¡Aprende los entresijos de la creación de prototipos! Lo cubriremos todo, desde simples sketchs a modelos interactivos, para ayudarte a crear mejores experiencias de usuario.
Los prototipos son los mejores amigos de un diseñador de UX. Proporcionan una extensa lista de ventajas a los equipos de desarrollo de productos, a los clientes y a los usuarios. Sin embargo, para cosechar estos beneficios, tienes que hacerlo bien. En esta guía, aprenderás qué es un prototipo, sus ventajas, los distintos tipos, cómo hacer uno y qué debes buscar en una herramienta de creación de prototipos.
Empieza hoy mismo a crear prototipos de tus aplicaciones web y móviles

Los prototipos son una réplica exacta del aspecto que tendrá el resultado final de un producto, normalmente sin código. Incorporan la mayor parte del diseño final de la UI y la interacción que tendrá el producto acabado. La creación de prototipos es una de las herramientas más potentes del inventario de un diseñador de UX.
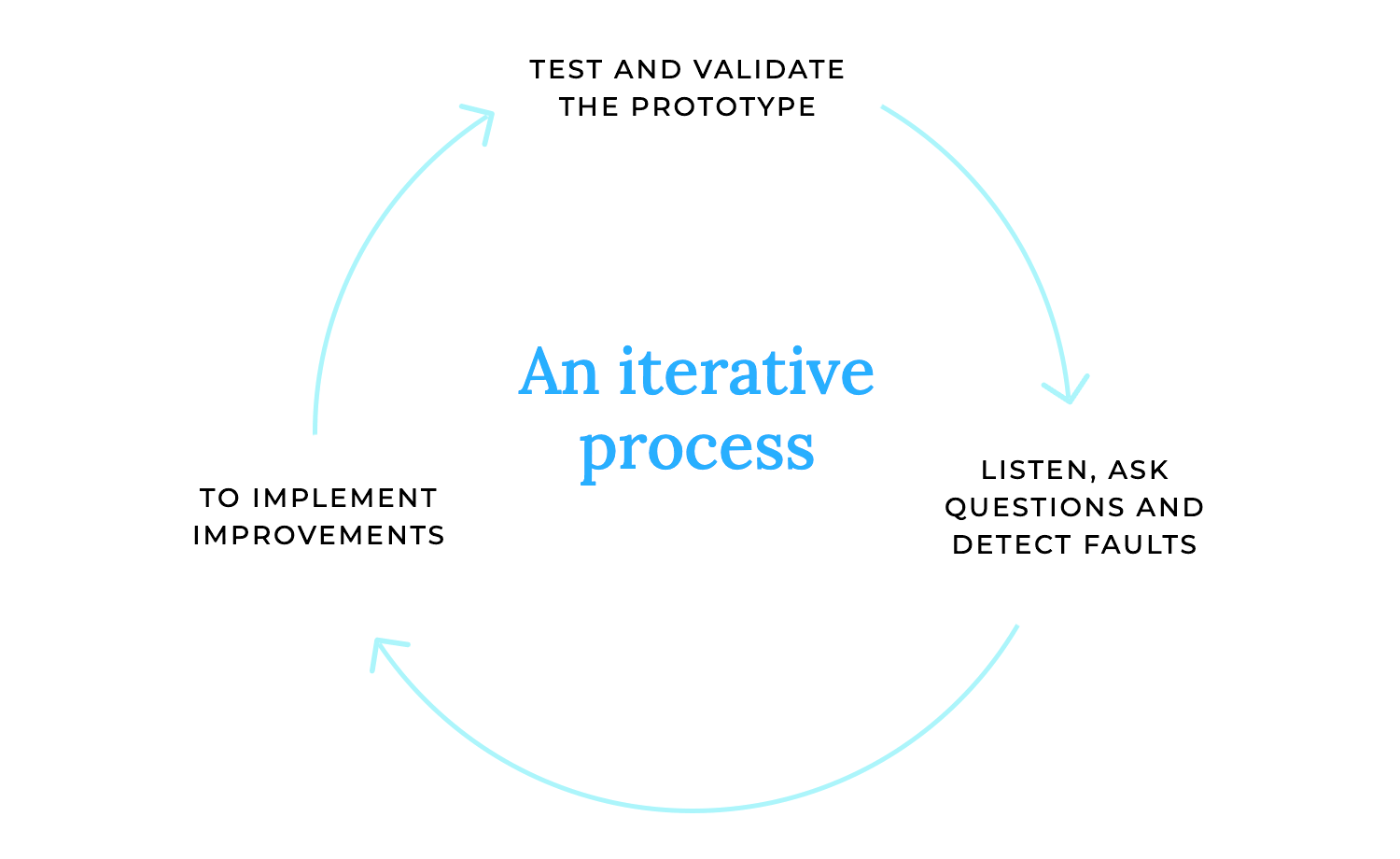
Son una forma poderosa de diseñar cualquier producto digital, porque nos ayudan a experimentar y a testar hipótesis sin que se conviertan en costosos errores más adelante. Los prototipos son también una forma ideal de comunicar la funcionalidad, la interacción y el diseño de UI a todos los implicados. Este tipo de comunicación conduce a lo que se denomina «ciclo iterativo».
Si estás diseñando un sitio web, echa un vistazo a este impresionante post sobre ejemplos de sitios web responsivos en menos de 10 minutos. También puedes elegir entre estos maravillosos ejemplos de sitios web para empezar con buen pie.
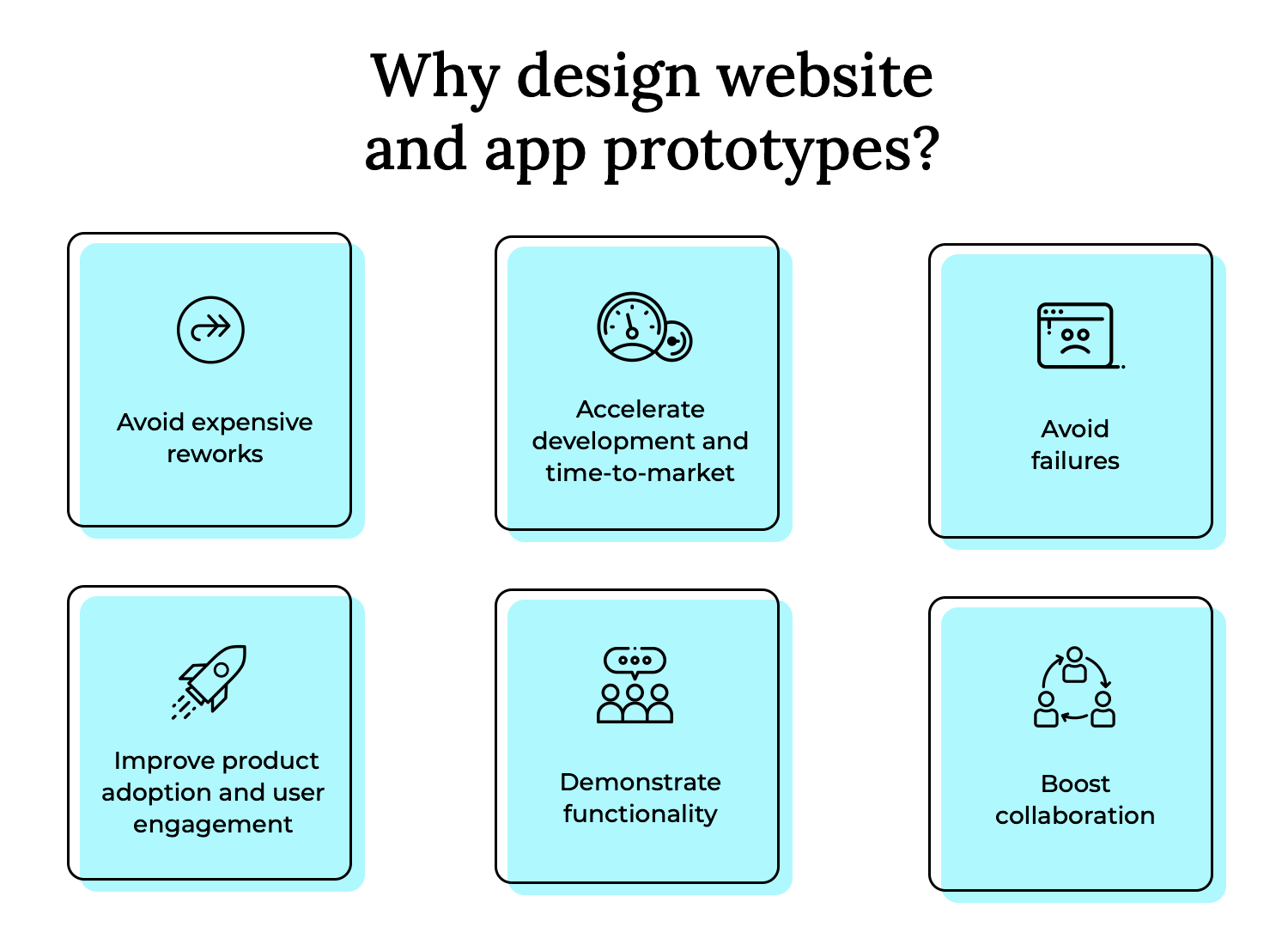
Crear prototipos de tus diseños y probar tus suposiciones e ideas desde el principio es una forma estupenda de evitar contratiempos más adelante. Si pasas directamente al código sin probar tus ideas y cometes un error, la revisión será mucho más costosa, por no hablar del tiempo que llevará arreglarlo.

Al implantar la creación rápida de prototipos y utilizar el método «a prueba de fallos», estarás contribuyendo a acelerar el lanzamiento de tu producto. Esto se debe a que las partes interesadas podrán validar las decisiones de diseño mucho más rápido y habrá menos ambigüedad en la fase de desarrollo.
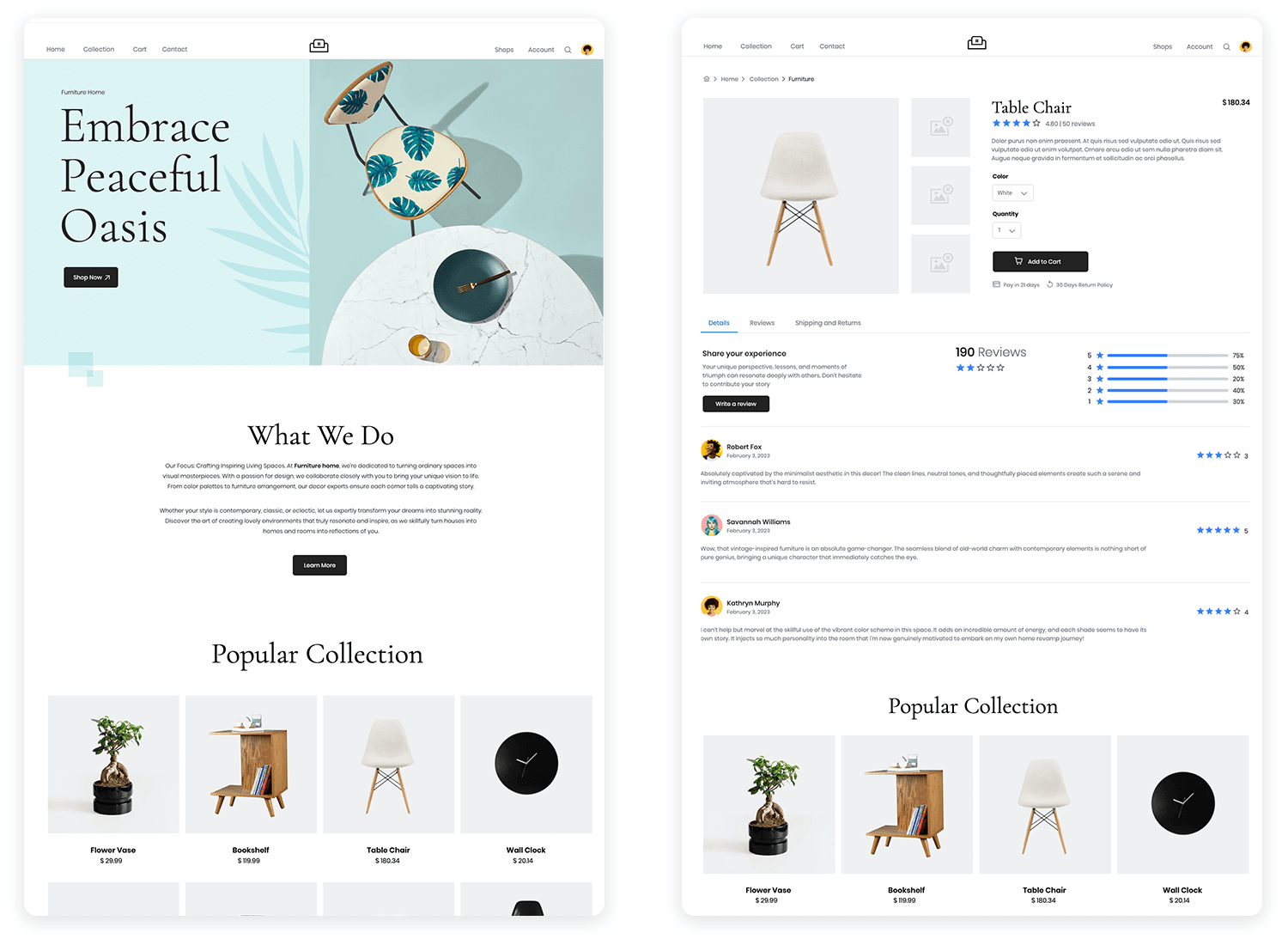
A estas alturas, no es ningún secreto que el diseño de prototipos de alta fidelidad y con píxeles perfectos para probarlos con tus usuarios conduce a un producto más fácil de usar. También significa que es mucho menos probable que cometas errores de diseño que sólo se detectan cuando ya ha comenzado el costoso trabajo de desarrollo.
Tampoco es ningún secreto que un producto más fácil de usar conduce a tasas de adopción y activación mucho más elevadas, al tiempo que aumenta el compromiso de los usuarios.
Además, la creación de prototipos también es una forma estupenda de demostrar la funcionalidad de tu aplicación o sitio web a clientes y partes interesadas. Al presentarles un prototipo, te ahorras horas de largas reuniones, extensos documentos técnicos y malentendidos.
A veces, para transmitir lo que quieres decir y conseguir que te acepten, tienes que demostrarlo visualmente; de lo contrario, las cosas pueden perderse en la traducción. Como esos momentos de «tendrías que verlo para entenderlo». ¿Qué mejor manera de explicar el concepto de un producto que mostrar el propio producto?
La creación de prototipos te ayuda a compartir eficazmente tus ideas de diseño con un equipo. Supongamos que tienes una sugerencia para el cliente sobre cómo debería comportarse una característica concreta en el producto. ¿Qué mejor manera de demostrar esa idea que prototiparla? Entonces puedes seguir adelante y probar esa función con tus usuarios y ver si es para quedársela.
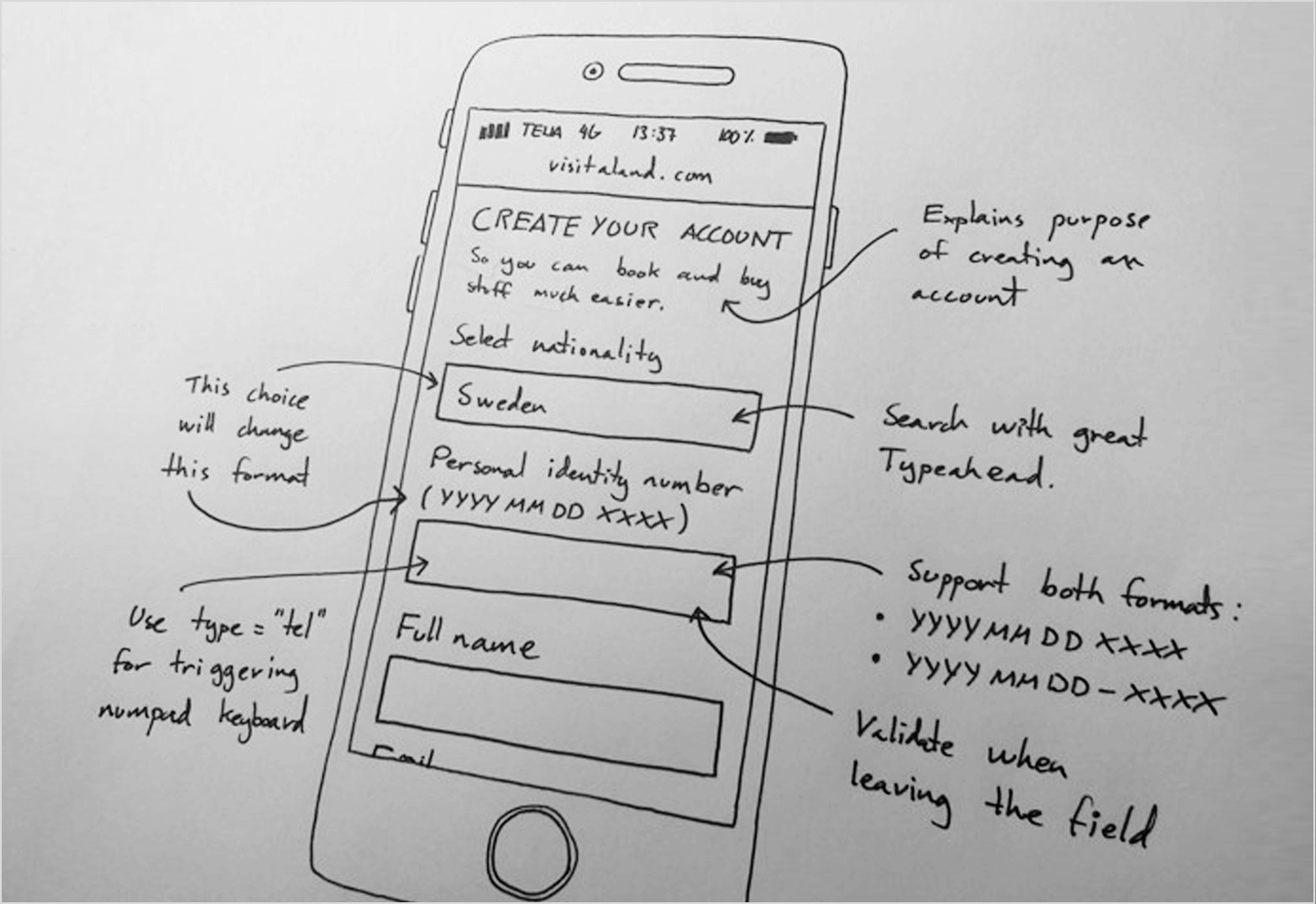
Cuando oyes “prototipo”, puede que te imagines elegantes interfaces digitales, pero a veces la mejor forma de empezar es con una simple hoja de papel. Prototipos en papel consiste en dar vida a tus ideas mediante sketchs y mockups en papel. Es una forma fantástica de visualizar y testar conceptos rápidamente sin enredarse en los detalles del diseño digital.
- Sketching: Aquí es donde debes dar rienda suelta a tu creatividad. Coge un bolígrafo o un lápiz y empieza a sketchear el diseño básico y la funcionalidad de tu producto. Piensa en ello como una lluvia de ideas visual. Puedes iterar rápidamente sobre diferentes ideas, explorar varios diseños y hacerte una idea del flujo general de tu diseño.
- Mockups de papel: Son un poco más detallados que los simples sketchs. Puedes crear mockups en papel de elementos específicos de la interfaz, como botones, menús y formularios. Luego puedes disponer estos elementos en una hoja de papel más grande para crear una representación más realista de la interfaz de tu producto. Esto permite testar rápidamente los diseños y las interacciones.

Imagina que intentas averiguar si una receta nueva funciona. No pasarías horas perfeccionando cada detalle; prepararías una versión rápida para ver si los sabores son los adecuados. Esa es la esencia del prototipado rápido. Se trata de crear rápidamente un modelo de trabajo de tu producto, centrándose en la funcionalidad básica, y luego iterando en función de los comentarios.
- Iteración rápida: Este es el latido del prototipado rápido. Se trata de construir, testar y refinar tu diseño en ciclos cortos. Creas una versión, recibes comentarios y luego haces cambios rápidamente. Este enfoque iterativo te permite aprender y adaptarte rápidamente, asegurándote de que siempre avanzas en la dirección correcta. Se trata de adoptar la filosofía de «fracasa rápido, aprende más rápido».
- Enfoque en las funciones básicas: En el prototipado rápido, no te preocupas de las cosas pequeñas. Te centras en las características y funciones esenciales que definen tu producto. ¿Cuáles son las tareas clave que los usuarios necesitan realizar? Constrúyelas primero.
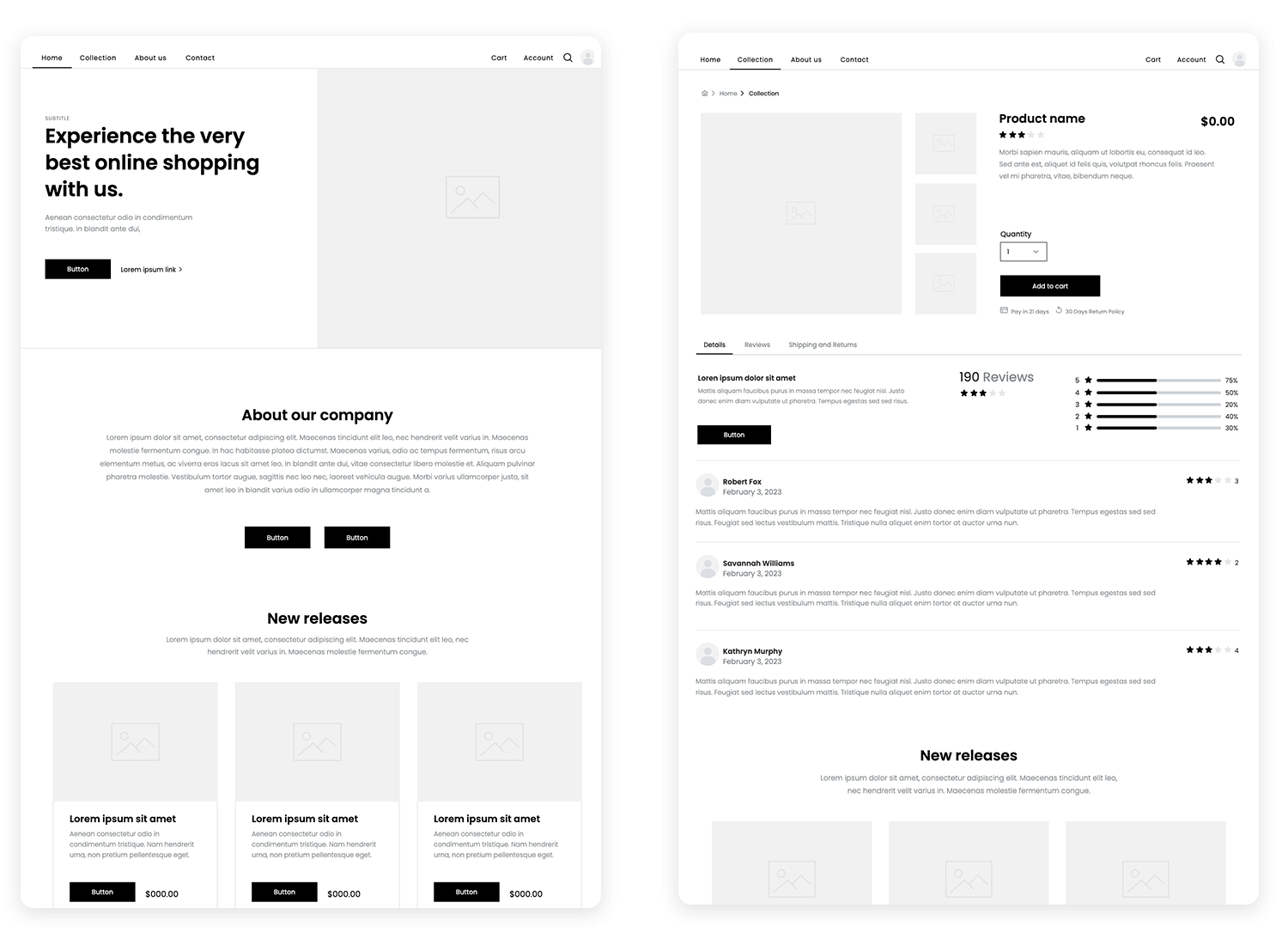
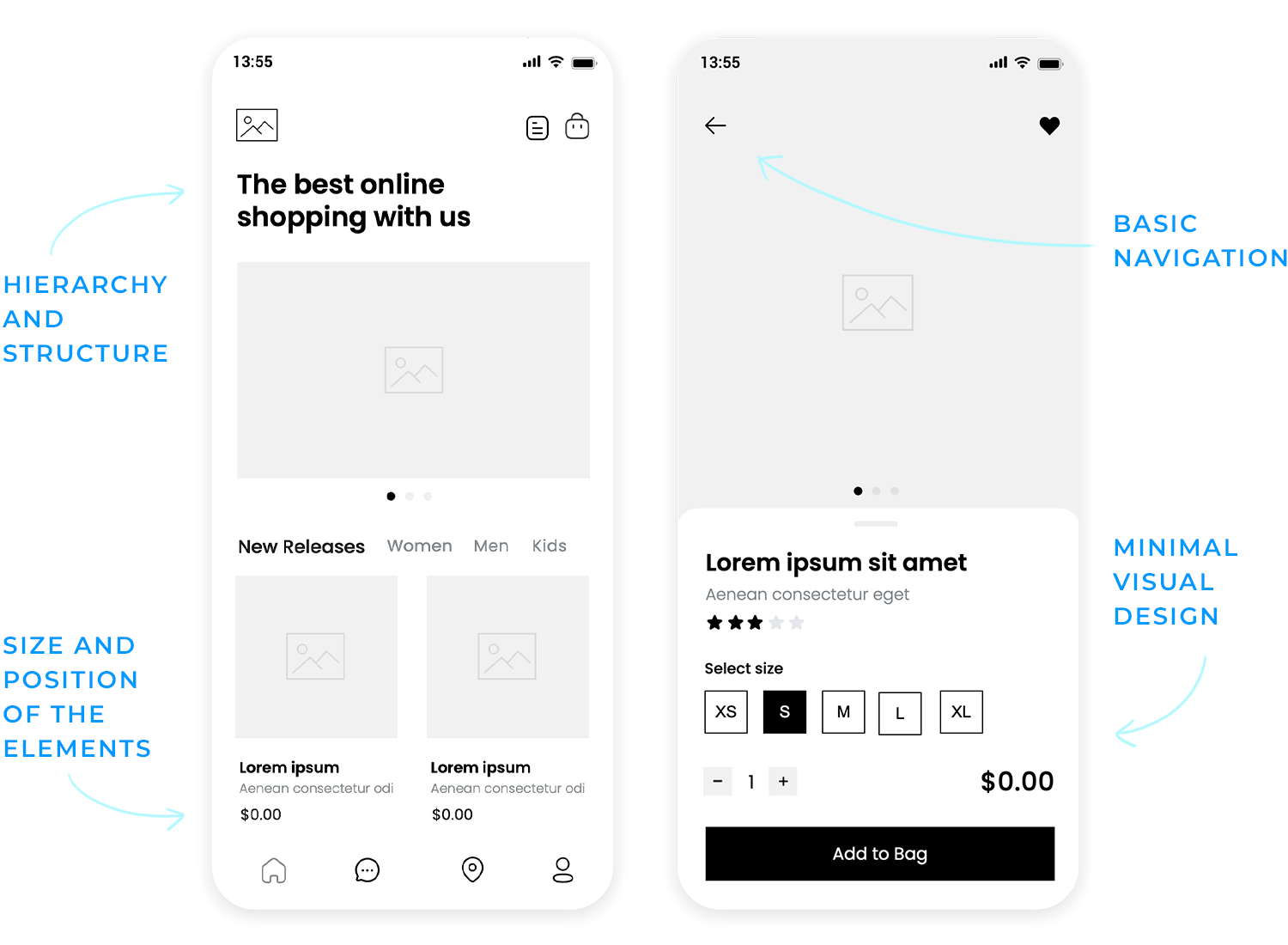
Los prototipos de fidelidad media son un paso más allá de los prototipos en papel y los prototipos rápidos. Ofrecen una representación más detallada de tu diseño, centrándose en la estructura, el diseño y la estética básica sin entrar en los detalles de alta fidelidad. Se trata de crear una imagen más clara de cómo funcionará y se verá tu producto.
Piensa en los wireframes como los planos de tu producto digital. Son sketches digitales que se centran en la estructura y disposición de tu interfaz. Utilizan formas y líneas sencillas para representar el contenido y los elementos, haciendo hincapié en el flujo de información y la jerarquía de los elementos. El objetivo principal es establecer los cimientos de tu diseño, garantizando un recorrido del usuario claro y lógico.

Los prototipos de fidelidad media, especialmente los wireframes, consisten en conseguir la estructura adecuada. Te ayudan a definir la colocación de los elementos, el flujo de información y la organización general de tu interfaz. Este enfoque garantiza que tu producto sea utilizable e intuitivo.
Los mockups van un paso más allá al introducir imágenes estáticas. Aunque todavía no son totalmente interactivos, proporcionan una representación visual del aspecto que tendrá tu producto. Empiezan a incluir alguna consideración estética.
Los mockups son representaciones visuales estáticas del diseño. Añaden una capa de diseño visual, mostrando cómo aparecerá la interfaz con colores, tipografía e imágenes.
Aquí es donde la marca empieza a cobrar protagonismo. Puedes empezar a incorporar colores, fuentes y logotipos de marca, dando a los interesados una idea de la identidad visual del producto.
¡Estas son las estrellas del espectáculo! Los prototipos interactivos son simulaciones en las que se puede hacer clic y que permiten a los usuarios navegar por la interfaz y experimentar el flujo del producto.
- Simulaciones clicables: Los usuarios pueden hacer clic en los botones, navegar por los menús e interactuar con los elementos, imitando la experiencia real del usuario.
- Enfoque en el flujo de usuarios: Los prototipos de alta fidelidad hacen hincapié en el flujo de usuario, garantizando que la navegación y las interacciones sean intuitivas y eficientes. Te permiten testar interacciones complejas e identificar posibles obstáculos.

Los prototipos funcionales llevan la interactividad al siguiente nivel, incorporando una funcionalidad casi realista. Pueden incluir funciones como la validación de formularios, la introducción de datos y el contenido dinámico, proporcionando una representación más exacta del producto final.
Antes de pensar siquiera en sketching o codificación, tienes que comprender en profundidad quiénes son tus usuarios y qué necesitan. Esta fase consiste en sentir empatía y recopilar información que sirva de base a tus decisiones de diseño. He aquí cómo hacerlo:
- Investigación de usuarios: Recopila datos sobre las necesidades y comportamientos de los usuarios mediante entrevistas, encuestas, test y observación. Identifica los puntos dolorosos y comprende los flujos de trabajo de los usuarios.
- User personas: Crear perfiles de usuario ficticios basados en la investigación. Representar segmentos de usuarios clave y sus objetivos. Humanizar al usuario para las decisiones de diseño.
- Historias de usuario: Define las características desde la perspectiva del usuario: “Como…, quiero…, para que…”. Céntrate en los objetivos del usuario y en los beneficios deseados.
Una comunicación clara es vital para la creación de prototipos. Compartir los prototipos con las partes interesadas, incluidos los desarrolladores, garantiza la alineación. Presentar los resultados de los test y las recomendaciones explica las decisiones de diseño. Una gestión eficaz de los comentarios -escuchar, organizar y comunicar los cambios con transparencia- mantiene a todos informados y comprometidos.

Definir los objetivos y el alcance de un prototipo es esencial para centrar el desarrollo. En primer lugar, aclara las preguntas concretas a las que pretende responder el prototipo, como las pruebas de usabilidad o la validación de conceptos, e identifica el grupo de usuarios al que va dirigido, ya sea general o específico. A continuación, define con precisión las características y funcionalidades que deben incluirse y, lo que es igual de importante, las que deben excluirse, para evitar que se desplace el alcance.
Esto implica determinar el nivel necesario de interactividad y priorizar las características esenciales sobre las opcionales. Elige herramientas que tu equipo domine, asegurándote de que se ajustan a la fidelidad requerida del prototipo para un progreso eficiente.
Una vez que hayas hablado con el cliente, realizado una investigación de usuarios y definido los requisitos del producto, estarás listo para empezar a crear un prototipo de baja fidelidad.
Ahora puedes empezar a crear tus diseños de pantalla, junto con el tamaño y la posición de los elementos de UI. Además, aquí es donde implementarás un flujo de navegación básico y cimentarás un diseño básico de UI. No es necesario entrar en demasiados detalles en esta fase. Esencialmente, sólo estás construyendo un esquema básico de las pantallas de tu producto que permite a los clientes, partes interesadas y usuarios hacer clic y testar el agua.

Interacciones previas
A medida que pases a un diseño de alta fidelidad, tu prototipo debería empezar a demostrar una funcionalidad más profunda. Un ejemplo de ello sería crear una barra de búsqueda que recupere datos almacenados en el prototipo basándose en la entrada del usuario, menús acordeón, listas desplegables y otros elementos similares.
Otro aspecto que distingue a los prototipos de alta fidelidad del extremo inferior del espectro es que a menudo almacenan datos numéricos y de texto, así como determinados ajustes que introduce el usuario. Estos ajustes pueden almacenarse y afectar a otros elementos del prototipo, ya sea en la misma pantalla o en pantallas diferentes.
Por ejemplo, imagina que estás prototipando un formulario de registro y quieres que la dirección de correo electrónico del usuario se guarde y aparezca en otra pantalla, como la página de la cuenta. La variable permitiría que esto ocurriera, haciendo que la experiencia fuera más significativa y realista durante el test.
Microinteracciones
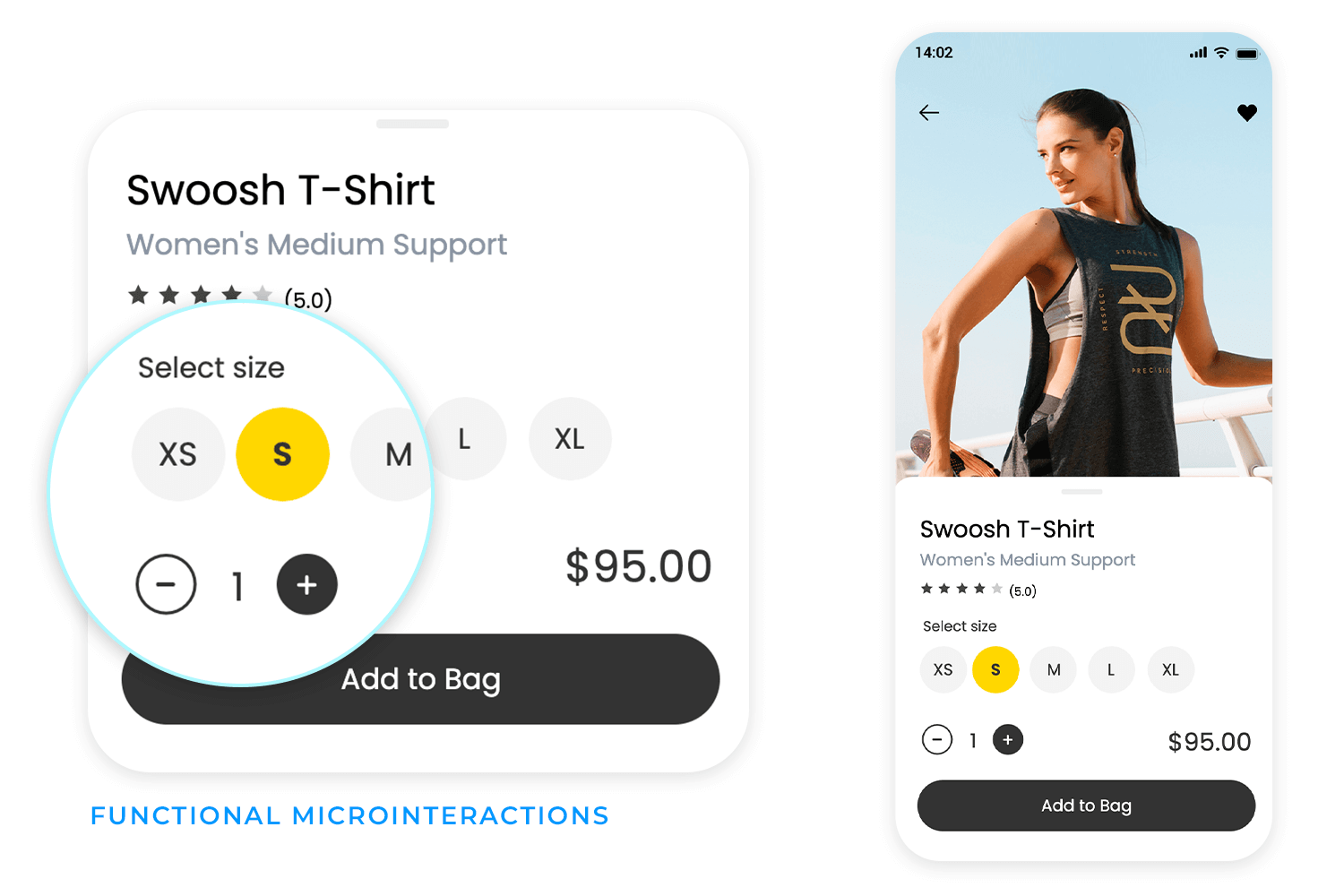
Las microinteracciones son un aspecto crucial a la hora de refinar el diseño en la fase de creación de prototipos de alta fidelidad. Una microinteracción suele consistir en un desencadenante iniciado por el usuario o el sistema, seguido de algún tipo de respuesta.
Un ejemplo de esto podría ser añadir efectos de paso del ratón para cambiar los estados de varios elementos como botones, enlaces e imágenes para mostrar que se puede hacer clic en ellos. Un menú que se desliza al pulsar la hamburguesa también es una microinteracción.
Estas pequeñas pero significativas interacciones ayudan a mejorar la experiencia del usuario y hacen que tu producto sea más intuitivo y utilizable.

Transiciones
Piensa en añadir transiciones cuando se trate de cargar nuevas pantallas o de aparecer/desaparecer elementos. Estamos hablando de transiciones de fundido de entrada y salida y de elementos que explotan. Este tipo de interacciones no sólo añaden dinamismo a la UI, sino que el retardo fraccionario que provocan ayuda a los ojos del usuario a reajustarse.
Formas de prototipado
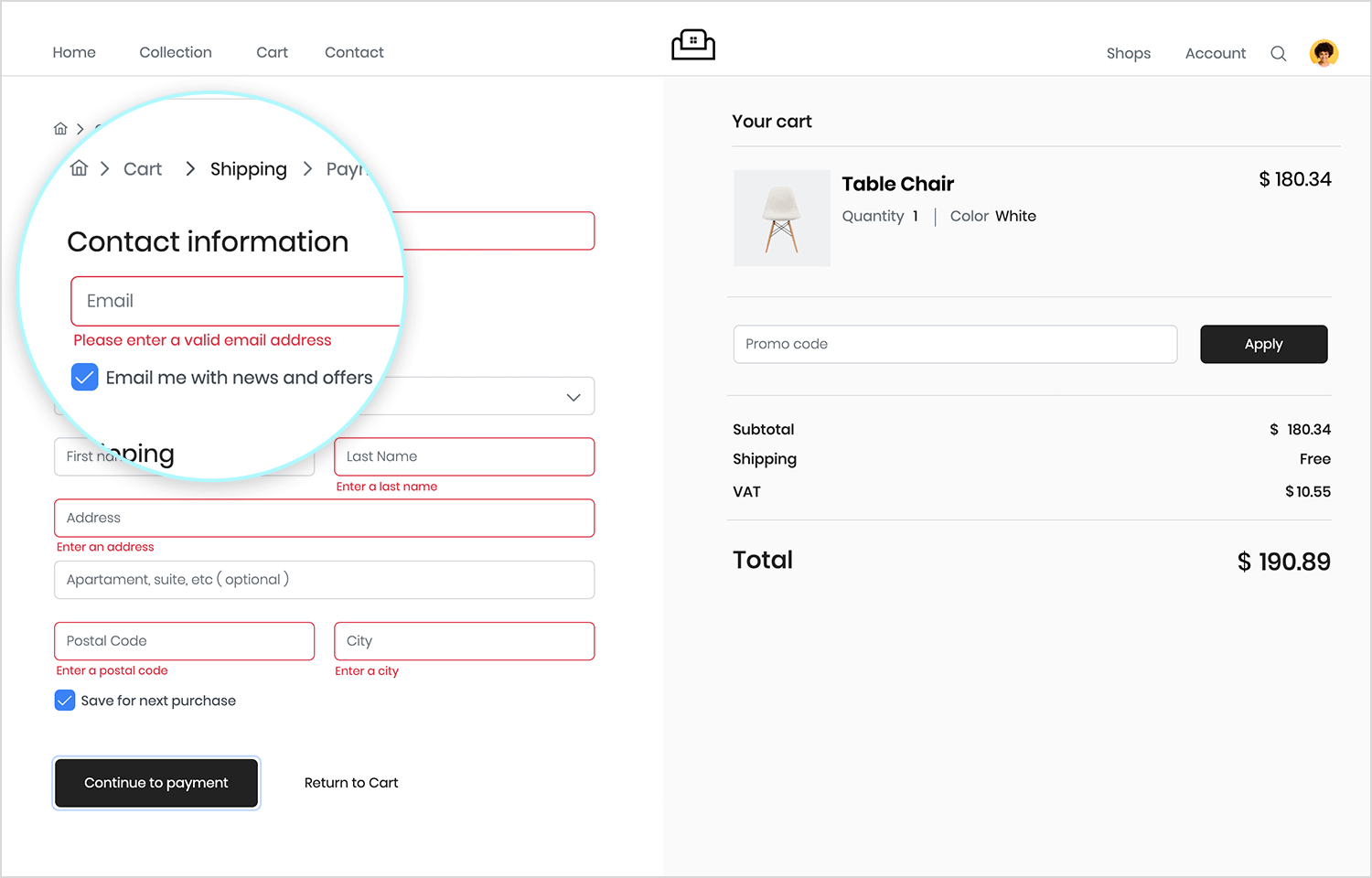
El diseño de formularios es una parte crucial de la UX de un producto. Los formularios tienen un coste de interacción por parte del usuario. Los formularios innecesariamente largos, o demasiado complicados, difíciles de entender o con fallos, pueden hacer que los usuarios abandonen tu producto y no vuelvan nunca más.
Por eso, los prototipos son muy útiles para validar y testar formularios. En la fase de alta fidelidad, los formularios de tu prototipo deben incluir interacciones condicionales y mensajes de error y validación en línea. Un ejemplo de esto podría ser mostrar un mensaje de error si se escribe en un campo cualquier cosa que no sea un correo electrónico.

Por último, es más que probable que un prototipo de alta fidelidad contenga una visualización de datos reales para simular la funcionalidad del producto final.
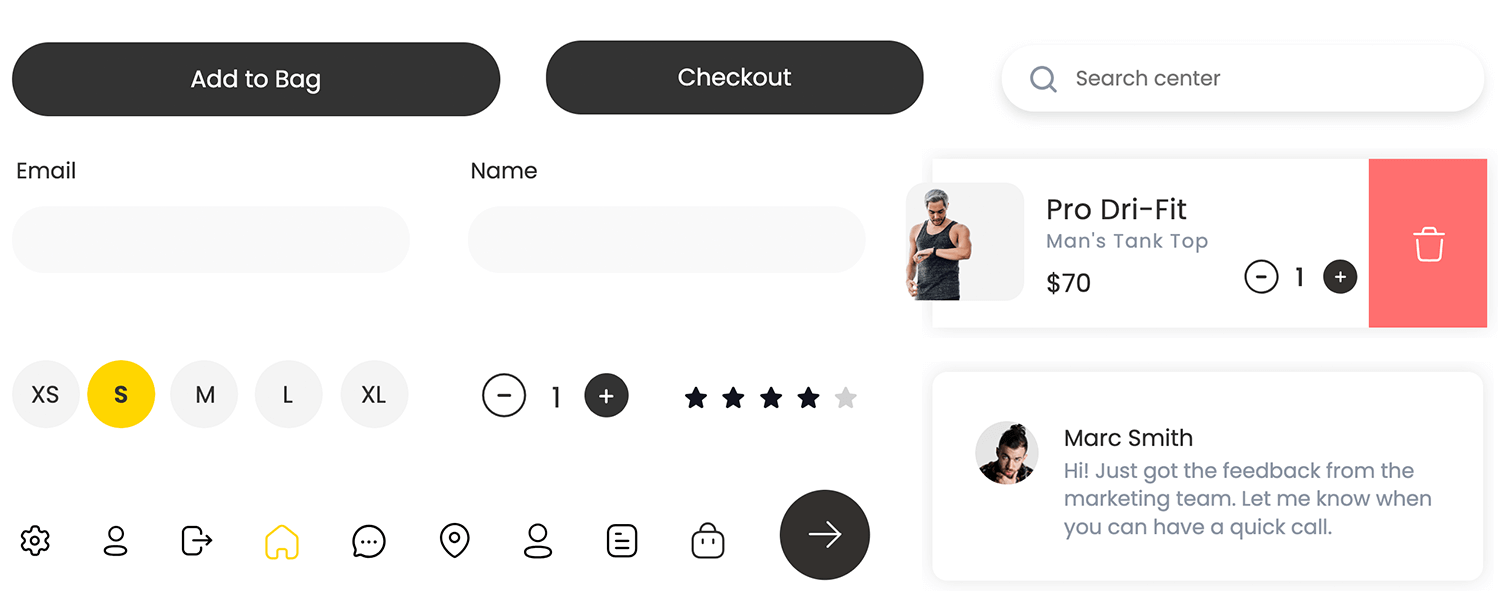
Imagina que estás creando el prototipo de una aplicación web que gestiona los turnos de los empleados. Quizá quieras crear una lista de nombres de empleados, funciones y datos de contacto.
En la fase de alta fidelidad, debería ser posible visualizar este tipo de datos en los siguientes formatos:
Lo ideal sería que el usuario pudiera hacer cambios, como añadir o eliminar empleados, cambiar horarios, etc., y que estos cambios se repitieran a lo largo del prototipo. Al crear prototipos de visualizaciones de datos como éstos, siempre debes incluir las siguientes interacciones posibles:
- Aplicar filtros
- Ordenar datos
Visualizar e interactuar con los datos ayuda a demostrar la funcionalidad del producto a las partes interesadas y a los desarrolladores, a la vez que ofrece la oportunidad de testar si las interacciones tienen sentido para el usuario.
Los componentes de UI intuitivos y visualmente atractivos, incluidos botones y formularios, están diseñados para facilitar su uso y satisfacer al usuario. Un lenguaje de diseño unificado garantiza la coherencia y los tests de usabilidad validan la claridad y la operatividad. Justinmind tiene más de 4.000 elementos de UI con interacciones integradas para que puedas montar prototipos de alta fidelidad en un abrir y cerrar de ojos.

Cuando llegues a la fase de alta fidelidad, la mayoría de los prototipos tendrán un nivel avanzado de diseño de UI. En esta fase debes implementar la paleta de colores que hayas elegido basándote en las directrices de la marca, así como estilos avanzados para los elementos, como tonos, degradados y sombras.
Asegúrate de que las combinaciones de colores que utilizas proporcionan una buena accesibilidad y usabilidad, al tiempo que acentúan tu marca. Es decir, un contraste adecuado para los usuarios con deficiencias visuales, al tiempo que reservas sistemáticamente colores como el rojo y el verde para los mensajes de error y éxito.
Elegir el tipo de letra y la fuente adecuados para tu prototipo es importante, ya que será el reflejo más fiel del resultado final, por lo que es un elemento importante a tener en cuenta durante el test. ¿Por qué? Porque es crucial para la UX y la usabilidad básica. Si los usuarios no pueden escanear y leer fácilmente tu fuente, tendrás menos probabilidades de activarlos y retenerlos.
Por último, en la fase de alta fidelidad querremos trabajar para conseguir una representación de píxel perfecto de nuestro producto final. Eso significa refinar el espaciado y la posición de todos los elementos de UI al píxel exacto. Definir este tipo de información en la fase de prototipado facilitará las cosas cuando llegue el momento de desarrollar el producto.
Empieza hoy mismo a crear prototipos de tus aplicaciones web y móviles

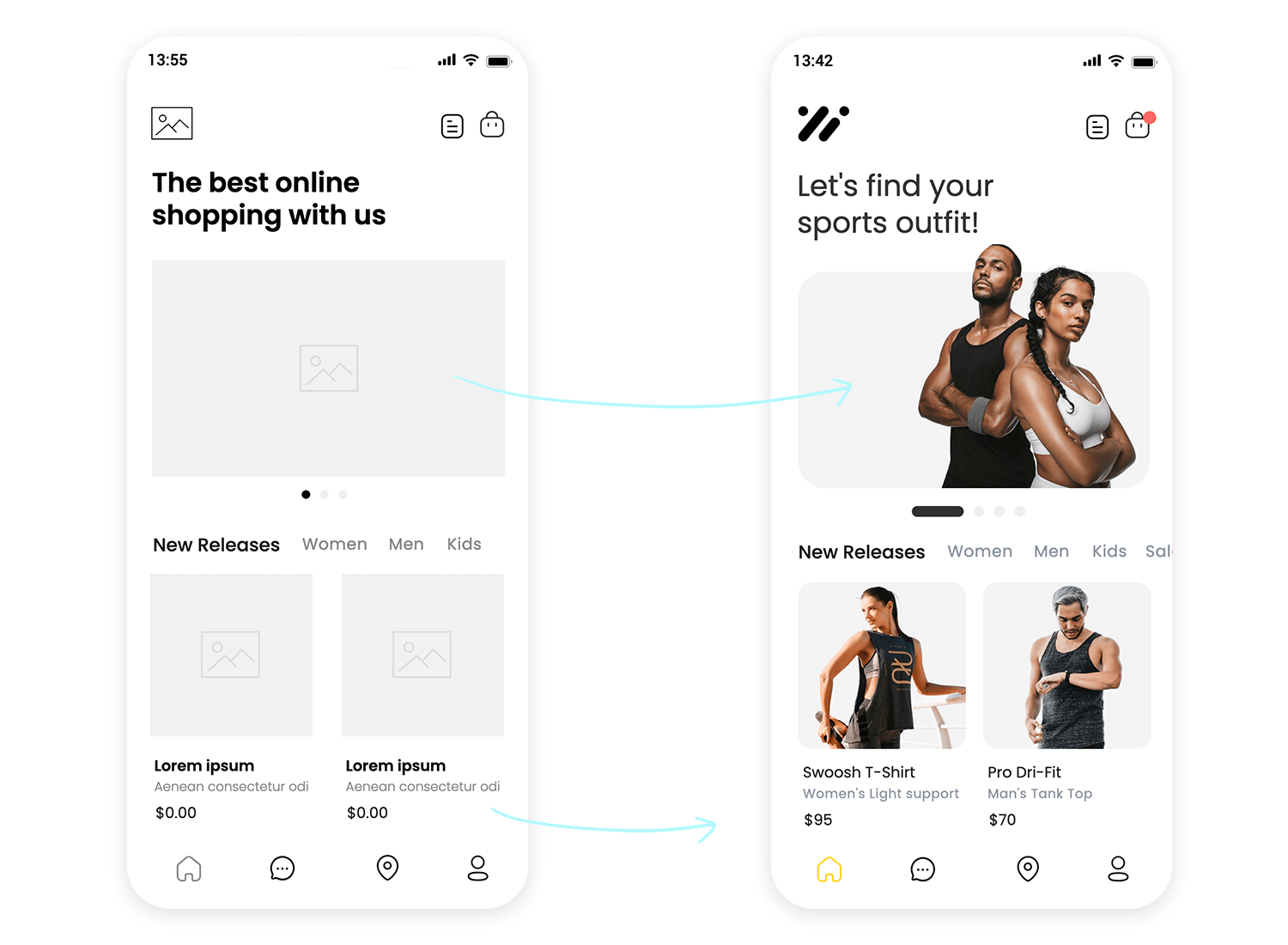
En la fase de prototipo de baja fidelidad, lo más probable es que utilices marcadores de posición para las imágenes, ya que la atención se centrará simplemente en el diseño, la navegación y el tipo de contenido que se muestra en la pantalla.

Sin embargo, todos los prototipos de alta fidelidad utilizarán imágenes de calidad con una gran definición. Utilizar este tipo de contenido en esta fase es importante por varias razones:
- Ayuda a obtener la validación del cliente
- Acerca tu prototipo al producto real
- Aumenta la intuitividad durante el test de usuario
- Puedes entregar activos de imagen a los desarrolladores con tu prototipo
Añadir imágenes de alta calidad, además de interacción, es una forma de ascender en la cadena de fidelidad y acercarse al producto final.
El texto de marcador de posición como Lorem Ipsum, como hemos mencionado antes, está bien para los wireframes, siempre que no afecte a la navegación y la orientación dentro de la simulación. Sin embargo, en tu prototipo de alta fidelidad, debes intentar incluir todo el texto real en tu diseño siempre que sea posible, incluidos los párrafos de texto que no estén relacionados con la orientación en el prototipo. He aquí por qué:
- Ayuda a añadir más significado al prototipo
- Te ayuda a descubrir si determinados contenidos funcionan en determinadas páginas
- Cuando tu prototipo esté desarrollado, tu producto necesitará un nivel mínimo de contenido real
Por estas razones, siempre debemos intentar incluir contenido real en nuestros prototipos.
Imagina dejar que tus usuarios den una vuelta con tu prototipo. Eso es un test de usabilidad. Estamos poniendo tu diseño directamente en manos de tu público objetivo, dándoles tareas que completar y observando cómo interactúan de forma natural. Es como ver una demostración en la vida real, donde puedes ver de primera mano lo que funciona y lo que no. Buscamos esos momentos «¡ajá!» y esos pequeños contratiempos que podrían causar frustración.
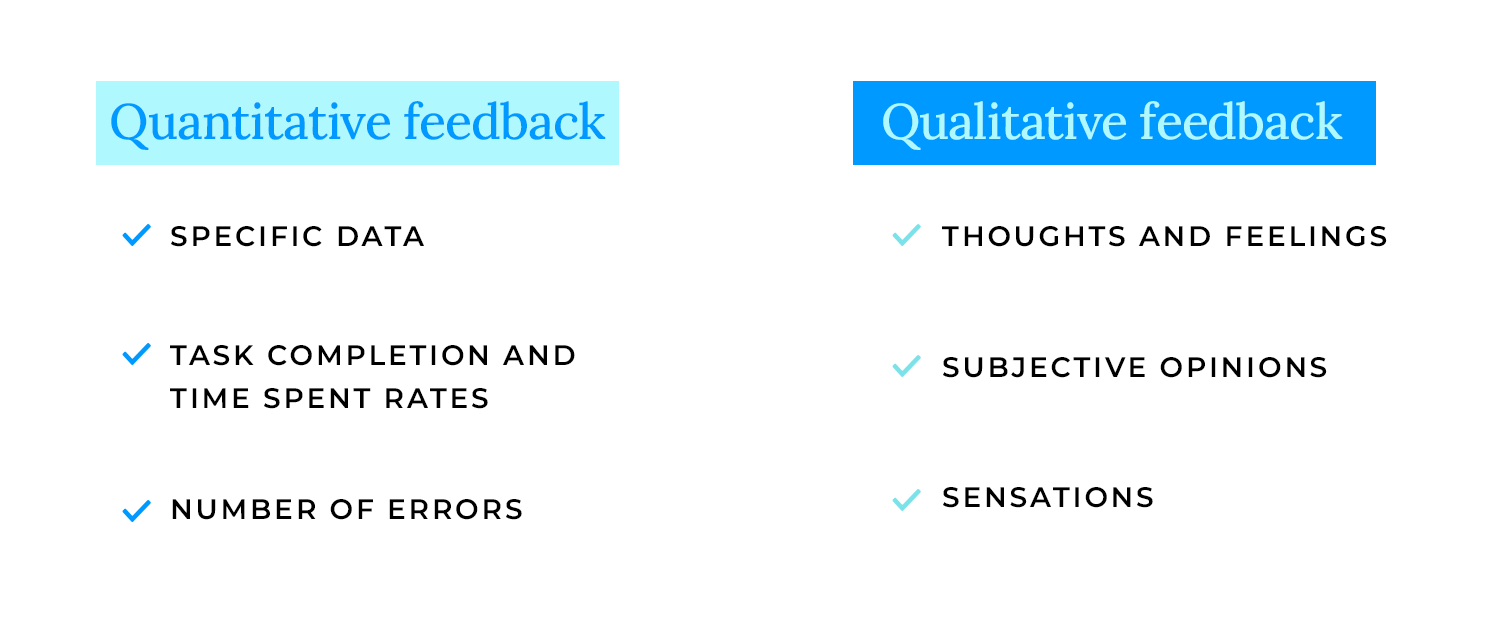
Opinión cualitativa
Queremos comprender los pensamientos, sentimientos y opiniones del usuario. Se trata de conocer la historia que hay detrás de sus interacciones. ¿Encontraron algo confuso? ¿Les encantó una función concreta? Estamos indagando en el «por qué».

Retroalimentación cuantitativa
También recopilamos datos concretos, como los índices de finalización de tareas, el recuento de errores y el tiempo dedicado a las tareas. Esto nos da los números que respaldan nuestros hallazgos cualitativos, diciéndonos «cuánto» y «cuántos» usuarios tuvieron problemas específicos.
Análisis
Por último, es hora de ponernos nuestros sombreros de detective y analizar toda esta información. Buscamos patrones, puntos débiles comunes y áreas en las que tu diseño puede brillar de verdad. No se trata de encontrar fallos, sino de entender cómo mejorar aún más tu producto. Traducimos los comentarios de los usuarios en información práctica, asegurándonos de que cada ajuste y mejora esté impulsado por las necesidades reales de los usuarios.
Prioriza los comentarios, centrándote en las cuestiones más críticas, y empieza a aplicar esos cambios. Aquí es donde perfeccionas tu diseño, haciéndolo aún más fácil de usar y eficaz.
Repite el proceso de test y evaluación. Vuelve a testar tu diseño refinado, recoge más opiniones y analiza los resultados. Este ciclo iterativo garantiza que tu producto mejore continuamente, acercándose a la perfección en cada ronda.
A lo largo de este proceso, no olvides documentar tus decisiones de diseño y la lógica que las sustenta. Esta documentación sirve como un valioso registro, que te ayuda a ti y a tu equipo a comprender la evolución de tu diseño y garantiza que cada cambio tenga un propósito y esté bien informado. Es un bucle continuo de aprendizaje y mejora, que en última instancia conduce a un producto que realmente deleita a tus usuarios.

Los dispositivos móviles se basan en el tacto. Diseñamos para interacciones táctiles y gestos intuitivos, como deslizar, pellizcar y tocar. Nos aseguramos de que cada interacción resulte natural y receptiva, para que sea un placer utilizar la aplicación. Se trata de crear una experiencia realmente táctil y atractiva.
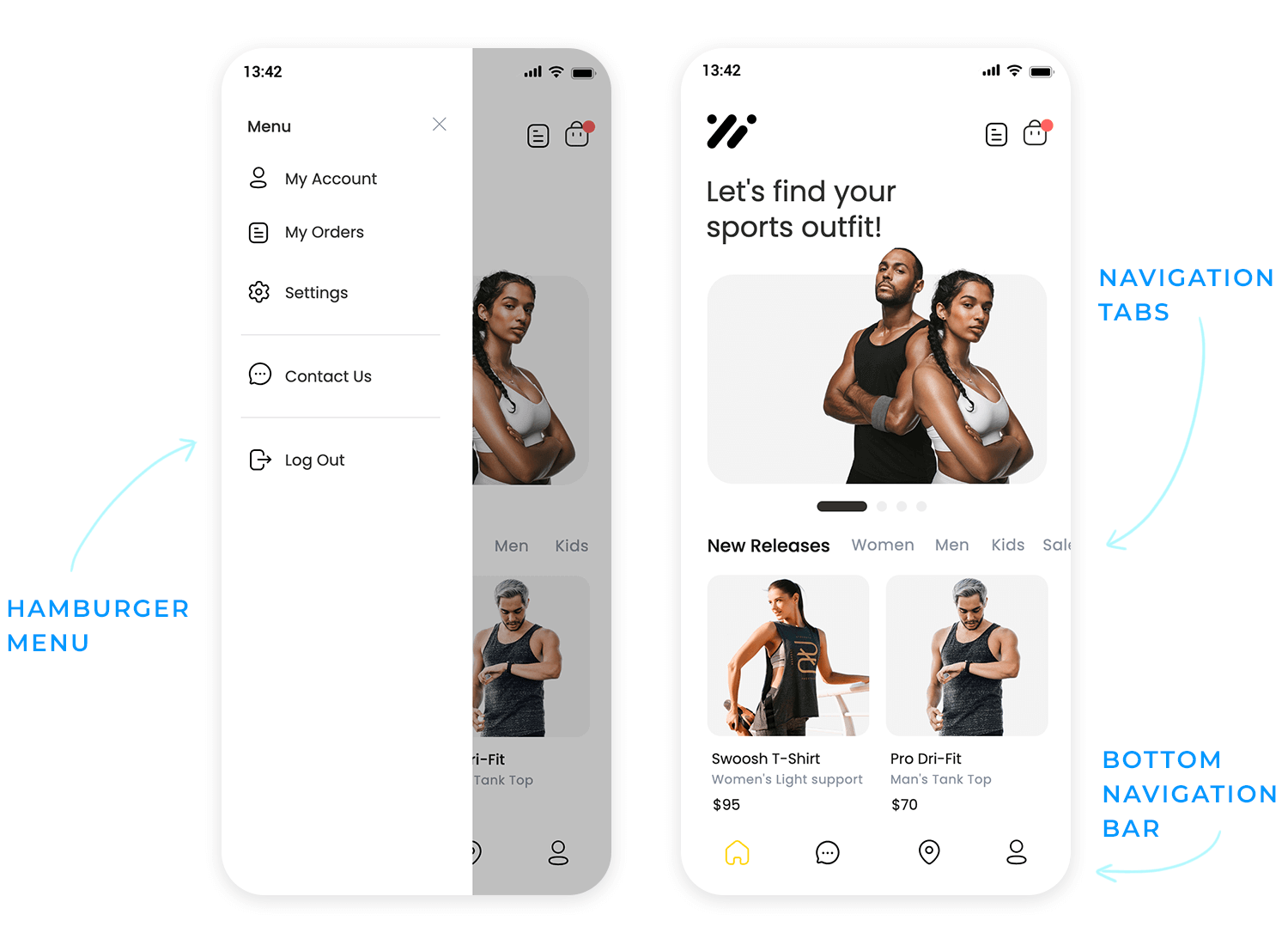
Las pantallas de los móviles son pequeñas, así que tenemos que ser inteligentes con la navegación. Utilizamos patrones de navegación móvil como menús de hamburguesa y navegación inferior para mantener las interfaces limpias y organizadas. Nos aseguramos de que los usuarios puedan orientarse fácilmente en la aplicación, incluso sobre la marcha. Se trata de crear una experiencia que sea eficiente y fácil de usar.

Los dispositivos móviles tienen recursos limitados, por lo que el rendimiento es crucial. Optimizamos nuestros prototipos para asegurarnos de que se ejecutan con fluidez y eficacia. Tenemos en cuenta factores como los tiempos de carga, el uso de memoria y el consumo de batería. Se trata de crear una experiencia que sea rápida, receptiva y fiable, incluso en dispositivos menos potentes.
Empieza hoy mismo a crear prototipos de tus aplicaciones web y móviles

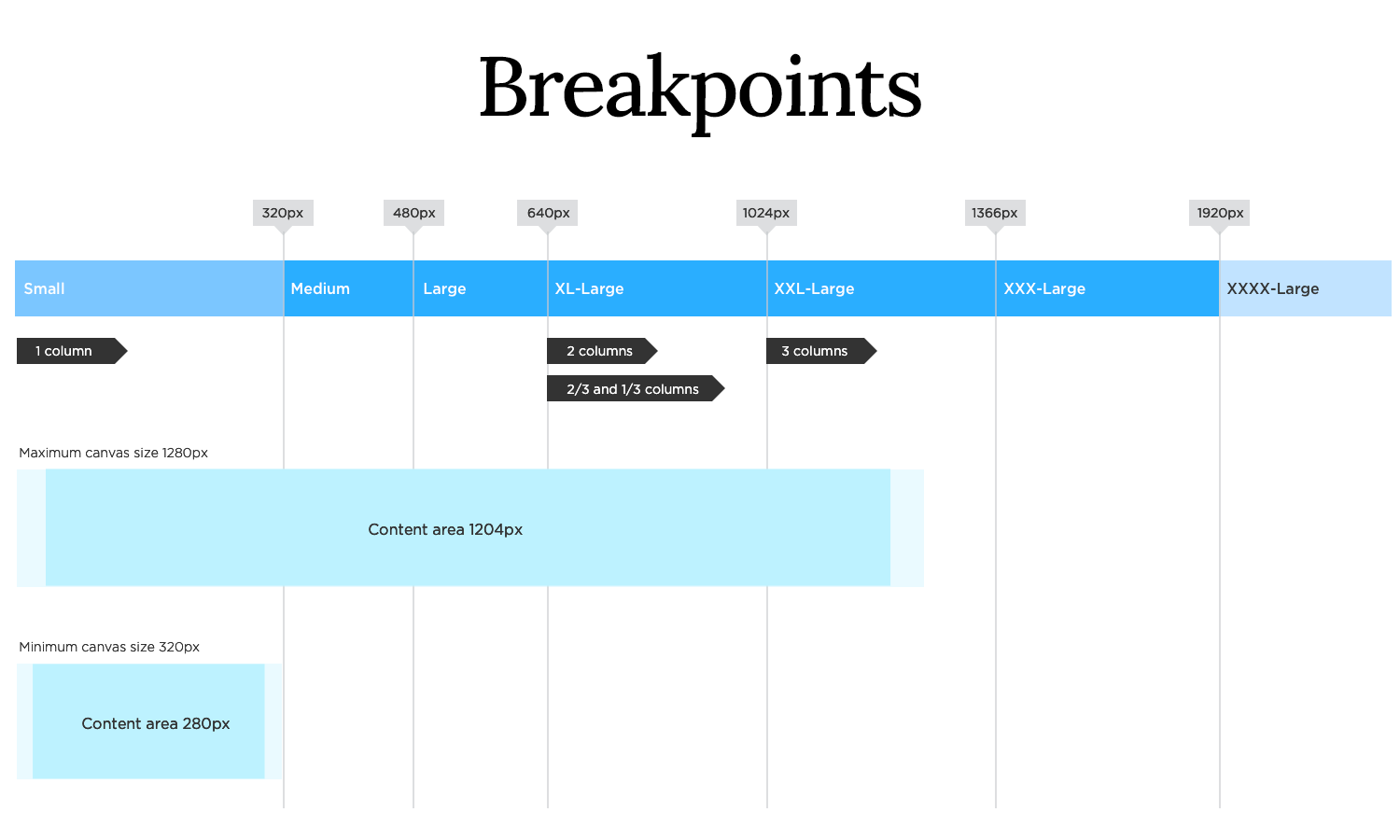
Elaboramos diseños que se adaptan con elegancia a ordenadores de sobremesa, tabletas y teléfonos móviles, garantizando una experiencia coherente y agradable con independencia del dispositivo. Se trata de construir un espacio digital que resulte acogedor y accesible para todos.
Uso de diseños flexibles y consultas de medios
Empleamos diseños flexibles y consultas de medios para ajustar dinámicamente el contenido y los elementos de diseño en función del tamaño de la pantalla. Esto nos permite crear sitios web visualmente atractivos y funcionalmente robustos. Es como tener un sastre que puede ajustar tu ropa para que te quede perfecta, independientemente de tu forma o tamaño.

Test de capacidad de respuesta entre dispositivos
Es crucial realizar pruebas rigurosas en varios dispositivos. Comprobamos meticulosamente cómo se comportan nuestros diseños en diferentes pantallas, garantizando una experiencia de usuario impecable. Este paso garantiza que nuestro sitio web se vea y funcione según lo previsto, independientemente del dispositivo utilizado.
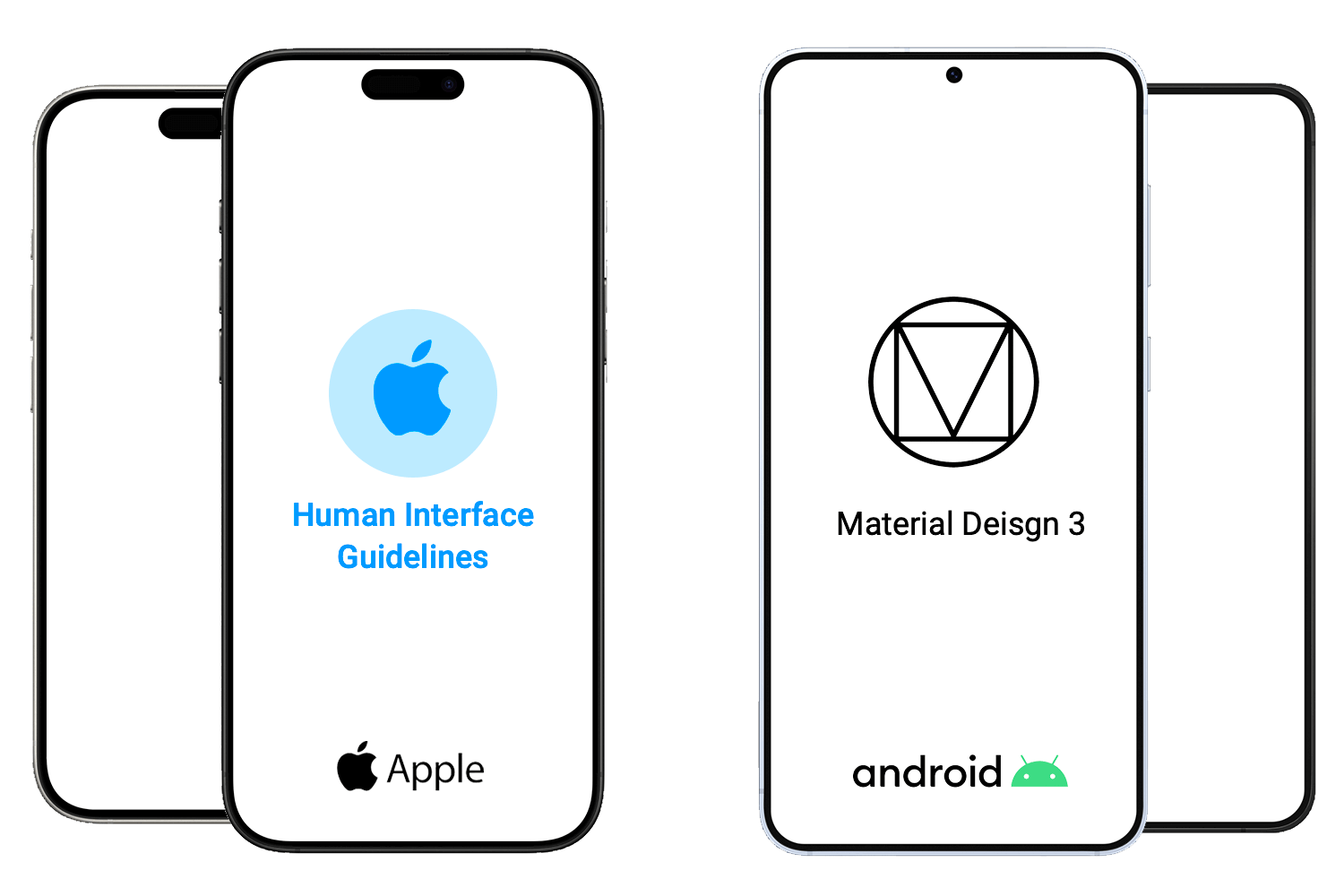
Imagina que estás diseñando un traje a medida; tiene que quedarte perfecto. Así es como abordamos la creación de prototipos para iOS. Empezamos por comprender los principios y patrones de diseño de iOS, el lenguaje de la plataforma. Nos adentramos en el uso de kits y componentes de interfaz de usuario de iOS, los bloques de construcción que garantizan que nuestra aplicación resulte nativa y familiar a los usuarios.
Y lo que es más importante, diseñamos para tamaños de pantalla y resoluciones específicos, asegurándonos de que nuestra aplicación se vea nítida y bonita en todos los iPhone y iPad. Se trata de crear una experiencia fluida y natural dentro del ecosistema Apple.
Android, con su diversa gama de dispositivos, requiere un enfoque diferente. Seguimos las directrices de Material Design, el lenguaje de diseño de Android, para crear experiencias coherentes e intuitivas. Conocemos los principios y patrones de diseño de Android, lo que garantiza que nuestra aplicación se sienta como en casa en cualquier dispositivo Android.

El futuro de la experiencia de usuario es inmersivo. El prototipado VR/AR nos permite crear prototipos interactivos en entornos de realidad virtual y aumentada. Estamos construyendo experiencias que trascienden las pantallas tradicionales, permitiendo a los usuarios interactuar con los contenidos digitales de una forma más natural e intuitiva.
Esto abre nuevas posibilidades para la formación, la educación y el entretenimiento. Se trata de entrar en nuevas dimensiones del diseño interactivo.

La inteligencia artificial está revolucionando el proceso de diseño. La creación de prototipos con IA aprovecha el aprendizaje automático para generar y evaluar prototipos, proporcionando información valiosa y automatizando las tareas repetitivas. Utilizamos la IA para analizar el comportamiento del usuario, predecir los resultados del diseño e incluso generar variaciones del diseño. Esto nos permite crear prototipos más eficientes y basados en datos. Se trata de dejar que las máquinas nos ayuden a ser más creativos.
Empieza hoy mismo a crear prototipos de tus aplicaciones web y móviles

Conocido por sus sólidas funciones, Justinmind destaca en la creación de prototipos de alta fidelidad, especialmente para aplicaciones web y móviles complejas. Es una potente herramienta para quienes necesitan simular interacciones intrincadas y experiencias basadas en datos.

Una herramienta de diseño colaborativo que ha arrasado en el sector. Figma permite a los equipos trabajar juntos en tiempo real, por lo que es ideal para la creación de prototipos y el diseño en colaboración. Su versatilidad y facilidad de uso la convierten en la favorita de diseñadores de todos los niveles.

Aunque es principalmente una herramienta de diseño de UI, sketching también ofrece potentes funciones de creación de prototipos. Su sencilla interfaz y su amplio ecosistema de plugins lo convierten en una opción popular para crear prototipos elegantes y eficientes para aplicaciones de iOS y macOS.

Adobe XD es una completa herramienta de diseño UX/UI que se integra perfectamente con el paquete Adobe Creative Cloud. Es perfecta para crear prototipos interactivos para sitios web y aplicaciones móviles, con funciones como la autoanimación y el prototipado por voz.

Si buscas una forma rápida y sencilla de crear wireframes de baja fidelidad, Balsamiq es tu herramienta de referencia. Su enfoque en la creación rápida de prototipos permite a los diseñadores iterar rápidamente sobre las ideas y recabar opiniones en las primeras fases del proceso de diseño.

Proto.io es una potente plataforma para crear prototipos de aplicaciones móviles de alta fidelidad. Ofrece una amplia gama de componentes interactivos y animaciones, que permiten a los diseñadores crear simulaciones realistas de los diseños de sus aplicaciones.

Marvel es una herramienta de creación de prototipos fácil de usar que destaca en la creación rápida de prototipos y en la colaboración. Es conocida por su sencillez, que permite a los diseñadores convertir rápidamente diseños estáticos en prototipos interactivos con zonas activas y transiciones. Marvel es perfecta para crear prototipos rápidos para test de usuarios y recoger opiniones.

Axure es una herramienta de creación de prototipos de nivel profesional, ideal para crear prototipos complejos y basados en datos. Ofrece funciones avanzadas como la lógica condicional y el contenido dinámico, lo que la hace adecuada para proyectos de nivel empresarial.

Enmarcador es una potente herramienta de creación de prototipos que permite a los diseñadores crear prototipos altamente interactivos y animados. Su enfoque basado en código proporciona un mayor control sobre las interacciones y animaciones, lo que la convierte en una de las favoritas de los diseñadores que quieren ampliar los límites del diseño interactivo.

Flujo web tiende un puente entre el diseño y el desarrollo, permitiendo a los diseñadores crear sitios web adaptables sin escribir código. Su interfaz visual y sus potentes funciones la convierten en una gran herramienta para crear prototipos y sitios web listos para la producción.

Hay distintas formas de diseñar prototipos y, a la hora de elegir una, no hay una talla única. Tienes que encontrar el método que mejor se adapte a tu situación o a tu empresa.
Los prototipos pueden variar en fidelidad y, en realidad, puedes empezar en cualquier fase. Sin embargo, te recomendamos que empieces primero con un wireframe y fijes los conceptos básicos antes de pasar a diseños más perfectos en píxeles.
Por último, el enfoque ágil es imbatible cuando se trata de sacar rápidamente al mercado un producto de éxito. Para obtener los mejores resultados, adopta un enfoque iterativo en tus prototipos, fracasando rápido y probando a menudo hasta que consigas el camino correcto.
Recuerda: los errores no se castigan en agile, siempre que se cometan pronto. Te ayudarán a guiarte hacia donde necesitas estar.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read Los carruseles están por todas partes, desde banners a galerías de productos, pero ¿funcionan realmente? Descubre las mejores prácticas, alternativas y cómo diseñar carruseles de UI intuitivos y atractivos.24 min Read
Los carruseles están por todas partes, desde banners a galerías de productos, pero ¿funcionan realmente? Descubre las mejores prácticas, alternativas y cómo diseñar carruseles de UI intuitivos y atractivos.24 min Read