Créer un menu conditionnel
Les menus conditionnels n’affichent que certaines parties du menu en fonction de la taille de l’écran. Cela vous permet de masquer les éléments moins importants lorsque l’écran est petit et d’afficher plus d’éléments lorsque l’écran est plus grand.
Voici comment créer un menu conditionnel :
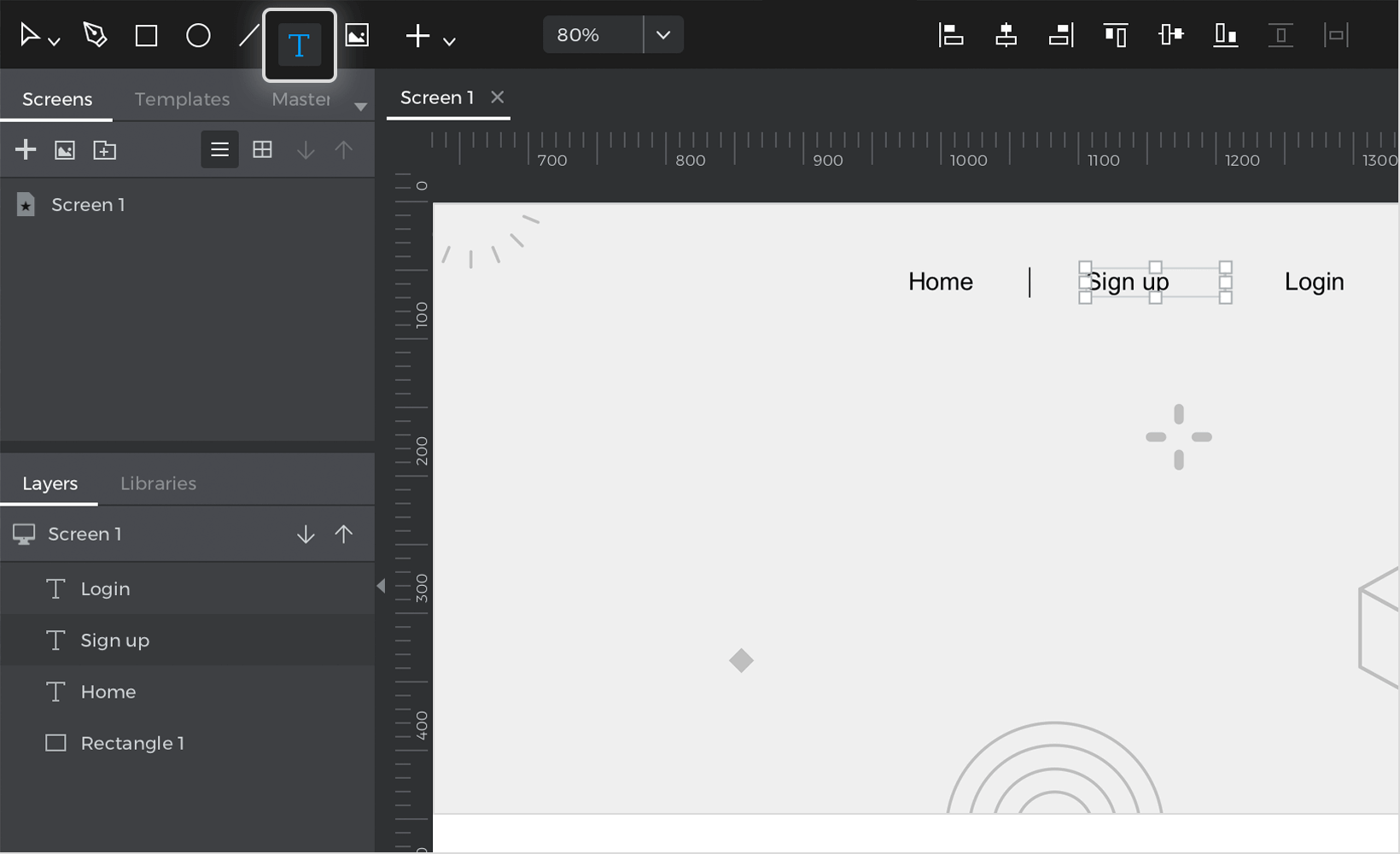
- Faites glisser sur le canevas tous les éléments que vous souhaitez inclure dans le menu. Dans notre exemple, nous faisons glisser trois widgets Rectangle et les intitulons « Accueil », « S’inscrire » et « Se connecter ».

- Sélectionnez les trois en faisant un shift-clic sur le canevas ou dans la palette Outline. Cliquez ensuite avec le bouton droit de la souris et, dans la boîte de dialogue qui s’affiche, cliquez sur « Grouper dans un panneau dynamique ». Épinglez ce panneau à droite avec une marge de 40px.
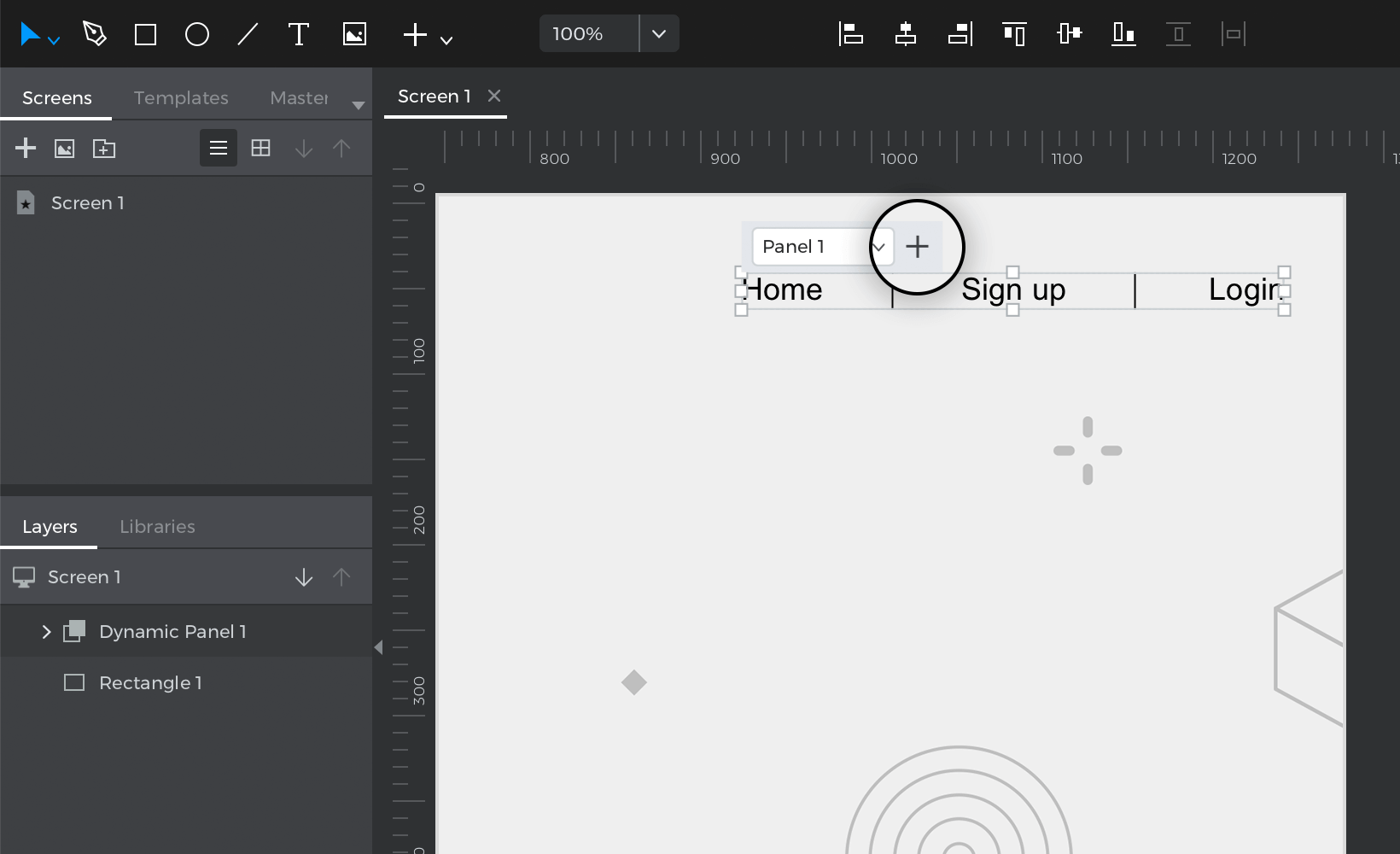
- Ajoutez un autre panneau dans le panneau dynamique en sélectionnant le panneau 1, puis en cliquant sur l’icône « + ».

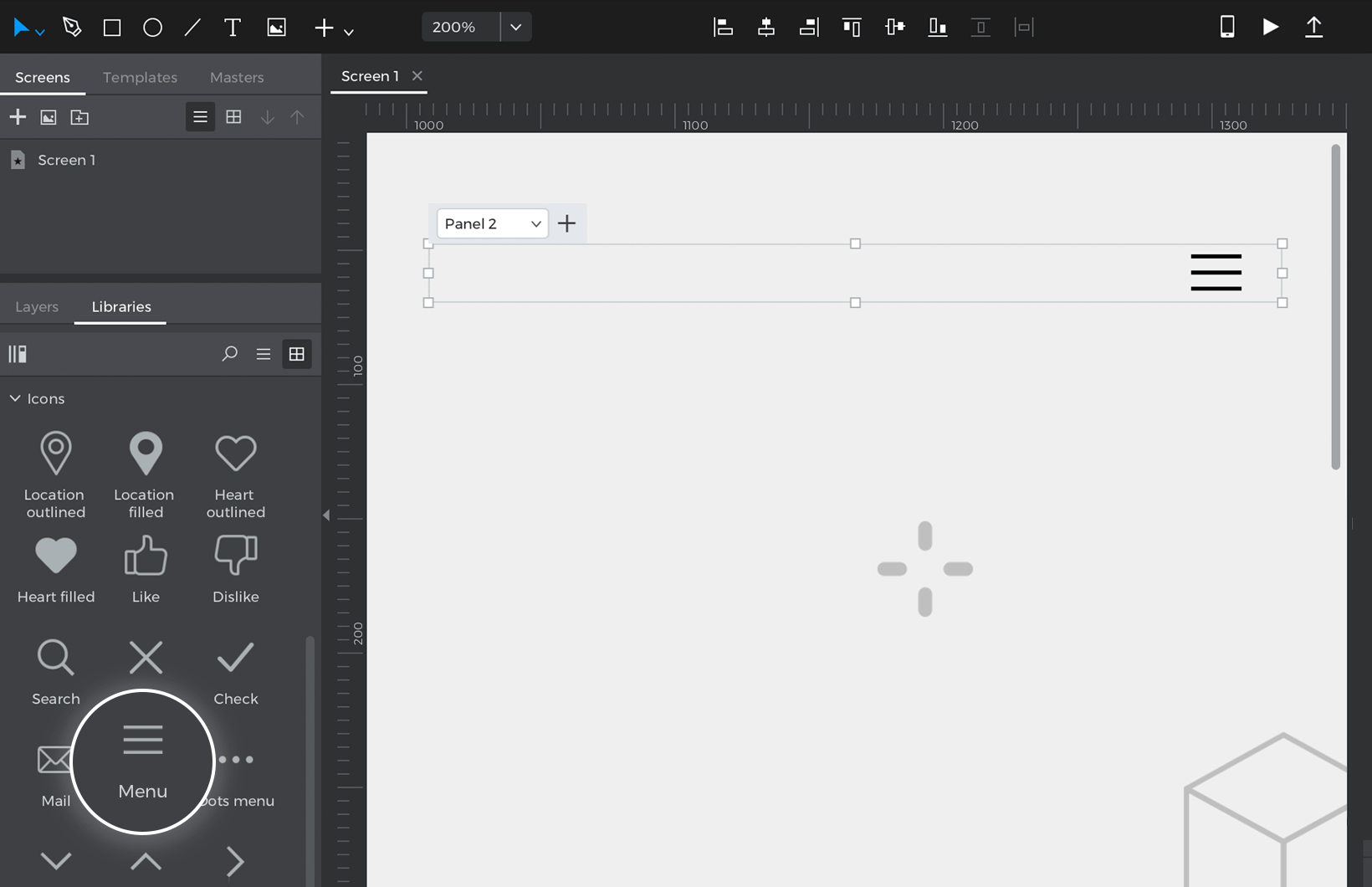
- Dans ce panneau (panneau 2), faites glisser une icône de menu hamburger. La nôtre provient de la bibliothèque de widgets Web Components. Épinglez ce panneau à droite avec une marge de 20px.

- Sélectionnez le panneau dynamique sur le canevas. Créez un événement « On Window Resize » + « Set Active Panel ». Faites en sorte qu’il définisse le panneau 2 comme actif.
- Créez une condition pour cette action, de sorte qu’elle ne définisse le panneau 2 comme actif que lorsque l’écran a une certaine largeur. Cliquez sur le texte « Ajouter une condition ». Le générateur d’expression conditionnelle apparaît. Suivez les étapes suivantes pour créer la condition :
1. Dans le constructeur, cliquez sur l’onglet « Constantes ». Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression. 2. Cliquez sur l’onglet « Fonctions » et sur la section « Comparateurs ». Faites glisser l’icône « Moins que » (‘<‘) à côté de l’icône « Largeur de fenêtre ». 3. Enfin, dans l’espace libre qui apparaît à côté de l’icône ‘Less Than’ (‘<‘), double-cliquez et tapez 600. 4. Cliquez sur OK pour terminer la construction de la condition.
- Cliquez sur le texte « Else », ce qui ouvrira la boîte de dialogue Events. Créez un événement « On Window Resize » + « Set Active Panel » et sélectionnez le panneau 1 comme panneau actif. Cliquez sur OK pour terminer la création de l’événement. Il n’est pas nécessaire de créer une condition pour cet événement.
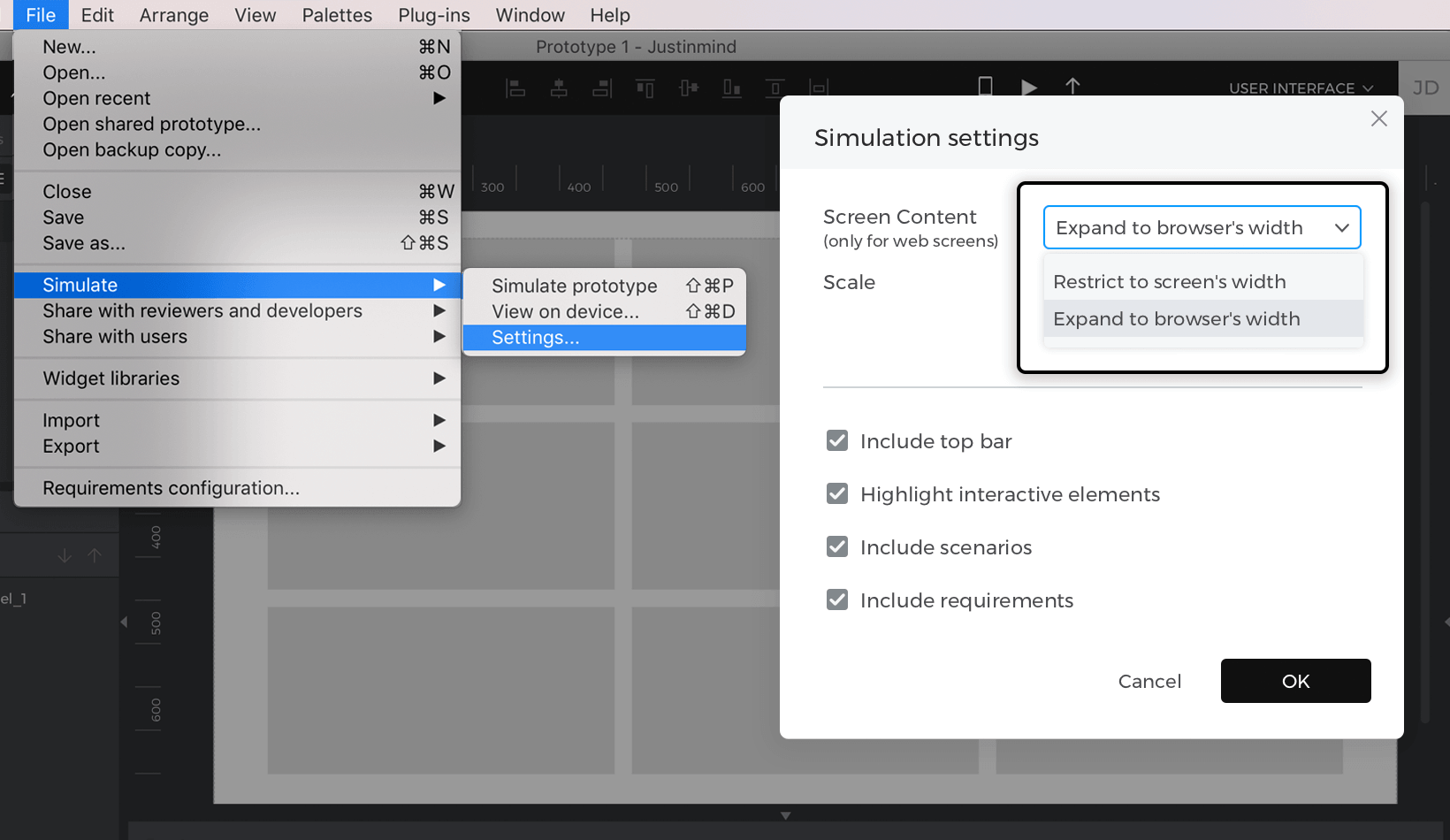
Cliquez sur « Simuler » et voyez comment fonctionne votre menu conditionnel.

Vous pouvez télécharger notre exemple ici.