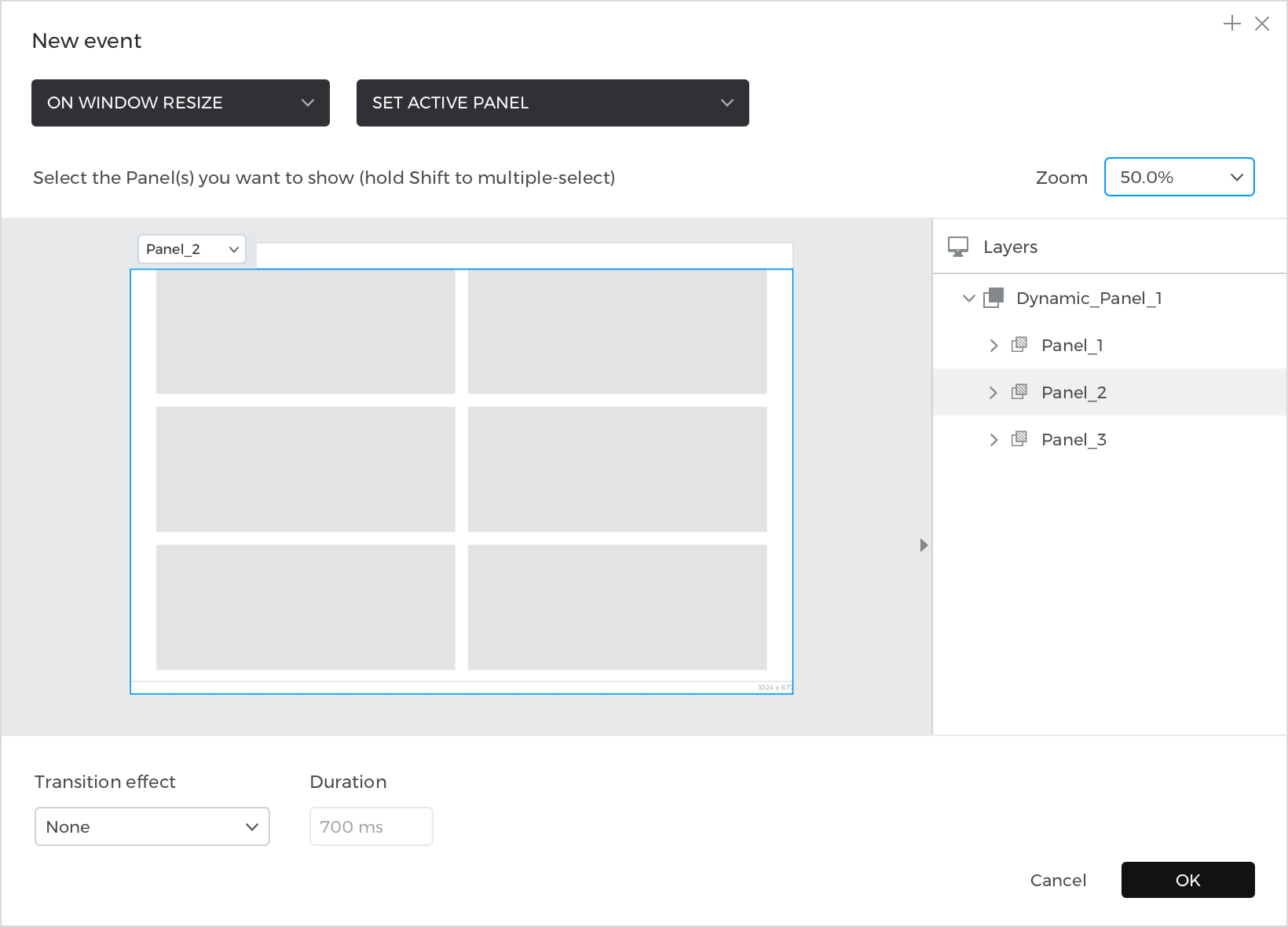
L’action « Définir le panneau actif » permet d’afficher un autre panneau dynamique dont la présentation est différente.

Le résultat de l’action « Définir le panneau actif » se présente comme suit :
Conditions d’aménagement du liquide
Après avoir créé l’événement, vous devrez définir une condition pour que l’événement ne se déclenche que lorsque la fenêtre de simulation est d’une certaine taille. Cette condition détectera la largeur de la fenêtre de simulation et la comparera à une taille de fenêtre que vous aurez définie. Cette taille de fenêtre définie constitue le point de rupture, c’est-à-dire le moment où le contenu de la mise en page commence à être coupé ou lorsque les éléments commencent à se croiser lors du redimensionnement de la fenêtre.
Voici comment créer cette condition :
- Consultez la palette Événements, dans laquelle vous venez de créer un événement. Cliquez sur le texte « Ajouter une condition » et le constructeur d’expressions conditionnelles apparaît.
- Cliquez sur l’onglet « Constantes ». Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression. La constante « Largeur de la fenêtre » détectera automatiquement la largeur de la fenêtre de simulation.
- Cliquez sur l’onglet « Fonctions » et consultez la section « Comparateurs ». Vous y trouverez les comparateurs que vous pouvez utiliser pour définir la condition. Vous voudrez probablement choisir un comparateur « supérieur à » (‘>’) ou « inférieur à » (‘<‘). Les expressions « Supérieur ou égal à » (« ≥ ») et « Inférieur ou égal à » (« ≤ ») conviennent également.
- Après avoir fait glisser l’un de ces comparateurs à côté de l’icône « Largeur de la fenêtre », un espace libre apparaît.
- Double-cliquez dans cet espace ouvert et saisissez une valeur. Il s’agit de la largeur de la fenêtre de simulation qui doit être respectée pour déclencher l’événement. Les largeurs courantes sont 1000 (web), 900 (tablette) et 600 (mobile). En fonction de votre mise en page, il se peut que vous souhaitiez augmenter ou réduire ces valeurs.
- Remarque: pour une présentation sur tablette, vous devrez ajouter une autre partie à la condition en utilisant la fonction logique « And » (« & »).
- Cliquez sur OK pour terminer la construction de la condition.
Une fois que vous avez créé la condition pour cet événement, vous devez créer un autre événement qui rétablira la disposition par défaut lorsque la condition de largeur de la fenêtre ne sera plus remplie. Il s’agira d’un autre événement « On Window Resize » + « Link To »/ »Set Active Panel »/ »Move ».