Les paniers d'achat sont un élément clé de tout commerce électronique. Mais qu'est-ce qui fait qu'un panier a une bonne conversion ? Voyons cela étape par étape.
Le commerce électronique fait désormais partie du quotidien et connaît une croissance rapide, parallèlement à une concurrence féroce. À mesure que les boutiques en ligne évoluent, les détaillants doivent donner la priorité à l’UX pour garder une longueur d’avance.
Concevoir et prototyper des UI de panier d'achat à fort taux de conversion avec Justinmind.

Qu’est-ce qui fait une bonne expérience d’achat ? Quel est l’impact de l’optimisation de l’UI sur les conversions ? Et surtout, les entreprises peuvent-elles se permettre de ne pas investir dans ce domaine ?
Alors que les détaillants en ligne ne cessent d’affiner leurs sites de commerce électronique et le design de leur UI pour obtenir de meilleures conversions, le moment est venu de rattraper votre retard. Et quel meilleur endroit pour commencer que le panier d’achat – un élément petit mais puissant qui peut faire ou défaire un achat ?
Dans ce billet, nous allons décomposer les modèles de panier d’achat essentiels, des exemples du monde réel et des conseils de design pratiques pour vous aider à créer une expérience de paiement transparente.
- Pourquoi investir dans un excellent design de panier d'achat ?
- Types de design de panier d'achat
- Meilleures pratiques pour l'interface utilisateur du panier d'achat
- Conception d'un panier d'achat mobile
- 20 exemples d'UI de panier d'achat pour le web et le mobile
- Prototypage et test de l'UI du panier d'achat
Si vous avez déjà fait des achats en ligne (ce qui, soyons honnêtes, nous est arrivé à tous), vous avez utilisé une interface utilisateur de panier d’achat. Il s’agit de cette petite partie essentielle d’un site de commerce électronique qui contient les articles que vous avez sélectionnés, assure le suivi de votre commande et, lorsqu’elle est bien designée, facilite le passage à la caisse.
Mais tous les paniers d’achat ne sont pas parfaits. Certains guident les utilisateurs en douceur tout au long du processus d’achat, tandis que d’autres introduisent tellement de frictions que les acheteurs abandonnent leur panier avant même d’avoir atteint la caisse. Un panier d’achat n’est pas seulement un élément fonctionnel, c’est un élément essentiel de l’expérience utilisateur qui peut faire ou défaire une vente.
L’abandon de panier est l’un des plus grands défis du commerce électronique, avec près de 70 % des acheteurs en ligne qui quittent le site avant d’avoir terminé leur achat. Les raisons sont diverses : coûts inattendus, création forcée d’un compte, lenteur des chargements, mais tout se résume à une seule chose : la frustration. Si le panier d’achat crée des frictions, les utilisateurs n’hésiteront pas à le quitter.
Un panier bien conçu maintient l’intérêt des acheteurs en leur permettant d’y accéder facilement à tout moment, sans interrompre leur navigation. Il réduit les frictions en minimisant les étapes inutiles, en utilisant des appels à l’action clairs et en rendant le processus transparent. Il instaure la confiance en affichant d’emblée le coût total, en garantissant la transparence des détails d’expédition et en veillant à ce que les utilisateurs ne se sentent jamais perdus. Et comme les achats sur mobile dominent les ventes en ligne, une UI responsive n’est plus optionnelle, les acheteurs ont besoin d’un panier qui fonctionne sans effort sur tous les appareils.

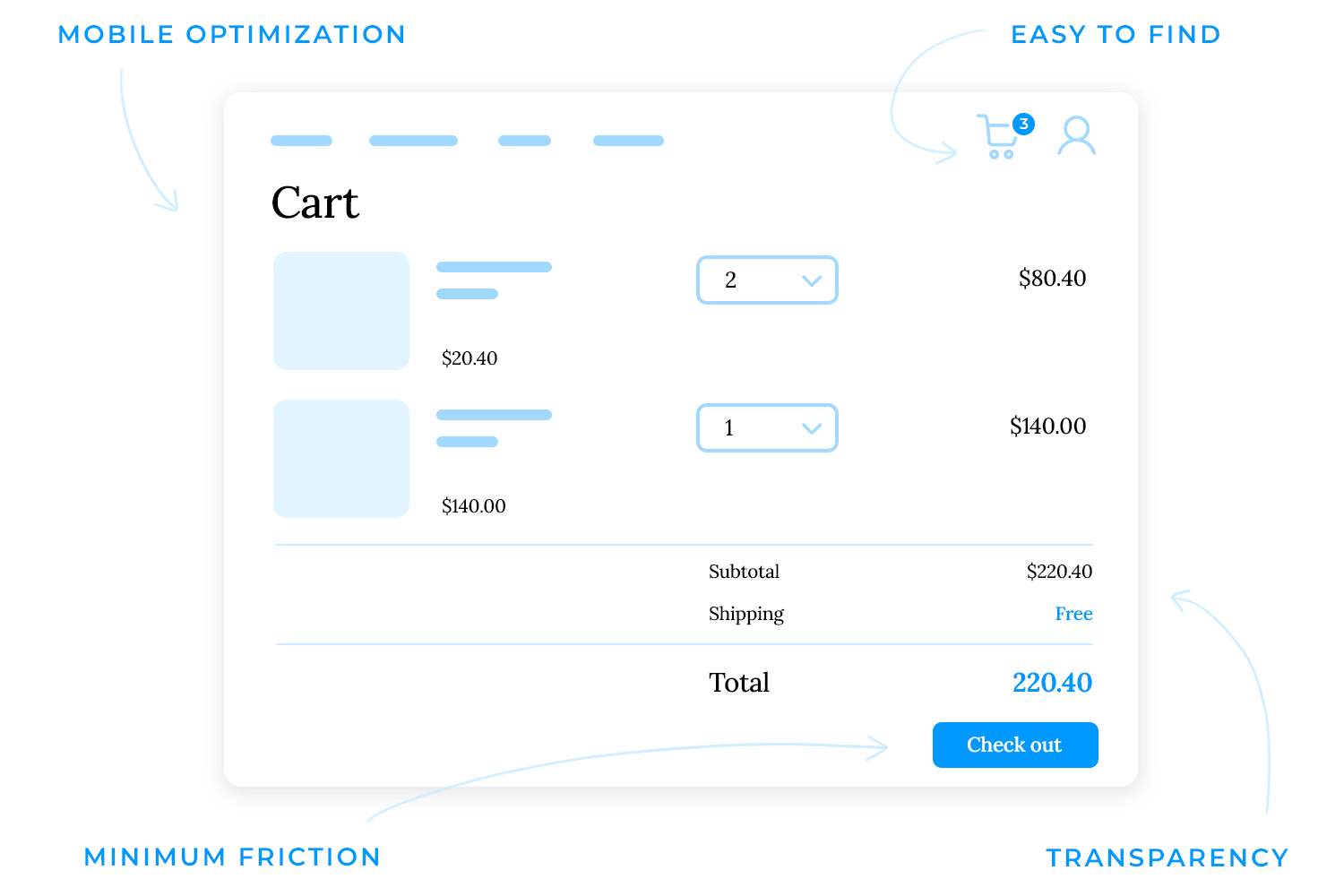
Voici ce qui caractérise un design de panier d’achat efficace :
- Facile à trouver : un panier visible permet aux utilisateurs de toujours savoir où consulter leur commande.
- Un minimum de friction : moins d’étapes, des CTA clairs et une présentation intuitive aident les utilisateurs à passer à la caisse en douceur.
- Transparence : les prix, les frais d’expédition et les frais supplémentaires doivent être clairs dès le départ.
- Optimisation mobileLa plupart des achats en ligne s’effectuant sur mobile, il est essentiel d’offrir une expérience transparente sur tous les appareils.
Concevoir et prototyper des UI de panier d'achat à fort taux de conversion avec Justinmind.

Tous les paniers d’achat ne fonctionnent pas de la même manière, mais avant même d’arriver au panier, les utilisateurs interagissent souvent avec des fonctionnalités qui améliorent ou raccourcissent leur parcours. Certaines entreprises souhaitent que le passage à la caisse soit transparent et sans distraction, tandis que d’autres donnent aux clients le temps d’examiner et d’ajuster leur commande.
Pour clarifier, il y a deux aspects clés à prendre en compte.
Il ne s’agit pas de paniers, mais d’une partie du parcours. Ces éléments de l’UI apparaissent avant que l’utilisateur n’atteigne le panier complet, mais ils jouent un rôle important dans l’élaboration de l’expérience.
Une petite fenêtre qui apparaît lorsqu’un article est ajouté, donnant un aperçu rapide du panier sans quitter la page.
- Commun dans : la mode, l’électronique et tous les magasins qui encouragent la navigation continue.
- Objectif : Maintenir l’intérêt des utilisateurs pour les achats en leur permettant de consulter leur panier sans interruption.
- Il ne s’agit pas d’un panier complet car : il s’agit d’un aperçu et non d’un endroit où les utilisateurs gèrent entièrement leur commande.

Un panneau de panier persistant (généralement à droite) qui reste visible pendant les achats. Contrairement à un mini-panier, il peut rester ouvert et permettre des modifications rapides.
- Communs dans : les articles ménagers, les fournitures de bureau et les entreprises à gros volume de commandes.
- Objectif : permet de visualiser en permanence le contenu des chariots, ce qui facilite la mise à jour des quantités ou le retrait d’articles.
- Il ne s’agit pas d’un panier complet car : il s’agit toujours d’un aperçu et non d’une étape de paiement dédiée.

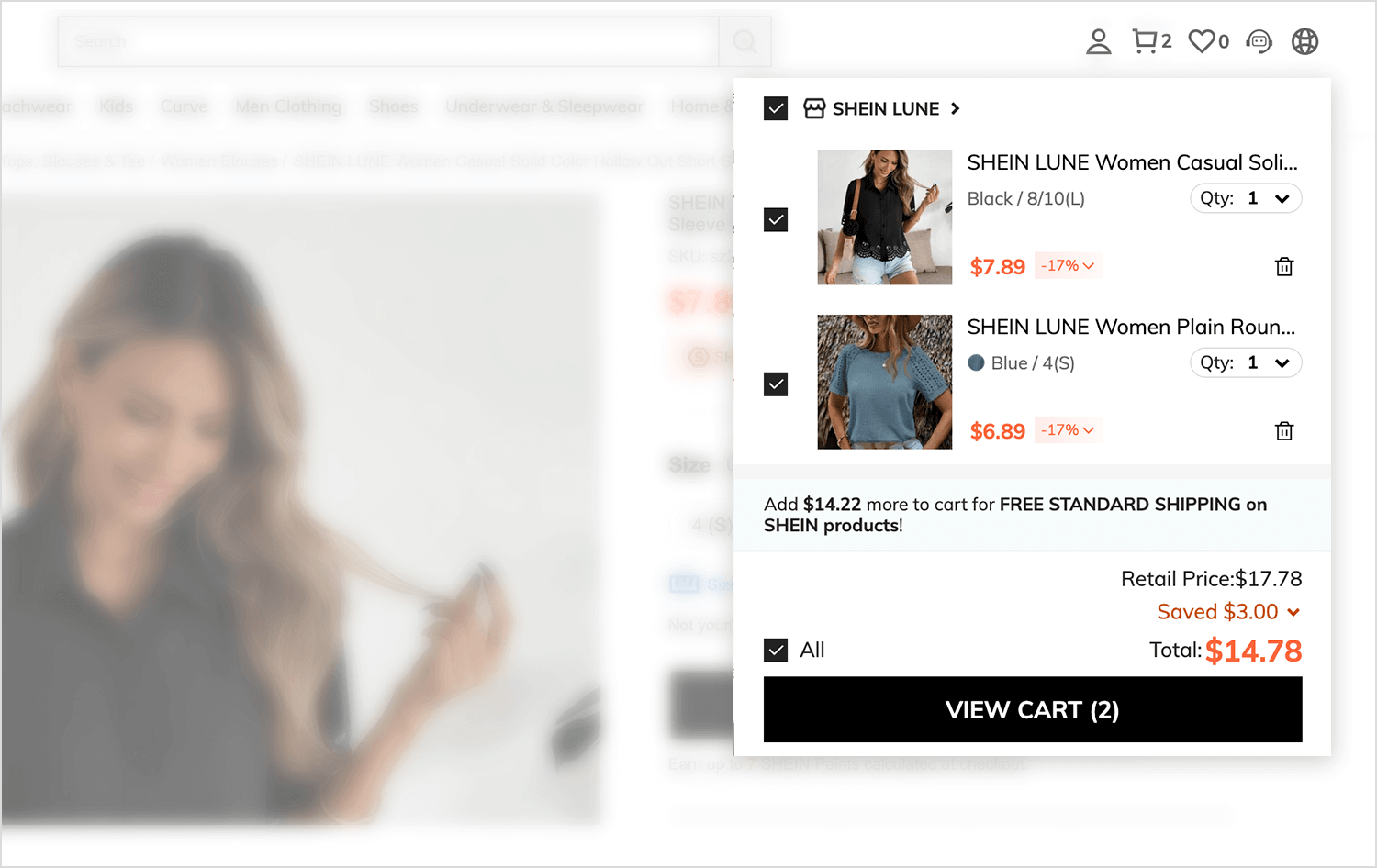
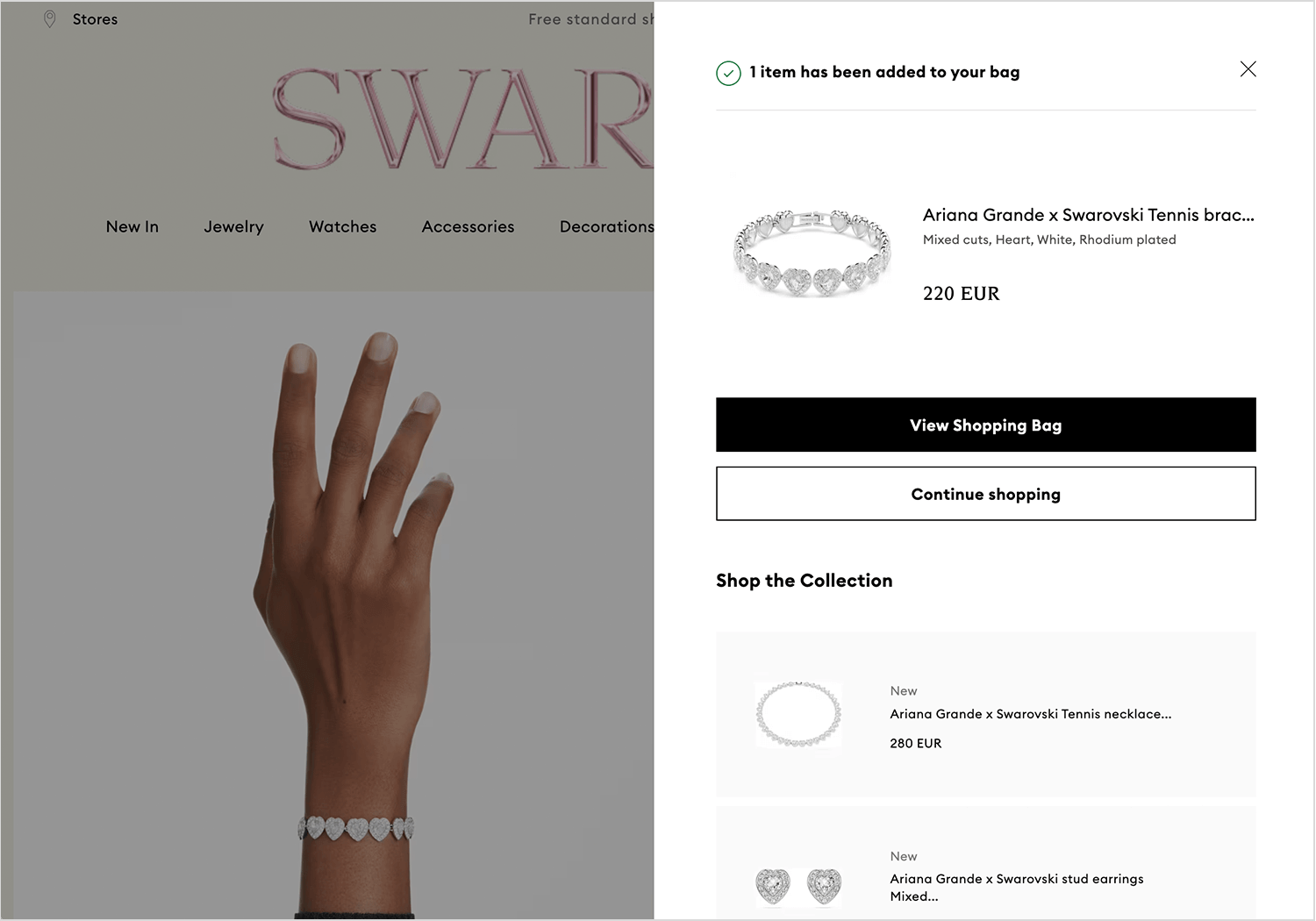
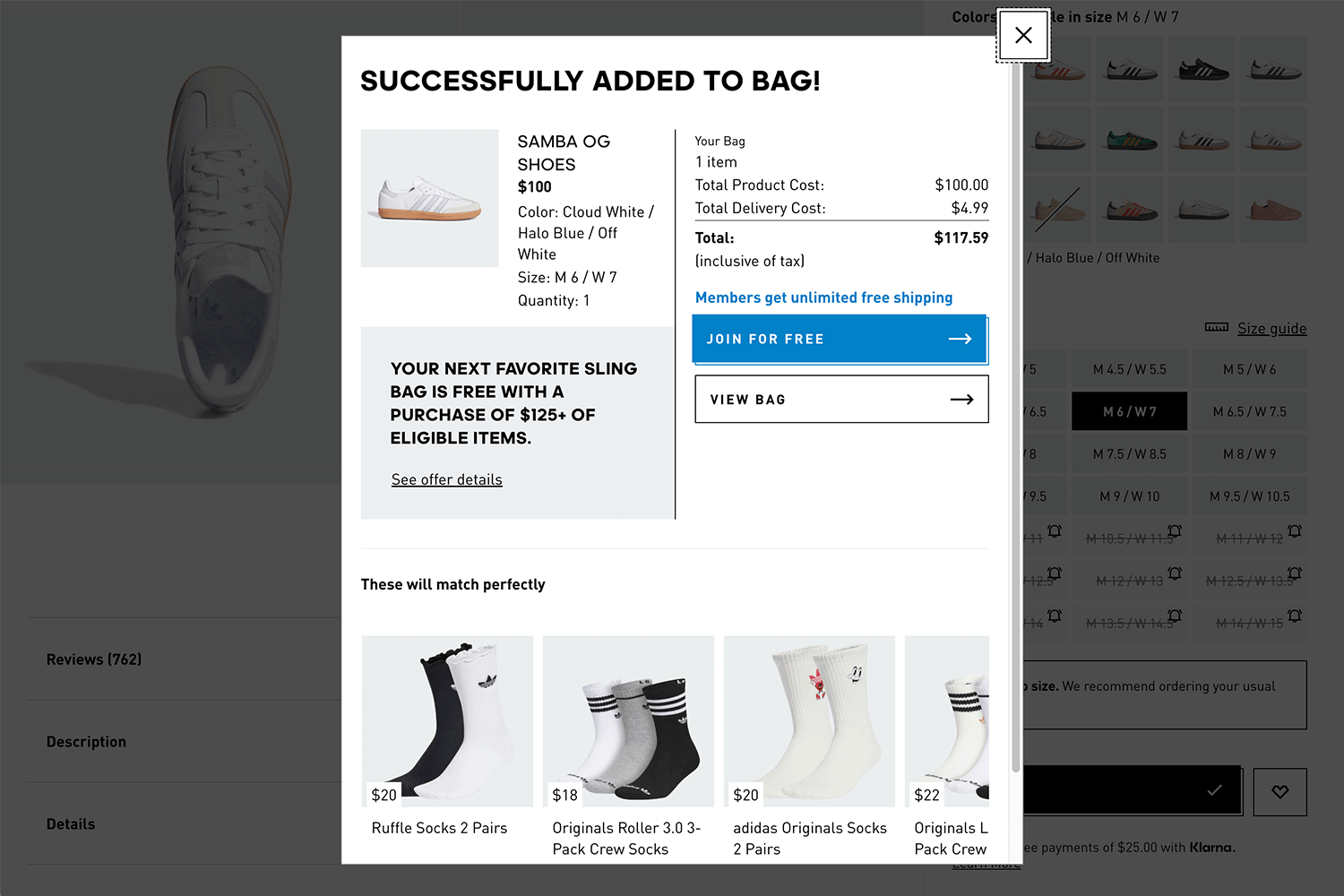
Une fenêtre contextuelle temporaire de confirmation qui apparaît après l’ajout d’un article, affichant un bref résumé du panier avec les options de l’étape suivante (par exemple, « Voir le sac », « S’inscrire pour bénéficier de la livraison gratuite »).
- Commun dans : les chaussures, les vêtements et les marques qui mettent l’accent sur les programmes de fidélisation ou les incitations à la livraison gratuite.
- Objectif : rassurer les utilisateurs sur l’ajout de l’article, mettre en avant les offres (par exemple, livraison gratuite pour les membres) et encourager l’engagement.
- Ce n’est pas un panier complet parce que : il disparaît après quelques secondes et ne permet pas une gestion complète du panier.

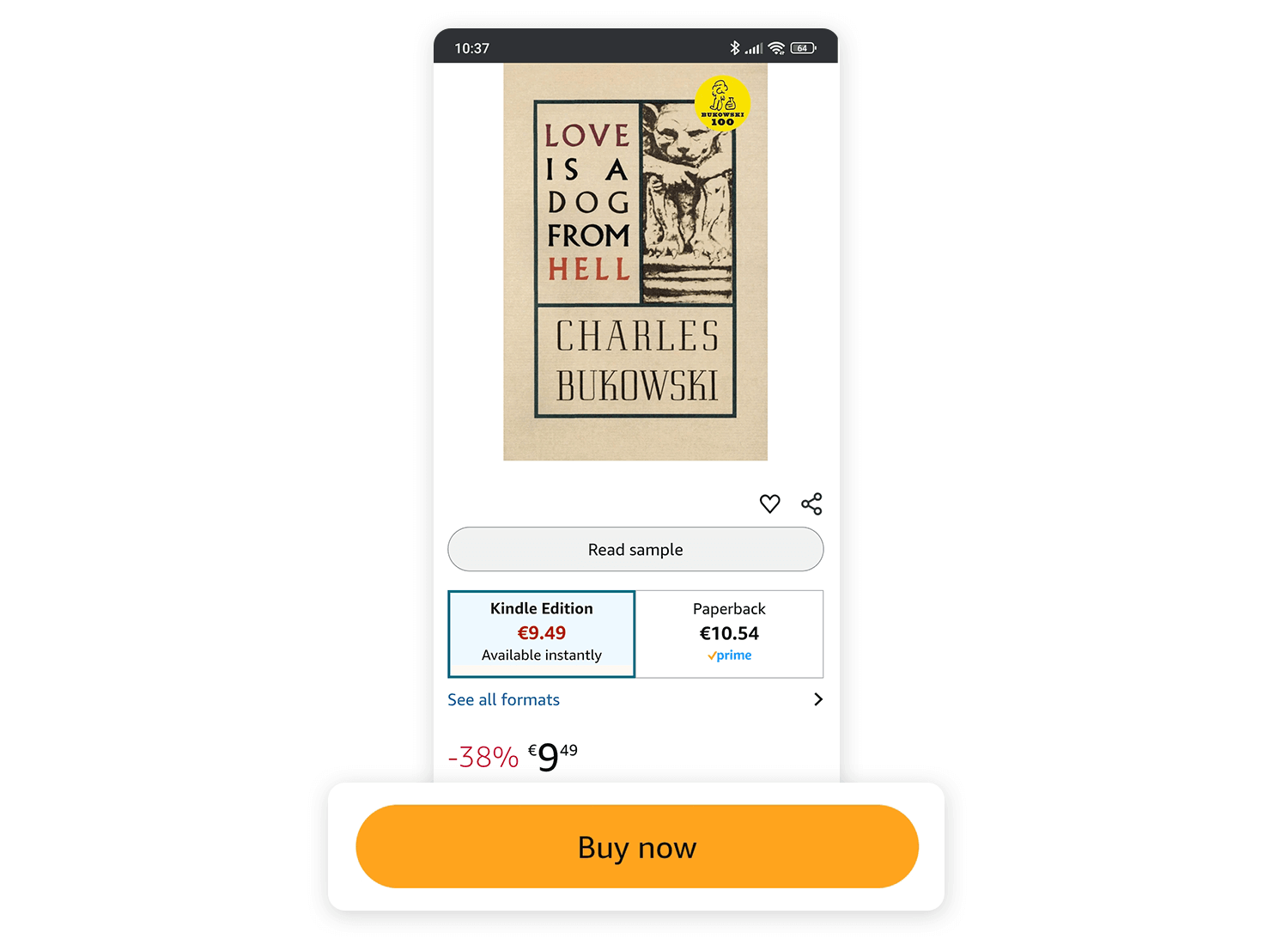
Sauter complètement le panier, en envoyant les utilisateurs directement au paiement.
- Commun dans : les produits numériques, les achats répétés et les achats impulsifs.
- Objectif : éliminer les étapes inutiles pour les acheteurs réguliers, en rendant les achats transparents.
- Il ne s’agit pas d’un panier complet : Il s’agit d’une partie de l’expérience de paiement, et non de la structure du panier elle-même.
Tous les magasins disposent d’une page de panier complète, mais tous n’utilisent pas de mini paniers, de paniers latéraux ou de caisses en un seul clic. Il s’agit d’améliorations de l’expérience d’achat, et non de différents types de paniers.

Ce sont les véritables designs de panier d’achat qui dictent la façon dont les utilisateurs examinent, modifient et finalisent leurs achats avant de passer à la caisse.
La page du panier standard où les utilisateurs voient tous les articles, apportent des modifications, appliquent des coupons et vérifient les totaux avant de passer à la caisse.
- Commun dans : presque toutes les boutiques de commerce électronique.
- Idéal pour : les magasins proposant des produits complexes ou de grande valeur qui nécessitent un examen final avant le paiement.
- Caractéristiques principales : des détails complets sur les produits, des ajustements de quantité, des options d’expédition et un bouton de paiement clair.

Un panier qui reste visible pendant que les utilisateurs font leurs achats, généralement sur de grands écrans.
- Courant dans : les meubles, le matériel et le commerce électronique interentreprises où les utilisateurs ont besoin d’un total courant.
- Idéal pour : les entreprises qui souhaitent que les utilisateurs voient toujours le total de leur panier et la progression vers les remises.
- Caractéristiques principales : inclut généralement le message « Vous êtes à X $ de la livraison gratuite » et permet des modifications rapides.

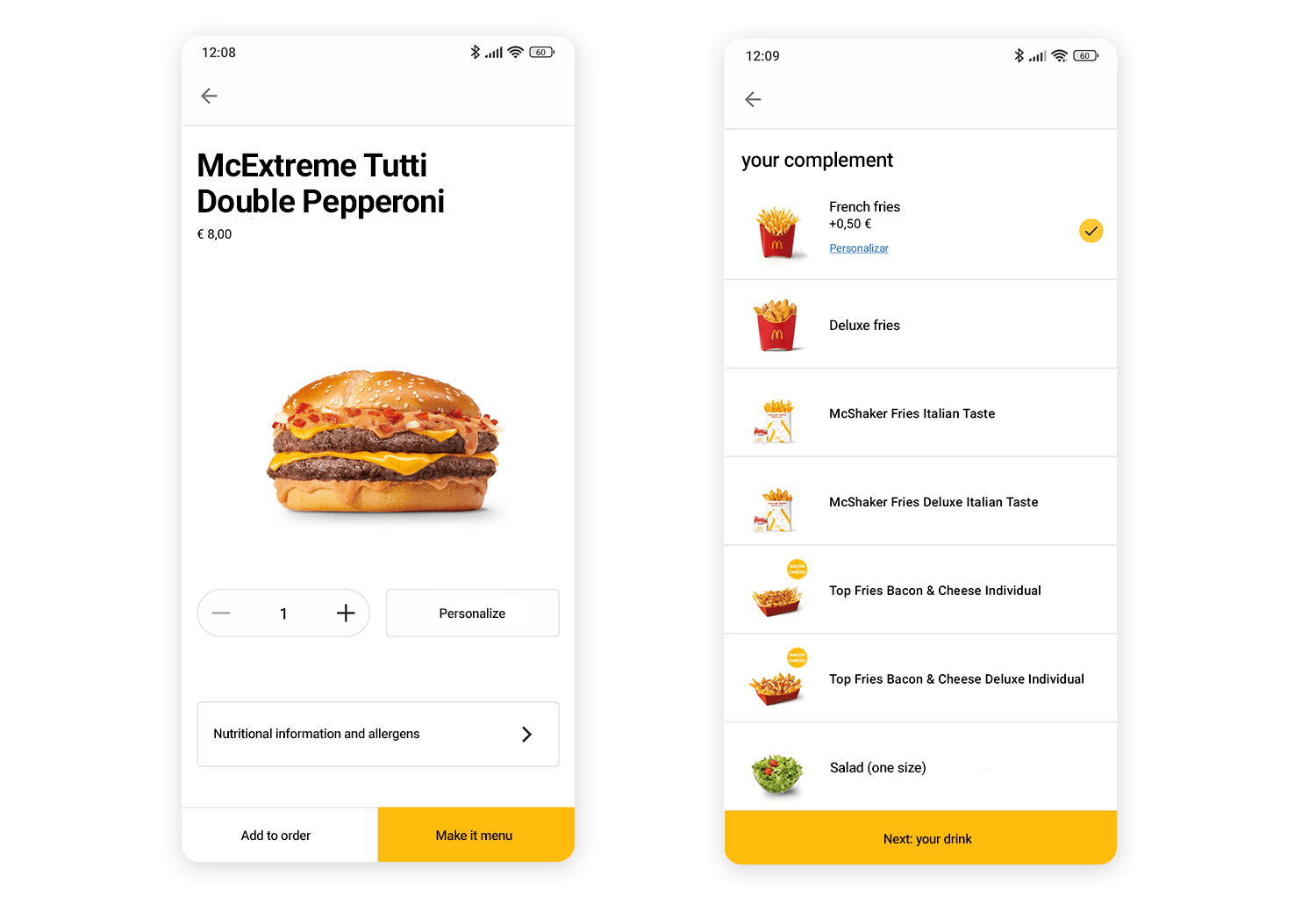
Un panier qui nécessite une prise de décision échelonnée (par exemple, le choix des délais de livraison ou la personnalisation des produits).
- Fréquent dans : les épiceries, les boîtes d’abonnement ou les sites où les utilisateurs doivent configurer leur commande avant de passer à la caisse.
- Le meilleur pour : les magasins avec plusieurs étapes d’exécution ou des personnalisations supplémentaires
- Caractéristiques principales : des étapes séquentielles qui guident les utilisateurs à travers différents choix avant de passer à la caisse.
Le paiement en plusieurs étapes guide les utilisateurs tout au long du processus de paiement, tandis que le panier en plusieurs étapes les aide à configurer leur commande avant de passer à la caisse.

- Facilitez l’accès au panier d’achatle panier doit toujours être clairement visible, généralement dans le coin supérieur droit de la page. Les utilisateurs s’attendent à ce qu’il soit là, le placer ailleurs peut donc créer une certaine confusion. L’ajout d’un nombre visible d’articles et d’animations subtiles peut renforcer sa présence et sa facilité d’utilisation.
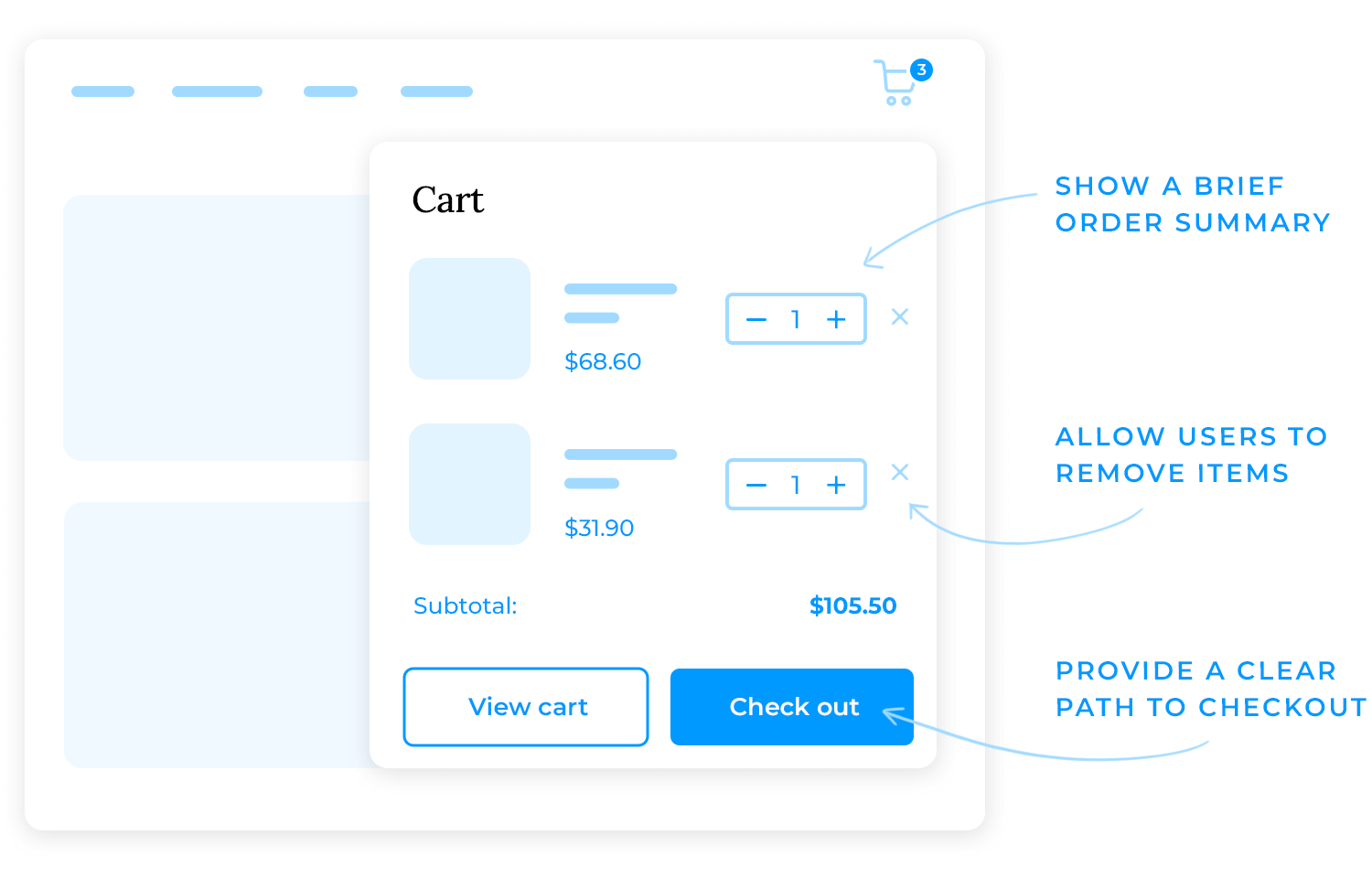
- Utilisez un mini chariot pour un accès rapide : un mini panier, ou panier volant, permet aux utilisateurs de revoir leur commande sans quitter la page, ce qui les maintient dans le flux d’achat. Cette fonction est particulièrement utile pour les magasins proposant une large gamme de produits, car elle permet aux utilisateurs de rester engagés tout en gardant une trace de leurs sélections. Un mini chariot bien conçu doit :
- Affichez un bref résumé de la commande, comprenant le nom du produit, l’image et le prix.
- Permettre aux utilisateurs de supprimer des articles ou d’ajuster les quantités directement.
- Fournissez un chemin clair vers la caisse sans étapes supplémentaires.

- Affichez une confirmation lorsque des éléments sont ajoutés : les utilisateurs doivent recevoir un retour d’information immédiat lorsqu’ils ajoutent un article à leur panier. Une fenêtre de confirmation, un changement de l’icône du panier ou une animation subtile les rassurent sur la réussite de l’action. Sans cela, les utilisateurs risquent de ne pas savoir si leur article a été ajouté, ce qui entraîne une frustration inutile ou des actions répétées.
- Veillez à ce que la page du panier complet soit simple et claire : Lorsque les utilisateurs atteignent la page du panier, ils doivent pouvoir consulter leur commande d’un seul coup d’œil. Une présentation encombrée ou envahissante peut susciter des hésitations, ce qui augmente les risques d’abandon. Une page de panier bien structurée doit comprendre les éléments suivants :
- Une liste d’articles sélectionnés avec noms, images, prix et quantités.
- Des commandes simples pour mettre à jour les quantités ou supprimer des articles.
- Un récapitulatif clair de la commande, y compris les frais d’expédition et le coût total.
- Un bouton de paiement bien visible, placé là où les utilisateurs s’y attendent naturellement.
- Permettez aux utilisateurs de passer plus rapidement à la caisse : chaque étape supplémentaire augmente le risque d’abandon du panier. L’objectif est de rendre le passage à la caisse aussi rapide et fluide que possible. Pour les acheteurs fréquents, le passage à la caisse en un seul clic ou l’enregistrement des détails de paiement peuvent accélérer le processus et encourager les achats répétés. Pour rationaliser le processus :
- Proposez un paiement par un invité pour éviter d’obliger les utilisateurs à créer un compte.
- Pré-remplir les informations pour les clients qui reviennent lorsque c’est possible.
- Réduisez les champs de formulaire, en ne demandant que les détails nécessaires.
- Utilisez des indicateurs de progrès pour montrer le nombre d’étapes restantes.
Concevoir et prototyper des UI de panier d'achat à fort taux de conversion avec Justinmind.

Même de petites erreurs de design peuvent entraîner des pertes de ventes. Voici quelques-unes des erreurs les plus courantes dans le design des paniers d’achat et comment y remédier.
- Le chariot est donc difficile à trouver : si les utilisateurs ne peuvent pas localiser rapidement le panier, ils abandonneront leur session. L’icône du panier doit toujours se trouver à un endroit prévisible, de préférence dans le coin supérieur droit, et le nombre d’articles doit être visible.
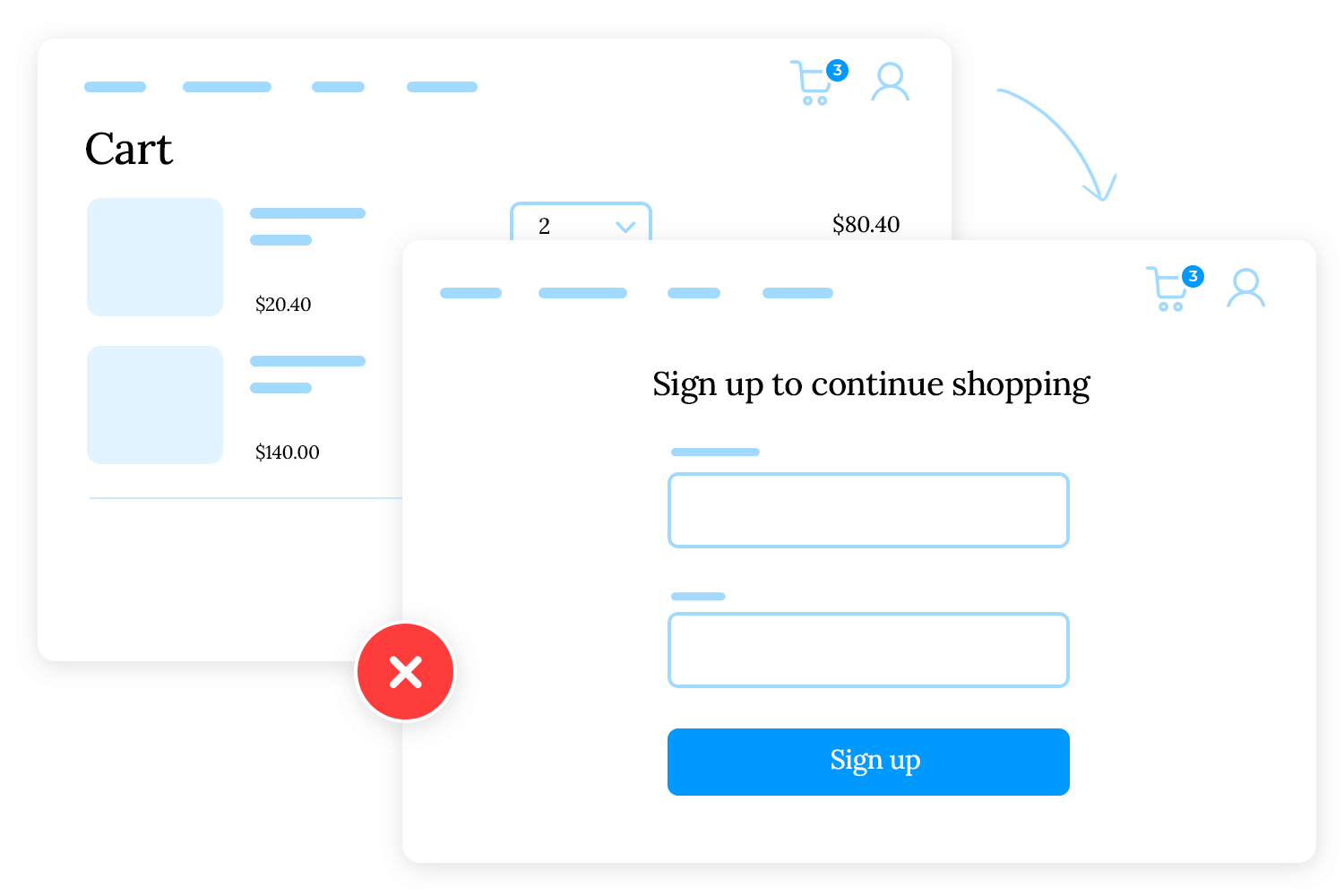
- Obliger les utilisateurs à créer un compte : exiger la création d’un compte avant de passer à la caisse ajoute des frictions inutiles. De nombreux utilisateurs souhaitent simplement acheter sans s’engager à créer un compte. Le fait d’offrir la possibilité de passer à la caisse en tant qu’invité rend le processus beaucoup plus fluide.

- Cacher les frais jusqu’à l’encaissement : L’une des principales raisons de l’abandon du panier est l’apparition de coûts inattendus. Si les taxes, les frais d’expédition ou les frais supplémentaires apparaissent trop tard dans le processus, les utilisateurs quitteront le site. Soyez franc sur les prix, incluez les totaux estimés sur la page du panier pour éviter les surprises.
- Trop d’étapes dans le processus de paiement : Plus il y a d’étapes, plus les utilisateurs risquent d’abandonner. Simplifiez le processus en réduisant les champs du formulaire, en autorisant le remplissage automatique et en simplifiant les options de paiement.
- Pas de sauvegarde automatique des paniers abandonnés : Les utilisateurs naviguent souvent sur un appareil et effectuent leurs achats sur un autre. Si leur panier n’est pas sauvegardé automatiquement, ils ne prendront peut-être pas la peine d’ajouter à nouveau les articles. Les paniers persistants qui enregistrent les sélections de l’utilisateur sur tous les appareils permettent de récupérer les ventes perdues.
- Mises en page confuses ou surchargéesUne page de panier encombrée, avec trop d’options, peut submerger les utilisateurs. Tenez-vous-en à l’essentiel, gardez un design épuré et utilisez des appels à l’action clairs pour guider les utilisateurs vers les étapes suivantes.
La conception d’un panier d’achat pour les utilisateurs mobiles mérite une attention particulière. Le commerce mobile continue de croître (il représente aujourd’hui environ 68 % du trafic de commerce électronique), mais les paniers mobiles enregistrent des taux d’abandon plus élevés (environ 85 % sur mobile contre 70 % sur ordinateur de bureau en moyenne).
Les raisons se résument souvent à une mauvaise UX mobile ; un chargement lent, des boutons difficiles à toucher ou des interfaces encombrées sur les petits écrans. Voici quelques conseils cruciaux pour le design des paniers d’achat mobiles afin de garantir une expérience fluide.
Les utilisateurs mobiles sont souvent sur des réseaux plus lents et sont moins patients avec les retards. Un panier qui traîne peut faire capoter une vente. Optimisez votre page de panier mobile pour obtenir des temps de chargement rapides, par exemple en compressant les images, en minimisant les scripts et en envisageant d’utiliser des écrans squelettes ou des indicateurs de progression pour tout contenu dynamique. Évitez également de forcer le rechargement complet de la page dans la mesure du possible ; utilisez AJAX pour mettre à jour le contenu du panier sans rechargement (par exemple, lors d’un changement de quantité). Un panier rapide et réactif favorise la conversion en maintenant l’attention des utilisateurs (n’oubliez pas que chaque seconde compte sur mobile).
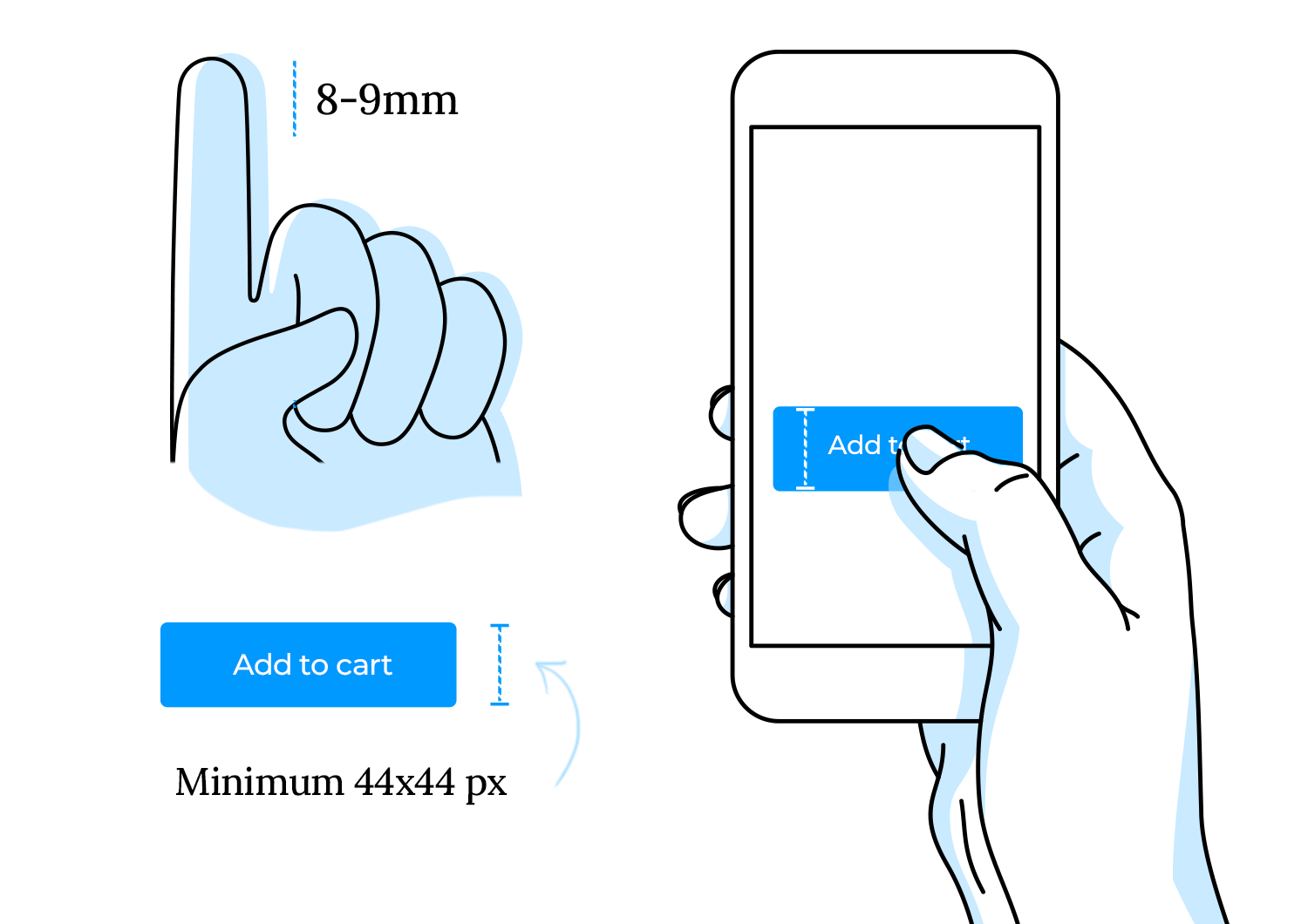
Veillez à ce que les cibles de frappe soient suffisamment grandes et bien espacées. Des cases à cocher minuscules ou des liens difficiles à toucher avec le pouce frustreront les utilisateurs. Respectez des lignes directrices telles qu’un minimum de 44 px par 44 px pour les cibles tactiles. Par exemple, utilisez de gros boutons plus/moins pour la quantité sur mobile au lieu d’une petite entrée numérique, car cela réduit les erreurs de frappe.

De même, l’élément « X » supprimé doit être suffisamment grand et ne pas se trouver juste à côté d’autres liens. Dans une étude de cas, un design de panier mobile avec de grandes commandes adaptées au pouce et beaucoup d’espacement a vu un bien meilleur engagement de la part des utilisateurs.
Le mieux est de concevoir pour les pouces. Partez du principe que l’utilisateur tient son téléphone d’une main et placez les éléments utilisables à portée de main (souvent vers le bas de l’écran pour une utilisation d’une seule main).
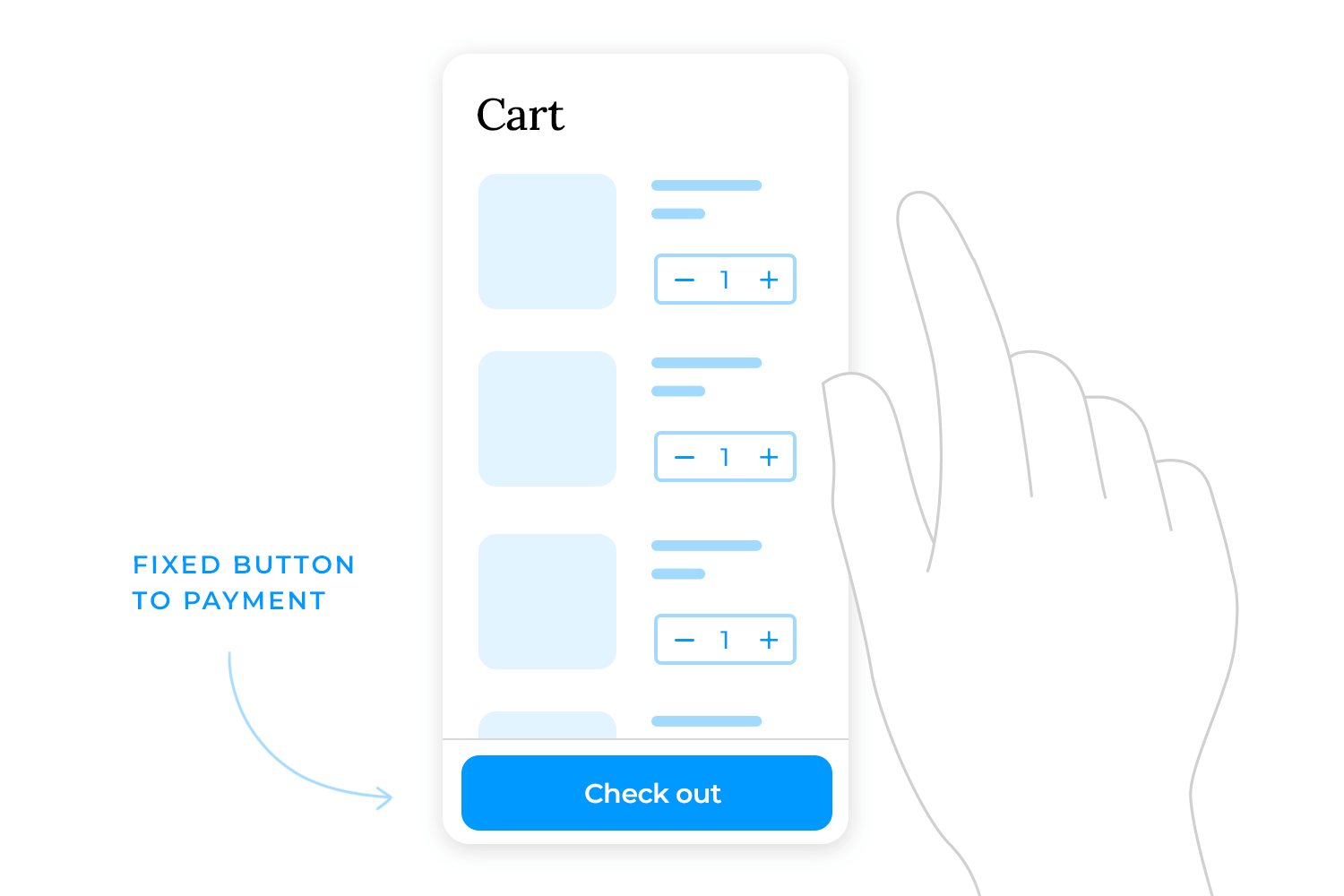
Sur mobile en particulier, il est utile que le principal CTA soit accessible sans avoir à faire défiler la page. Si le panier contient plusieurs articles, les utilisateurs peuvent être amenés à faire défiler la page pour trouver le bouton de paiement, car ils ne se rendent peut-être pas compte qu’il y a plus d’articles sous le pli. Une solution courante consiste à placer un pied de page ou une barre collante sur la page du panier qui affiche le total actuel et un bouton « Commander » qui est fixé en bas de l’écran.
Ainsi, quelle que soit la longueur de la liste du panier, l’utilisateur peut passer à la caisse à tout moment. Cela lui rappelle également en permanence l’étape suivante. De nombreux sites et applications mobiles utilisent une barre inférieure persistante pour le paiement. Il s’agit d’une méthode éprouvée qui permet d’augmenter le taux de conversion sur les petits écrans. Veillez simplement à ce que la barre ne soit pas trop haute ; elle doit réserver suffisamment d’espace pour que le contenu de l’article soit visible au-dessus d’elle.

L’espace disponible sur l’écran d’un téléphone portable est précieux. Supprimez tous les éléments non essentiels de la vue du panier mobile. Cela signifie qu’il faut éventuellement masquer les longues descriptions de produits (vous pouvez faire en sorte que les noms de produits soient cliquables pour afficher les détails si nécessaire), réduire les champs de promotion facultatifs par défaut et éviter tout contenu dans la barre latérale (car sur mobile, cela pousserait le contenu trop loin vers le bas).
Un panier mobile propre se concentre sur les informations essentielles : produit, prix, quantité, total. Si vous souhaitez afficher des recommandations de produits ou des bannières, placez-les après le contenu principal du panier, ou sur une étape séparée, afin qu’elles n’encombrent pas la vue initiale. Envisagez également d’utiliser des accordéons ou des onglets pour des sections telles que « Résumé de la commande » ou « Estimation de la livraison » dans le panier si cela permet de réduire l’encombrement initial, mais veillez à ce que ce soit intuitif.
Optimisez la taille et la lisibilité du texte : Tout le texte du panier (noms de produits, étiquettes comme « Total », etc.) doit être lisible sans zoomer. Utilisez une taille de police de base confortable sur mobile (généralement 16 px ou plus). Utilisez également un contraste élevé entre le texte et l’arrière-plan – un texte gris sur gris clair qui peut sembler élégant sur un ordinateur de bureau peut être très difficile à lire sur un téléphone à l’extérieur.
En particulier pour les infos critiques comme les prix et le texte du bouton de paiement, faites-les ressortir. Si votre site utilise des polices personnalisées, testez-les sur mobile pour en vérifier la lisibilité. Évitez les longs paragraphes de texte. Si vous devez transmettre une information (par exemple, une note sur les retards de livraison), soyez bref et utilisez des icônes claires ou des puces.
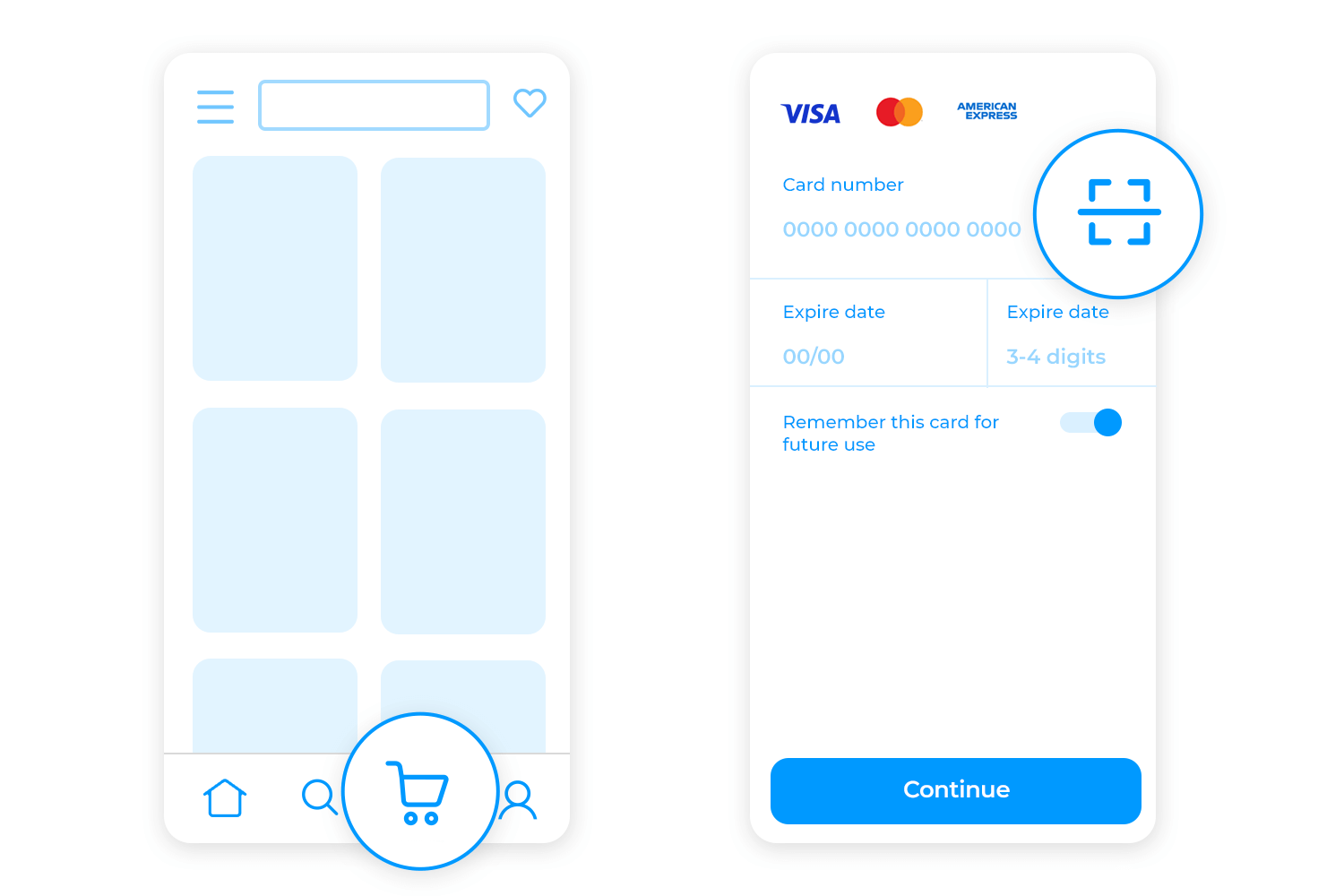
Les utilisateurs mobiles naviguent différemment. L’intégration du panier dans un menu hamburger peut fonctionner, mais pensez également à utiliser des modèles adaptés aux mobiles, comme une barre de navigation inférieure comportant une icône de panier (de nombreuses applications/sites de commerce mobile le font de manière à ce que le panier se trouve à une touche du bas de l’écran).
Au cours du processus de paiement sur mobile, autorisez le remplissage automatique et utilisez des entrées adaptées aux mobiles (par exemple, le clavier numérique pour le code postal ou le numéro de carte de crédit). En résumé, optimisez chaque élément du panier et du processus de paiement pour les écrans tactiles et les petits écrans. Autre conseil : tirez parti des fonctionnalités mobiles telles que le balayage de l’appareil photo (pour les numéros de carte ou les codes de carte-cadeau) si possible, afin d’accélérer le processus. Bien que cela concerne davantage le paiement, cela fait partie d’une bonne UX pour le panier et le paiement sur mobile.

En résumé, le design des paniers mobiles doit mettre l’accent sur la vitesse, la clarté et une UI conviviale pour les doigts. Les acheteurs mobiles ont souvent des intentions plus élevées (ils peuvent être sur leur téléphone dans un magasin ou en déplacement), donc si vous répondez à leurs besoins avec une UX de panier rapide et facile, vous pouvez augmenter considérablement votre taux de conversion mobile.
Testez toujours votre panier mobile sur des appareils réels – ce qui semble correct sur un navigateur redimensionné pour l’ordinateur de bureau peut se comporter différemment sur un téléphone. En vous concentrant sur l’UX mobile, vous exploiterez l’énorme segment d’utilisateurs qui préfèrent acheter sur leur téléphone, et transformerez davantage de ces écoutes en commandes finalisées.
Concevoir et prototyper des UI de panier d'achat à fort taux de conversion avec Justinmind.

Rien de tel que de voir un excellent design de panier d’achat en action. Dans cette section, nous examinons 20 exemples d’UI de panier d’achat qui clouent l’utilisabilité, la conversion, ou tout simplement un excellent design UX dans l’ensemble. Certains proviennent directement de sites e-commerce performants, tandis que d’autres mettent en lumière les meilleures pratiques grâce à des outils de design UX tels que Justinmind.
Qu’il s’agisse d’un mini-panier astucieux, d’un passage à la caisse sans friction ou d’une stratégie intelligente de vente incitative, ces exemples montrent ce qui fonctionne et pourquoi.
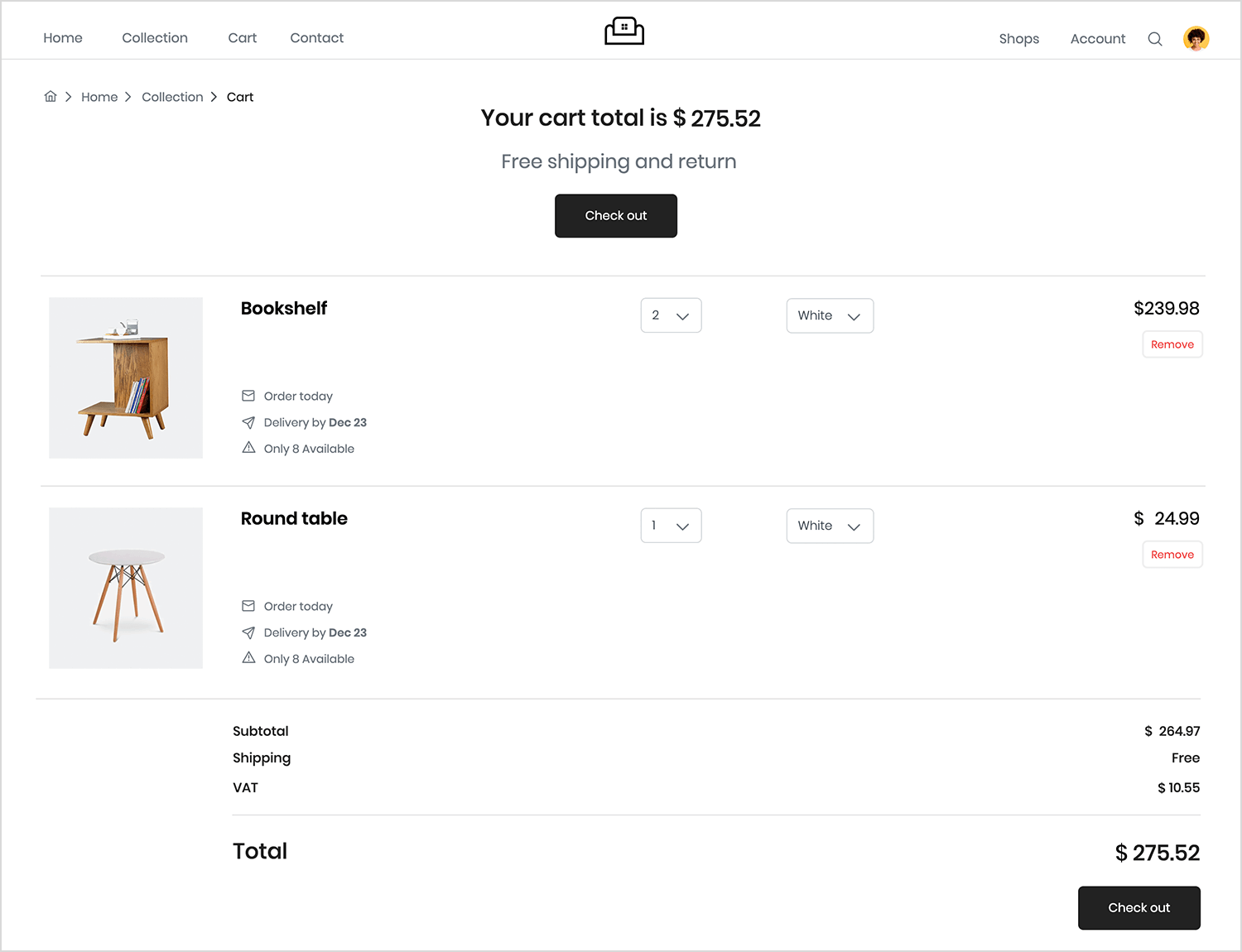
Cette interface utilisateur de panier d’achat reste minimale et sans distraction. Avec un fond blanc épuré et un texte noir simple, elle privilégie la clarté et la facilité d’utilisation. Le bouton de paiement est en gras et centré, ce qui rend l’étape suivante évidente.
Au lieu d’encombrer la page avec trop de détails, elle s’en tient à l’essentiel : sous-total, frais de port, TVA et prix total, tous clairement présentés. Un message subtil sur la livraison gratuite et les retours rassure les utilisateurs avant qu’ils ne finalisent leur commande.

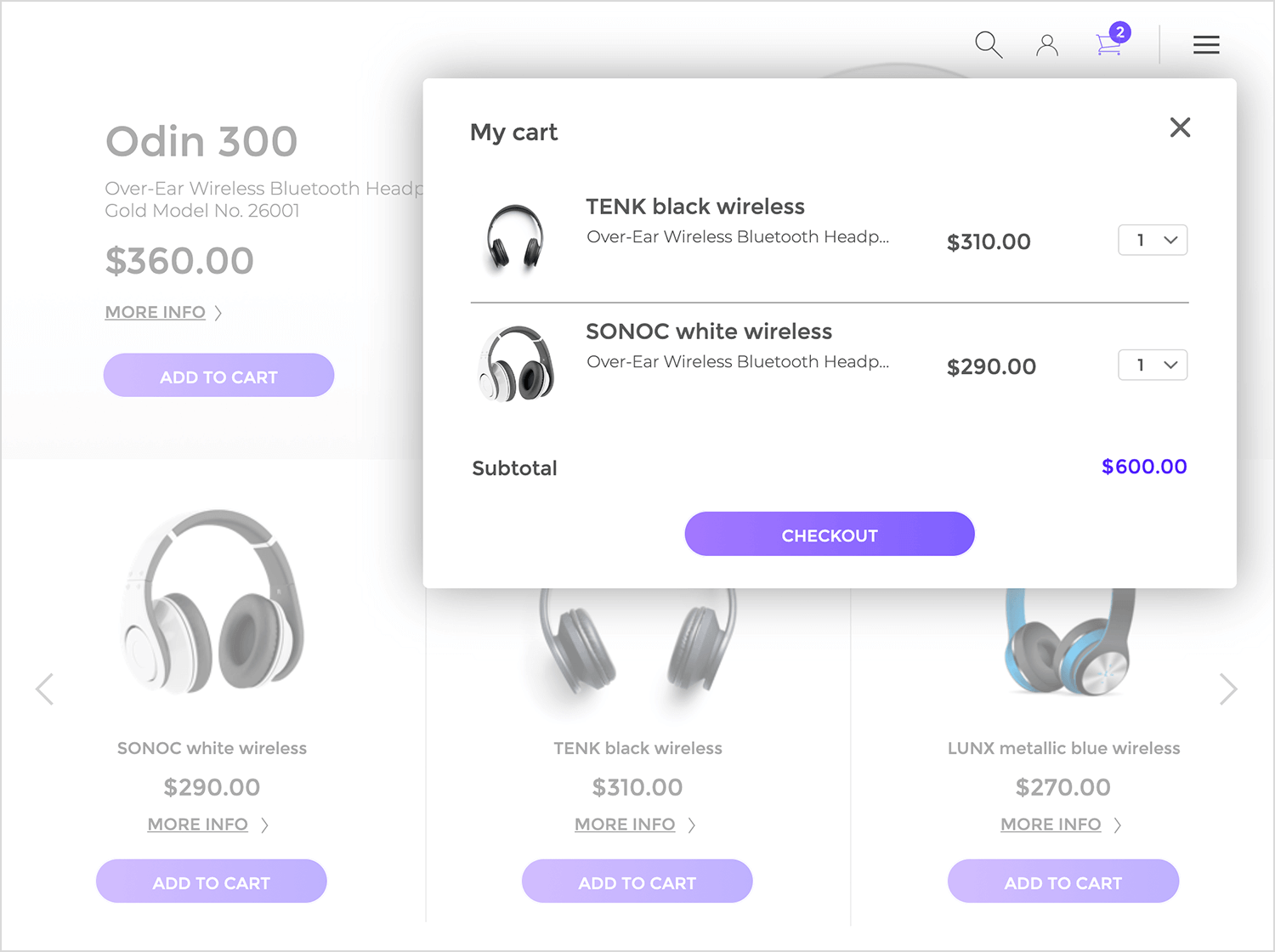
Dans cet exemple, le panier d’achat adopte une approche moderne et minimale avec un design pop-up élégant. Au lieu de naviguer vers une page de panier séparée, les utilisateurs peuvent voir rapidement ce qu’il y a à l’intérieur. L’image du produit, son nom, son prix et un simple sélecteur de quantité sont affichés d’un seul coup d’œil.
Le bouton de paiement se distingue par une teinte violette vibrante, ce qui permet d’avancer facilement. Le sous-total est clairement affiché, ce qui renforce la transparence. Ce type de design de mini panier (flyout cart) fonctionne bien pour les magasins qui veulent garder les acheteurs engagés sans interrompre la navigation.
Il manque une chose ? Des options permettant de supprimer des éléments ou de les enregistrer pour plus tard. Bien que l’expérience soit fluide et visuellement attrayante, l’ajout d’un contrôle supplémentaire pourrait la rendre encore plus conviviale.

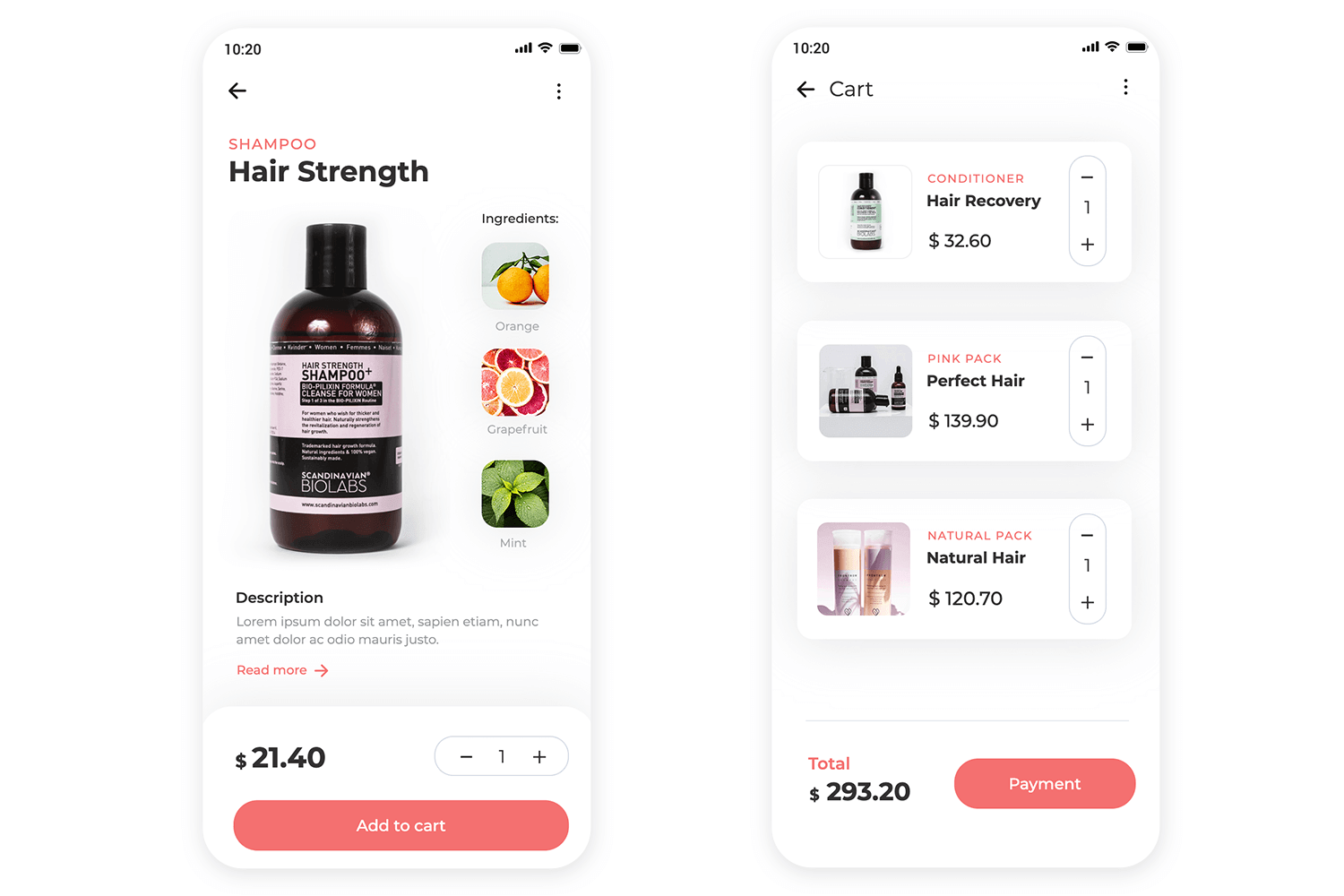
Ce design de panier mobile est élégant et convivial, ce qui permet aux acheteurs de passer en revue et d’ajuster leurs commandes sans effort. Chaque produit est clairement présenté avec une grande image, un nom, un prix et un sélecteur de quantité simple, permettant des modifications rapides sans friction inutile.
Un détail notable est la fonction « swipe-to-delete », qui permet d’alléger l’interface tout en donnant aux utilisateurs un contrôle total sur leurs sélections. Le bouton de paiement en gras au bas de l’écran assure une transition transparente vers le paiement, renforçant ainsi l’expérience d’achat en douceur et sans tracas.

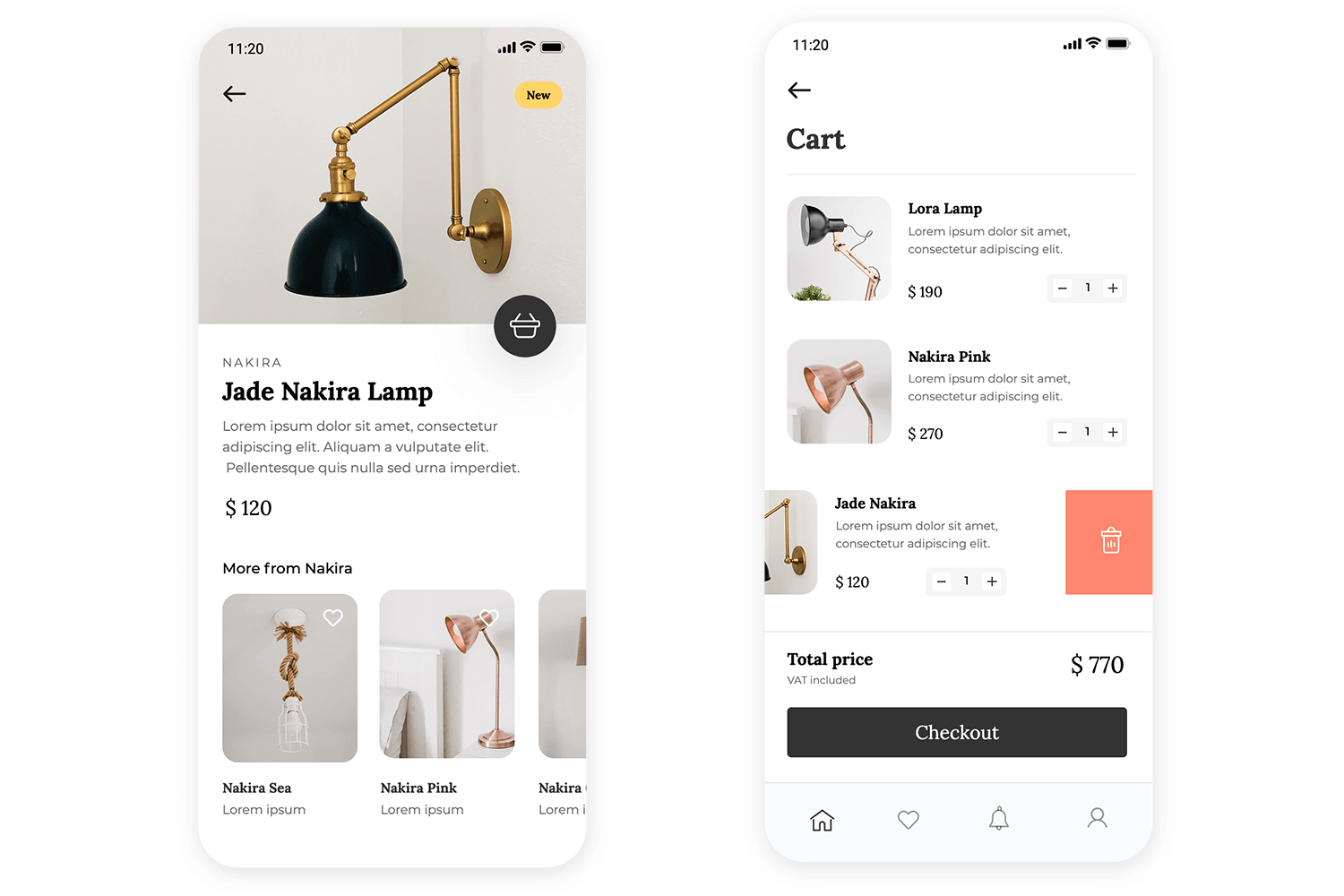
Ce design de panier est axé sur la clarté et la facilité d’utilisation. Chaque article est bien rangé, avec une image nette, un libellé de catégorie et un prix, ce qui facilite la numérisation et la gestion des commandes. Les grands boutons plus et moins permettent d’effectuer des ajustements rapides sans frustration.
Ce qui fonctionne vraiment ici, c’est l’accent mis sur la hiérarchie : les détails importants ressortent, tandis que les éléments secondaires restent subtils. Le total en gras et le bouton de paiement bien visible créent un flux naturel vers le paiement, ce qui rend l’expérience fluide et sans distraction. Il s’agit d’une approche minimaliste qui ne sacrifie pas la fonctionnalité.

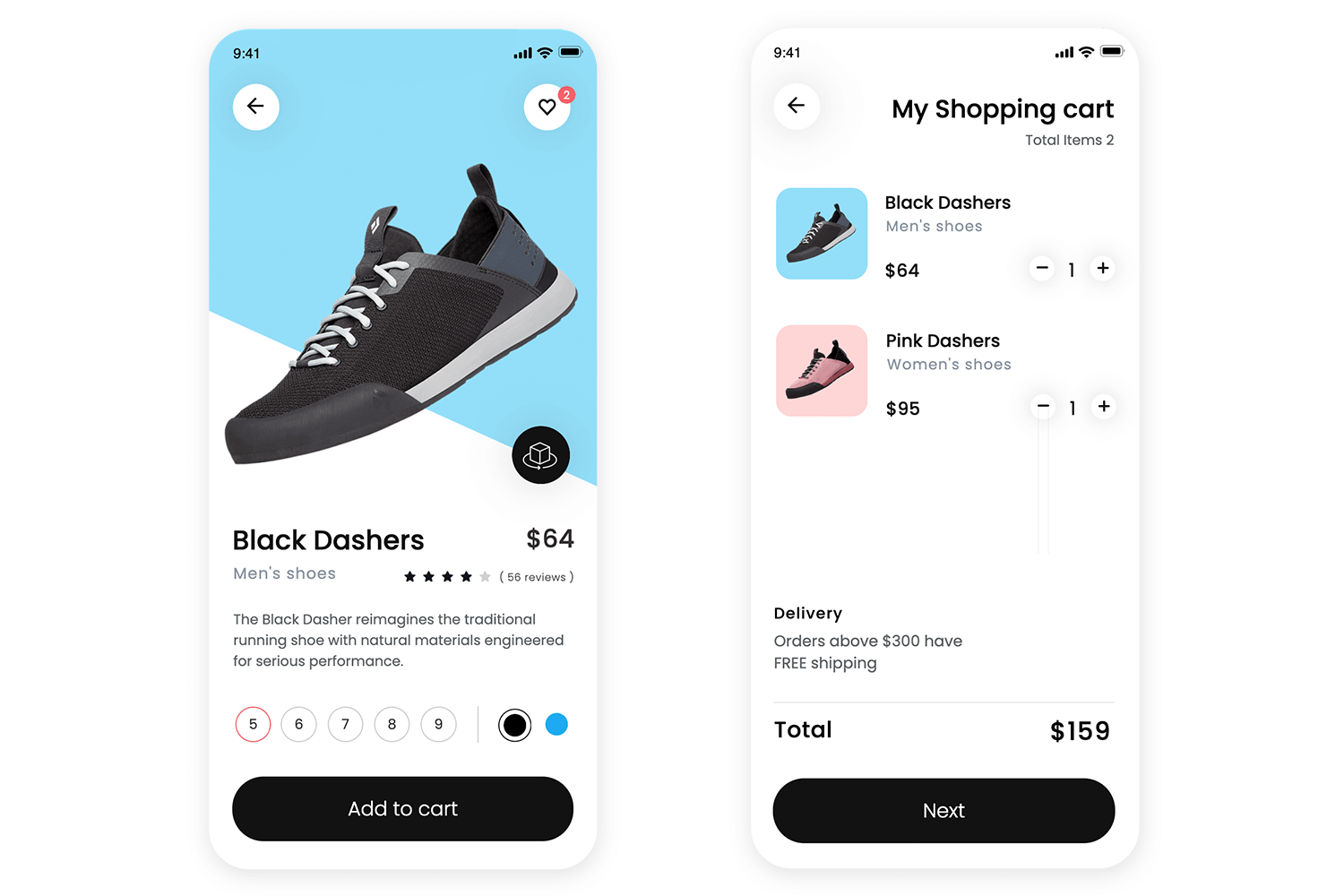
Ici, nous avons un panier qui garde les choses propres et qui va droit au but. Les images des produits ressortent avec des couleurs d’arrière-plan douces, ce qui facilite la lecture rapide des articles. Au lieu de surcharger l’écran de détails, il se concentre sur l’essentiel : les prix, le contrôle des quantités et un total clair.
L’incitation à dépenser davantage est également subtile grâce à la livraison gratuite. Et ce gros bouton « Suivant » ? Il se trouve à l’endroit où vous l’attendez, ce qui vous permet de passer à la caisse sans effort.

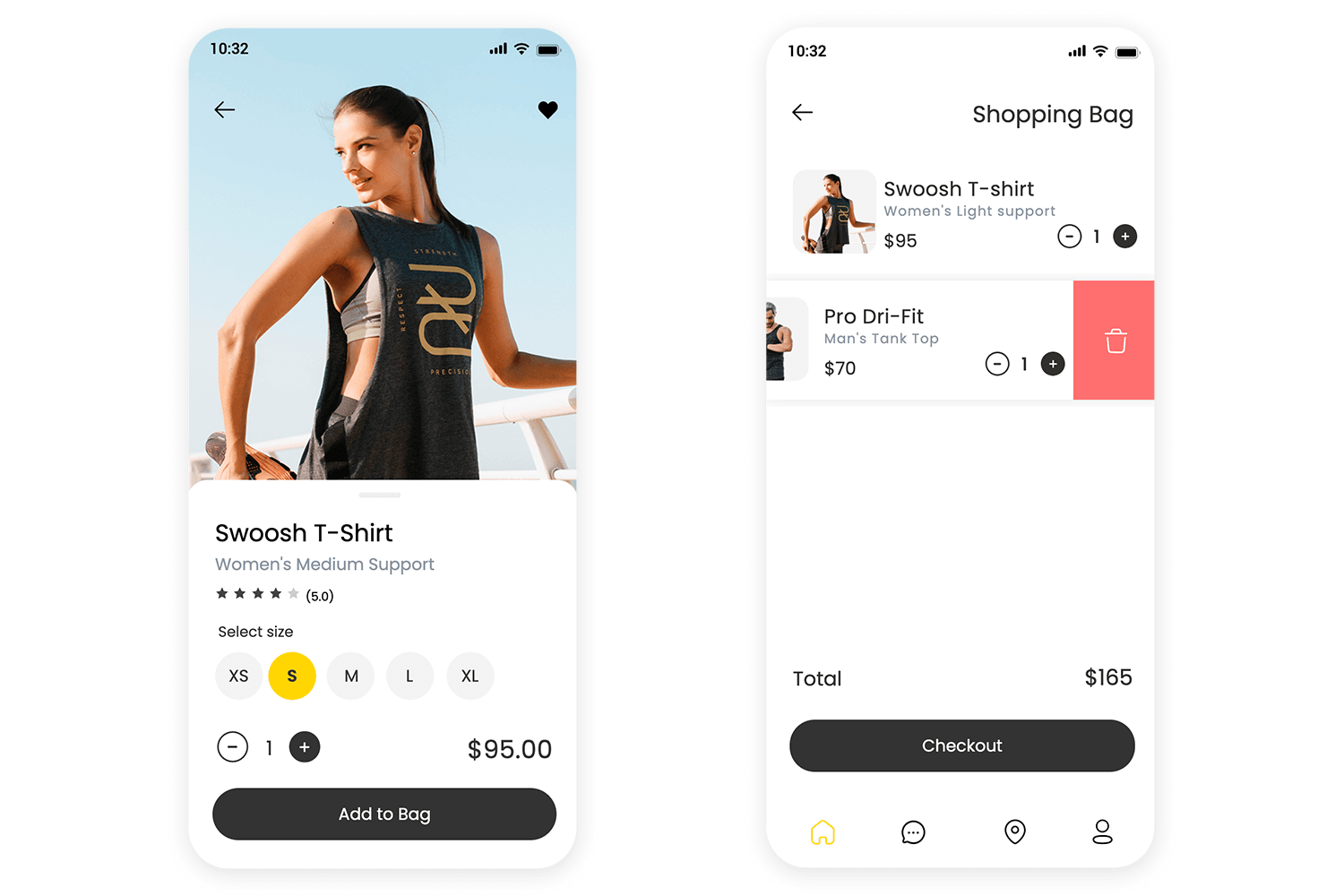
Voici un panier qui reste minimal tout en étant fonctionnel. Les images des produits sont petites mais claires, ce qui permet d’identifier les articles d’un seul coup d’œil. Les commandes de quantité sont judicieusement placées et l’action de glisser-déposer rend la suppression d’un article intuitive.
Au lieu de submerger l’utilisateur de détails, il se concentre sur l’essentiel : les produits, le coût total et un bouton de paiement audacieux et difficile à manquer. La navigation en bas de page reste visible, ce qui permet d’explorer d’autres parties de l’application sans perdre le fil de la progression.

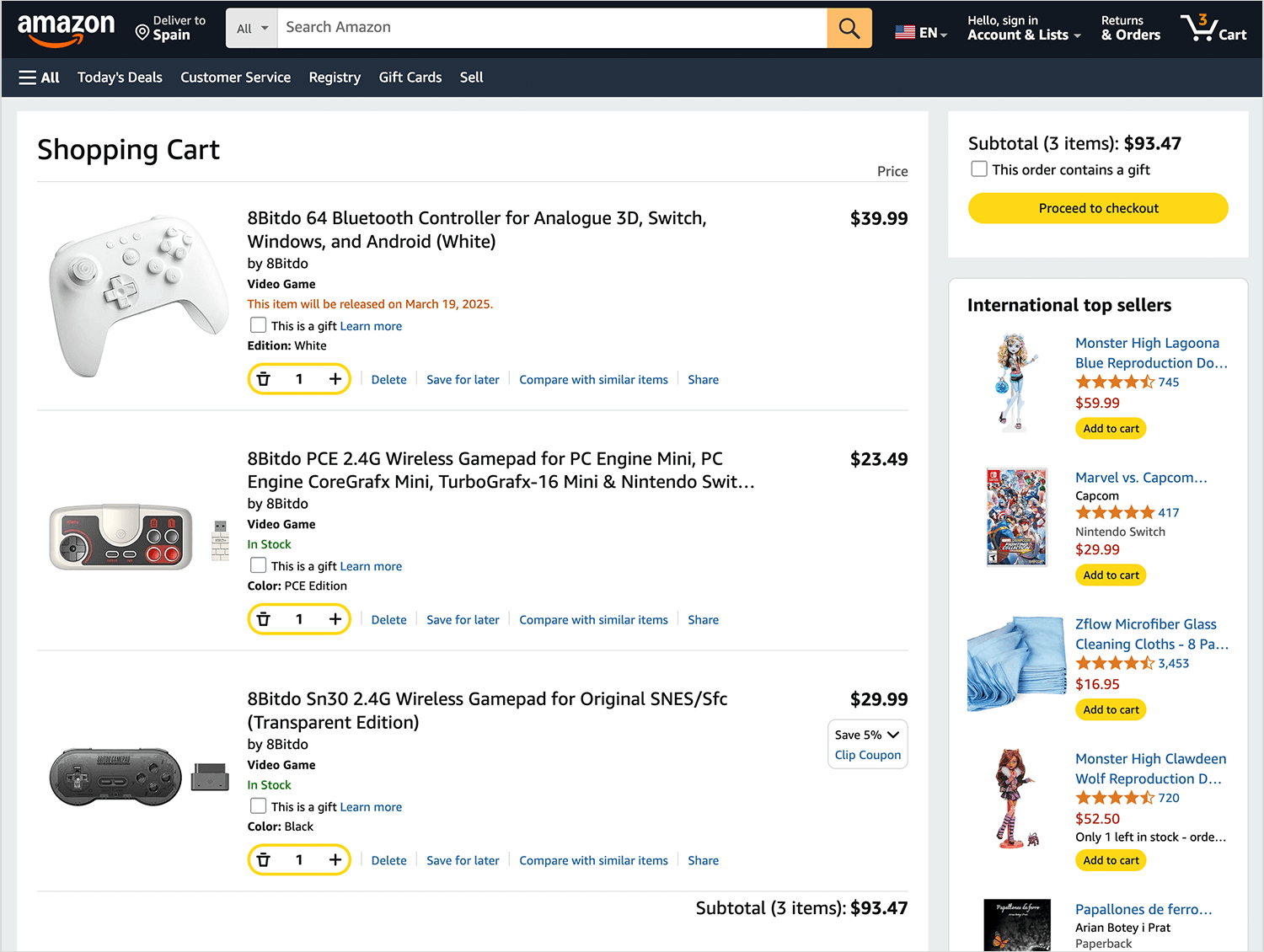
Panier d’Amazon et l’expérience de paiement est notoirement optimisée. L’icône du panier est toujours visible et indique le nombre d’articles. Lorsque vous ajoutez un article, Amazon utilise souvent un panneau latéral ou une confirmation en haut de page (« Ajouté au panier ») qui vous invite à passer à la caisse ou à poursuivre vos achats.

La page du panier est simple, mais ce qui distingue vraiment Amazon, c’est la possibilité de sauter complètement le panier grâce à l’option « Acheter maintenant en 1 clic » pour les articles éligibles. Il a été démontré que cette commande express, qui s’appuie sur les informations de paiement et d’expédition enregistrées, réduit les frictions et a changé la donne en matière de commerce électronique.
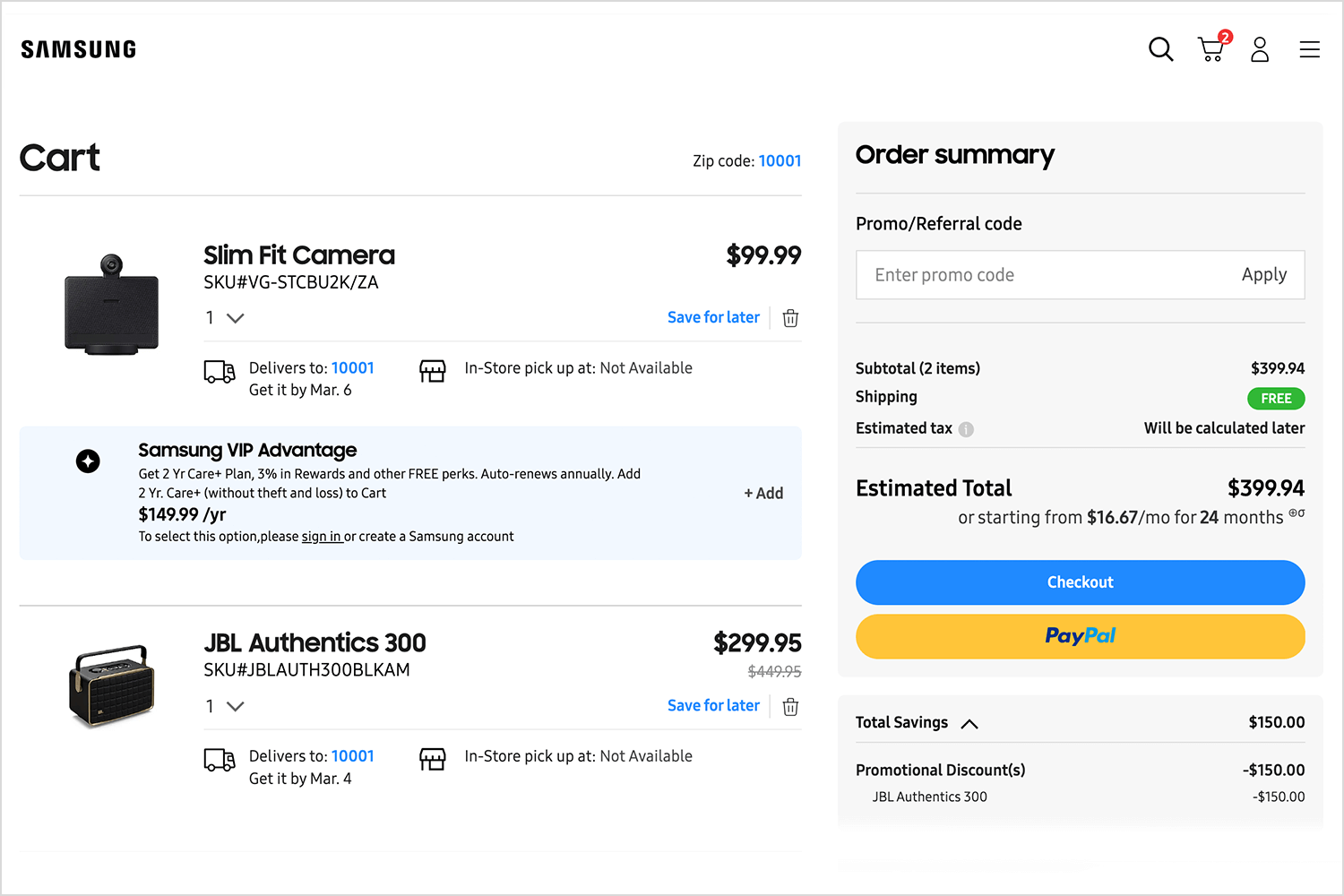
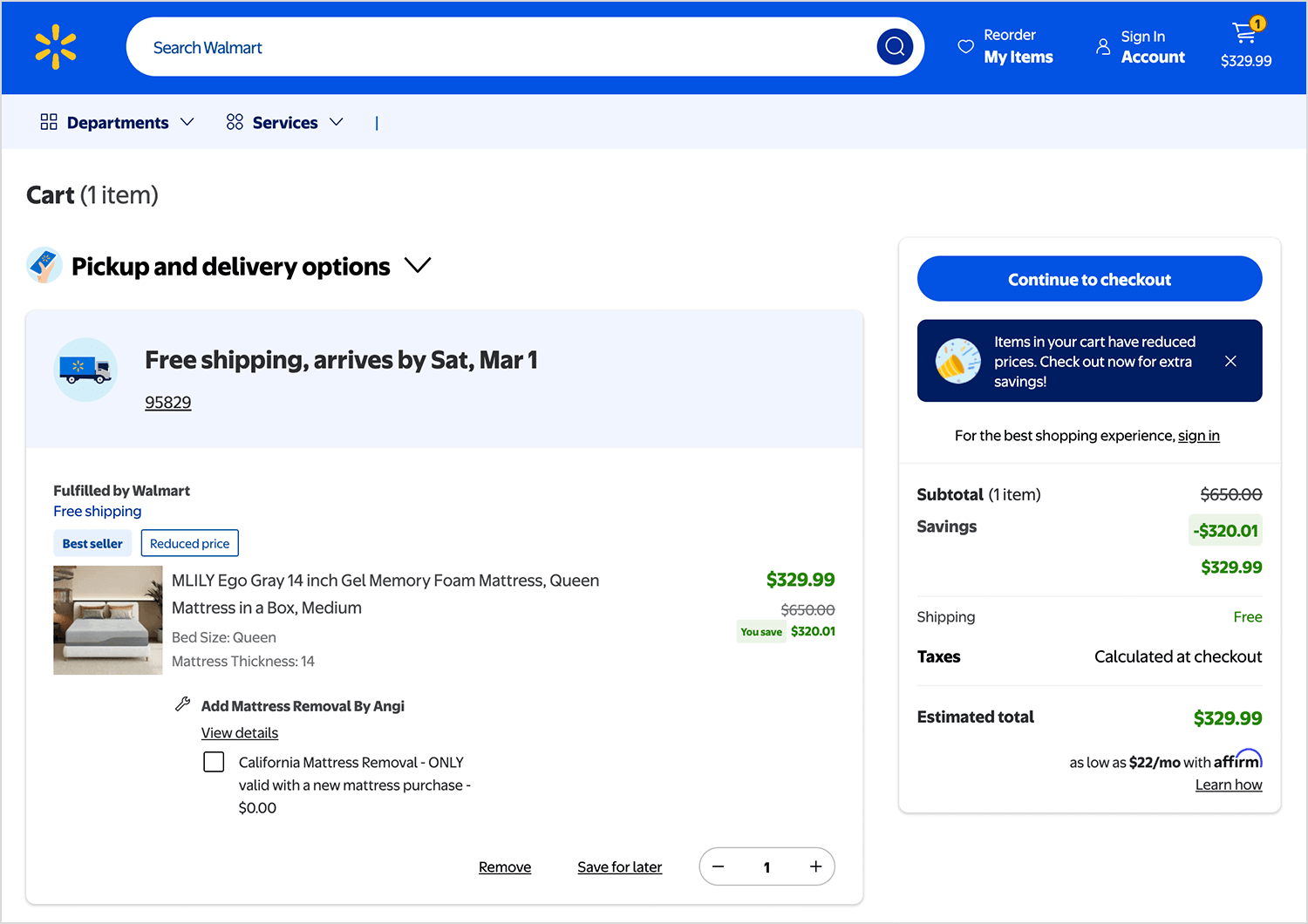
Walmart’s se veut simple et convivial, équilibrant clarté et fonctionnalité. La présentation sépare les détails des produits sur la gauche et le récapitulatif de la commande sur la droite, ce qui facilite l’examen des achats. Chaque article comporte une image claire, un prix, des économies, un sélecteur de quantité et des actions rapides telles que « Enregistrer pour plus tard » ou « Supprimer ».

Le panier de Walmart se distingue par son intégration transparente de l’enlèvement et de la livraison. Les utilisateurs peuvent facilement choisir l’expédition ou l’enlèvement en magasin pour chaque article. Les remises et les économies sont mises en évidence dès le départ, et le passage à la caisse reste l’objectif principal avec un bouton « Continuer à passer à la caisse » en gras. Contrairement à Amazon, il n’y a pas de passage express à la caisse, mais le design épuré garantit une expérience sans friction pour tous les acheteurs.
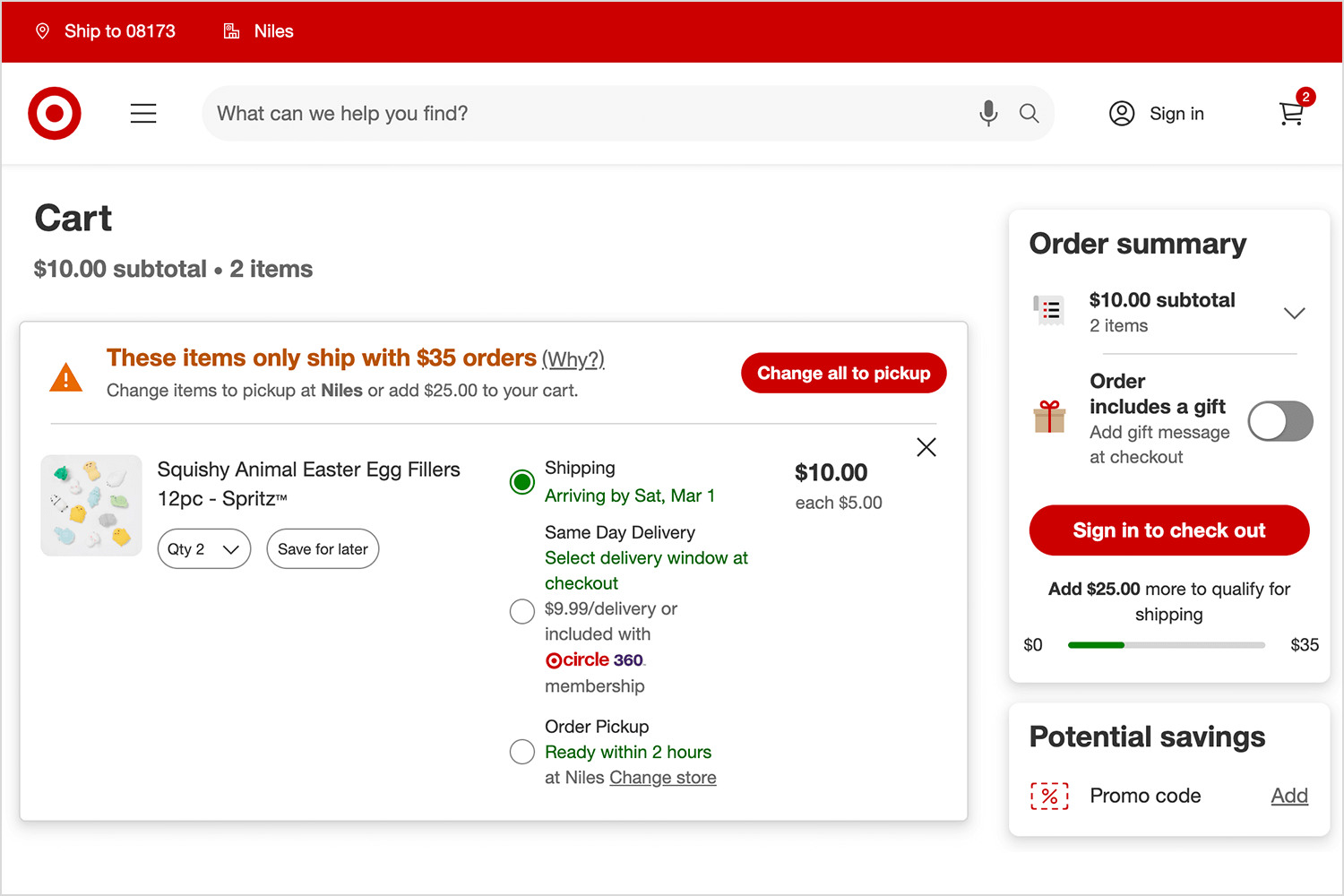
Le programme Target reste fidèle à son design épuré et convivial. L’icône du panier indique le nombre d’articles et ouvre la page du panier complet lorsqu’on clique dessus. Les remises sont clairement indiquées, avec les prix d’origine et les nouveaux prix côte à côte.
L’état des stocks et les alertes de livraison gratuite créent un sentiment d’urgence, tandis que deux boutons de paiement, en haut et en bas, facilitent le processus. Les utilisateurs peuvent également basculer entre le retrait en magasin et l’expédition en toute simplicité, ce qui rend l’expérience fluide et intuitive.

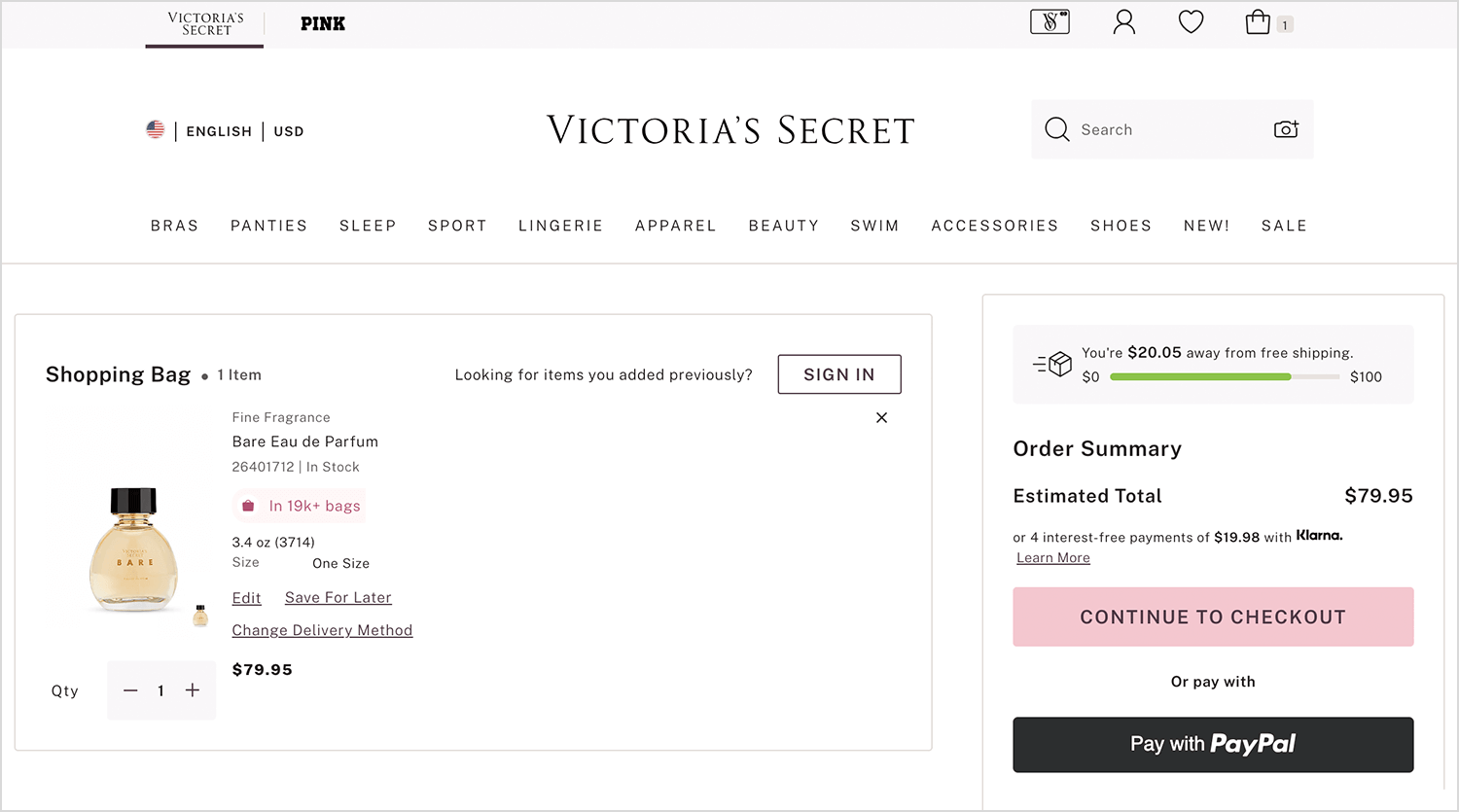
Victoria’s Secret permet d’avoir une expérience du panier élégante et transparente. Au lieu d’une page distincte, le sac d’achat maintient l’attention des utilisateurs grâce à une mise en page propre et structurée. Les acheteurs peuvent rapidement ajuster les quantités, modifier les articles ou les sauvegarder pour plus tard, sans aucune friction.
Les options de paiement telles que PayPal et Venmo sont affichées en évidence, et le bouton de paiement se distingue par son rose tendre caractéristique. Une invitation subtile à se connecter encourage les utilisateurs qui reviennent à accéder à leurs sélections précédentes, ce qui rend le processus fluide et intuitif.

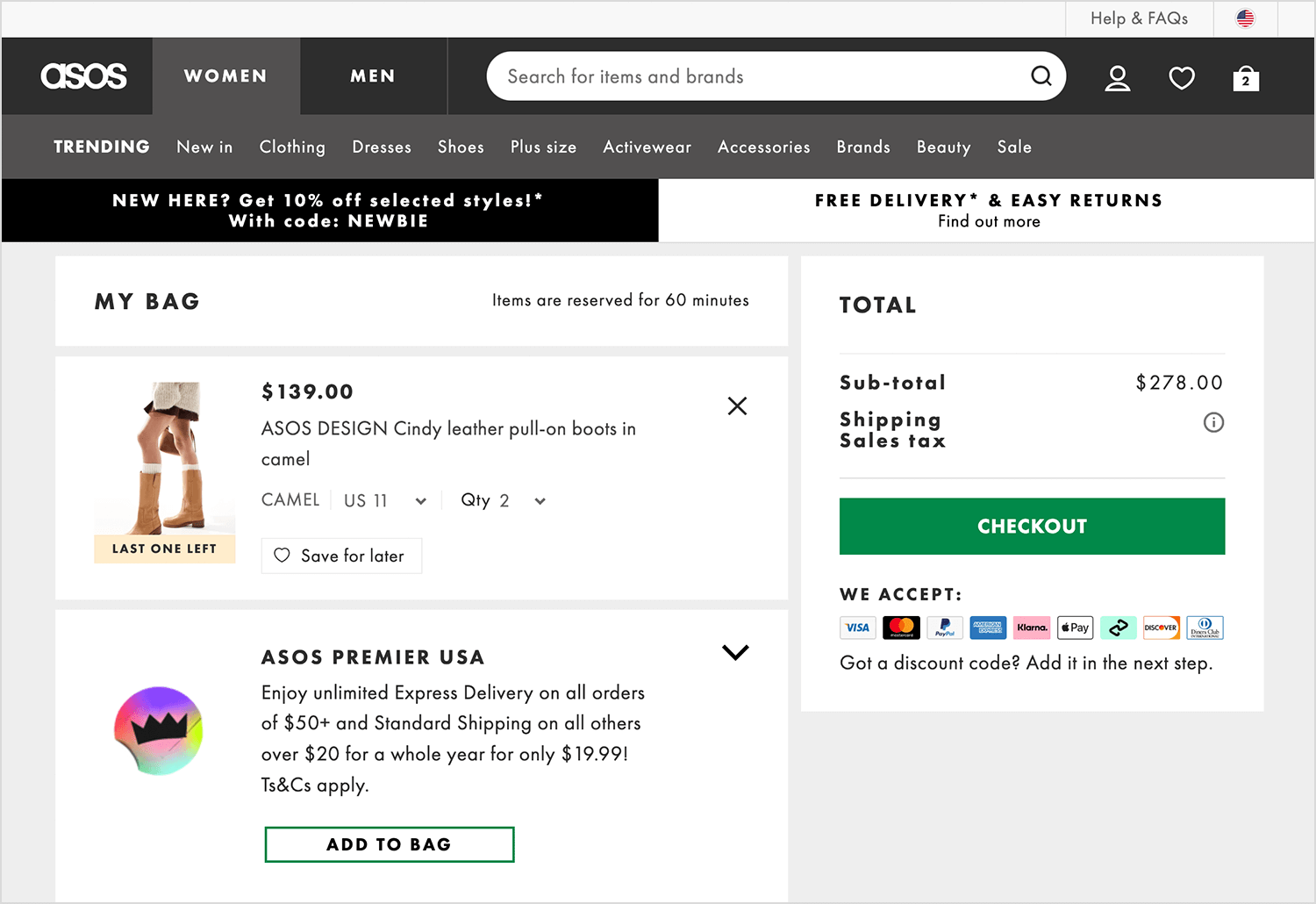
ASOS propose une page de panier claire et simple, ce qui permet aux acheteurs de consulter facilement leur commande. La mise en page sépare clairement les éléments du panier du récapitulatif de la commande, ce qui permet de faire ressortir les détails essentiels. Le bouton de paiement est en gras et bien visible, tandis que les méthodes de paiement acceptées sont affichées juste en dessous.

L’option « Enregistrer pour plus tard » offre une certaine souplesse aux utilisateurs, et les détails de l’expédition restent simples. ASOS met également en avant son service de livraison Premier, encourageant les utilisateurs à envisager des options de livraison plus rapides avant de passer à la caisse.
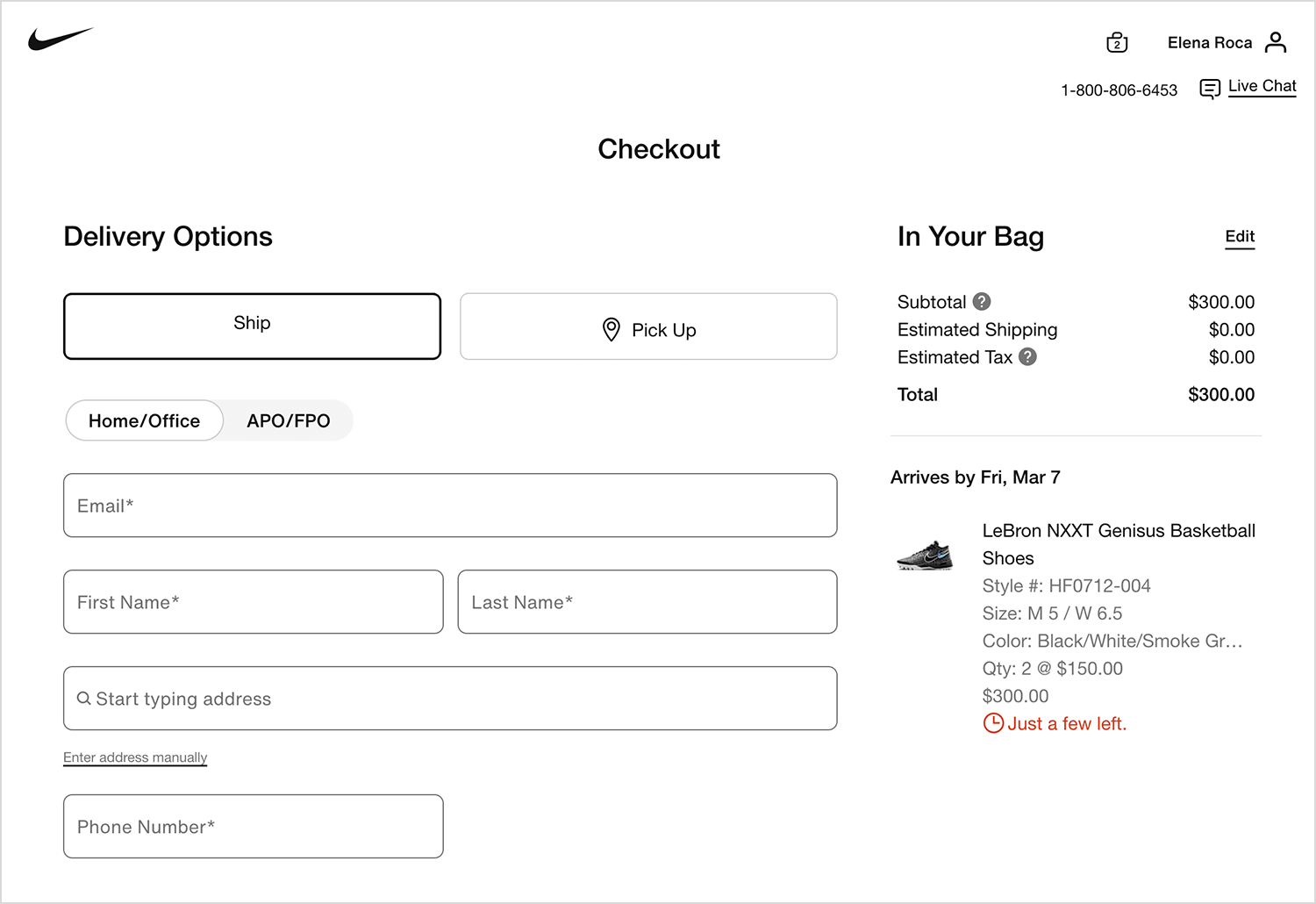
Nike apporte une touche de marketing à l’UI de son panier. Sur la page de paiement, l’accent est mis sur un design propre et structuré qui rationalise le processus d’achat. Les utilisateurs peuvent facilement choisir entre les options de livraison et d’enlèvement, ce qui renforce la flexibilité.
Nike indique également une date de livraison estimée, ce qui réduit les incertitudes et permet aux acheteurs de savoir quand attendre leur commande. Le récapitulatif de la commande affiche clairement le sous-total, l’estimation des frais d’expédition et les taxes, de sorte qu’il n’y a pas de surprise au moment de passer à la caisse.

Bien que cette page ne contienne pas de message d’urgence ou d’avantages liés à l’adhésion à Nike, elle maintient l’efficacité et la convivialité de l’expérience de paiement, facilitant ainsi la réalisation d’un achat sans distraction.
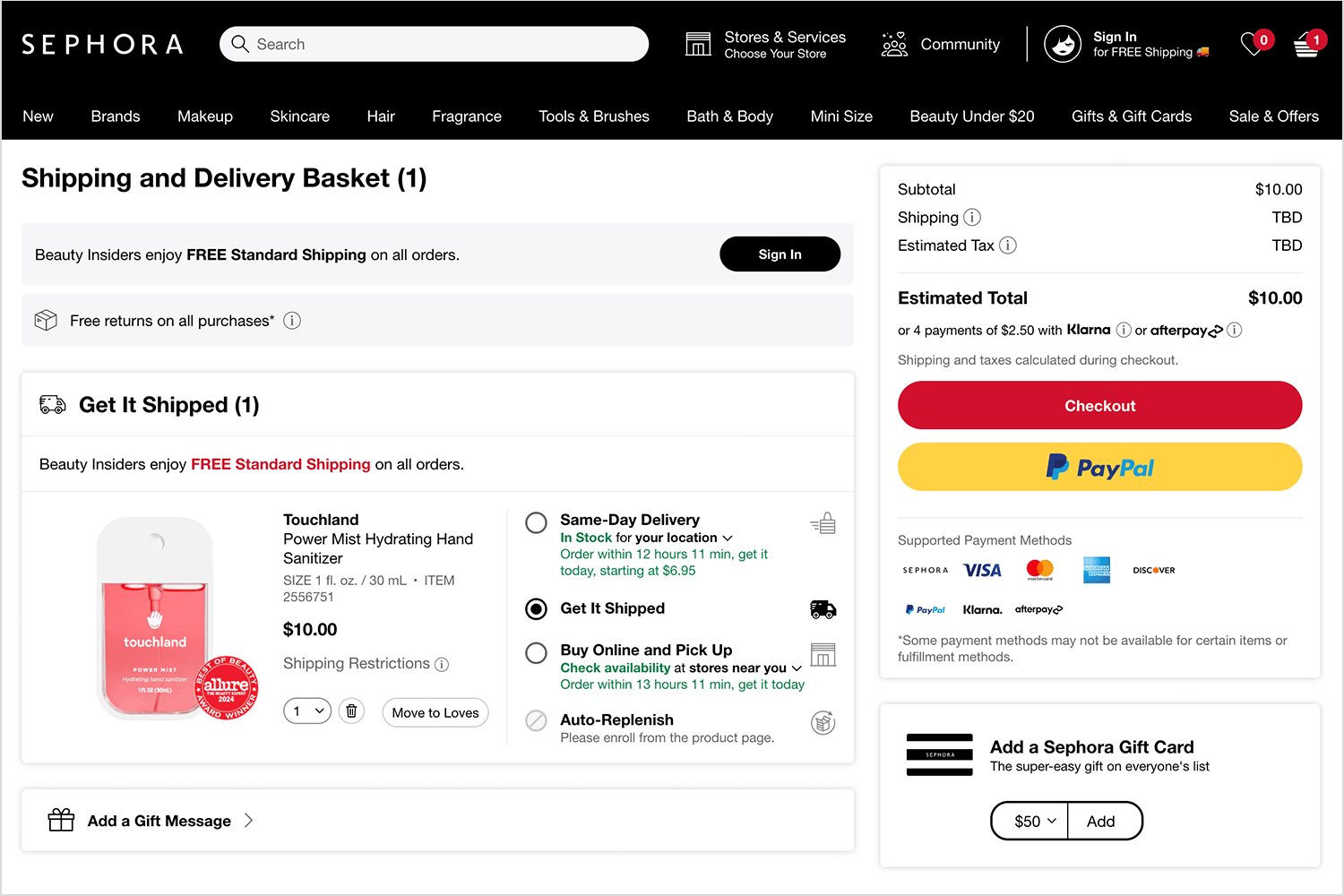
Sephora sait comment rendre le processus de paiement aussi luxueux que l’expérience d’achat. D’emblée, ils mettent en avant des avantages tels que la livraison standard gratuite pour les Beauty Insiders et les retours sans souci, donnant ainsi aux acheteurs une raison de se sentir bien dans leur achat.
La présentation du panier est claire et simple, avec des options de livraison précises, de la livraison le jour même au retrait en magasin, afin que les clients puissent choisir ce qui leur convient le mieux. Les délais de livraison estimés sont affichés d’emblée, ce qui permet de ne pas se perdre en conjectures.

Sur la droite, le récapitulatif de la commande reste simple, indiquant le sous-total et les coûts estimés, tandis que les options de paiement flexibles telles que Klarna, Afterpay et PayPal facilitent encore le règlement. Bien que ce panier n’affiche pas la célèbre sélection d’échantillons gratuits de Sephora ou les récompenses Beauty Insider, il offre une expérience transparente qui rassure et guide les acheteurs vers la finalisation de leur commande.
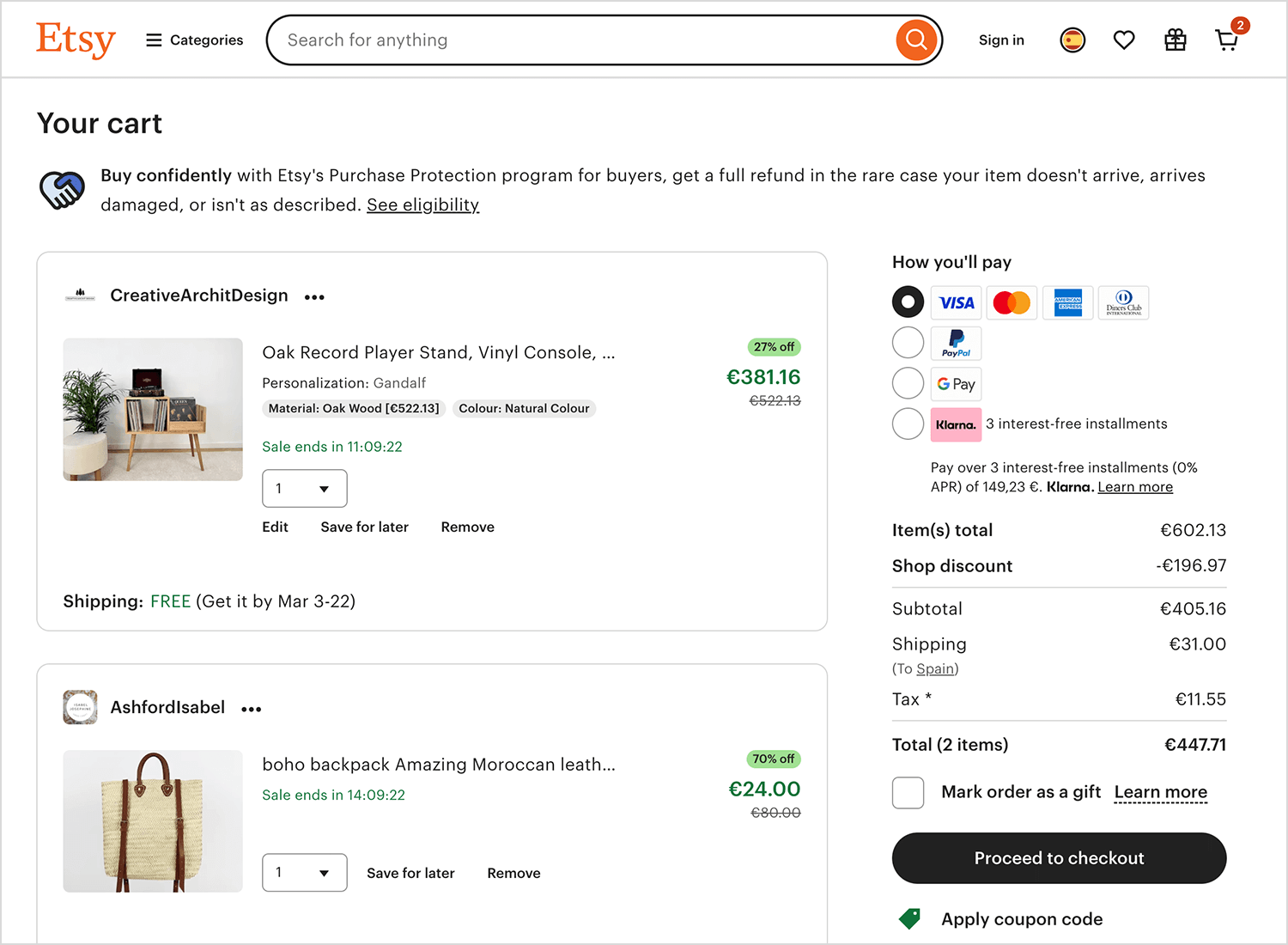
Etsy’s L’UI du panier concilie transparence et simplicité, même si elle est confrontée à un défi unique : chaque commande implique des vendeurs indépendants qui ont leurs propres prix et politiques. Ici, le panier met en évidence les détails clés : nom du vendeur, remises sur les articles et frais de port gratuits, afin que les acheteurs sachent exactement ce qu’ils achètent.
Une ventilation claire sur la droite indique la remise appliquée à la boutique, les taxes et le total, ainsi que plusieurs options de paiement telles que PayPal, Google Pay et les cartes de crédit. Une option subtile « Marquer la commande comme un cadeau » ajoute une touche personnelle, et un bouton de paiement rend l’étape suivante évidente.

Bien que cette image ne montre pas plusieurs vendeurs, Etsy regroupe généralement les articles du panier par boutique afin de rationaliser les transactions tout en conservant une certaine clarté pour les utilisateurs.
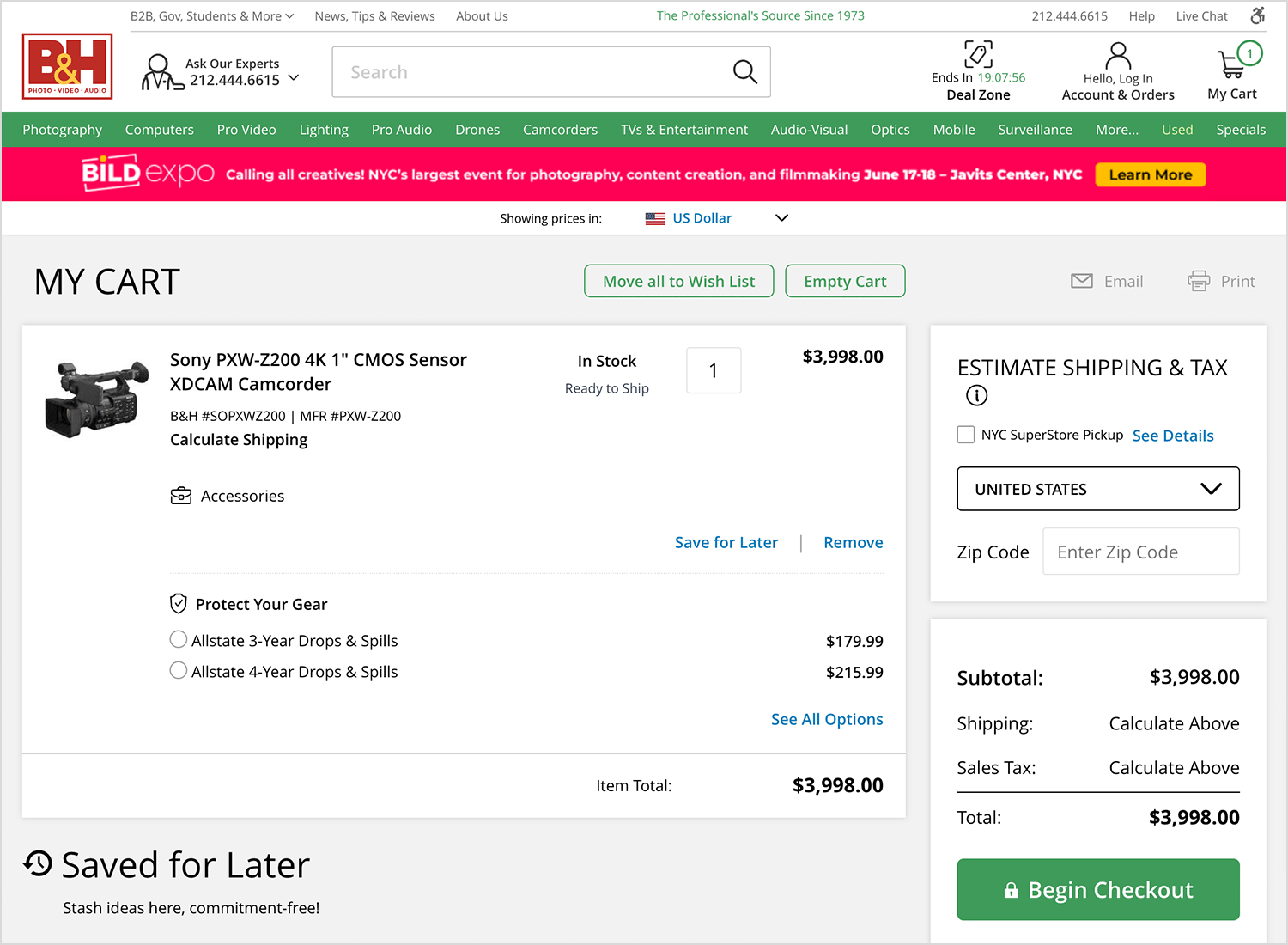
B&H Photo Video adopte une approche intelligente de son panier, en particulier pour les acheteurs de produits technologiques qui ont souvent besoin d’accessoires ou de plans de protection. Ici, la présentation du panier est claire et l’article principal (un appareil photo Ricoh Theta Z1) est bien mis en évidence. Les utilisateurs ont accès à des options de protection de la garantie directement dans le panier, offrant une couverture étendue moyennant des frais supplémentaires, une vente incitative qui semble utile plutôt qu’insistante.

Sur la droite, une section « Estimation des frais de port et des taxes » permet aux utilisateurs de calculer les coûts avant de passer à la caisse. Le bouton « Commencer la commande » est bien visible, ce qui permet d’avancer clairement. En outre, les utilisateurs peuvent sauvegarder des articles pour plus tard ou les supprimer, ce qui leur permet de conserver une certaine souplesse dans leur processus d’achat.
Bien que ce panier n’affiche pas directement les ventes incitatives d’accessoires, B&H intègre généralement des compléments pertinents, afin de s’assurer que les professionnels obtiennent tout ce dont ils ont besoin en un seul achat.
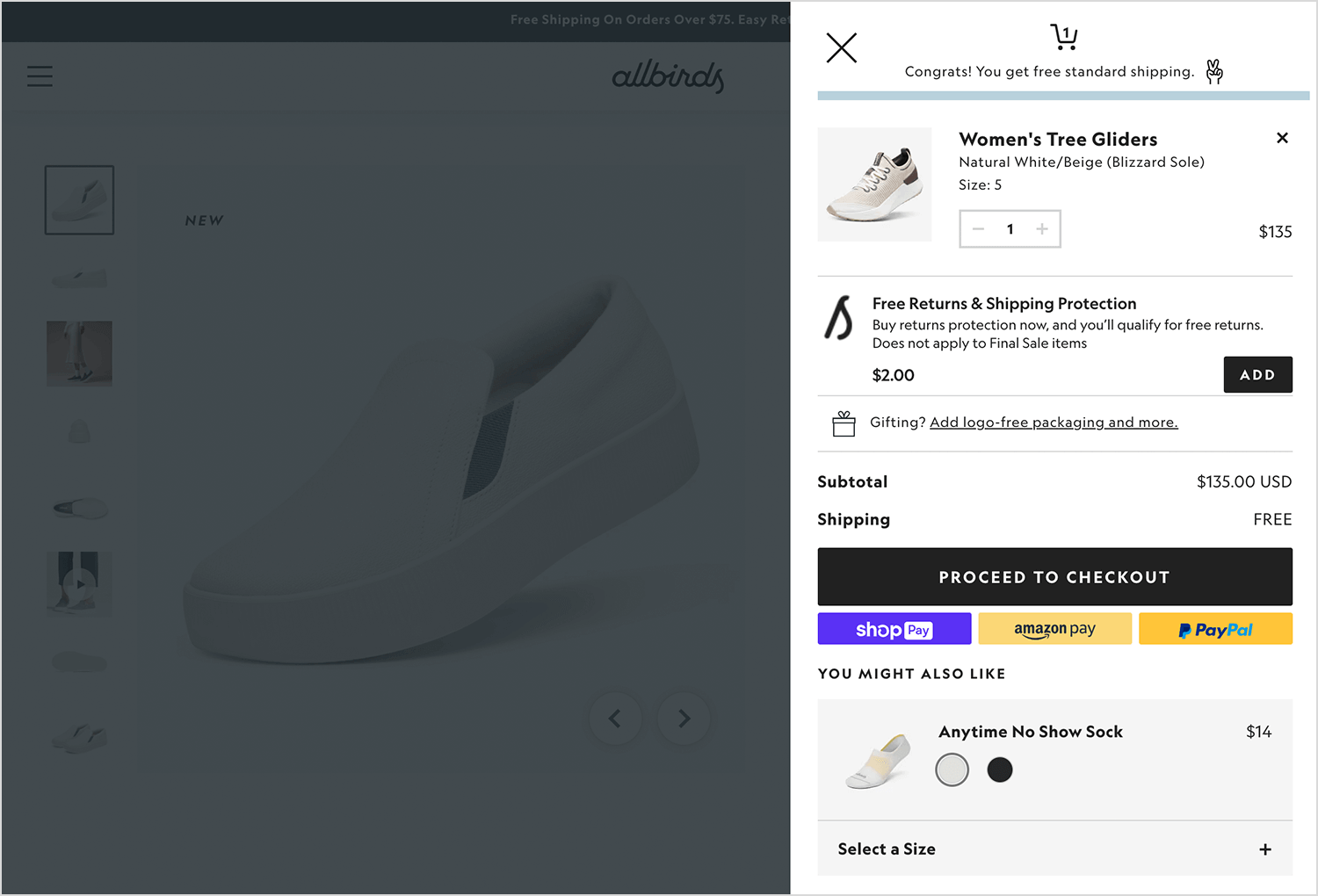
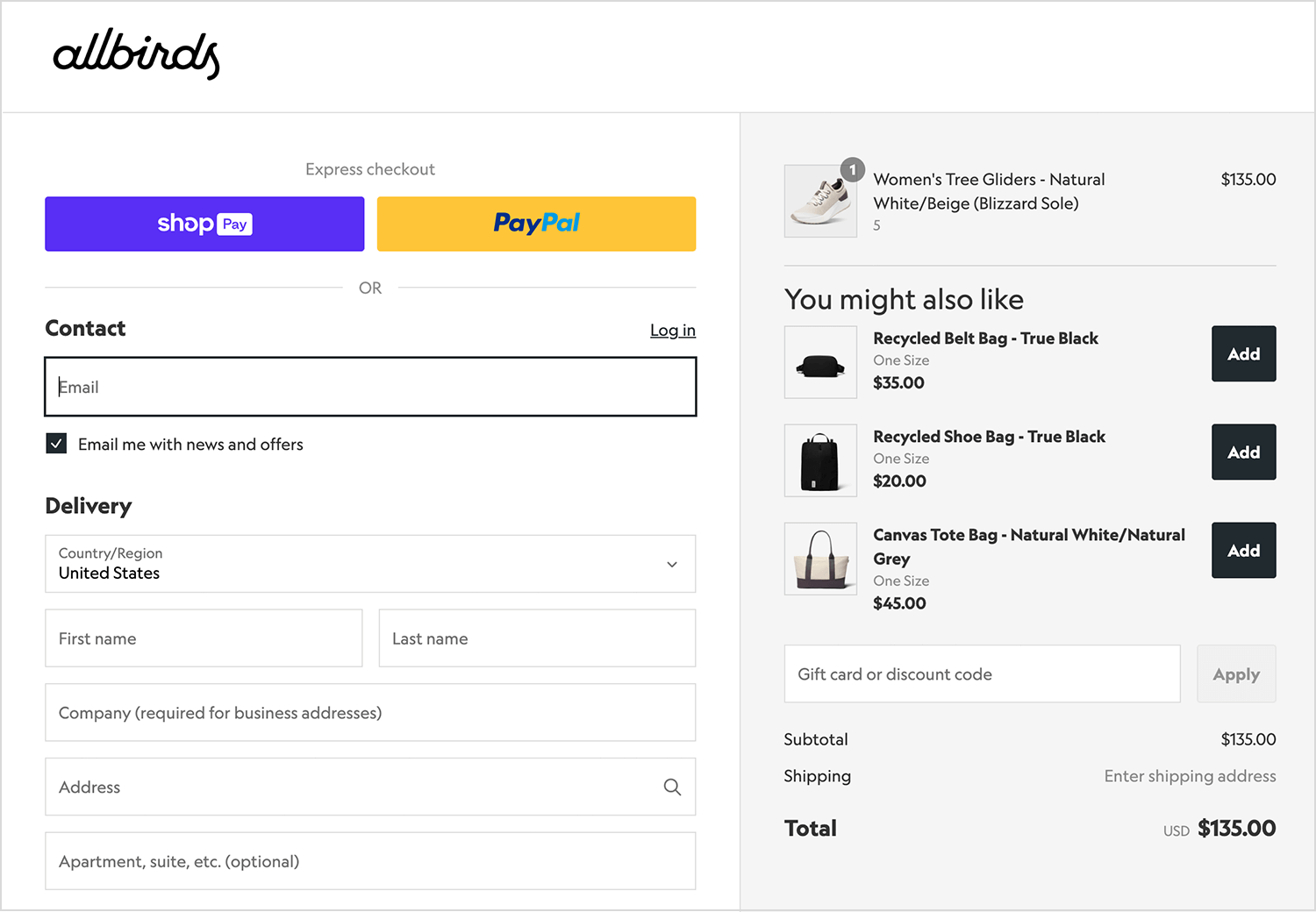
AllbirdsLe site de l’entreprise, connue pour ses chaussures, utilise un design épuré et minimal pour le passage en caisse, qui privilégie la facilité d’utilisation. Au lieu d’un panier à menu latéral, cette page de paiement reste simple et axée sur la conversion. En haut de la page, des options de paiement express comme Shop Pay et PayPal permettent aux clients qui reviennent d’effectuer leurs achats rapidement.

Le récapitulatif du panier sur la droite conserve l’esthétique épurée caractéristique d’Allbirds, listant l’article sélectionné avec une vignette, son nom et son prix. Une section « Vous aimeriez peut-être aussi » suggère des produits complémentaires avec des boutons d’ajout au panier en ligne, ce qui permet aux utilisateurs d’augmenter la valeur de leur commande sans effort.
Bien que le message de livraison gratuite ne soit pas visible dans cette vue, Allbirds renforce généralement les incitations à des points clés du panier et du processus de paiement. La mise en page reste épurée et très fonctionnelle, ce qui garantit une expérience d’achat transparente.
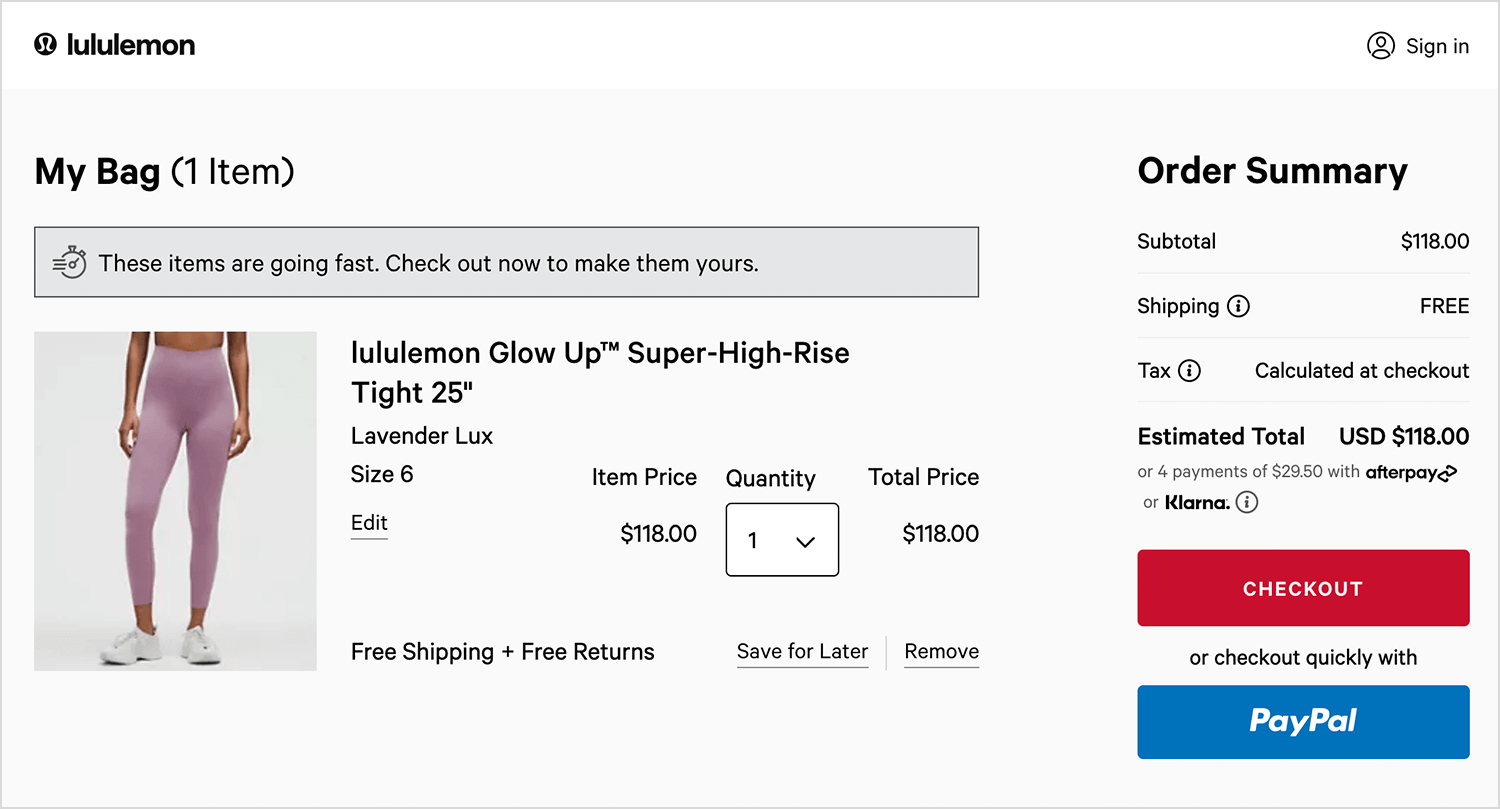
Lululemon’s L’expérience du panier d’achat reste élégante et efficace, tout en renforçant l’urgence. En haut, une boîte de notification rouge avertit les utilisateurs que les articles se vendent rapidement, ce qui les incite à passer à la caisse. Cette tactique subtile de FOMO (fear of missing out) encourage une prise de décision plus rapide.
La présentation du panier est propre et structurée, listant les articles avec des vignettes, des noms, des prix et des sélecteurs de quantité. Chaque produit est accompagné d’un message sur la livraison gratuite et les retours, ce qui rassure les clients quant à leur achat. Le bouton rouge à fort contraste « Passer à la caisse » est bien visible, suivi d’une option de paiement rapide par PayPal pour plus de commodité.

Bien que cette vue n’affiche pas de recommandations de produits supplémentaires, Lululemon les intègre généralement de manière non intrusive. La combinaison de messages d’urgence, d’un processus de paiement clair et d’incitations à la livraison gratuite permet une expérience d’achat sans friction.
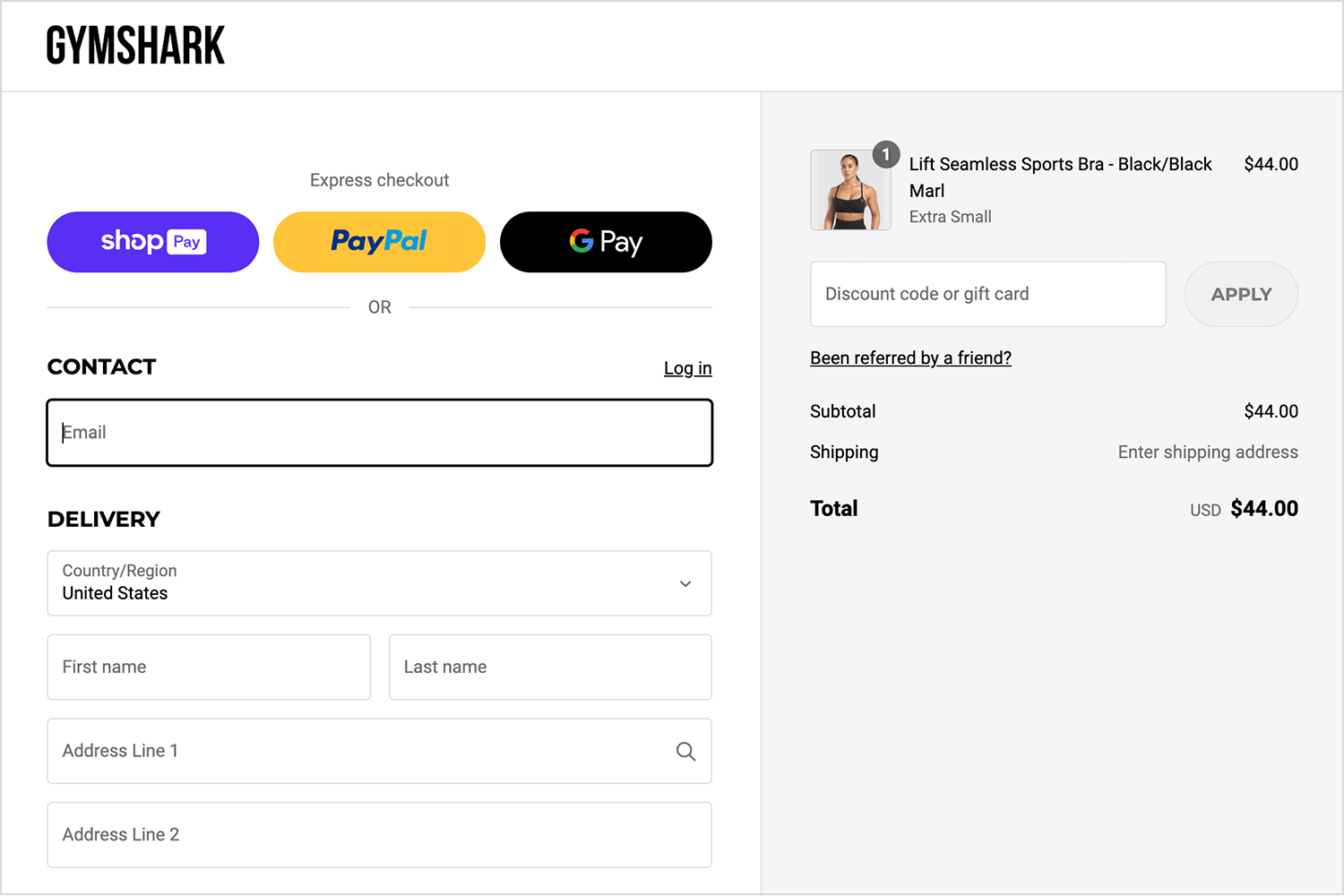
Une marque de vêtements de fitness, Gymshark Le site de l’entreprise a une expérience de panier propre, moderne et sans friction, tout en donnant la priorité à la facilité d’utilisation du panier. Dès le début, des options de paiement express telles que Shop Pay, PayPal et Google Pay permettent aux utilisateurs de ne pas avoir à remplir de formulaire et de passer à la caisse en quelques secondes.
Le récapitulatif du panier, sur la droite, reste simple : il indique l’article, le prix et un champ de code de réduction pour faciliter les économies. En dessous, un lien de parrainage encourage les nouveaux utilisateurs à profiter des avantages potentiels, renforçant ainsi les incitations à la fidélité. Les frais d’expédition ne sont pas affichés d’emblée, ce qui incite les utilisateurs à saisir d’abord leur adresse, une stratégie qui permet de susciter l’engagement avant l’abandon potentiel.

Bien que cette vue n’affiche pas la barre de progression de la livraison gratuite de Gymshark ni les recommandations de vente incitative, ces fonctions apparaissent généralement lorsque l’utilisateur se trouve en dessous du seuil de livraison. Le design est épuré et fonctionnel, rendant le passage à la caisse aussi fluide que possible tout en incitant les utilisateurs à opter pour des options de paiement rapides.
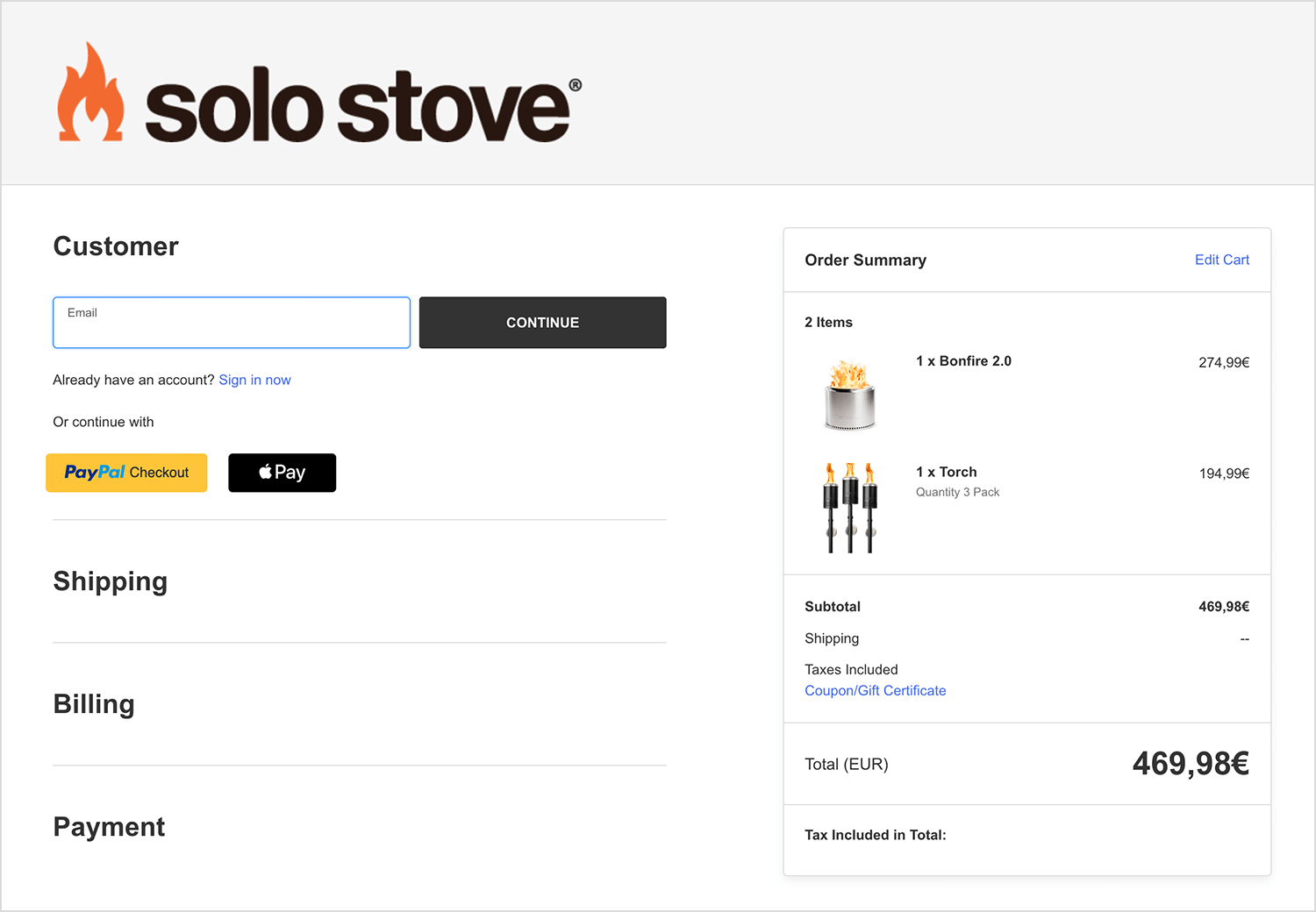
Réchaud Solo vous permet de passer à la caisse sans effort. D’emblée, des options de paiement express comme PayPal et Apple Pay s’offrent à vous. Si vous êtes pressé, vous pouvez donc éviter de remplir le formulaire habituel et passer directement au paiement.
Le récapitulatif de la commande reste simple, avec une image claire du produit, une ventilation des prix et un champ de coupon facile à repérer au cas où vous auriez un code de réduction. Une seule ombre au tableau ? Les frais d’expédition ne sont pas affichés d’emblée, ce qui pourrait inciter les utilisateurs à poursuivre le processus pour connaître le montant total de leur commande.

Dans l’ensemble, il s’agit d’une expérience de paiement simple, sans fioritures, qui met l’accent sur la rapidité et la facilité, en veillant à ce que rien ne vienne entraver la finalisation de votre commande.
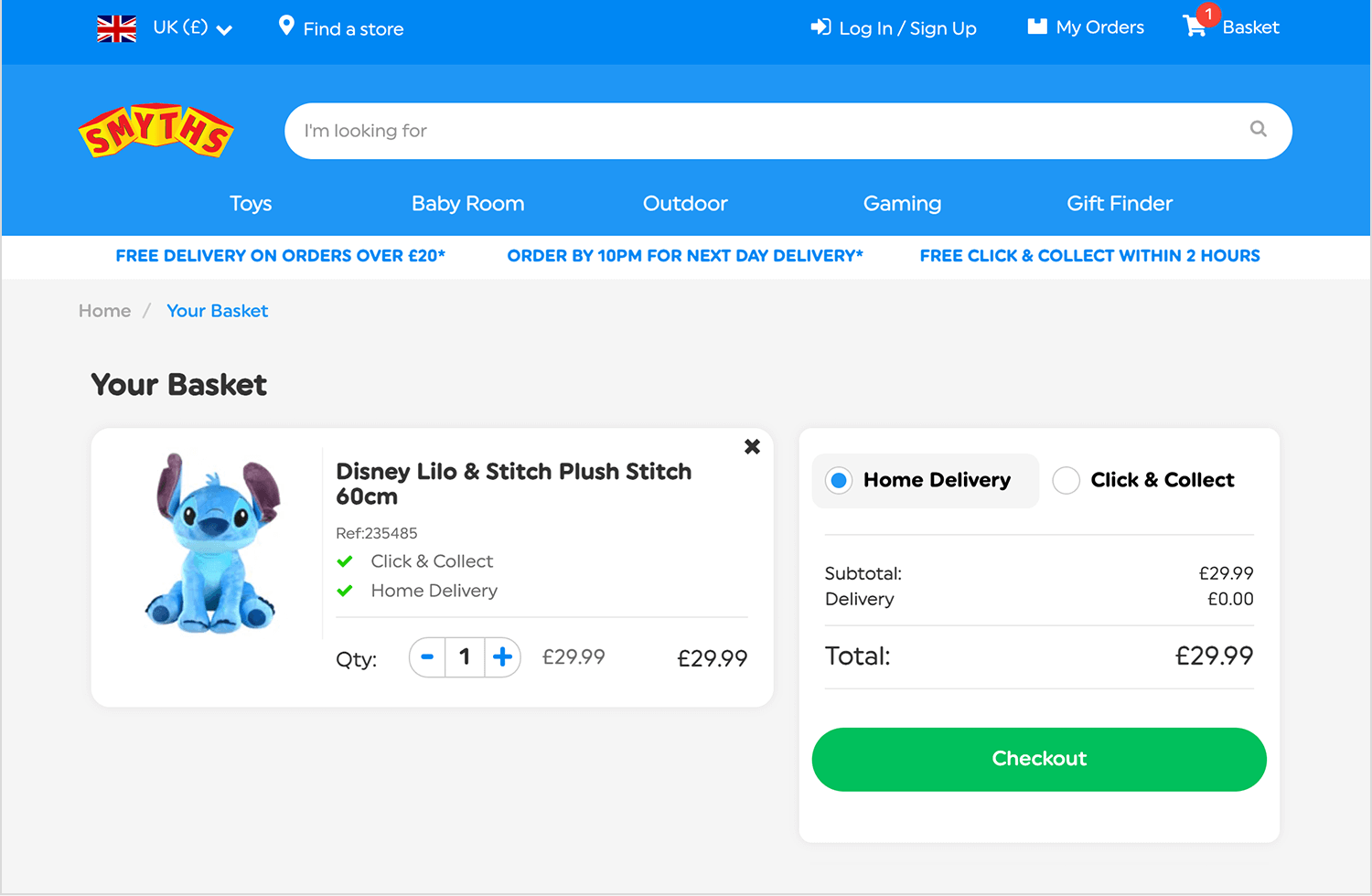
Voici notre dernier exemple, et c’est un bon exemple ! Smyths Toys vous permet de passer à la caisse de manière simple et directe. La page du panier vous permet de comparer facilement les options de livraison, que vous souhaitiez une livraison à domicile ou que vous préfériez le service gratuit Click & Collect dans les deux heures. Ce type de flexibilité est un atout majeur pour les acheteurs de jouets, en particulier pendant les périodes de forte activité.
Une autre touche intelligente ? Des prix clairs et sans surprise, le total est affiché en évidence et les frais de livraison (le cas échéant) sont indiqués d’emblée. Et si vous êtes prêt à partir, il vous suffit d’appuyer sur un gros bouton vert pour passer à la caisse, ou d’utiliser Google Pay pour accélérer les choses.

Smyths s’assure que le panier reste rapide, clair et sans friction, ce qui est parfait pour les parents qui achètent des cadeaux de dernière minute ou pour les enfants qui convainquent leurs parents de passer à la caisse rapidement !
Le design de l’UI parfaite pour un panier d’achat est un processus itératif. Une fois que vous avez appliqué les meilleures pratiques et que vous vous êtes inspiré d’exemples, il est essentiel de prototyper et de tester le design de votre panier d’achat afin d’en éliminer les défauts.
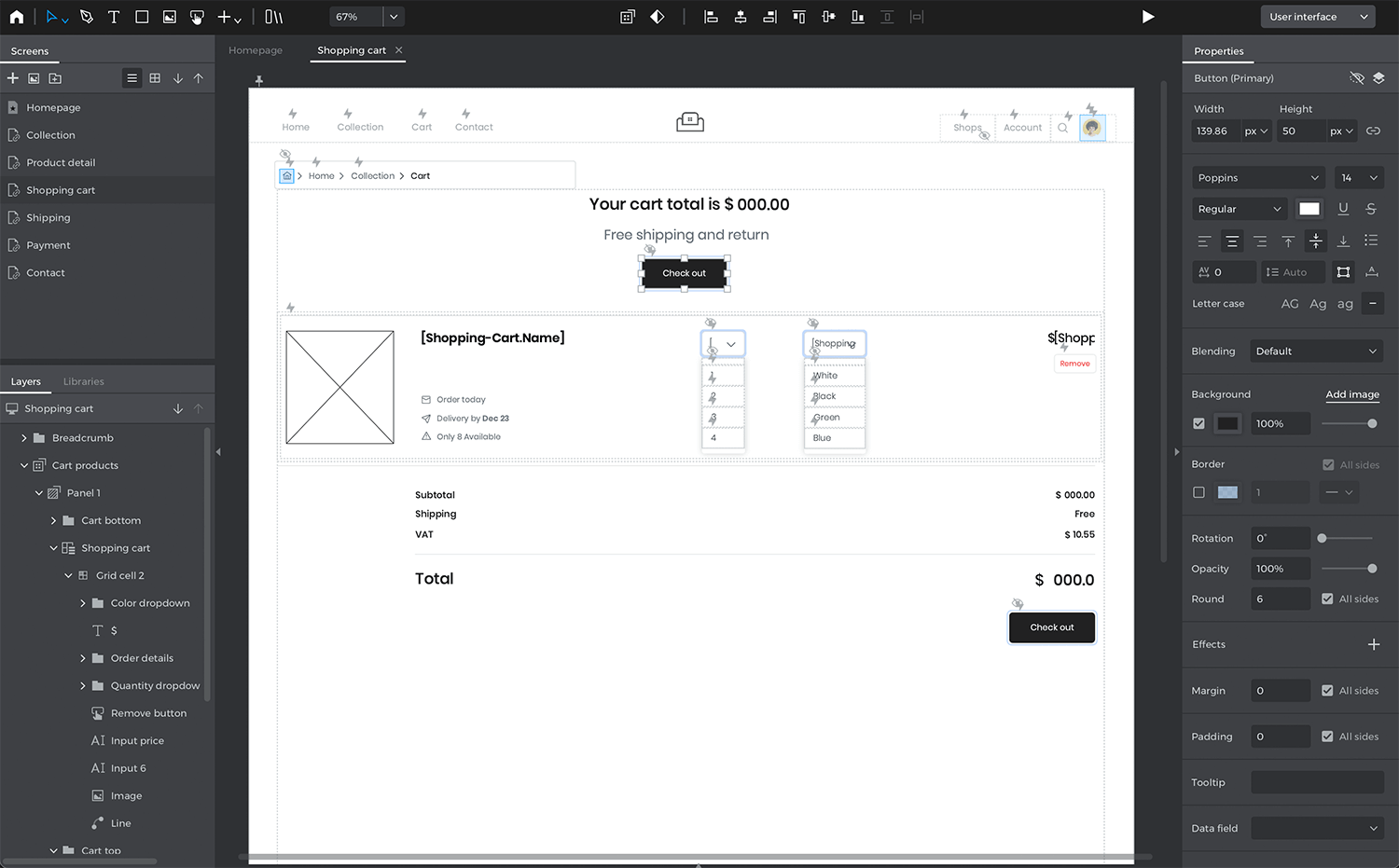
Avant d’écrire le code, créez un prototype réaliste de votre panier et de votre flux de paiement à l’aide d’un outil de prototypage. Par exemple, avec un outil comme Justinmind, vous pouvez créer un mockup interactif de votre panier, y compris les interactions du mini panier, les messages d’erreur, etc. Cela vous permet d’expérimenter le flux comme le ferait un utilisateur et de détecter rapidement les problèmes. Vous pouvez simuler l’ajout d’articles, l’accès à la page du panier et le passage à la caisse.
Le prototypage aide également à communiquer le design aux parties prenantes. Tout le monde peut essayer l’UX du panier et donner son avis. Essayez de prototyper différentes variantes (par exemple, une version avec un mini-panier contre une version qui va directement à la page du panier), et voyez ce qui semble le plus fluide. Étant donné qu’un panier d’achat comporte souvent des cas limites (panier vide, quantité maximale atteinte, rupture de stock), l’intégration de ces états dans un prototype vous permet de concevoir tous les messages d’UI nécessaires. Il est beaucoup plus facile d’ajuster un prototype que de recoder un panier réel, alors prenez le temps de le faire. Comme le dirait l’équipe de Justinmind, prototypez, communiquez, validez.

Le véritable secret d’un test réussi de votre panier d’achat réside dans la conversion. Avant de commencer les tests, vous devez déterminer où se situent vos standards. Qu’espérez-vous atteindre avec cette version du design ? Nous vous recommandons de toujours avoir une ligne claire, un objectif que vous souhaitez atteindre avec le design.
Une fois que vous disposez d’un prototype ou d’une version opérationnelle, testez-le avec de vrais utilisateurs. Effectuez un test d’utilisabilité au cours duquel vous demandez aux participants d’effectuer des tâches telles que « Ajouter deux produits au panier et effectuer un achat » et observez où ils trébuchent. Trouvent-ils facilement l’icône du mini-panier ? Comprennent-ils comment retirer un article ? Sont-ils surpris par un élément de la page du panier ? Vous pourriez découvrir, par exemple, que les utilisateurs ne remarquent pas un champ de code promo parce qu’il est caché, ou qu’ils sont déconcertés par le libellé d’un bouton. Ces informations sont précieuses car elles vous permettent d’affiner le design.
Les tests peuvent être effectués en personne ou à distance. Vous pouvez également utiliser des outils d’analyse sur un site réel : suivez l’évolution de l’entonnoir. Si de nombreux utilisateurs ajoutent un article au panier mais ne vont pas plus loin, c’est un signal d’alarme. La page ou le bouton du panier ne les incite peut-être pas à continuer.
Des outils comme Hotjar ou Google Analytics peuvent montrer les taux d’abandon et même les enregistrements. Dans un cas, TomTom a utilisé des enregistrements d’utilisateurs et a découvert un problème caché dans son processus de paiement qui, une fois corrigé, a permis d’augmenter le taux de conversion de 491 %. Cela souligne à quel point les tests et la découverte des points de douleur peuvent directement améliorer vos résultats.
Pour des optimisations plus poussées, envisagez des tests A/B sur différents designs ou fonctionnalités de panier. Vous ne savez pas si un panier d’une page serait plus performant que votre panier actuel à plusieurs étapes ? Testez-le auprès d’un segment d’utilisateurs. Vous pouvez également effectuer un test en affichant les taxes estimées dans le panier ou en ne les affichant pas (bien que la meilleure pratique soit d’afficher les taxes, les données pourraient convaincre les sceptiques).
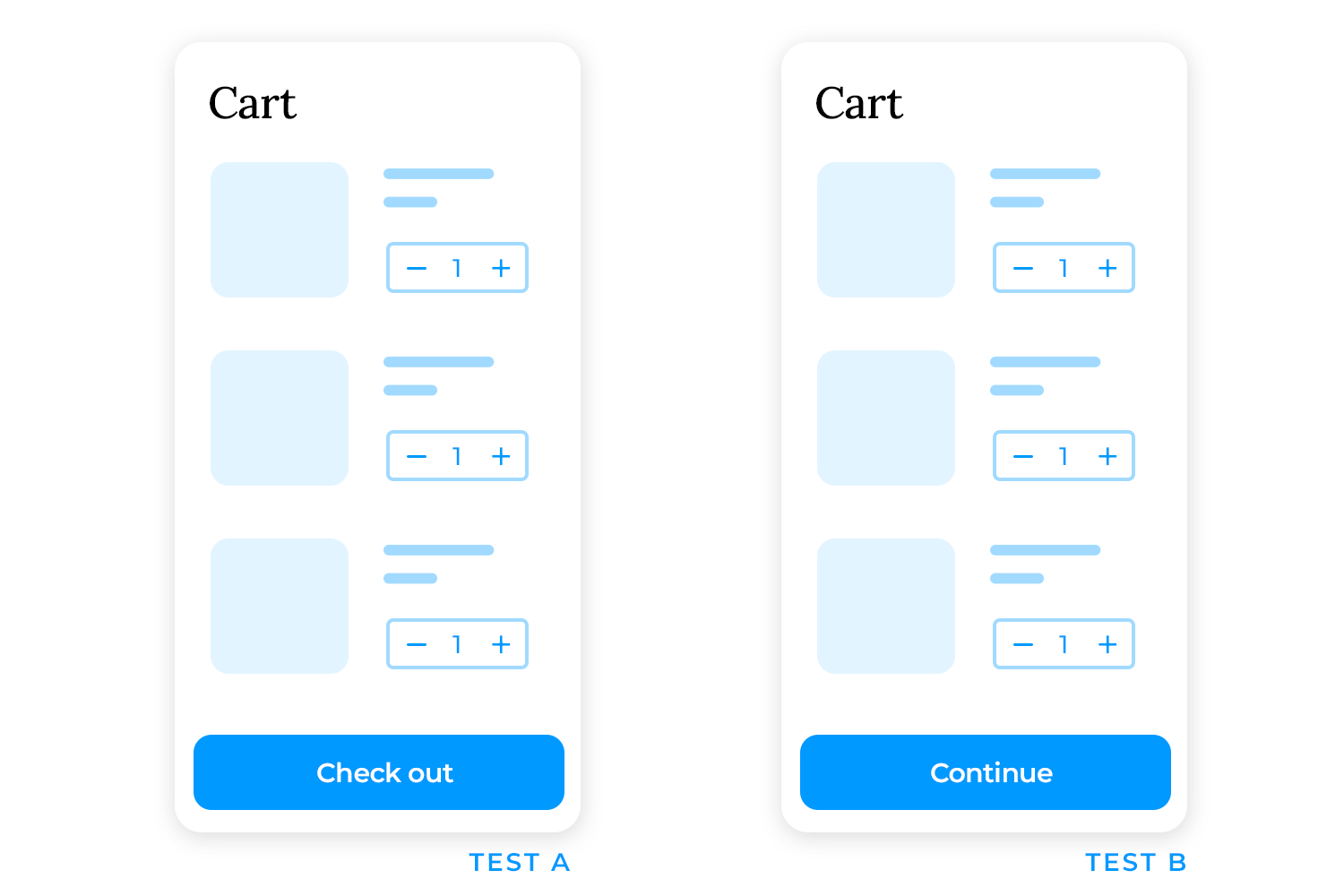
Utilisez toujours une approche statistiquement valable et assurez-vous que vous mesurez des résultats significatifs (taux d’achèvement, revenu par utilisateur, etc.). Par exemple, vous pouvez effectuer un test A/B sur une nouvelle copie de votre bouton de paiement (« Passer à la caisse » contre « Continuer ») pour voir si un libellé plus clair améliore le taux de conversion. Vous pouvez également tester l’ajout d’un indicateur de progression à la fin du processus de paiement par rapport à l’absence d’indicateur. L’amélioration continue est essentielle, même si votre panier est bon, il y a toujours quelque chose à modifier ou à mettre à jour en fonction de l’évolution des attentes des utilisateurs.

N’oubliez pas de tester les performances et les aspects techniques. Un panier peut être magnifiquement conçu, mais s’il est lent ou bogué, les utilisateurs ne le toléreront pas. Faites donc des tests sur différents appareils et navigateurs. Le mini-panier fonctionne-t-il sur Safari sur un iPhone ? La vue web d’Android gère-t-elle les animations ? Y a-t-il des problèmes lorsque vous retirez rapidement des articles ? Simulez également des charges élevées (beaucoup d’articles dans le panier ou beaucoup d’utilisateurs simultanés) pour vous assurer que le panier peut faire face à la ruée du vendredi noir, par exemple.
Incorporez des boucles de retour d’information. Après toute modification majeure de l’UI du panier, surveillez les indicateurs et recueillez les commentaires des utilisateurs (même quelque chose d’aussi simple qu’un sondage sur la page : « Comment s’est déroulée votre expérience d’achat aujourd’hui ?) Les acheteurs peuvent signaler de nouveaux problèmes ou se réjouir des améliorations apportées – les deux sont valables. Considérez le panier comme un élément vivant de votre site que vous affinez au fil du temps.
Parfois, les meilleures pratiques de l’UX changent ou de nouvelles technologies deviennent disponibles (par exemple, l’utilisation généralisée des portefeuilles numériques ou des « badges de confiance »), et vous voudrez mettre à jour votre panier en conséquence.
Rappelez-vous que même de petites modifications dans le panier peuvent avoir un impact important sur la conversion. Les tests permettent de valider les changements positifs. Comme le souligne l’étude de Forrester, une UX bien optimisée peut potentiellement augmenter les taux de conversion jusqu’à 400 % et le panier est un candidat de choix pour une telle optimisation.
En réalisant des prototypes et des tests, vous vous assurez que le design de votre panier d’achat UI n’est pas seulement bon en théorie, mais qu’il fonctionne efficacement pour vos utilisateurs réels, ce qui se traduit par une expérience plus fluide et de meilleurs résultats de vente.
Concevoir et prototyper des UI de panier d'achat à fort taux de conversion avec Justinmind.

Le panier d’achat est peut-être l’une des dernières étapes du parcours d’achat, mais ce n’est certainement pas la moindre. En fait, c’est un moment décisif pour les acheteurs en ligne. Une bonne UI pour le panier d’achat rend l’expérience fluide, transparente et rassurante, tandis qu’un mauvais design peut réduire à néant tous les efforts déployés par l’utilisateur pour arriver jusqu’ici.
L’amélioration continue est essentielle. Grâce au prototypage, aux tests de convivialité et à l’optimisation des performances, vous pouvez affiner le design de votre panier d’achat pour maximiser les conversions et répondre à l’évolution des attentes des utilisateurs.
En fin de compte, une excellente UI de panier d’achat s’efface en arrière-plan, permettant aux utilisateurs de glisser sans effort à travers la caisse. Investissez donc du temps dans le design de votre panier d’achat. C’est le lien entre l’intention de l’acheteur et la réussite de la vente. En appliquant les meilleures pratiques dont nous avons parlé, vous serez sur la bonne voie pour réduire les abandons de panier, stimuler les conversions et créer une excellente expérience de paiement, ce qui est ce que vous voulez en tant qu’UX designer.
Maintenant, c’est à vous d’évaluer l’UI de votre propre panier et de voir où vous pouvez appliquer ces informations. Nous vous souhaitons une bonne optimisation et espérons que le nouveau design de votre panier vous permettra d’augmenter vos taux de conversion jusqu’à la zone de réussite de vos achats !