Prototypage Salesforce avec le kit UI du système de design Lightning de Justinmind

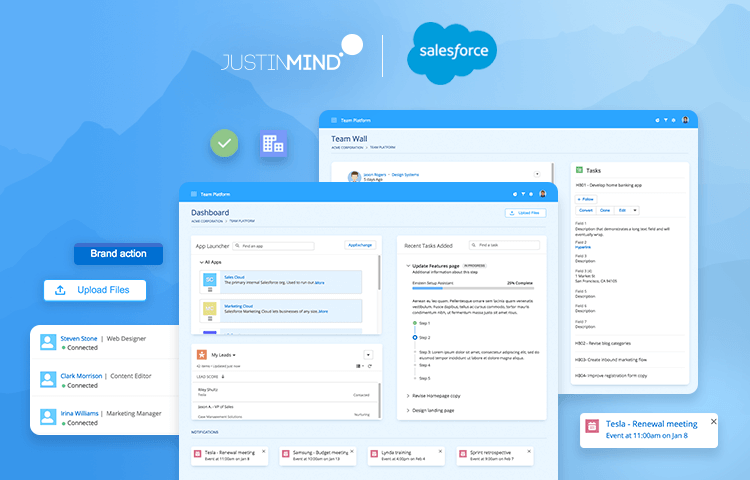
Créez des prototypes d'apps et de produits Salesforce au pixel près avec la nouvelle bibliothèque d'interface utilisateur Lightning Design System de Justinmind.
Un projet de design d’application Salesforce se profile à l’horizon ? Dans ce cas, vous avez besoin du kit d’interface utilisateur Salesforce de Justinmind. Le système de design Salesforce Lightning (SLDS) est utilisé pour créer des apps web d’entreprise réactives pour les appareils mobiles et de bureau. En prototypant ces apps avec le nouveau kit UI du Lightning Design System de Justinmind, les concepteurs bénéficient d’un processus de design plus rapide, plus clair et plus personnalisé en amont du codage.
La nouvelle bibliothèque UI de Justinmind comprend tout ce dont les designers ont besoin pour prototyper et valider les interfaces du système de conception Lightning. Vous pourrez faire preuve de créativité tout en respectant les principes et le langage de design de Salesforce Lightning. Avec plus de 250+ éléments d’UI prêts à l’emploi à portée de main, vous pouvez vous concentrer sur l’expérience utilisateur globale, les interactions et le flux d’utilisateurs, au lieu de passer un temps de conception précieux à reconstruire des éléments d’UI et des écrans à partir de la base. Dans ce billet, nous allons explorer comment les composants Lightning de Justinmind aident les designers à accélérer le processus de création d’apps et d’interfaces Salesforce. Nous avons même ajouté un mini-tutoriel pour vous aider à commencer immédiatement à concevoir des apps dans notre outil de prototypage.
- Applications et interfaces Salesforce
- Lignes directrices pour le système de design de la foudre
- Justinmind et Salesforce - que contient notre kit d'interface utilisateur du système de design Lightning ?
- Que pouvez-vous faire avec notre kit Salesforce ?
- Démarrez avec le kit UI du système de design Lightning de Justinmind pour les wireframes et les prototypes.
- Wireframe d'une application avec le kit UI du Lightning Design System de Justinmind
Salesforce est la première plate-forme mondiale de gestion de la relation client (CRM). Le logiciel Salesforce permet aux équipes produit de créer et de fournir des applications d’entreprise qui s’intègrent facilement aux processus commerciaux et qui engagent les clients. Lighting Experience est une interface utilisateur Salesforce construite sur un ensemble d’éléments UI, de modèles et de directives connus sous le nom de Lightning Design System. Comme l’explique Christophe Coenraets, Principal Developer Evangelist chez Salesforce, Lightning Experience est axée sur la création d’applications d’entreprise. Elle met donc à la disposition des designers des composants spécialisés dans la manipulation des données, ainsi que les composants traditionnels de Salesforce. Les apps réalisées avec ce système de design sont généralement évolutives, personnalisables et conçues pour le cloud. Elles automatisent les processus métier, améliorent la connectivité avec les applications externes et offrent des expériences mobiles optimales.
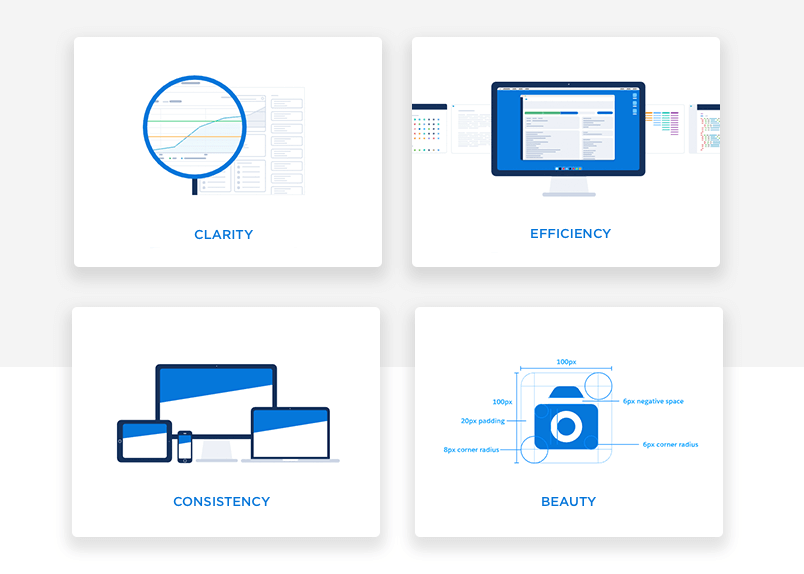
En suivant les directives de conception Lightning de Salesforce – clarté, efficacité, cohérence et beauté – et le langage de conception unifié, vous serez en mesure de créer une apparence cohérente dans l’ensemble de vos apps Lightning, ainsi que des expériences propres et intuitives pour les utilisateurs.

Ce qui est particulièrement spécial avec le Lightning Design System, c’est qu’il encourage une exécution rapide et efficace. Une fois l’infrastructure et l’aspect opérationnel de la production d’applications pris en charge, les équipes peuvent se concentrer sur la conception et l’écriture d’excellentes applications. Pour les designers, cela signifie créer de puissantes applications d’entreprise à l’aide des composants pré-cuisinés du SLDS, sans écrire le moindre bout de code. En parlant de design sans code, voyons ce qu’est le nouveau kit de prototypage de Justinmind pour SLDS.
Justinmind et Salesforce - que contient notre kit d'interface utilisateur du système de design Lightning ?
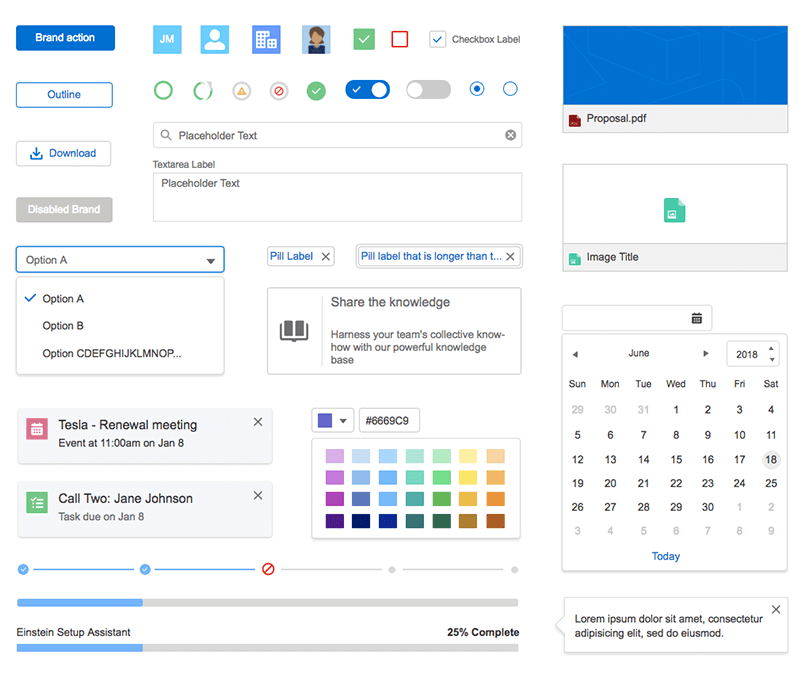
Avec le kit Lightning Design System de Justinmind, vous pouvez rapidement et facilement prototyper ou wireframer des apps Lightning personnalisées avant de vous lancer dans le code. Nos composants UI ont tous été conçus en accord avec le système de conception Salesforce Lightning afin que vous n’ayez pas à construire des composants à partir de zéro. Lorsque vous effectuez un wireframe avec le kit Salesforce UI de Justinmind, vous aurez accès à plus de 250 composants d’interface utilisateur pour vous aider à démarrer. Ces composants sont organisés en huit catégories :

- Boutons et navigation – ces widgets fournissent à l’utilisateur une iconographie visuelle qui est généralement utilisée pour invoquer un événement ou une action.
- Cartes et notifications – les cartes sont utilisées pour appliquer un conteneur autour d’un groupe d’informations connexes. Les notifications constituent un mécanisme de retour d’information et de confirmation qui s’affiche en haut à droite de la page.
- Composants – une sélection de composants (tels que des avatars, des badges, des spinners et des pilules) et de modèles d’UI (tels que des accordéons, des listes de sélection et des carrousels).
- Tableaux de données – versions améliorées des tableaux HTML utilisés pour afficher des données tabulaires
- Fichiers – Panneaux et popovers – les fichiers représentent le contenu téléchargé en tant que pièces jointes, les panneaux affichent des informations supplémentaires ou des entrées de formulaire et les popovers sont des boîtes de dialogue non modales.
- Feeds – Chats & Tiles – les champs sont des listes d’éléments récurrents de types similaires (par exemple, les flux de discussion), les chats affichent les journaux de chat en temps réel et passés entre les agents de service et les clients et les tuiles sont des groupes d’éléments d’information liés avec des enregistrements.
- Formulaires et contrôles – contiennent des étiquettes et des éléments HTML
- Welcome & Setup Assistant – écrans et cartes prêts à l’emploi (p. ex. tapis de bienvenue)

En fait, tout ce que vous voulez. De la collaboration au service client et à la finance, en passant par l’informatique et l’administration, le marketing et les ventes, vous pouvez facilement élaborer des tonnes de prototypes d’applis web et mobiles avec Justinmind. Par exemple, vous pouvez reproduire des applications de commerce électronique et de vente au détail avec la fonctionnalité de recherche et les filtres de curseur, des applications de cartographie et de géolocalisation avec les composants de carte, ou des applications de recrutement, en utilisant les composants d’avatar et de badge. Si vous avez besoin d’inspiration, jetez un coup d’œil à Salesforce AppExchange pour trouver des idées. Toute application qui aide l’expérience Lightning (alias « Lightning Ready ») peut être réalisée avec le nouveau kit UI de Justinmind.

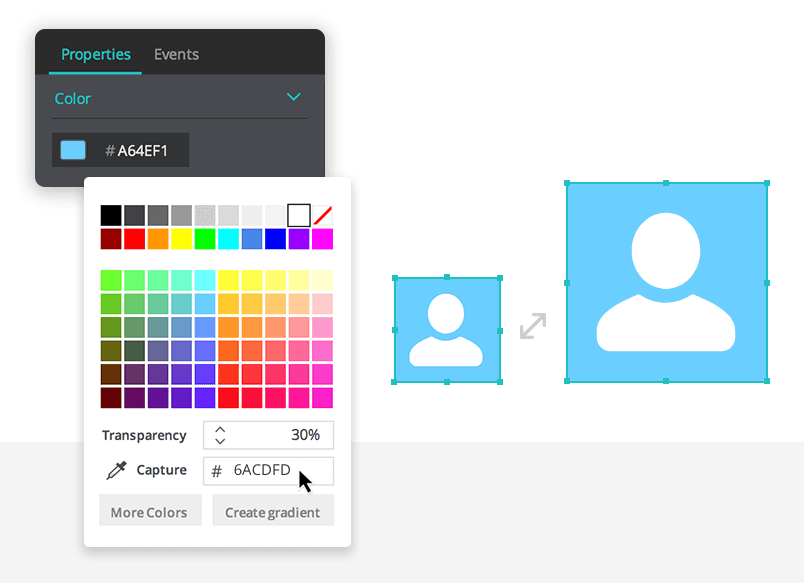
Tous les composants du kit Lightning Design System de Justinmind ont été réalisés avec des vecteurs SVG – tout comme le Lightning Design System lui-même. Les vecteurs SVG sont ajustables, ce qui signifie que vous pouvez modifier leur taille et leur couleur sans craindre une perte de qualité. Si vous ne les avez jamais utilisés, découvrez pourquoi les designers adorent les vecteurs SVG. En plus de cela, tous les composants de notre nouveau kit UI ont été construits en utilisant le design Atomic. Décomposez les widgets Lightning jusqu’à leur noyau et recomposez-les, en personnalisant la taille, la couleur, la position, etc. pour qu’ils correspondent à votre design.
Démarrez avec le kit UI du système de design Lightning de Justinmind pour les wireframes et les prototypes.
Prêt à commencer à prototyper des applications web et mobiles d’entreprise ? Suivez les étapes simples ci-dessous :
- Téléchargez l’outil de prototypage Justinmind
- Téléchargez Salesforce Lightning Design depuis notre page de kits d’interface utilisateur.
- Ouvrez Justinmind et créez un nouveau prototype web
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir des applications Salesforce !
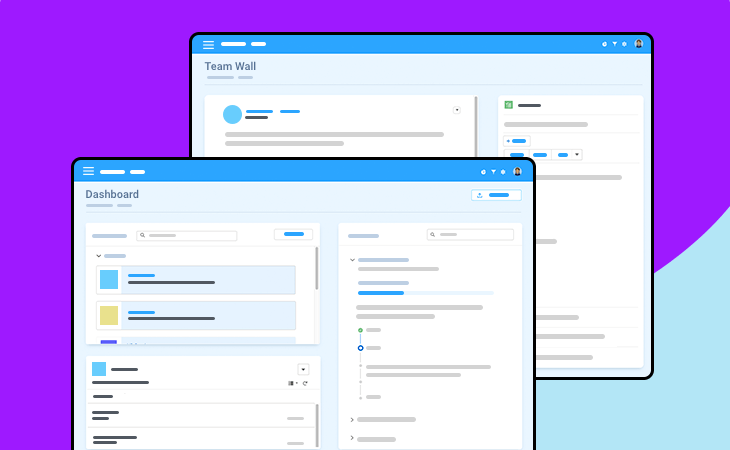
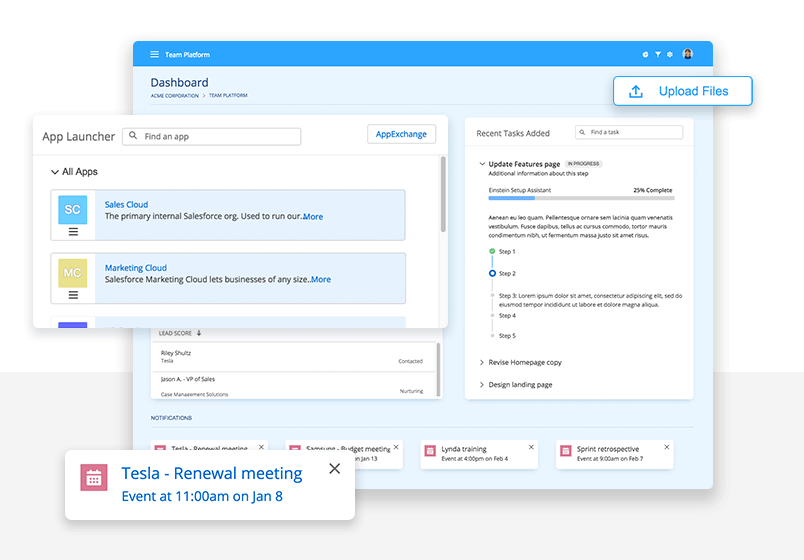
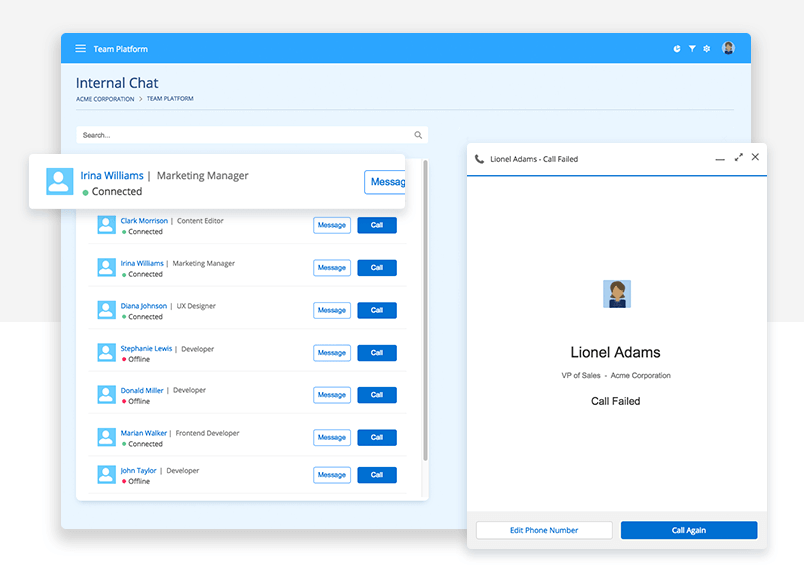
Pourquoi ne pas essayer de reproduire l’exemple de l’application Team ci-dessous ? Vous aurez besoin de quatre écrans : Tableau de bord, Mur, Ressources et Chat. Pour créer un nouvel écran, accédez à la palette Écrans (en haut à gauche de l’éditeur), cliquez sur l’icône “+” et donnez un nom à votre nouvel écran.

Commençons par le wireframe de notre tableau de bord.
Pour créer les couches d’arrière-plan de l’écran et de la zone de texte de votre tableau de bord, faites glisser deux widgets Rectangle (de la bibliothèque de widgets Basic de Justinmind) sur le canevas. Redimensionnez et personnalisez leur couleur pour qu’elle corresponde à nos exemples. Le premier Rectangle (l’arrière-plan de l’écran) doit correspondre à la taille du canevas et avoir une couleur bleu clair (Hex #2BA5FF) avec 90% de transparence. Vous pouvez modifier toutes ces informations dans la palette Propriétés. Le deuxième Rectangle (l’en-tête) doit être redimensionné à 100 x 59 pixels et placé en haut du canevas. Changez sa couleur pour qu’elle corresponde à notre exemple (Hex #2BA5FF), en laissant la transparence telle quelle. Donnez ensuite un titre à votre écran. Faites glisser un widget Texte sur le canevas et placez-le sous l’en-tête. Renommez-le comme vous le souhaitez.
Commençons par la navigation du site. Nous avons opté pour le fil d’Ariane, mais vous pourriez utiliser n’importe quel composant de navigation supplémentaire disponible dans la bibliothèque Salesforce Lightning Design (par exemple, la navigation par onglets, les menus ou la navigation verticale). Dans la section Boutons et navigation de la bibliothèque Salesforce Lightning Design, faites glisser un widget Breadcrumbs sous le titre de votre site. Ce widget aidera les utilisateurs à identifier le chemin d’un enregistrement et à naviguer vers les éléments parents. Ensuite, faites glisser un widget Lanceur d’applications (de la section Composants) sous votre fil d’Ariane. À partir de là, les utilisateurs pourront choisir une application avec laquelle travailler. Ensuite, faites glisser un widget Split view de la même section de la bibliothèque de widgets sous le lanceur d’applications. La vue fractionnée est utilisée pour naviguer entre les enregistrements d’une liste tout en restant sur le même écran. Nous vous recommandons d’ajouter une couche d’arrière-plan à cet élément pour offrir un certain contraste avec l’arrière-plan de l’écran. Pour ce faire, faites glisser un rectangle sur le canevas et positionnez-le sous la vue fractionnée (modifiez l’ordre en cliquant avec le bouton droit de la souris). Faites glisser un widget de titre complexe de détails de résumé (composants) vers la droite du canevas. Cet élément permet d’afficher ou de masquer les détails d’une tâche ou d’un projet, tout en affichant un résumé. Nous avons ajouté une barre de progression (composants) à notre exemple, afin d’offrir une aide visuelle supplémentaire aux utilisateurs. D’autres widgets que vous pourriez vouloir inclure dans cet écran sont le sélecteur de fichiers et le cercle d’avatars, pour rendre votre tableau de bord plus personnalisé.

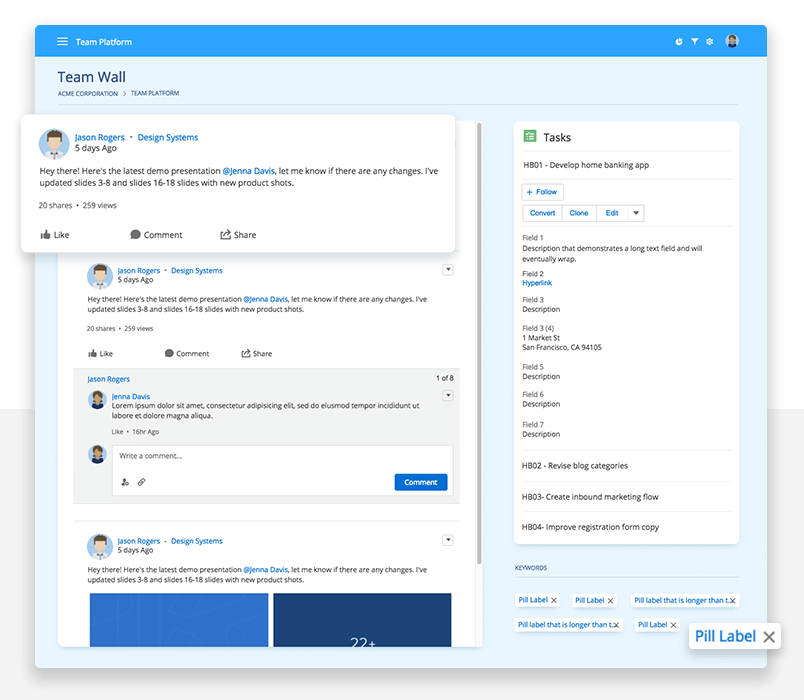
Cet écran permettra aux membres de l’équipe de voir les mises à jour et les activités de leurs collègues dans une liste constamment mise à jour – un peu comme le fil d’actualité de Facebook. Pour commencer, donnez à votre écran un arrière-plan, un en-tête, un titre et un ensemble de fils d’Ariane comme précédemment. Si vous souhaitez éviter les répétitions, vous pouvez créer un modèle avec le contenu le plus fréquemment utilisé. Ensuite, chaque écran auquel vous appliquerez ce modèle contiendra tous ces éléments. La réutilisation du contenu dans vos prototypes a quelque chose de très pratique. Pour créer la liste des activités, nous avons utilisé les widgets Post feed. Pour reproduire notre exemple, faites glisser les widgets Post feed, Attachment post feed et Replies post feed de la section Feed – Chats & Tiles de la bibliothèque Lighting vers le côté gauche du canevas. Si vous souhaitez que ces éléments puissent défiler, sélectionnez-les tous et cliquez avec le bouton droit de la souris. Sélectionnez l’option “Grouper dans un panneau dynamique”, puis accédez à la palette Propriétés. Sélectionnez l’option “Défilement automatique” dans la section Débordement vertical. Les panneaux dynamiques sont des widgets conteneurs qui permettent à des ensembles d’éléments de fonctionner simultanément et avec la même interaction. Sur le côté droit du canevas, nous allons créer une boîte de dialogue qui contient des informations sur le projet sélectionné (un peu comme la boîte de dialogue d’une question dans Atlassian Jira). Commencez par faire glisser un widget Carte de chargement de la section Cartes et notifications de la bibliothèque Lightning vers le côté gauche du canevas, en haut. Ensuite, faites glisser un widget d’accueil Enregistrement (Composants) en dessous. Enfin, faites glisser quatre widgets tronqués Pill (composants) sous ces éléments pour servir de balises.

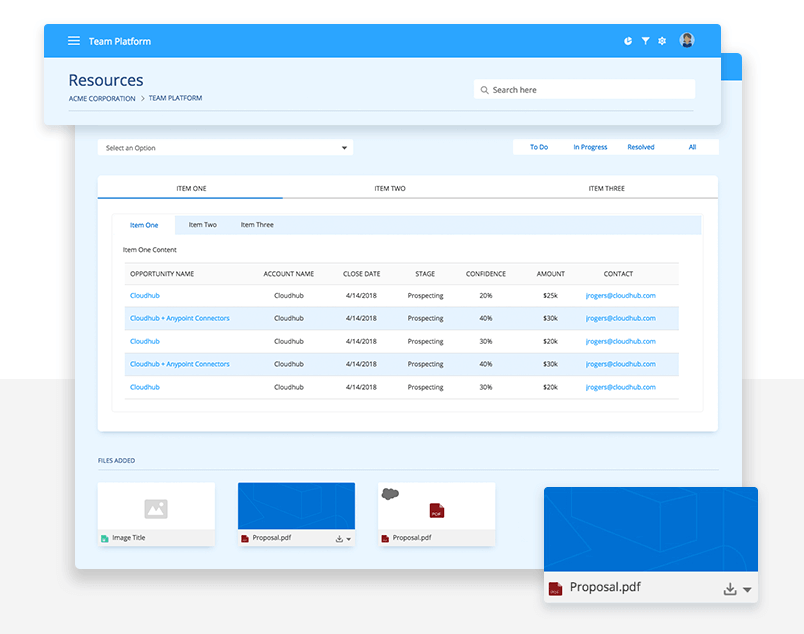
Cet écran contient des ressources et des documents liés à leurs projets. Il comprend des fonctions de recherche et de filtrage, ainsi que des pièces jointes. Comme précédemment, donnez à votre écran un arrière-plan, un en-tête, un titre et un ensemble de fils d’Ariane. Pour créer cet écran, vous aurez besoin d’un ensemble d’onglets délimités et d’onglets imbriqués (boutons et navigation) et de widgets de tableaux de données à bandes (tableaux de données). Les onglets sont utilisés pour conserver le contenu lié dans un conteneur unique, et les tableaux de données sont utilisés pour afficher des données tabulaires. Renommez les données par défaut comme vous le souhaitez. Pour créer la fonctionnalité de recherche et de filtrage, faites glisser une boîte combobox de base (Formulaires et contrôles) au-dessus des onglets. À partir de là, les utilisateurs peuvent effectuer des recherches manuelles sur des éléments spécifiques, ainsi que sélectionner et désélectionner des options. Pour inclure des pièces jointes, consultez la section Fichiers, panneaux et popovers de la bibliothèque Lightning. Vous y trouverez de nombreux types d’affichages de pièces jointes à choisir. Enfin, ajoutez un ensemble de boutons neutres (Buttons & Navigations) à droite du canevas. Ils serviront de filtre supplémentaire. La nôtre permet aux utilisateurs de filtrer en fonction de l’avancement du projet ou de la tâche.

Et enfin, l’écran de discussion. C’est ici que les utilisateurs pourront discuter avec leurs collègues et enregistrer leurs coordonnées. Une fois que vous avez créé la base de cet écran (comme précédemment), faites glisser un widget Base lookup (Forms & Controls) en haut à droite du canevas. Ce widget est une boîte combinée autocomplète qui effectue une recherche dans un objet de la base de données. À partir de là, les utilisateurs peuvent rechercher des contacts. En dessous, faites glisser un ensemble de widgets de tâches de tuiles (Feeds – Chats & Tiles). C’est ici que s’affichent les informations sur les contacts. Enfin, faites glisser un widget Voice (Components) à gauche du canevas. Nous avons utilisé le widget Voice failed, mais vous pouvez utiliser n’importe lequel des widgets disponibles. Cette zone affiche l’activité de chat la plus récente. Et c’est tout ! Votre application Lightning est maintenant terminée, bravo ! Il est maintenant temps de jeter un coup d’œil à votre prototype terminé. Pour ce faire, cliquez sur « Simuler » en haut à droite de l’éditeur de Justinmind. Utilisez la navigation verticale à droite dans la fenêtre de simulation pour passer d’un écran à l’autre. Bonne lecture !
Comme vous pouvez le constater, il suffit de quelques composants Lightning à glisser-déposer pour créer des prototypes d’applications étonnants. Le prototypage est le moyen idéal pour rester concentré sur l’expérience utilisateur et éviter toutes les tâches répétitives de design d’app. Les composants Lightning de Justinmind vous aideront justement à y parvenir. Donc, si ce n’est pas déjà fait, assurez-vous de télécharger le kit d’interface utilisateur du système de design Lightning de Justinmind. Vous pourrez prototyper des applications et des interfaces Salesforce en un rien de temps !