Visualización de datos
Imagina que estás creando el prototipo de una aplicación para gestionar los clientes de tu empresa. Como tu empresa tiene muchos clientes, necesitarás alguna forma de mostrarlos en bloque, posiblemente en forma de tarjetas o tablas. También necesitarás una forma de editar o eliminar clientes individuales de la lista y que esos cambios se mantengan en las distintas pantallas de tu prototipo. Aunque una tabla de texto normal podría funcionar, no es muy dinámica, y es difícil de mantener si tus datos cambian con el tiempo. ¿Cómo prototiparías esto? En Justinmind, lo que buscas son Maestros de datos. Un Maestro de datos es una lista de información, similar a una base de datos o una hoja de cálculo. Los datos pueden ser texto o imágenes, y constar de campos (títulos de columnas) y registros (filas). Sigue este artículo para aprender a utilizar datos en tus prototipos:
Crear un maestro de datos
Utilizarás un Maestro de datos para almacenar la información de tus clientes. Aquí te explicamos cómo crear uno:
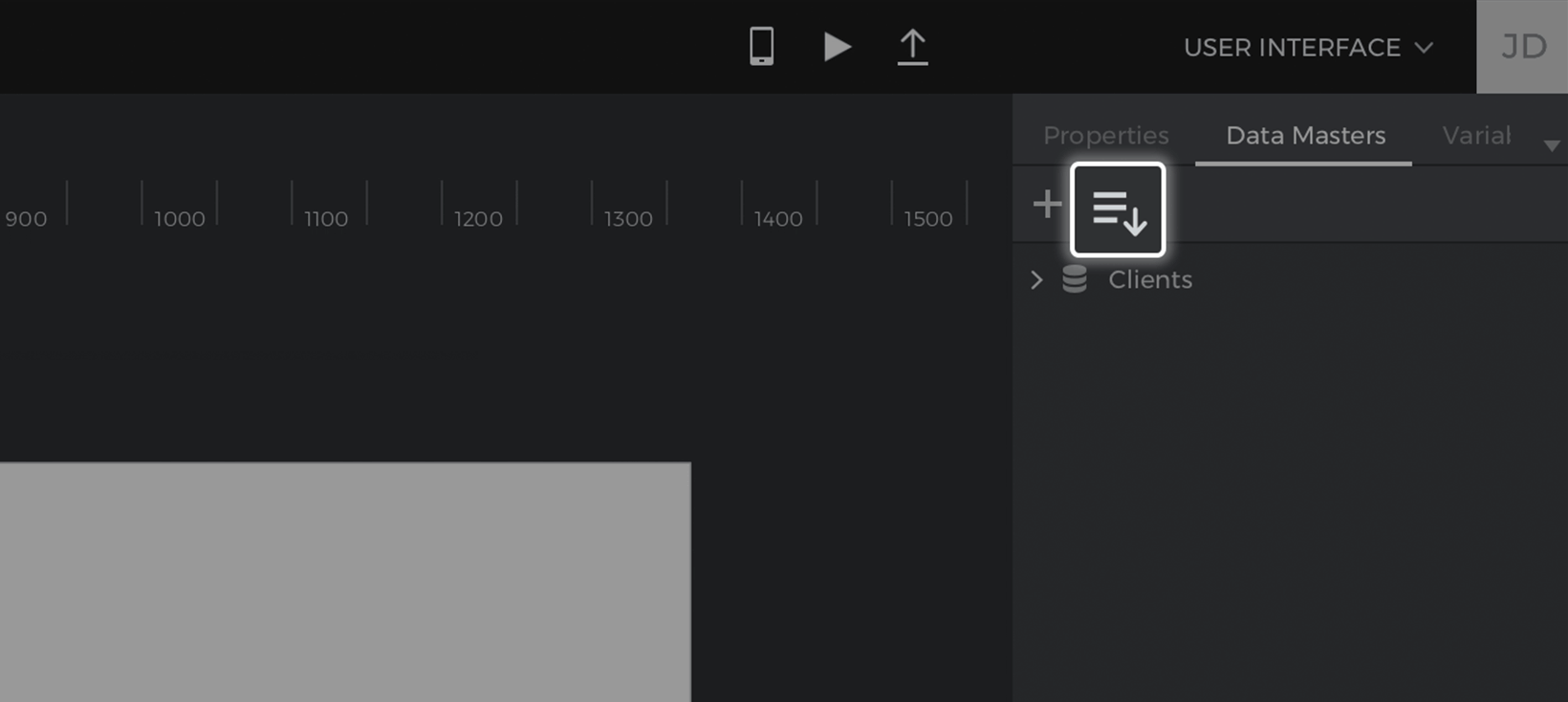
- Busca la paleta Maestros de datos en Justinmind. Si no la ves, ve al menú Ventana y marca Maestros de Datos para que se muestre.
- Haz clic en el botón «+» de la paleta para crear un nuevo Maestro de Datos. Esto es lo que debes hacer a continuación:
- a. Escribe un nombre para el Maestro de Datos. En este ejemplo, llámalo «Clientes».
- b. Pulsa el botón «+» para añadir un campo. Un campo es el nombre de una columna de datos. Crea cuatro campos: «Nombre», «Ingresos», «Contacto» y «Gestionado por:».
- c. Selecciona el tipo de datos que vas a añadir. En este ejemplo sólo vas a añadir texto, así que deja el tipo como «texto».
- d. Haz clic en «Aceptar» para guardar tu Maestro de datos.
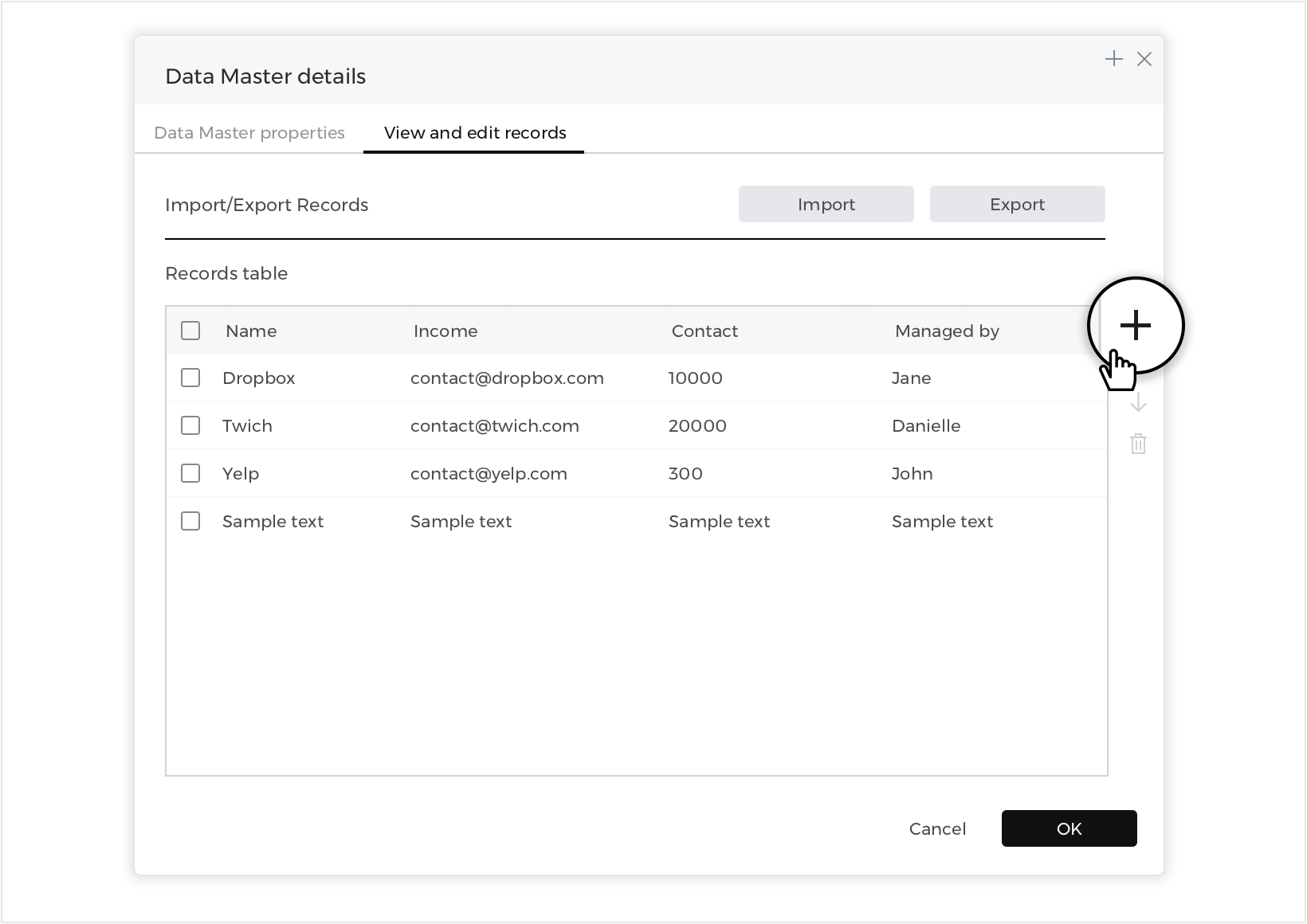
- Vuelve a la paleta Maestros de Datos y haz clic con el botón derecho del ratón en el Maestro de Datos que acabas de crear. Verás una nueva pestaña «Ver y editar registros».
- Encontrarás «Texto de ejemplo» escrito en cada registro. Haz clic en un registro para editarlo y escribir alguna información o dato.
- Haz clic en el botón «+» para añadir más registros.

Para eliminar un registro, selecciónalo haciendo clic en la casilla situada junto a él y luego haz clic en el botón «Eliminar».
Importar datos
También puedes crear un nuevo Maestro de Datos directamente desde un archivo .csv: Ve a la paleta Maestros de datos y haz clic en el botón «Importar».

Verás un nuevo cuadro de diálogo en el que puedes nombrar tu maestro de datos, seleccionar el archivo .csv y elegir un delimitador de campos.
Mostrar datos
Ahora que has introducido toda la información de tus clientes en un Maestro de Datos, es hora de mostrar los datos en el Lienzo. En este ejemplo, aprenderás a mostrar la información de dos formas: en forma de tarjeta con más detalles y en una lista compacta con menos detalles.
Cuadrículas de datos
Empezarás creando un expositor de tarjetas:
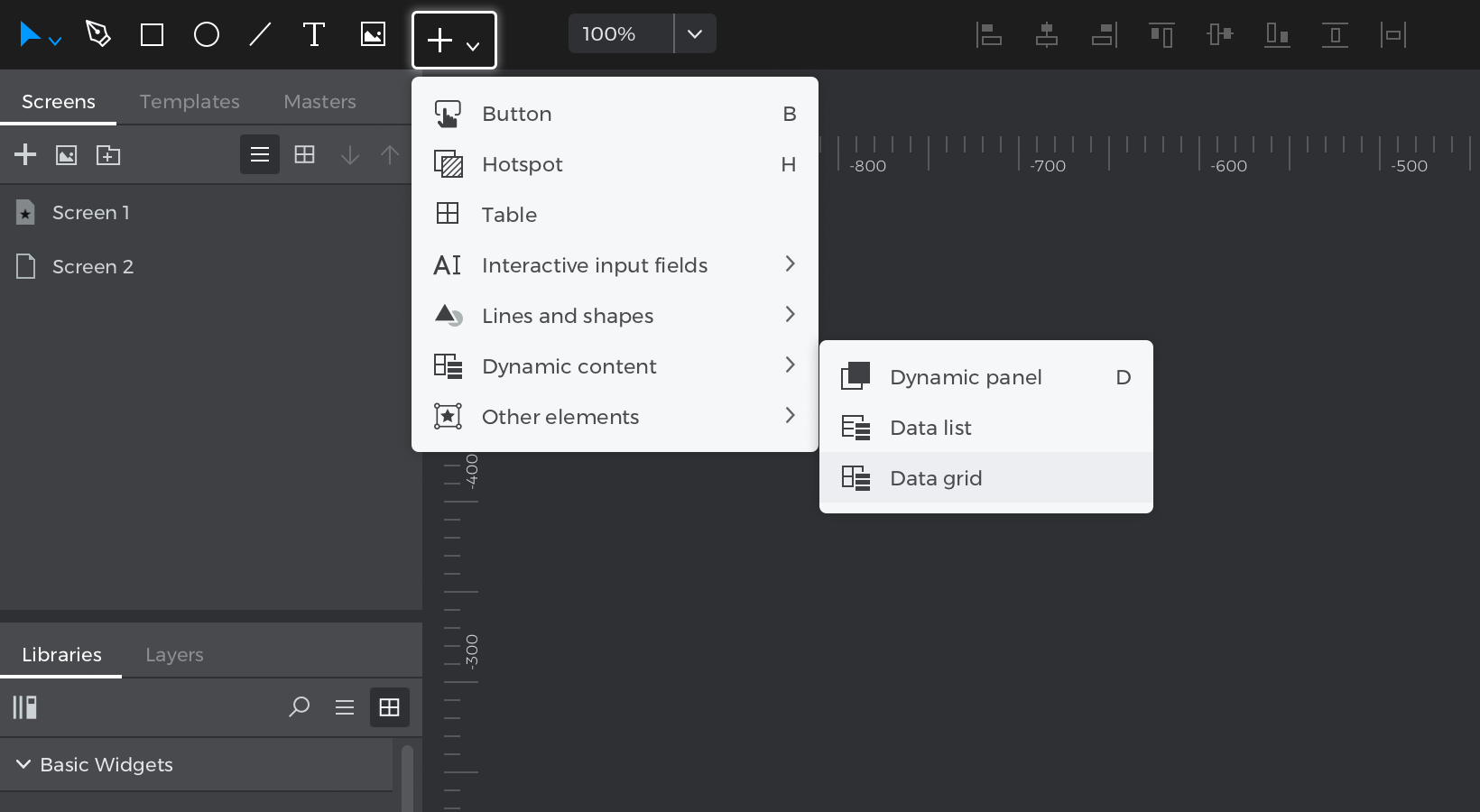
- Ve al desplegable Barra de herramientas y busca la sección «Contenido dinámico».

- Haz clic en el widget Rejilla de datos y verás una nueva ventana emergente:
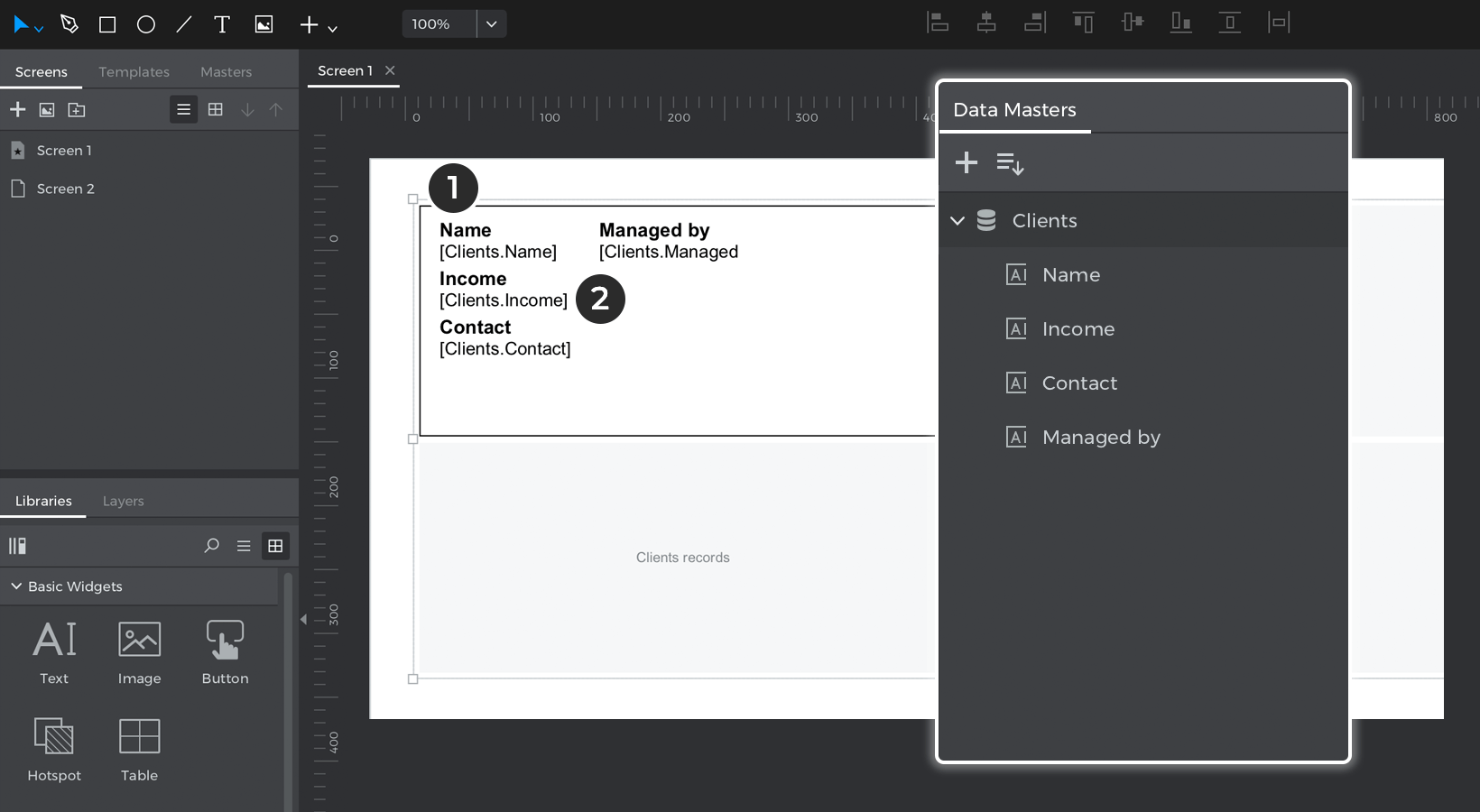
- a. Dale un nombre a tu cuadrícula de datos. Para que coincida con el ejemplo, nómbrala «TarjetaCliente».
- b. Selecciona el Maestro de Datos «Clientes» que creaste anteriormente para rellenar la rejilla de datos.
- c. Como querrás que la visualización de esta tarjeta tenga más detalles, incluirás todos los campos en la cuadrícula de datos.Haz clic en el botón ‘>>’ para mover todos los campos a la cuadrícula de datos.
- Haz clic en «Aceptar» y coloca la cuadrícula de datos en el lienzo.
- Echa un vistazo más de cerca a la cuadrícula de datos. Lo verás:

- Los campos que has nombrado antes. Son elementos de texto normales.
- Los registros del Maestro de Datos. Aparecerán entre paréntesis y mostrarán datos durante la simulación.
Despliega el contenido de la Cuadrícula de datos en la paleta Capas, y verás algo llamado «Celda de cuadrícula». La celda de cuadrícula sirve como vista previa del aspecto que tendrán todas las celdas de la cuadrícula de datos, y cualquier cambio o modificación que hagas en esta celda aparecerá también en todas las demás. Haz clic en el botón «Reproducir» para simular tu prototipo y ver cómo tu cuadrícula de datos muestra todos los datos que has introducido en el Maestro de datos.
- Ahora que sabes cómo se estructura una rejilla de datos, puedes personalizar su aspecto:
- a. Pulsa la tecla A para activar la herramienta Selección Directa, que te permitirá seleccionar fácilmente elementos dentro de la rejilla de datos.
- a. Selecciona los elementos de texto «Nombre», «Ingresos» y «Contacto», y elimínalos.
- b. Ahora que tienes más espacio en la celda, mueve los elementos de texto y los campos de datos restantes dentro de la celda como quieras.
- c. Vuelve al modo de selección normal pulsando V.Con la celda de la cuadrícula aún seleccionada, utiliza los indicadores para redimensionar la celda de modo que sea más ancha y más larga.
- d. Coloca dos elementos del Botón B en la celda de la cuadrícula, nombrándolos «Editar» y «Eliminar». Puedes mantener pulsado Comando (en Mac) o Control (en Windows) para arrastrarlos dentro.Los utilizarás más adelante para modificar y eliminar clientes del Maestro de Datos.
- e. Selecciona toda la cuadrícula de datos y ve a la paleta Propiedades. Cambia el número de columnas a 3 y aumenta el espaciado vertical y horizontal entre celdas.
Puedes personalizar aún más la cuadrícula de datos como desees. Para que coincida con el ejemplo, también puedes cambiar la familia, el tamaño y el color de la fuente, así como los estilos de los botones. Éste es el aspecto del panel de control de la Tarjeta Cliente cuando se simula:
Listas de datos
Ahora crearás una lista compacta de información de clientes en forma de lista de Datos:
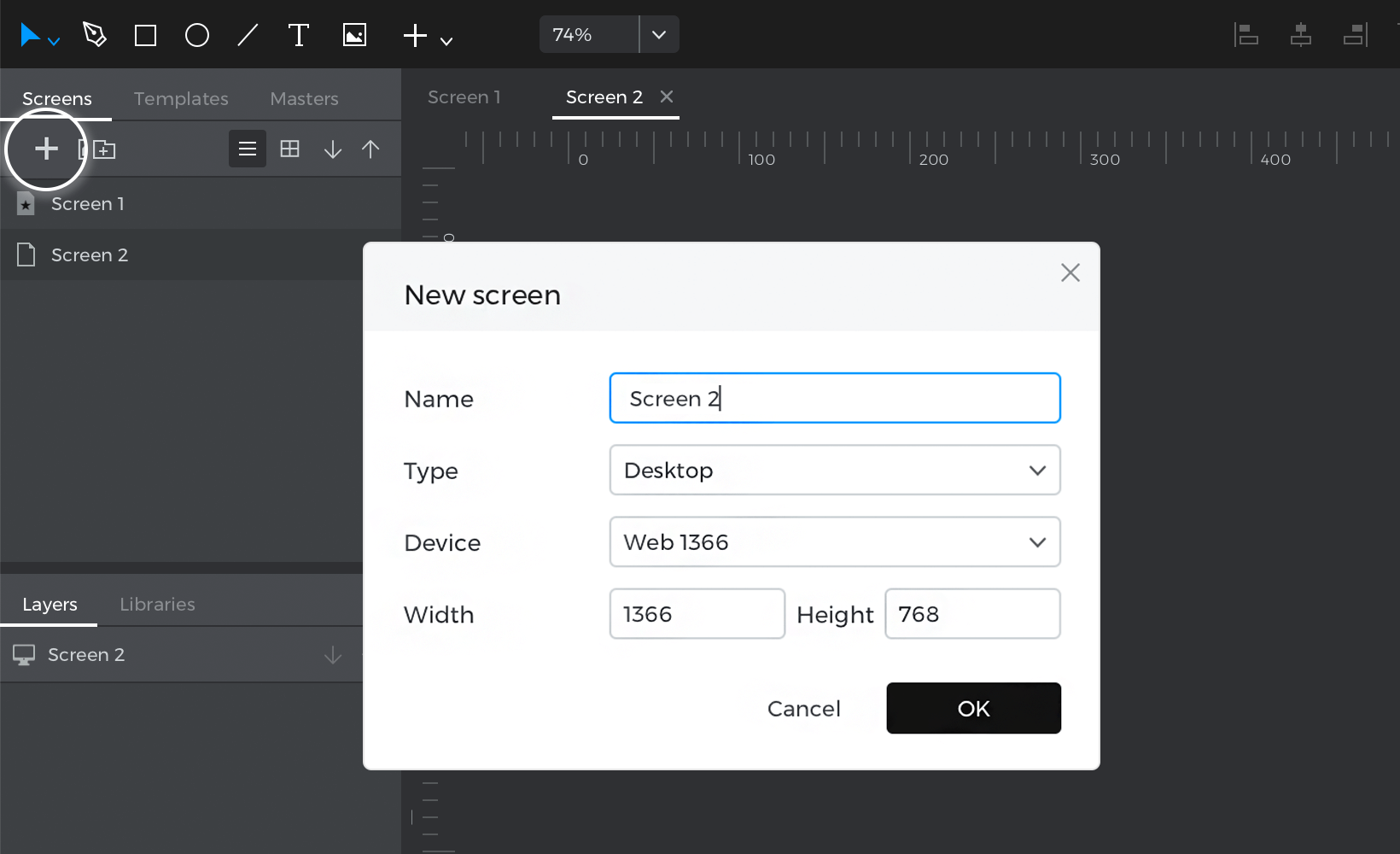
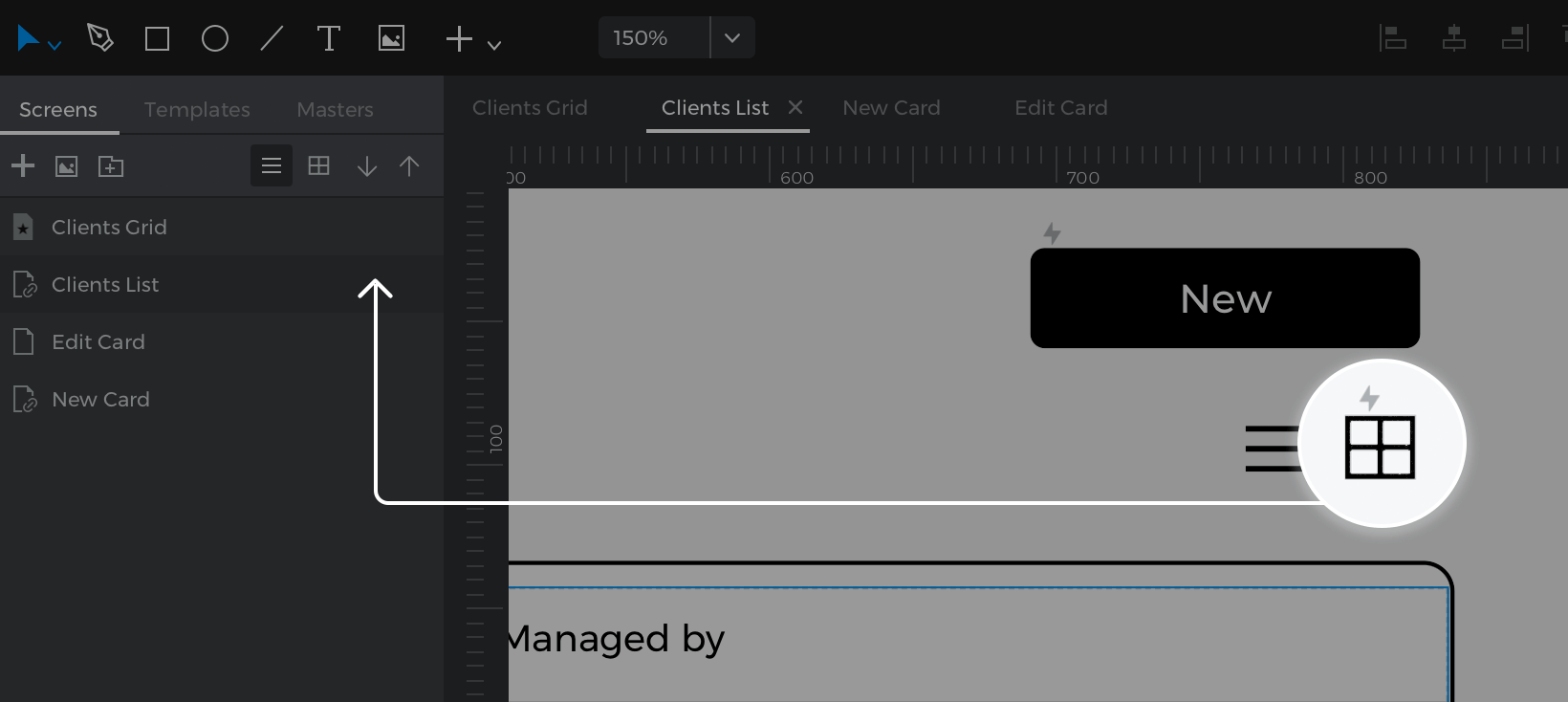
- Busca en la paleta Pantallas y haz clic en el botón «+» para añadir una nueva pantalla. Nómbrala «Pantalla 2».

- Ve al desplegable Barra de herramientas y busca la sección «Contenido dinámico».
- Haz clic en el widget Lista de datos y verás una ventana emergente:
- a. Nombra la lista de datos «ListaClientes».
- b. Selecciona el Maestro de Datos «Clientes» para rellenar la lista de datos.
- c. Como querrás que la visualización de esta tarjeta tenga menos detalles, incluye sólo algunos de los campos de la lista de datos.Haz clic en los campos individuales y pulsa el botón ‘>’ para moverlos a la lista de datos. Para que coincida con el ejemplo, omite el campo «Ingresos».
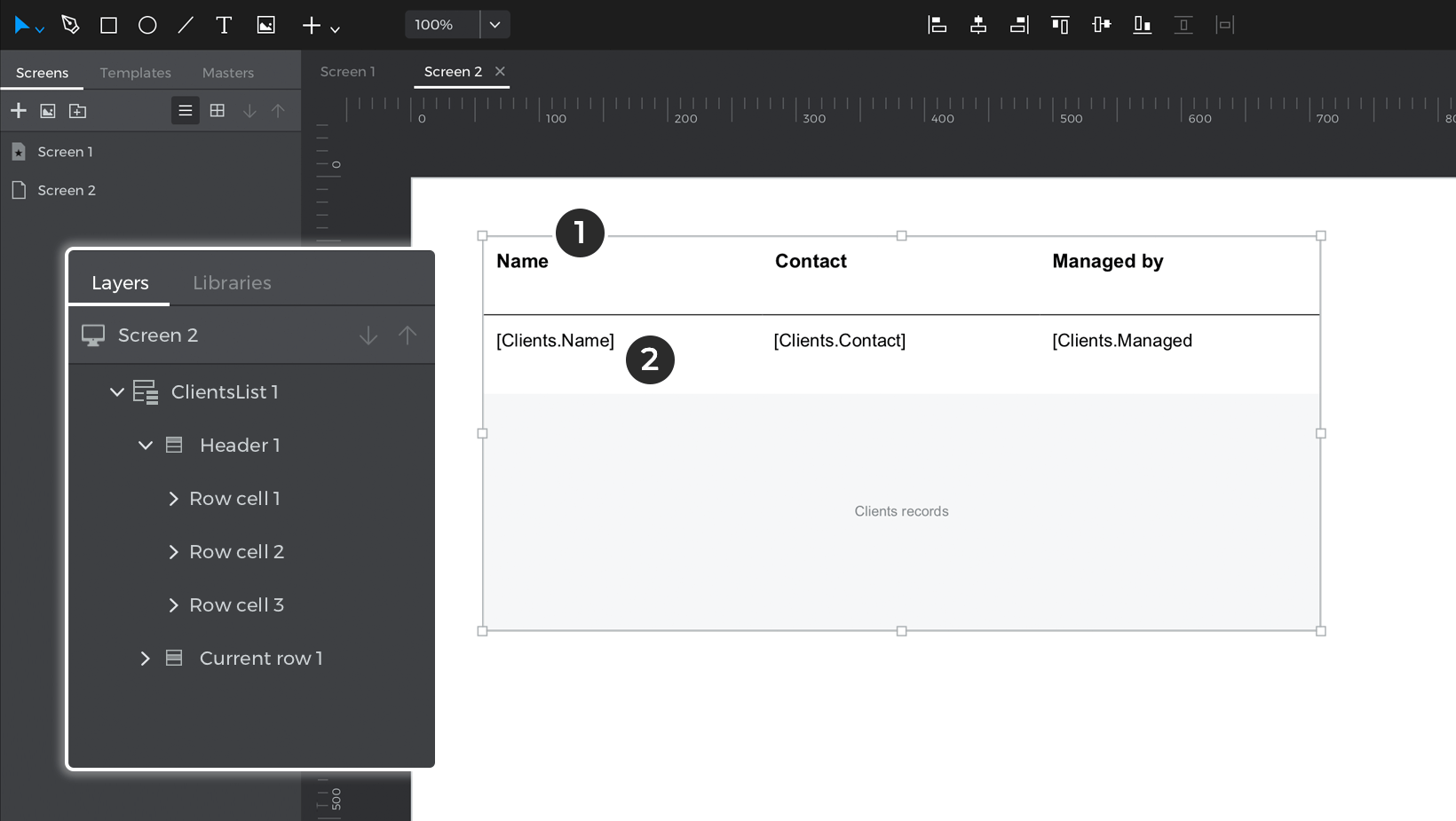
- d. Haz clic en «Aceptar» y coloca la lista de datos en el lienzo.
- Echa un vistazo más de cerca a la lista de datos. Verás

- Los campos que has nombrado antes.
- Los registros del Maestro de Datos. Aparecerán entre paréntesis y mostrarán datos durante la simulación.
Despliega el contenido de la lista de datos en la paleta Capas, y verás algo llamado «Fila actual». Al igual que la celda de la cuadrícula de datos, la fila actual sirve como vista previa del aspecto que tendrán todas las celdas de la lista de datos, y cualquier cambio o modificación que hagas en esta celda aparecerá también en todas las demás.
- Haz clic en «Simular» y comprueba cómo queda tu lista de datos.
- Ahora que sabes cómo se estructura una lista de datos, puedes personalizar su aspecto:
- a. Selecciona «Encabezado» (el encabezado de la lista de datos) y ve a la paleta Propiedades. Allí, cambia el «Diseño» a horizontal con alineación centrada.
Selecciona la fila actual y utiliza los indicadores que aparecen para arrastrar hacia abajo, lo que aumentará el tamaño de las filas de la lista de datos. Cambia el ‘Diseño’ a horizontal con alineación centrada. - b. Selecciona toda la lista de datos y ve a la paleta Propiedades. Cambia los colores de las filas Par/Impar a transparente.
- c. Haz clic con el botón derecho del ratón en la lista de datos y selecciona «Nueva columna».
- d. Utiliza la herramienta Selección Directa A para colocar dos Elementos deTexto dentro de la celda de la fila, etiquetando uno como «Editar» y el otro como «Borrar». Los utilizarás más adelante para modificar y eliminar clientes del Maestro de Datos.
- a. Selecciona «Encabezado» (el encabezado de la lista de datos) y ve a la paleta Propiedades. Allí, cambia el «Diseño» a horizontal con alineación centrada.
Puedes personalizar aún más la lista de datos como desees. Para que coincida con el ejemplo, también puedes cambiar la familia de fuentes, el tamaño y el color del texto, y eliminar algunos de los bordes. Éste es el aspecto del panel de control de la Lista de clientes cuando simulas:
Modificar datos
Hasta ahora, has creado y personalizado el aspecto de la información de los clientes de varias formas. Ahora aprenderás a añadir, editar y eliminar registros de estas listas.
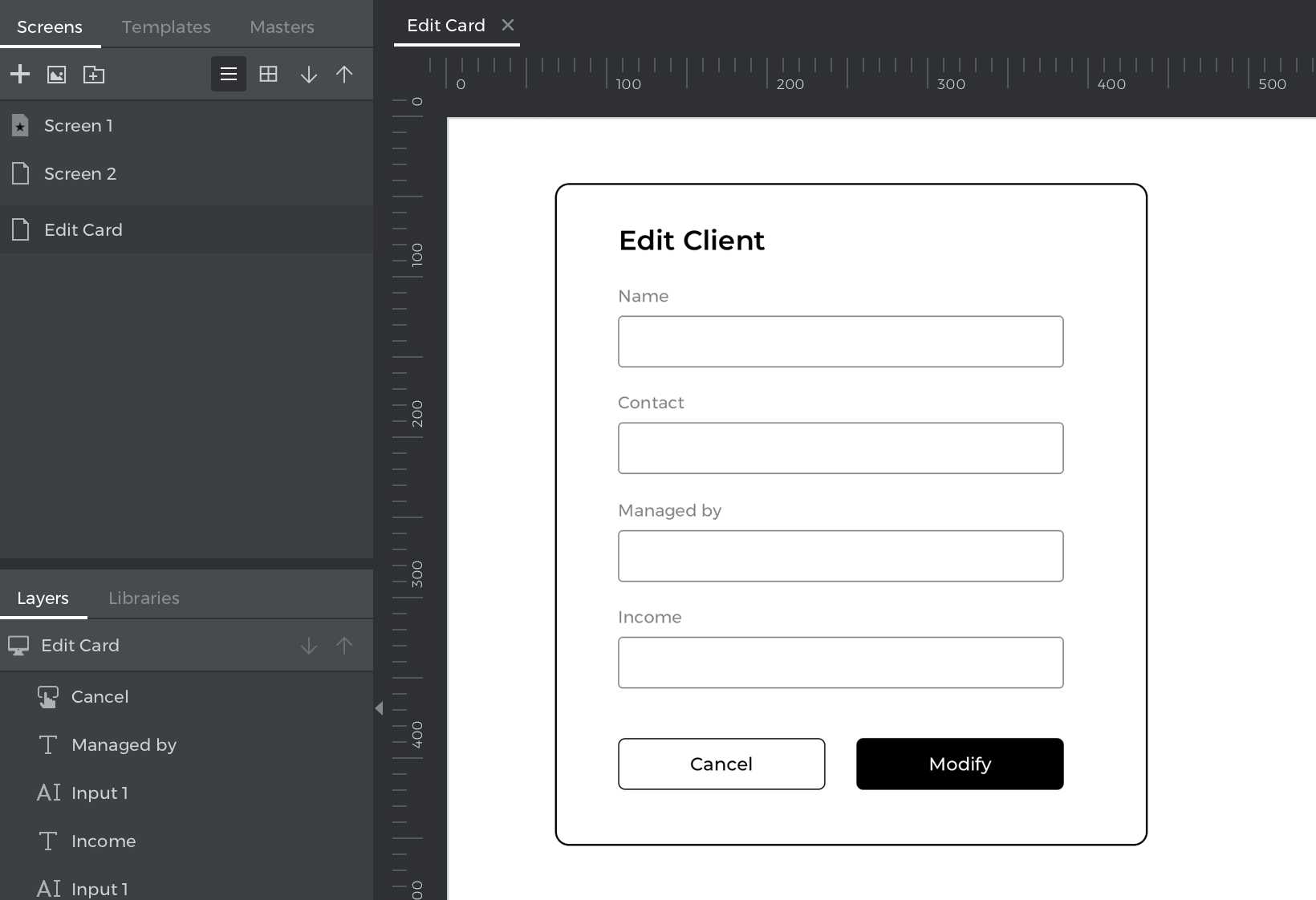
- Primero tendrás que crear una nueva pantalla. Nómbrala «Editar tarjeta»: en esta pantalla editarás la información de un cliente seleccionado.
- Arrastra cuatro Campos de Texto de Entrada F al Lienzo. Añade un botón debajo del formulario y renómbralo «Modificar». Añade otro botón a su lado y renómbralo «Cancelar». Personaliza la apariencia del formulario como desees.

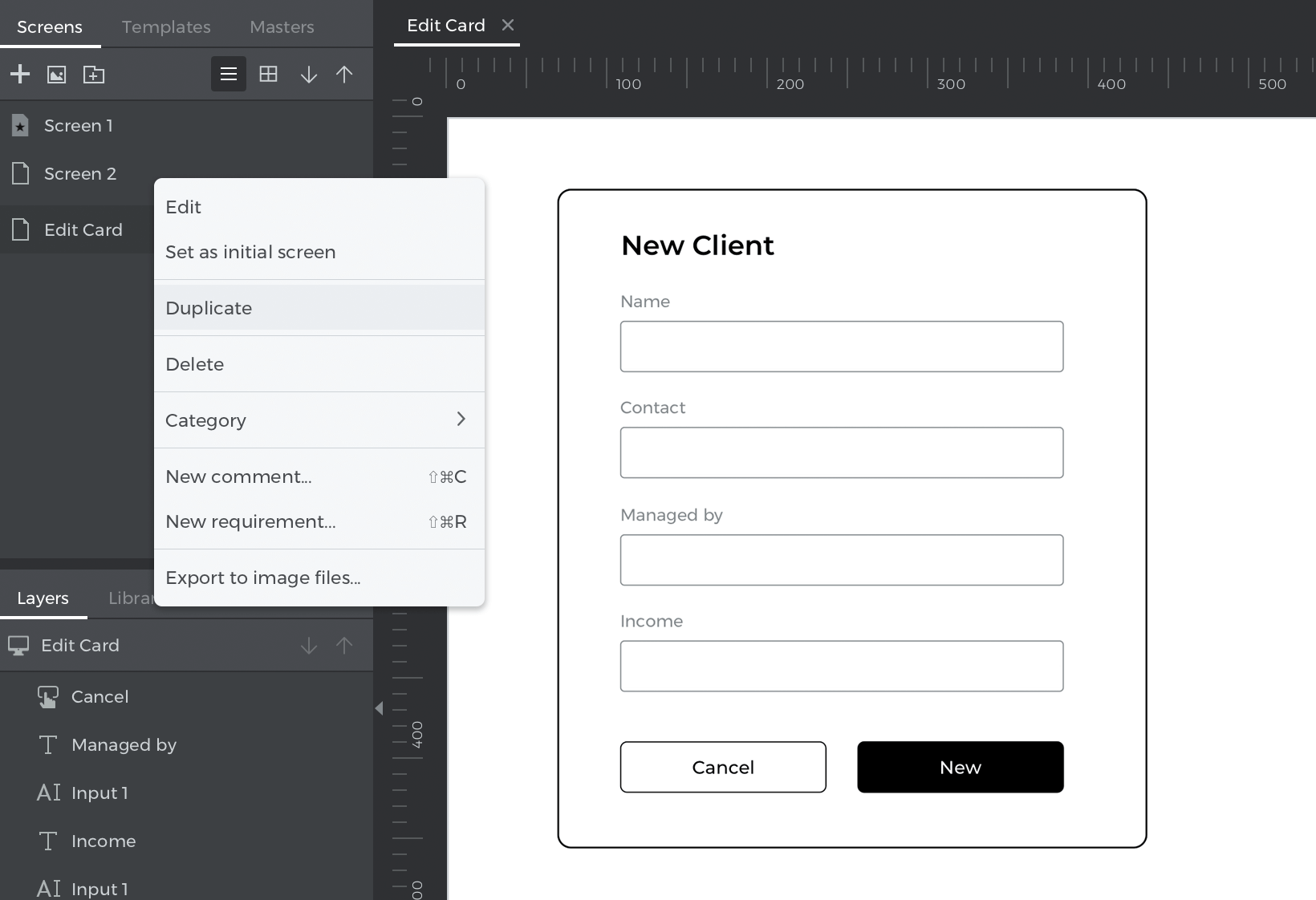
- Haz clic con el botón derecho del ratón en esta pantalla de la paleta Pantallas y haz clic en «Duplicar». Nombra esta pantalla «Nueva tarjeta».

Añadir nuevos registros de clientes
En esta sección aprenderás a añadir nuevos registros a un maestro de datos.
- Ve a la pantalla del Panel de control de la tarjeta y coloca un elemento botón en el Lienzo, dándole el nombre de «Nuevo».
- Con ese botón seleccionado, crea un evento Al hacer clic + Navegar a, enlazando con la pantalla «Nuevo cliente» que creaste antes.
- Ve a la pantalla Nuevo Cliente y selecciona el botón «Añadir». Crea un evento Al hacer clic + Acción del Maestro de Datos. Haz clic en el botón «Nuevo» y verás que aparece el constructor de Expresiones de Valor.Ésta es la estructura del evento Acción Maestra de Datos – Nuevo:
- Cada «Campo» del Maestro de datos.
- Los valores que se añadirán al Maestro de datos y se reflejarán en la lista de datos y en la rejilla de datos.
- Arrastra cada campo de texto de entrada correspondiente a los espacios abiertos en la expresión y haz clic en «Aceptar».
- Con el botón «Añadir» aún seleccionado, crea un evento Al hacer clic + Navegar a, seleccionando el botón de opción «Pantalla anterior» como destino del enlace.
- Selecciona el botón «Cancelar» y crea el mismo evento que en el último paso.
- Ve a la pantalla del Panel de control de la Lista y coloca un botón en el Lienzo, etiquétalo como «Nuevo». Crea un evento Al hacer clic + Navegar a para este botón, que enlace con la pantalla «Nuevo cliente».
Ahora ambas pantallas deberían estar enlazadas para que puedas añadir nueva información al maestro de datos. Pulsa el botón «Reproducir» para simular tu prototipo. Toca el botón «Nuevo», que te enlazará con la pantalla Nuevo cliente. Introduce alguna información en el formulario y toca «Añadir». Verás que se añade un nuevo registro a la ficha.
Modificar registros de clientes
Para editar los registros de los clientes, necesitarás alguna forma de seleccionar una fila concreta para modificarla. Utilizarás la funcionalidad especial de «Fila actual» (en las listas de datos) y «Celda de cuadrícula» (en las cuadrículas de datos) para seleccionar una fila: son capaces de detectar la fila con la que interactúas durante la simulación. Tras seleccionar una fila, necesitas almacenar la información de esa fila en algún lugar para poder colocarla en un campo de texto de entrada para editarla. En este ejemplo, utilizarás una Variable, que puede almacenar filas enteras de información del cliente a la vez.
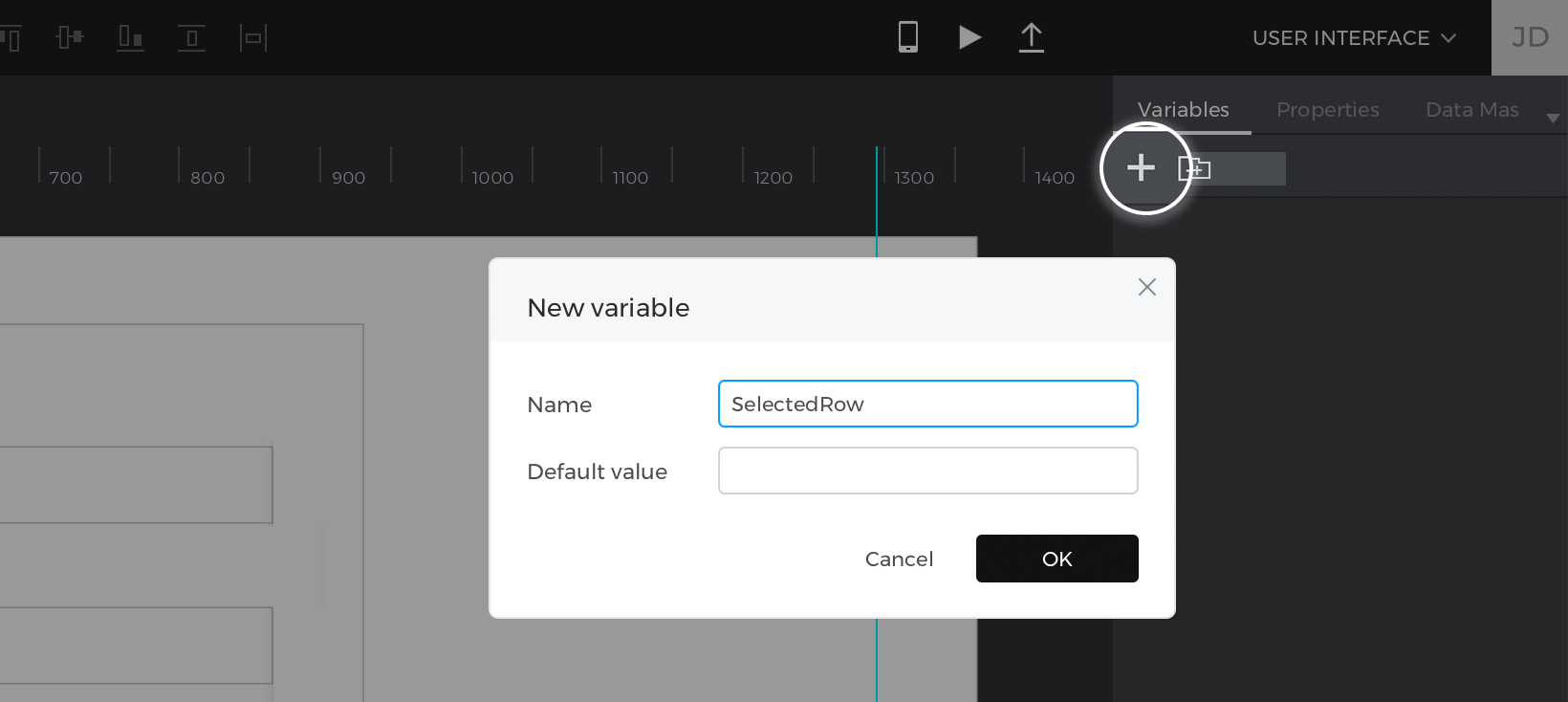
- Ve a la paleta Variables y crea una variable llamada «FilaSeleccionada» con un valor por defecto en blanco.

- Ve a la pantalla del panel de control de la tarjeta y selecciona el botón «Editar» que colocaste antes en la celda de la cuadrícula.
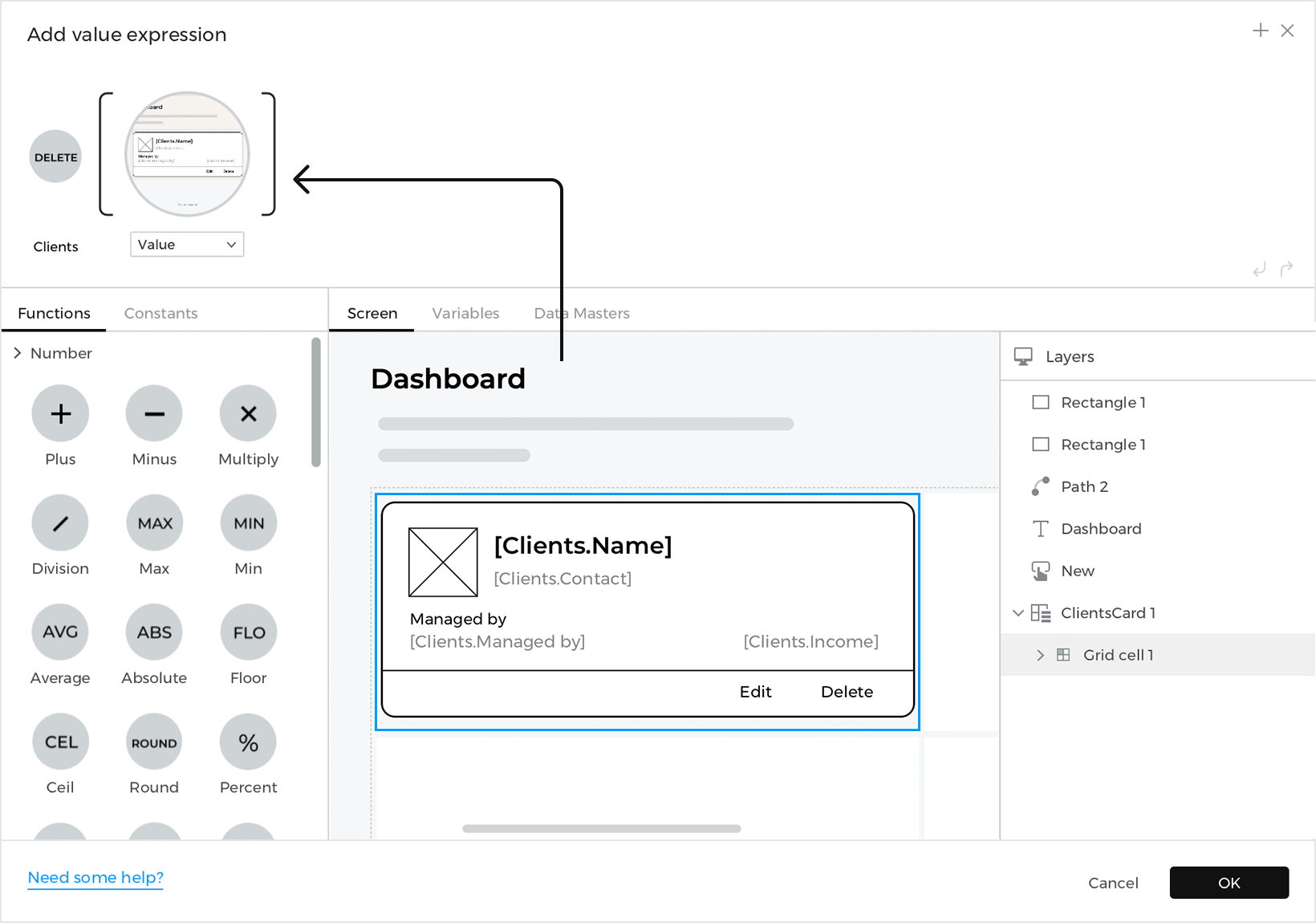
- Crea un evento On Click + Set Value, seleccionando la variable SelectedRow como destino de la acción.Para el valor, haz clic en ‘Calculado’ y en el enlace de texto ‘Añadir expresión’.
- Verás que aparece el constructor de Expresiones de Valor. Arrastra la celda de la cuadrícula al espacio abierto en la expresión. Puede que te resulte más fácil seleccionarla y arrastrarla desde las capas del constructor que desde la vista previa del Lienzo. Haz clic en «Aceptar» para terminar de construir la expresión.Este evento transferirá los valores de la tarjeta que acabas de pulsar a la variable.
- Vuelve a la paleta Eventos para ver el evento que acabas de crear. Añade un evento Al hacer clic + Navegar a para el botón «Editar», que enlace con la pantalla «Editar cliente».
- Ve a la pantalla Editar Cliente. Haz doble clic en el Lienzo para seleccionar la pantalla base.
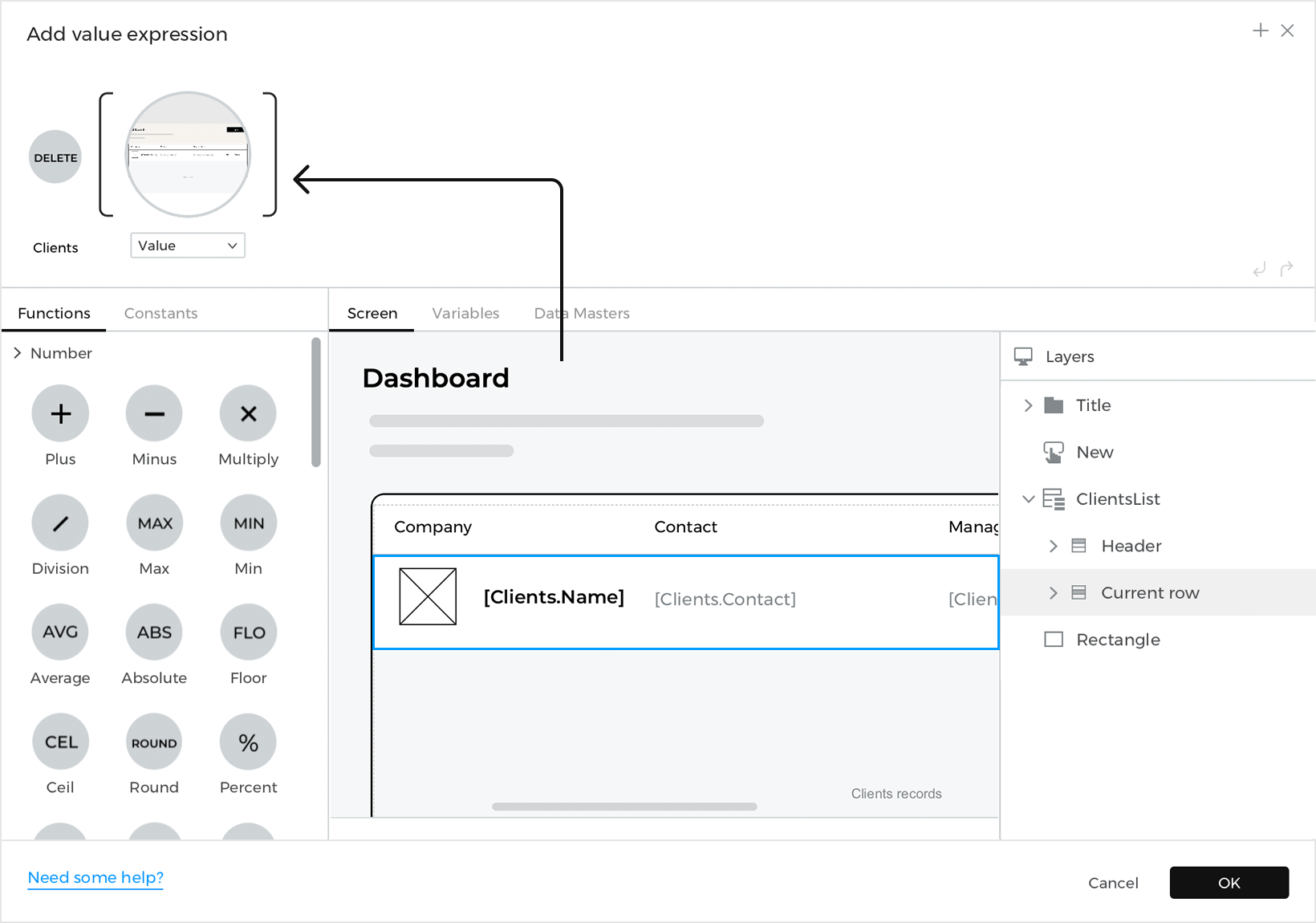
- Crea un evento En carga de página + Establecer valor, seleccionando el campo de texto de entrada «Nombre» como objetivo de la acción. Para el valor, haz clic en «Calculado» y, a continuación, en «Añadir expresión». Verás que aparece el constructor de Expresiones de Valor. Para construir la expresión
- Arrastra la función Seleccionar al espacio abierto en la expresión.
- Verás que aparecen dos nuevos espacios en la expresión. Arrastra la «FilaSeleccionada» al espacio de la izquierda.
- Haz clic en la pestaña Maestros de Datos del constructor y expande el Maestro de Datos para que puedas ver los atributos (los campos del Maestro de Datos).Arrastra el atributo «Nombre» al segundo espacio de la expresión.
Repite los pasos 6 y 7 para los otros campos de texto de entrada, asegurándote de cambiar cada vez el objetivo de la acción y el atributo en la expresión.
- Ahora crearás los eventos para modificar la información del cliente. Selecciona el botón «Modificar» en la parte inferior del formulario y crea un evento Al hacer clic + Acción del Maestro de Datos – Modificar. Esto abrirá el constructor de Expresiones de Valor.Así es como funciona este evento:
- El espacio abierto donde definirás la fila que se modificará.
- Los espacios abiertos donde especificarás la información que se modificará en el Maestro de Datos.
- Coloca la variable FilaSeleccionada en el primer espacio abierto de la izquierda. Arrastra los campos de texto de entrada correspondientes a los espacios abiertos de la expresión y pulsa «Aceptar» para terminar de construir el evento.
- De nuevo en el Lienzo, y con el botón «Modificar» aún seleccionado, crea un evento Al hacer clic + Navegar a, seleccionando el botón de opción «Pantalla anterior».
- Selecciona el botón «Cancelar» y crea un evento «Al hacer clic + Navegar a», seleccionando el botón de opción «Pantalla anterior».
- Repite los pasos 2 – 5 en la pantalla del Panel de control de la lista, arrastrando la fila actual al espacio abierto de la expresión cuando estés estableciendo el valor de la variable SelectedRow.
Haz clic en el botón «Reproducir» para simular tu prototipo. Haz clic en el botón «Modificar» de una de las filas, que te llevará a la pantalla «Modificar cliente». Introduce algunos datos en el formulario y haz clic en «Modificar». Verás la información editada del cliente en la ficha.
Borrar datos
A continuación, aprenderás a eliminar registros de clientes.
- Ve a la pantalla del panel de control de la tarjeta. Selecciona el botón «Eliminar» que añadiste antes en la celda de la cuadrícula.Crea un evento Al hacer clic + Acción del Maestro de Datos – Eliminar. Verás que aparece el constructor de Expresiones de Valor.
- Fíjate bien en la expresión y verás un espacio abierto. Aquí es donde especificarás la fila que se eliminará del Maestro de Datos.Arrastra la celda de la cuadrícula al espacio abierto de la expresión. Puede que te resulte más fácil seleccionarla desde las capas del diálogo.

Debido a la funcionalidad especial de la celda de la cuadrícula (y de la fila actual), la Acción Maestro de Datos sólo eliminará la fila en la que hagas clic en el botón «Eliminar». - Repite los pasos 1 y 2 en la pantalla del Panel de control de la lista, arrastrando esta vez la fila actual de la lista de datos al espacio abierto de la expresión.

Últimos pasos
¡Ya casi has terminado! Sólo necesitas alguna forma de cambiar entre las pantallas del Panel de control de Tarjetas y de Listas para poder ver cómo se mantienen tus cambios en las distintas pantallas.
- Coloca dos Imágenes I en la pantalla Panel de control de tarjetas. Una representará la pantalla Panel de control de tarjetas, y la otra la pantalla Panel de control de listas.
- Crea un evento Al hacer clic + Navegar a en la imagen para el Panel de control de la lista y enlaza con la pantalla del Panel de control de la lista.

- Repite los pasos anteriores en la pantalla del Panel de Control de la Lista, vinculando la imagen del Panel de Control de la Tarjeta a la pantalla del Panel de Control de la Tarjeta.
¡Ya está! Haz clic en el botón «Reproducir» para simular tu prototipo y ver cómo puedes editar, añadir y eliminar registros de clientes.