Se sabe que la navegación es la columna vertebral de cualquier aplicación, pero ¿cómo podemos hacer que sea intuitiva y fluida? ¿Qué patrones son los más populares? ¡Sigue leyendo para averiguarlo!
El diseño de la navegación móvil consiste en llevar a los usuarios adonde quieren ir, con la menor fricción posible. Hay una amplia selección de herramientas que los diseñadores pueden utilizar para crear todo un sistema de navegación en su aplicación móvil, pero la mejor, por supuesto, es una herramienta de creación de prototipos de aplicaciones.
Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

Hemos elaborado una lista de los componentes y patrones de UI más comunes que utilizan los diseñadores de todo el mundo cuando crean prototipos de navegación. Sigue leyendo para saber por qué funcionan y qué es lo que mejor hace cada uno de ellos. Como extra, también hemos incluido una lista en la que se pueden ver estos componentes en acción en una sección de inspiración seria para el diseño de UI.
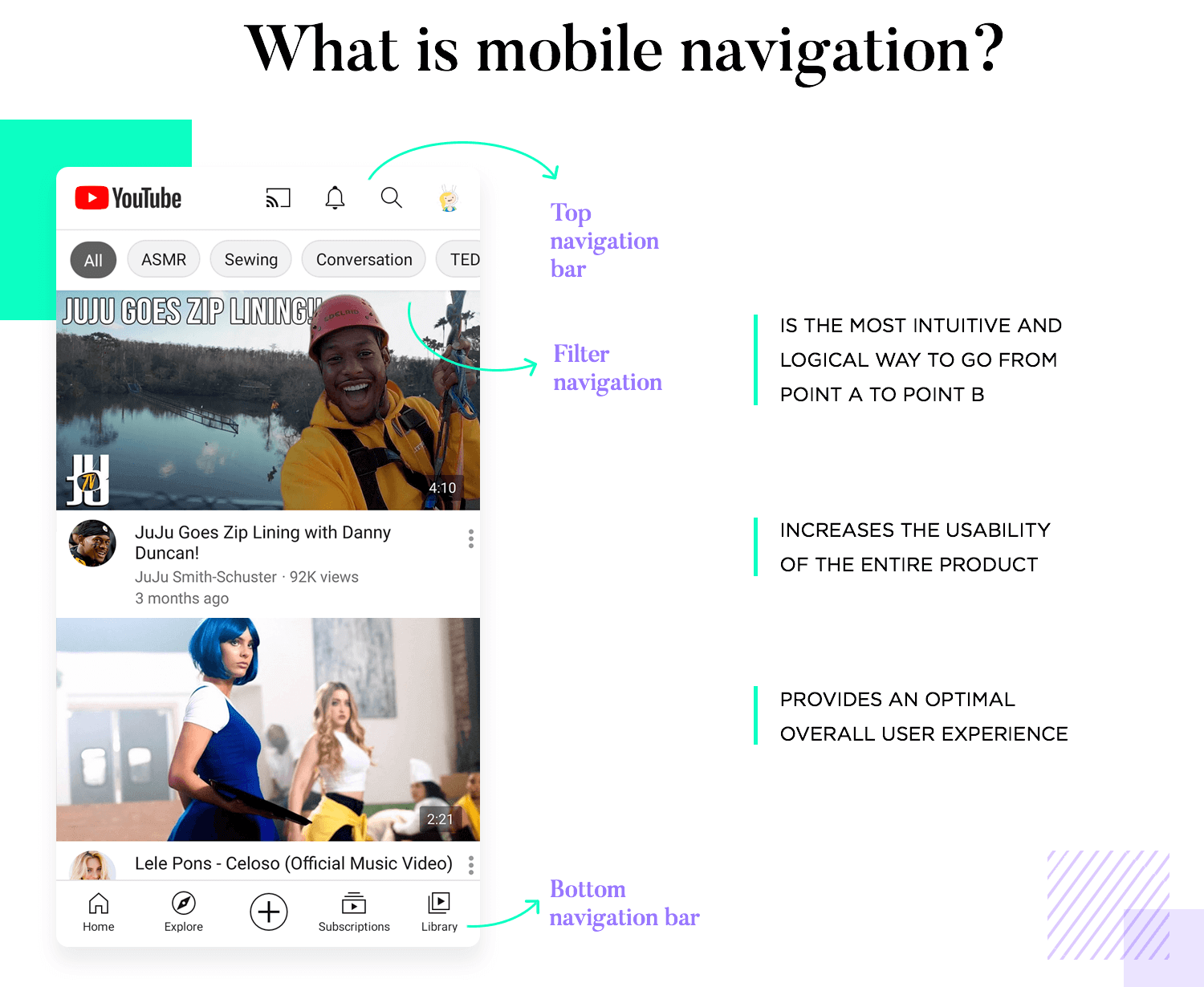
Hay muchas formas de describir la navegación en las aplicaciones móviles y lo importante que es. La navegación es la forma en que tus usuarios llegarán del punto A al punto B. Es cómo descubrirán el diseño e interactuarán con el producto. Los diseñadores y escritores suelen comparar la navegación con el sistema de carreteras de una aplicación, describiéndola como las autopistas en las que se apoyan los usuarios para disfrutar del producto. El diseño de la navegación de cualquier producto es crucial. Aunque es tentador pensar que el objetivo de la navegación es “llegar de A a B en el menor tiempo posible”, eso sería un error. Tu navegación no consiste en conseguir que los usuarios lleguen allí rápidamente, sino en hacer que el camino sea lógico y fácil.

Cada uno de estos ejemplos demuestra la versatilidad de los patrones de navegación móvil y cómo pueden combinarse para crear una experiencia de usuario fluida e intuitiva. Tanto si se utiliza una barra de navegación inferior, un menú de hamburguesa, tarjetas o gestos, la clave es asegurarse de que el patrón de navegación móvil sea claro, coherente y fácil de usar. Aquí tienes 20 excelentes ejemplos de navegación en aplicaciones móviles:
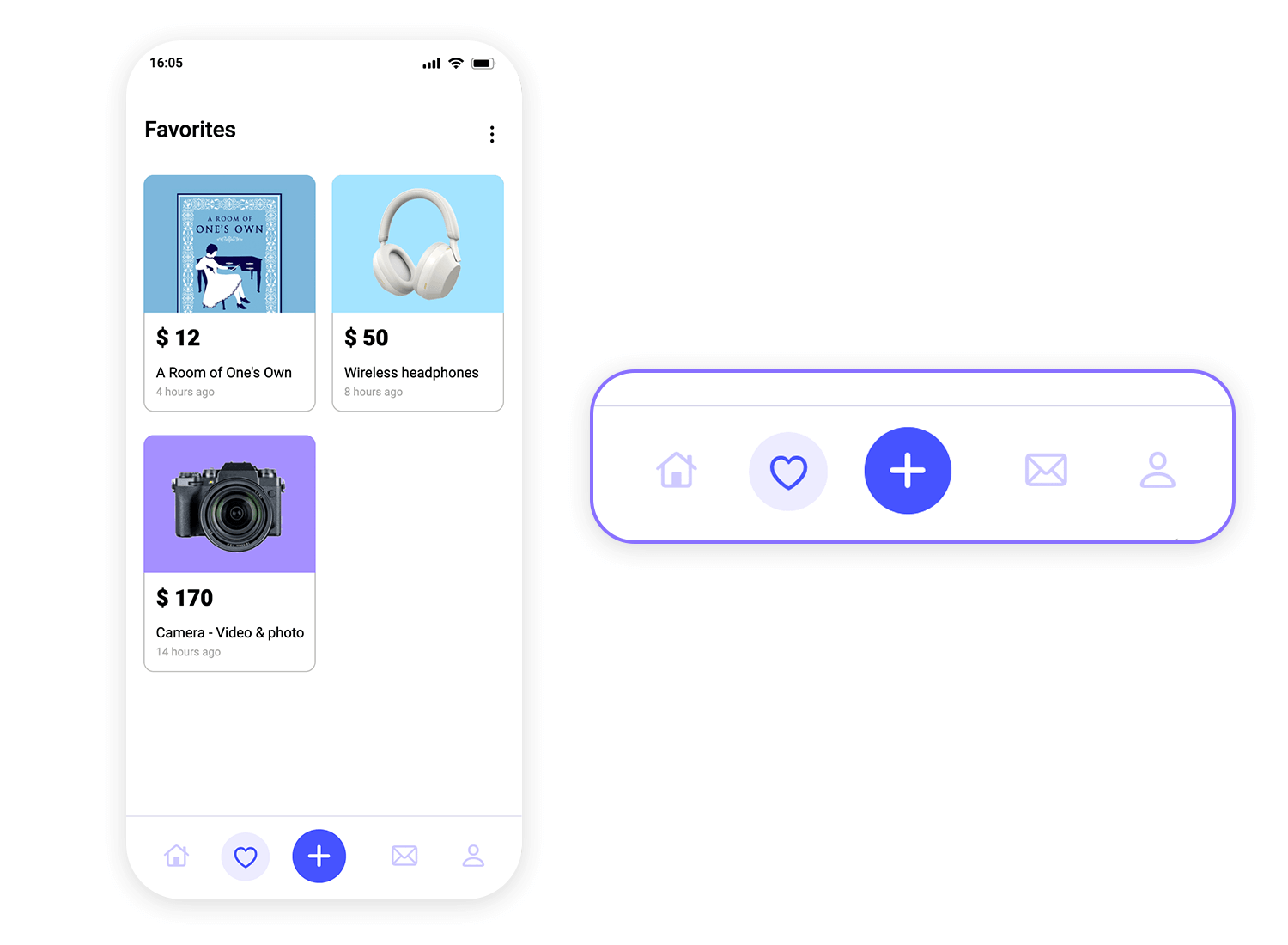
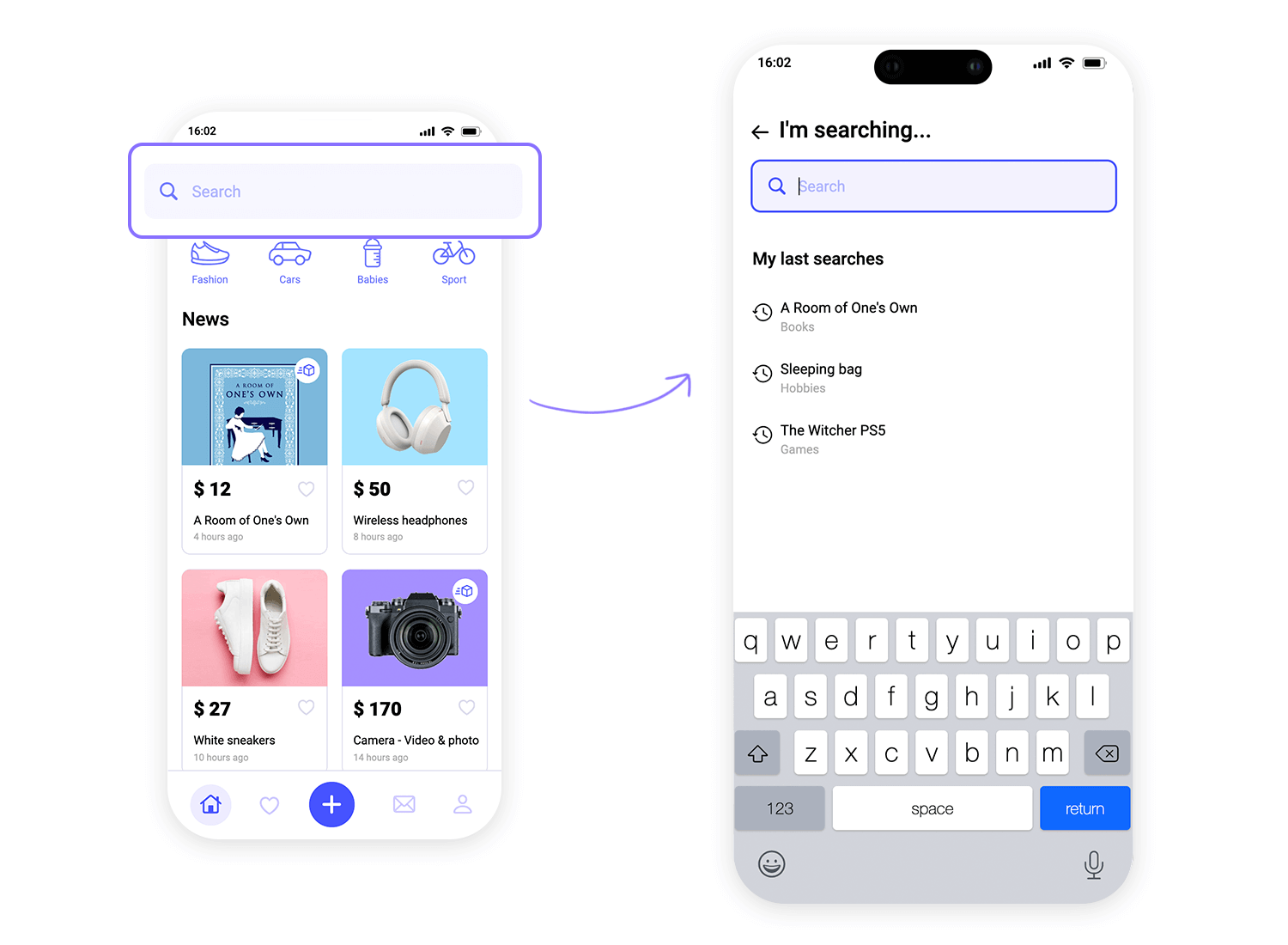
Este ejemplo es sencillo y fácil. Tienes cinco iconos principales en la parte inferior: Inicio, Favoritos, un gran signo más en el centro para añadir cosas nuevas, Mensajes y Perfil.
El botón más destaca, dejando muy claro dónde pulsar si quieres crear algo. Es un diseño limpio y sencillo que te permite tener todo lo importante al alcance de la mano. Perfecto para aplicaciones a las que quieres acceder rápida y fácilmente sin confusiones.

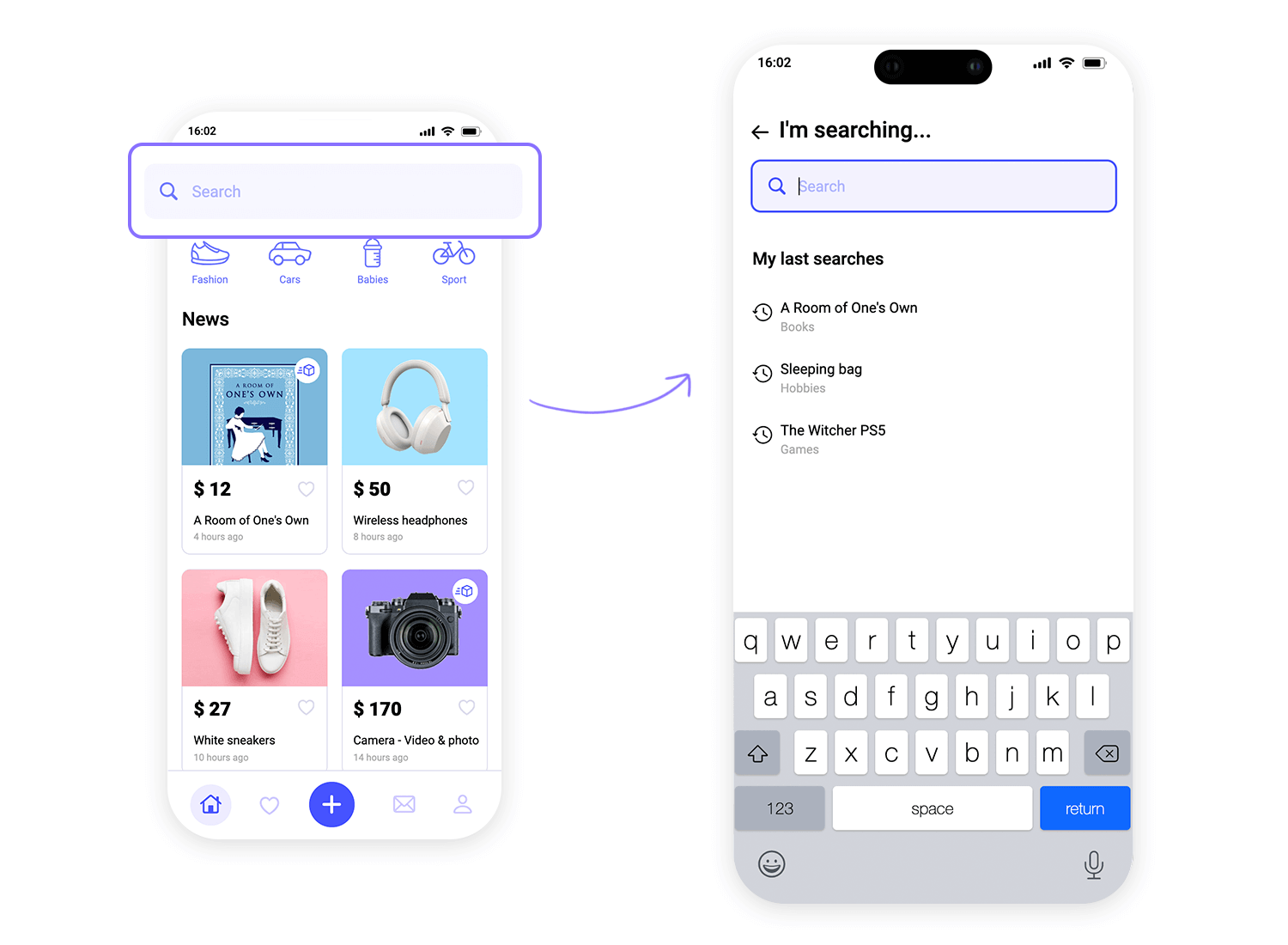
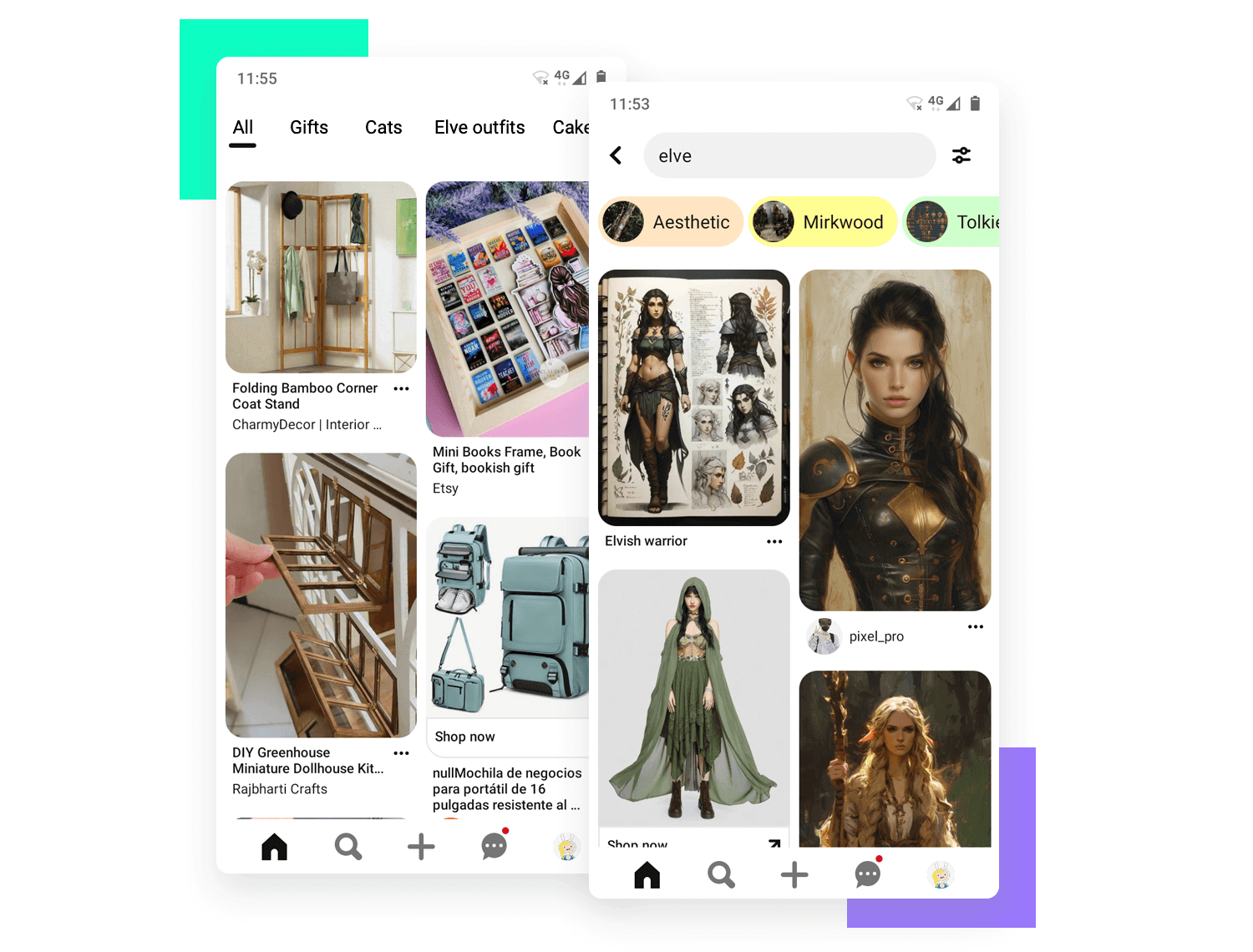
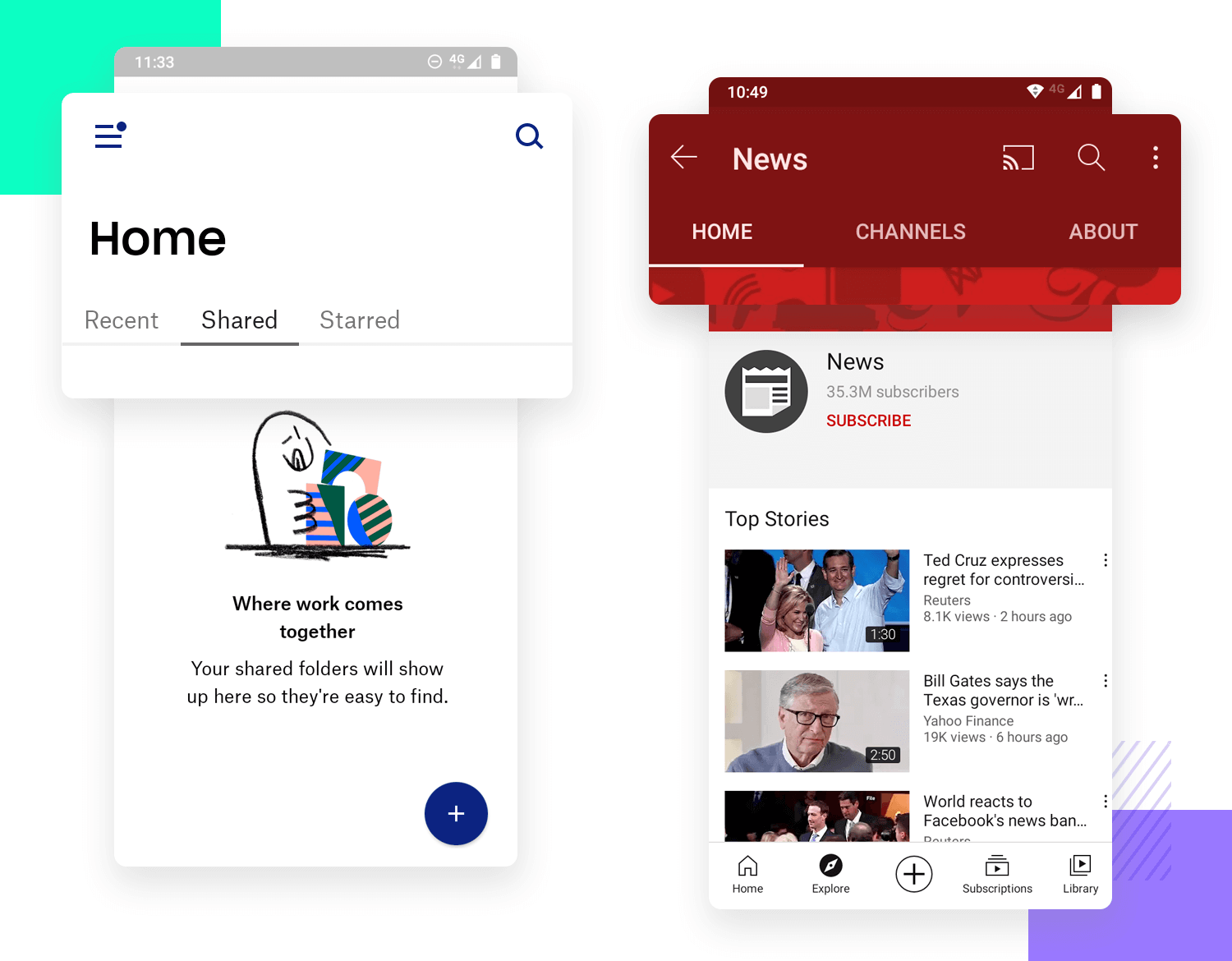
Ahora, hablemos de la experiencia de búsqueda en la misma aplicación. Se trata de mantener las cosas claras. La barra de búsqueda se encuentra en la parte superior, siempre lista para que empieces a escribir, sin distracciones. Debajo se muestran tus búsquedas recientes, para que te resulte muy cómodo volver a algo que ya has buscado antes.
Cada búsqueda reciente tiene una pequeña etiqueta que muestra su categoría, por lo que es superfácil reconocer lo que estás buscando. Es una configuración intuitiva y sin esfuerzo, que hace que tu viaje de búsqueda sea fácil y fluido, como el resto de la aplicación.

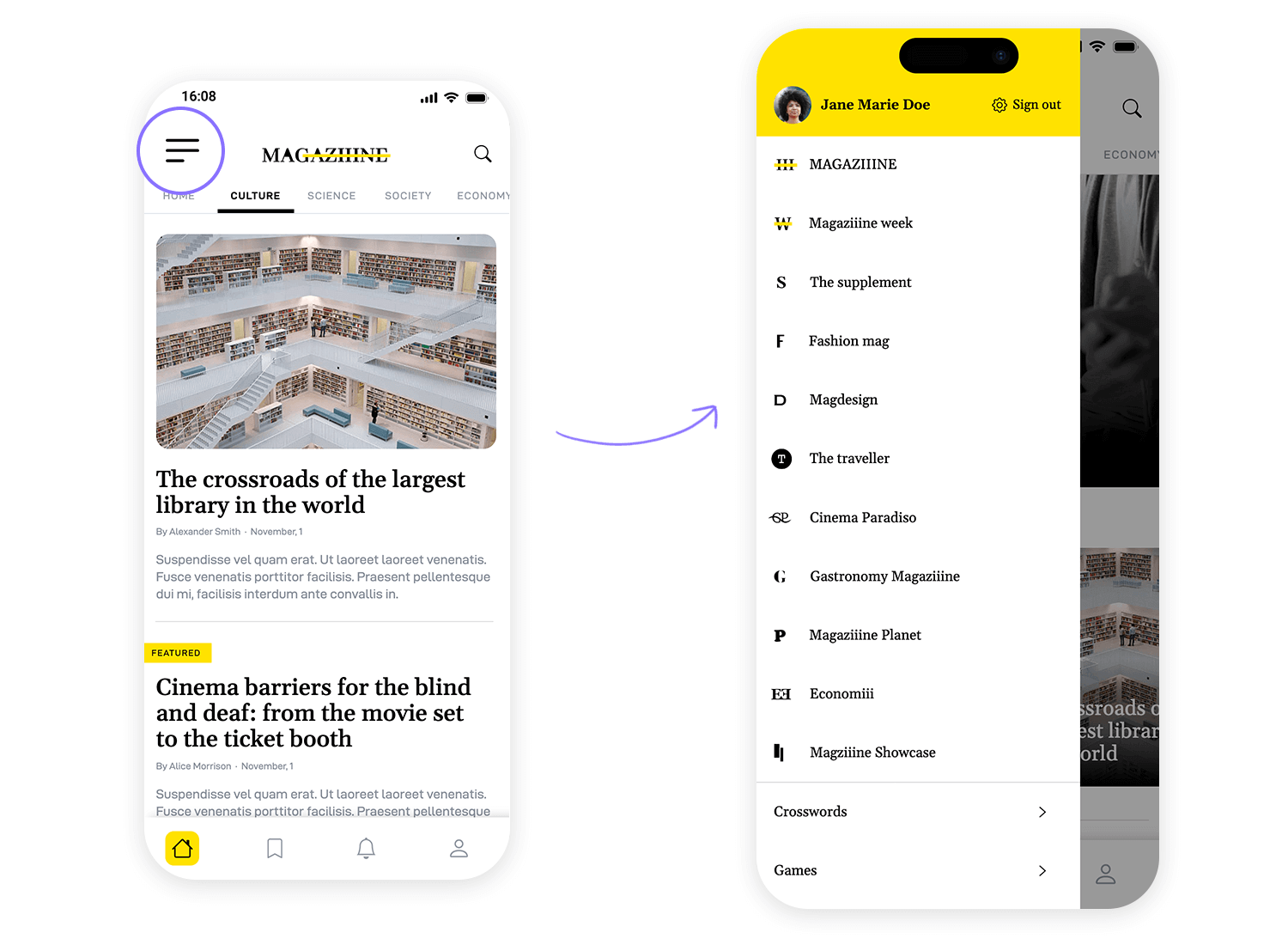
Aquí tienes un gran ejemplo de menú lateral que resulta muy fácil de usar. Se desliza suavemente, mostrando todo lo que necesitas de un vistazo. Justo en la parte superior, tienes el perfil del usuario y una opción clara para darse de baja, sin necesidad de buscarla.
Debajo hay una lista ordenada de las distintas revistas y secciones, para que te resulte muy fácil encontrar exactamente lo que buscas. Es como hojear un directorio: sólo tienes que pulsar y ¡listo! Los iconos junto a cada elemento añaden un toque agradable, ayudándote a localizar las cosas rápidamente. Este diseño mantiene todo organizado y es muy fácil de explorar, perfecto para aplicaciones con mucho contenido.

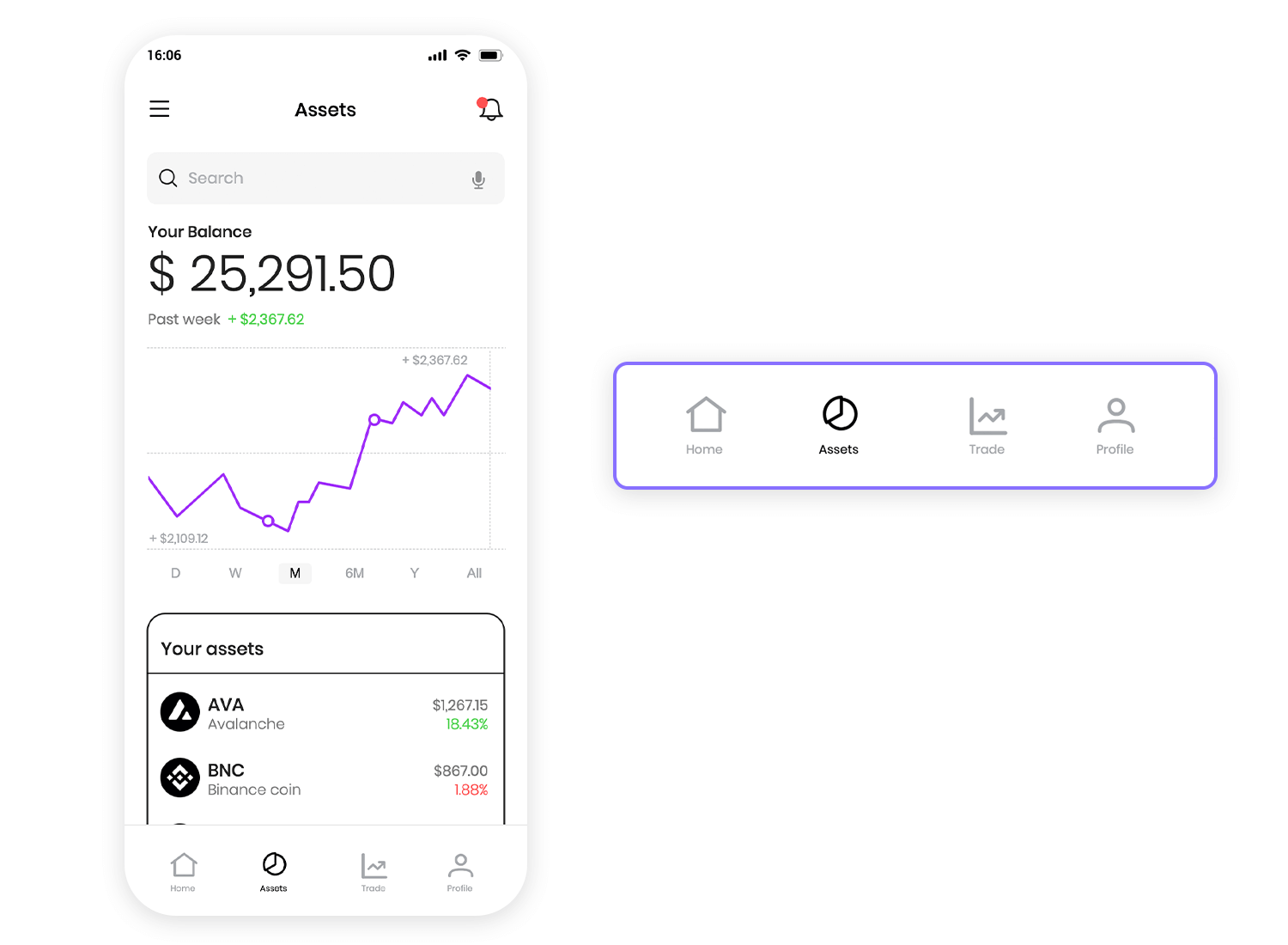
Lo bueno de esta barra de navegación es que mantiene todo al alcance de la mano. Presenta cuatro sencillos iconos: Inicio, Activos, Comercio y Perfil.
El icono en negrita de los Activos muestra exactamente dónde estás, mientras que los demás permanecen claros, para que no haya confusión. Es una forma de moverte sin esfuerzo, asegurándote de que siempre sabes dónde pulsar a continuación. Perfecto para mantener la concentración y encontrar lo que necesitas en un abrir y cerrar de ojos.

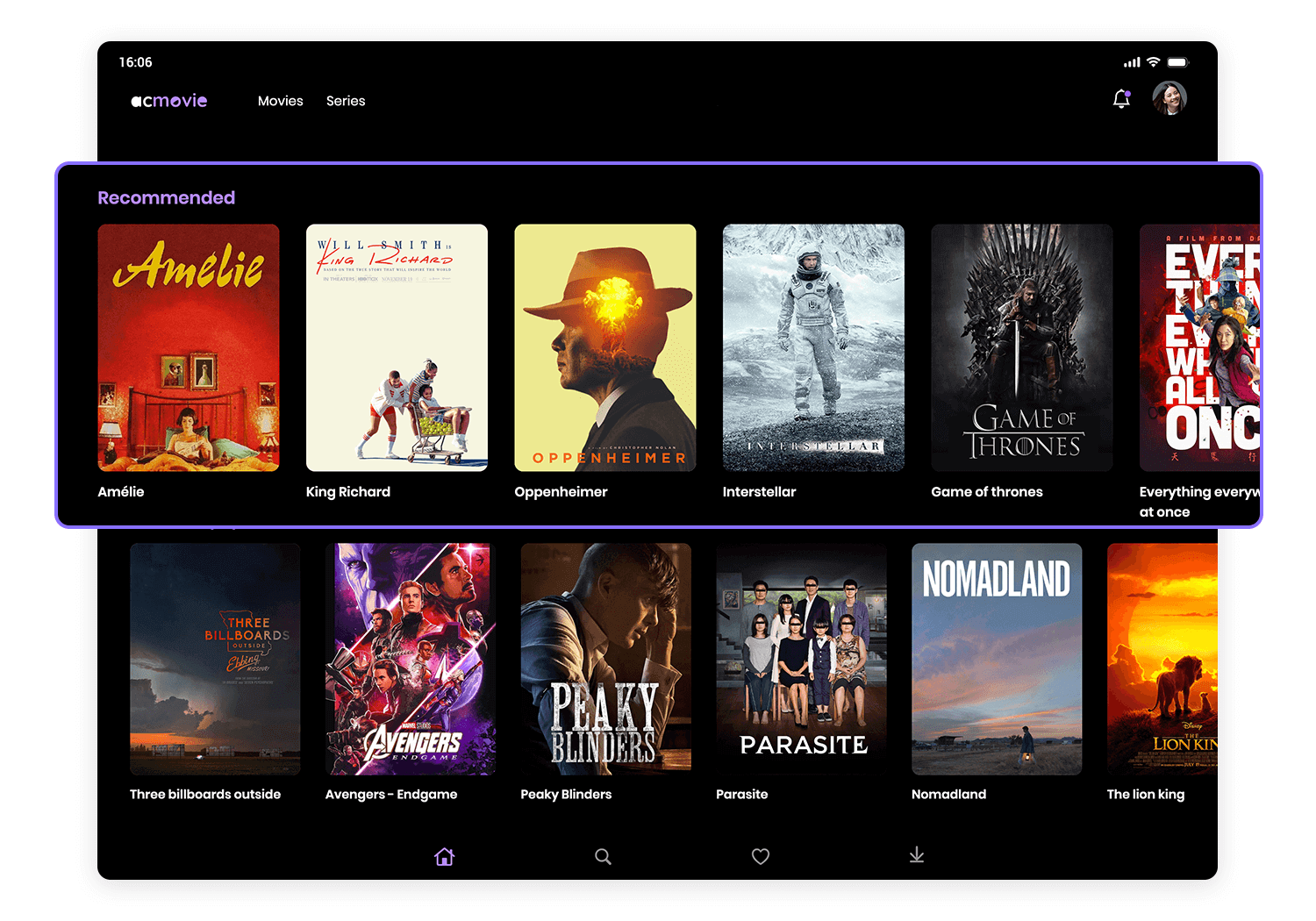
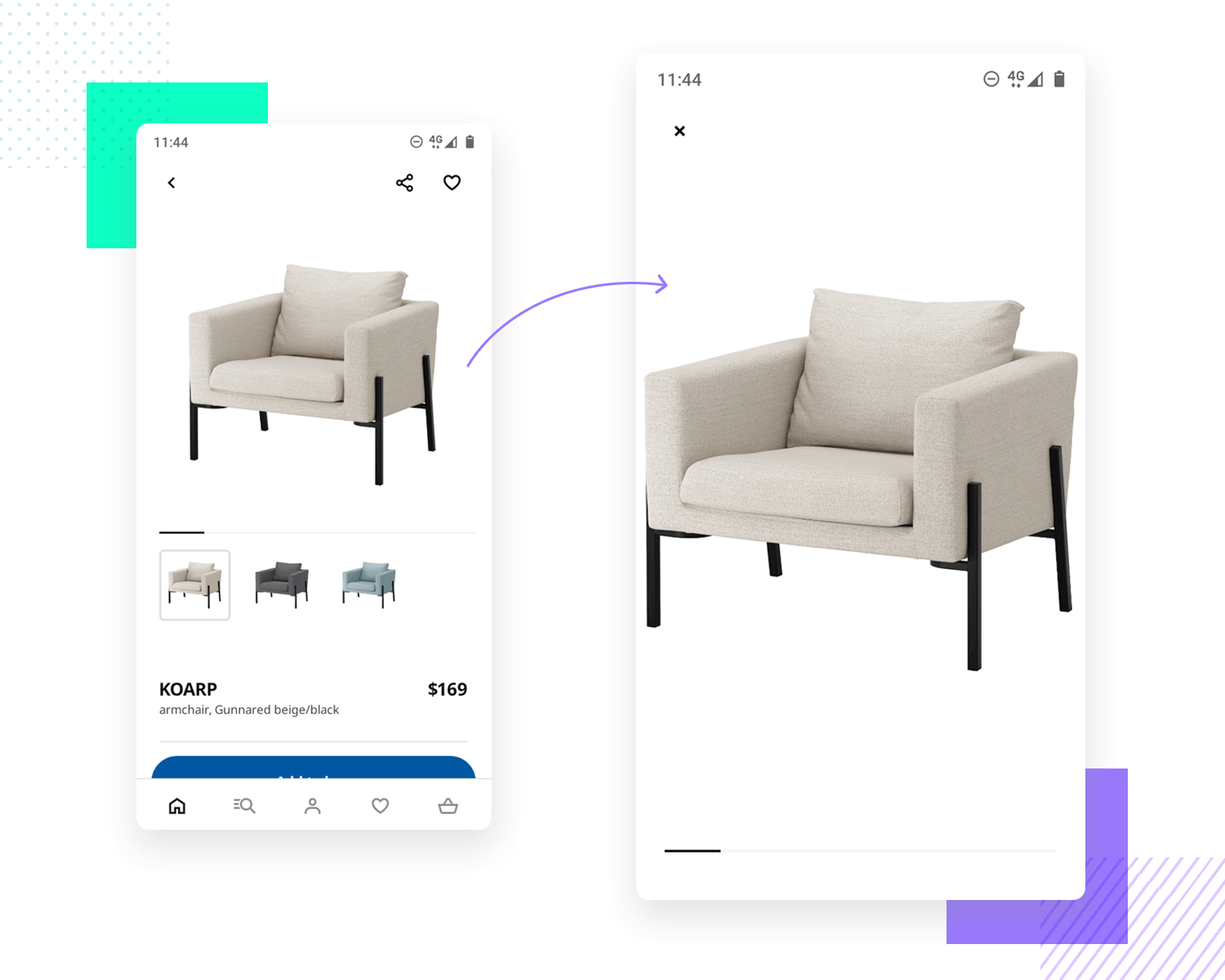
Este sistema de recomendación brilla por su diseño de tarjeta fácil de deslizar. Cada tarjeta muestra una película o programa diferente, ofreciéndote una visión rápida de lo que se ofrece.
Lo que hace que este diseño de navegación destaque es la facilidad con que fomenta la exploración. No tienes que abrir menús ni desplazarte sin parar: con un simple deslizamiento, tienes una nueva opción ante ti. Es como hojear un catálogo personal de películas, lo que hace que la experiencia sea atractiva e intuitiva. Es perfecto para descubrir algo que ver sin complicaciones, a la vez que mantienes la emoción visual.

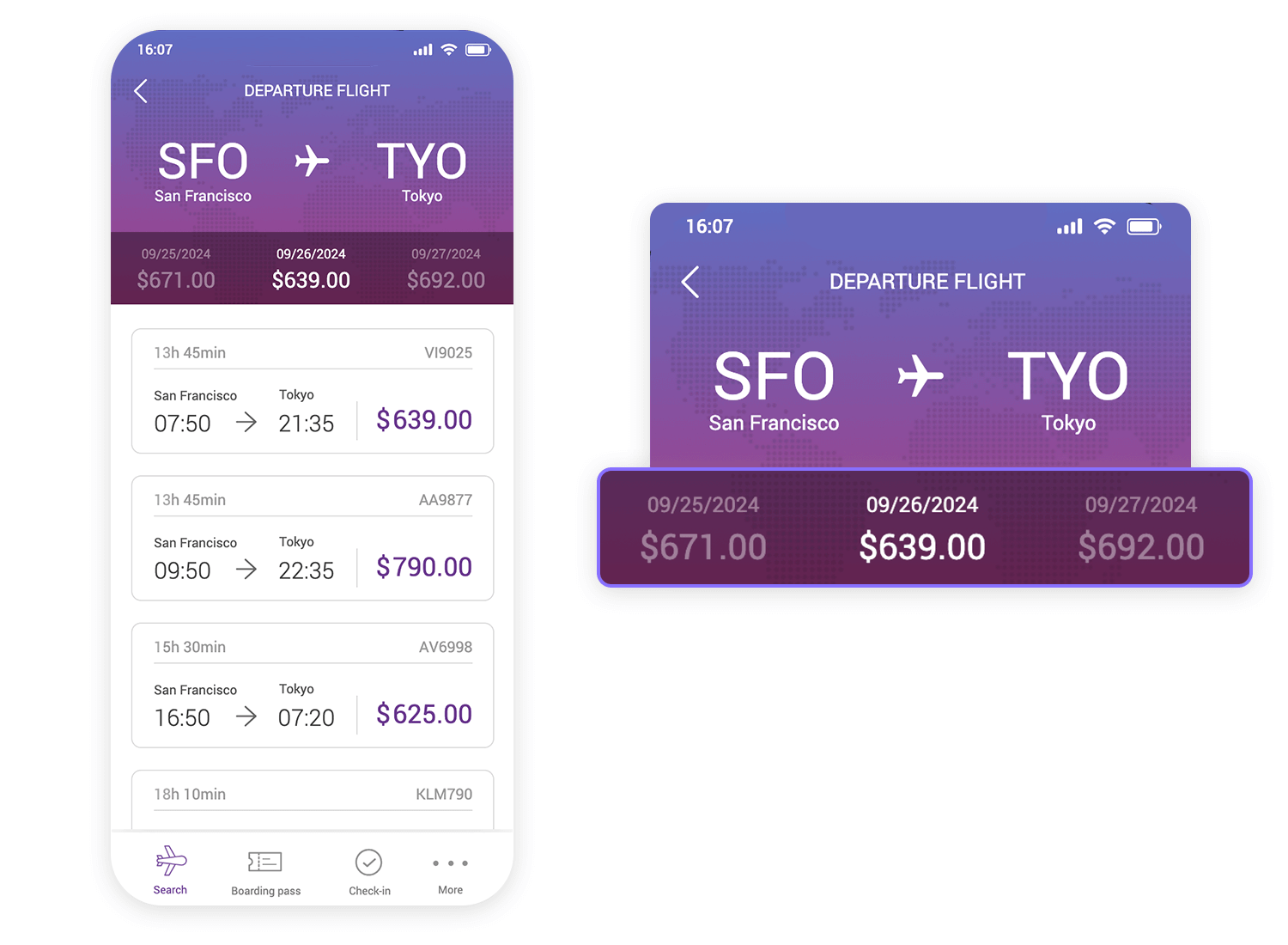
Lo que nos encanta de este ejemplo de navegación es lo fácil que resulta ver todas tus opciones de vuelo de un vistazo. Justo en la parte superior, las etiquetas grandes y claras de Tokio (TYO) a San Francisco (SFO) te aseguran que sabes exactamente adónde te diriges. Las opciones de fechas con sus precios están alineadas justo debajo, permitiéndote comparar rápidamente y elegir la mejor oferta.
Si sigues bajando, obtendrás todos los detalles importantes, como las horas de salida y llegada, la duración total del vuelo e incluso el número de vuelo, todo ordenado. Este diseño lo mantiene todo en el mismo sitio, por lo que es muy fácil encontrar el vuelo adecuado.

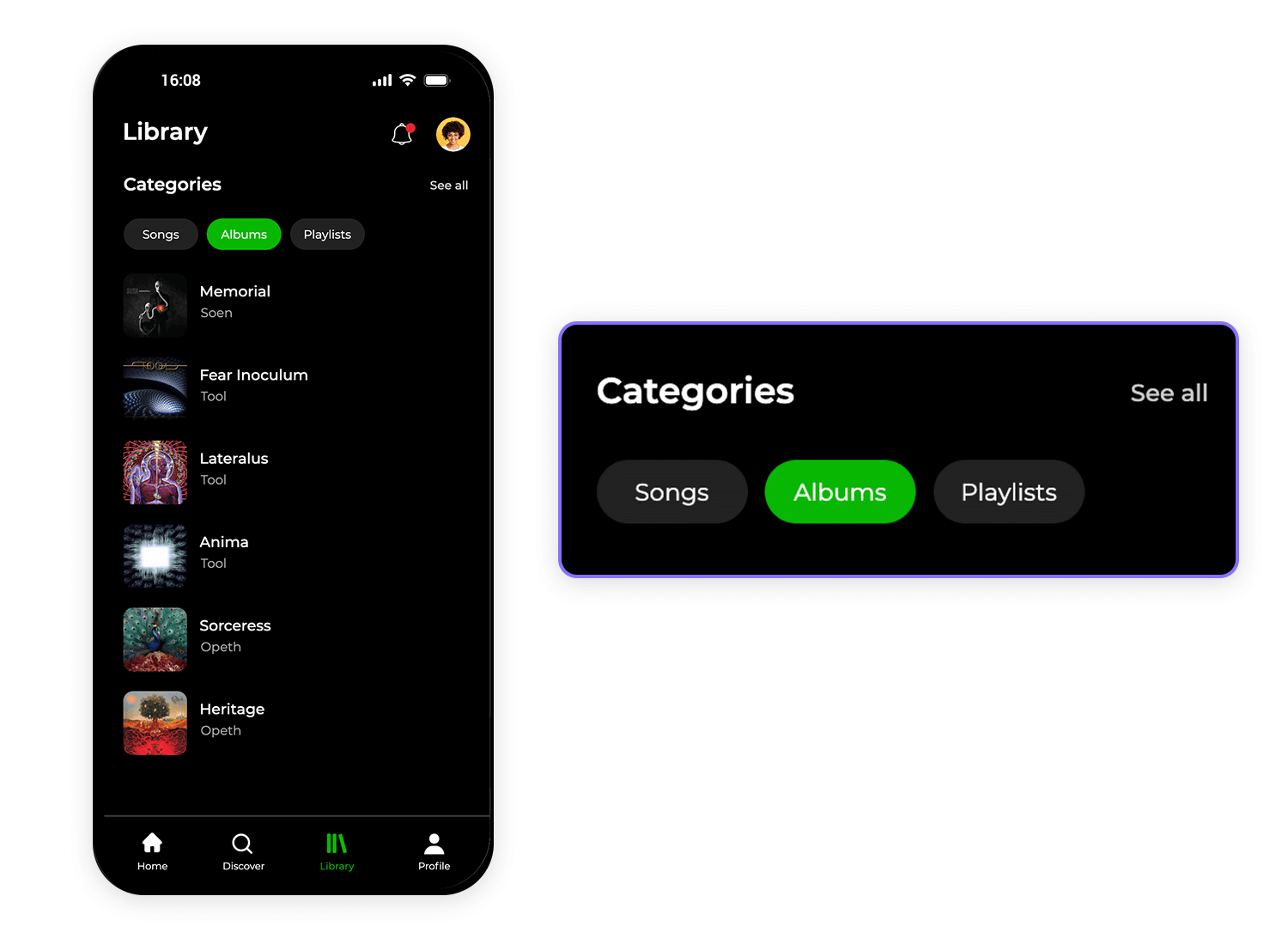
Te va a encantar lo fácil que es encontrar tu música. En la parte superior tienes las categorías principales: Canciones, Álbumes y Listas de reproducción, para que puedas saltar a lo que te apetezca. La pestaña Álbumes se ilumina en verde, mostrando exactamente dónde estás.
A medida que te desplazas, las portadas de los álbumes aparecen con títulos claros, lo que hace muy fácil encontrar tus favoritos. Es como hojear una colección de discos, pero mucho más cómodo. Todo está ahí, listo para que lo explores fácilmente.

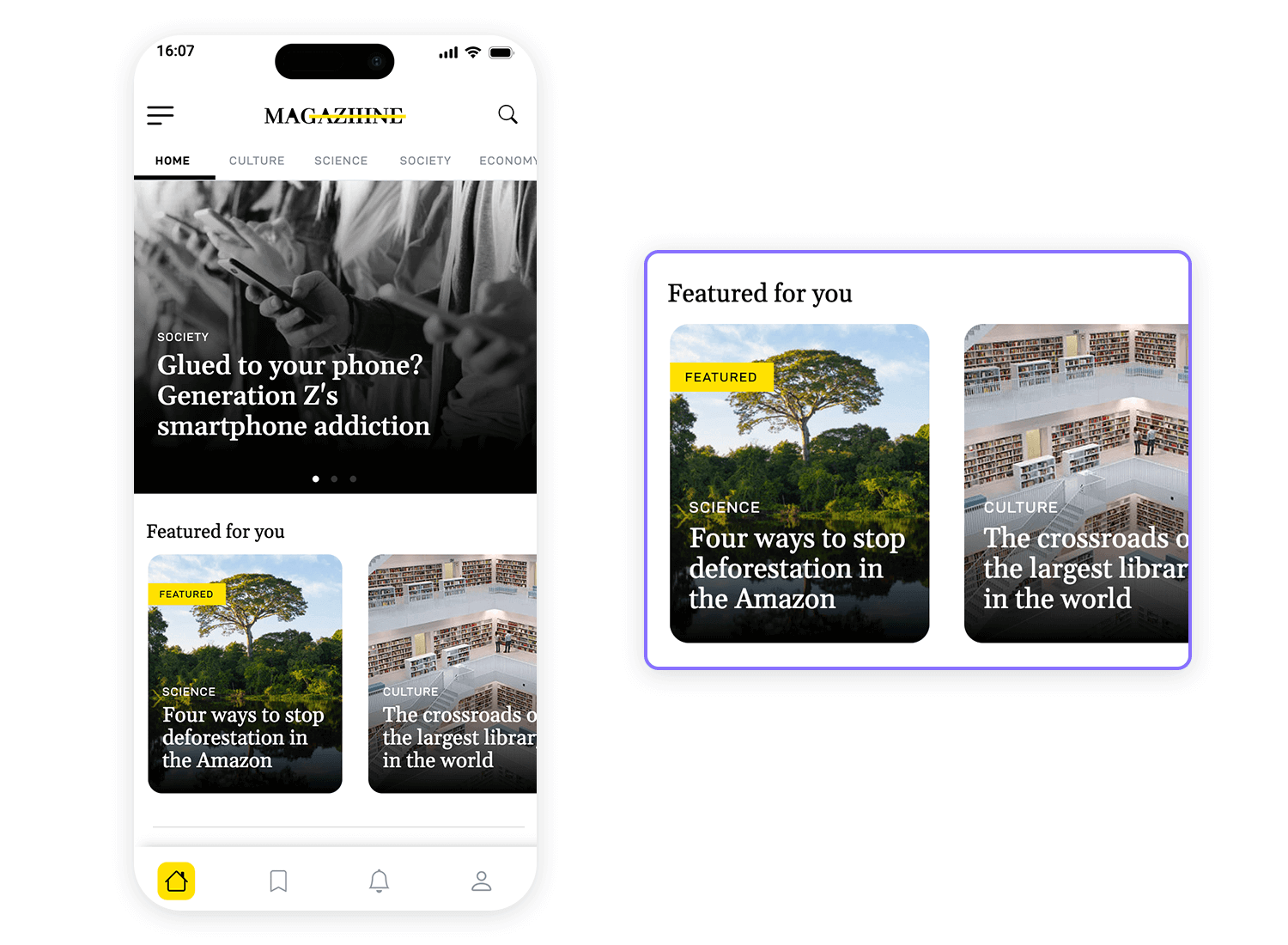
Aquí tenemos de nuevo un ejemplo de navegación de la aplicación Magazine, que trata de mostrarte contenidos interesantes de forma sencilla. En «Destacado para ti», tienes tarjetas grandes y llamativas con titulares como «Cuatro formas de detener la deforestación en el Amazonas» y «La encrucijada de la mayor biblioteca del mundo».
Cada carta tiene una pequeña etiqueta, como Ciencia o Cultura, para que sepas de qué trata enseguida. Es sencillo, claro y hace que quieras pulsar para saber más. Una forma muy sencilla de navegar por los contenidos destacados.

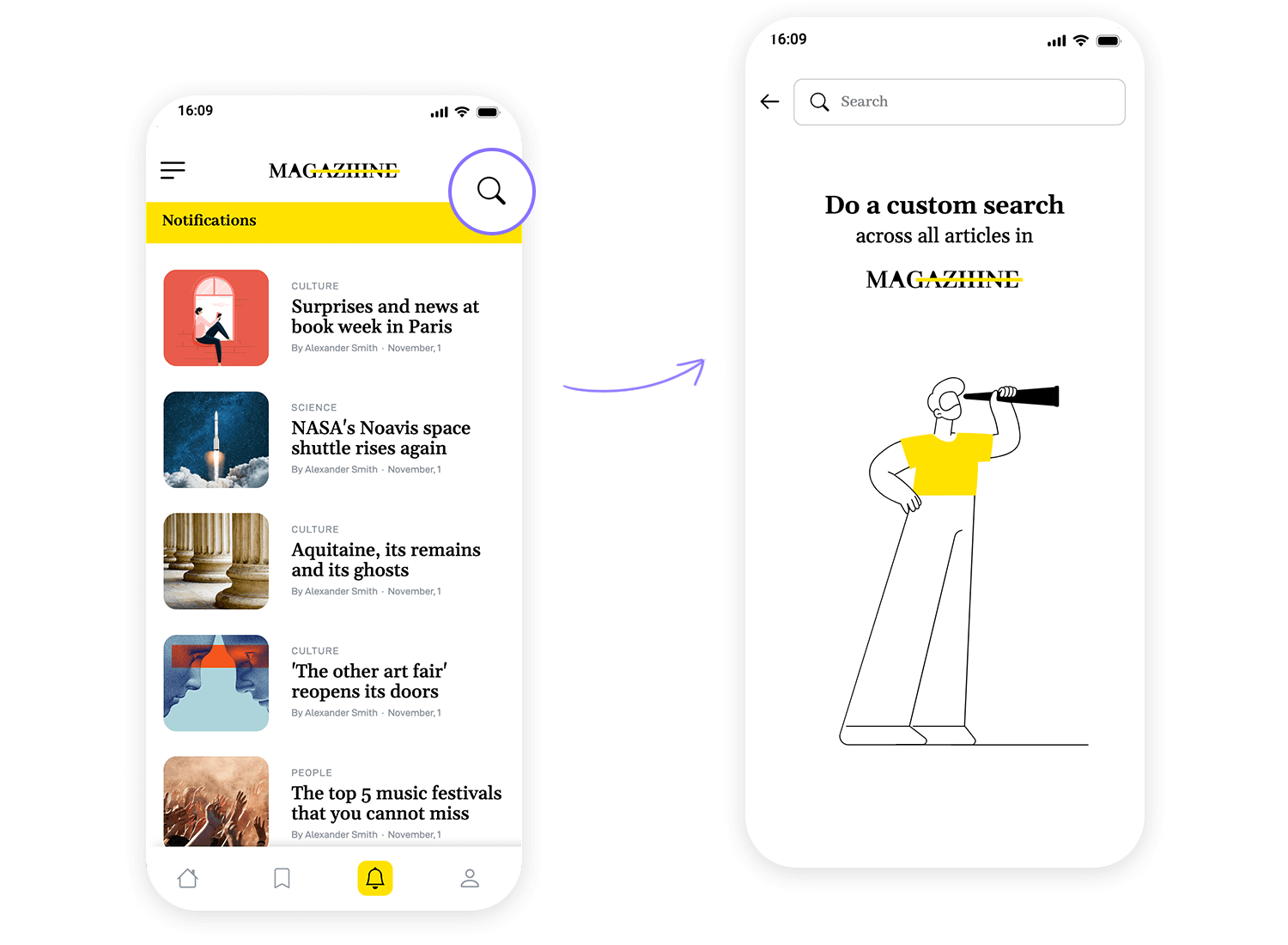
Aquí tienes otro ejemplo de la aplicación Mobile Magazine, que mantiene las cosas muy sencillas. Te recibe una pantalla de búsqueda limpia en la que puedes hacer una búsqueda personalizada en todos los artículos. El texto grande y en negrita te anima a sumergirte directamente, mientras que la pequeña ilustración añade un toque amistoso.
La barra de búsqueda se encuentra en la parte superior, siempre lista para que la introduzcas, facilitando el inicio de la búsqueda. Es un diseño sencillo y acogedor que te ayuda a encontrar lo que buscas sin complicaciones: sólo tienes que escribir y listo.

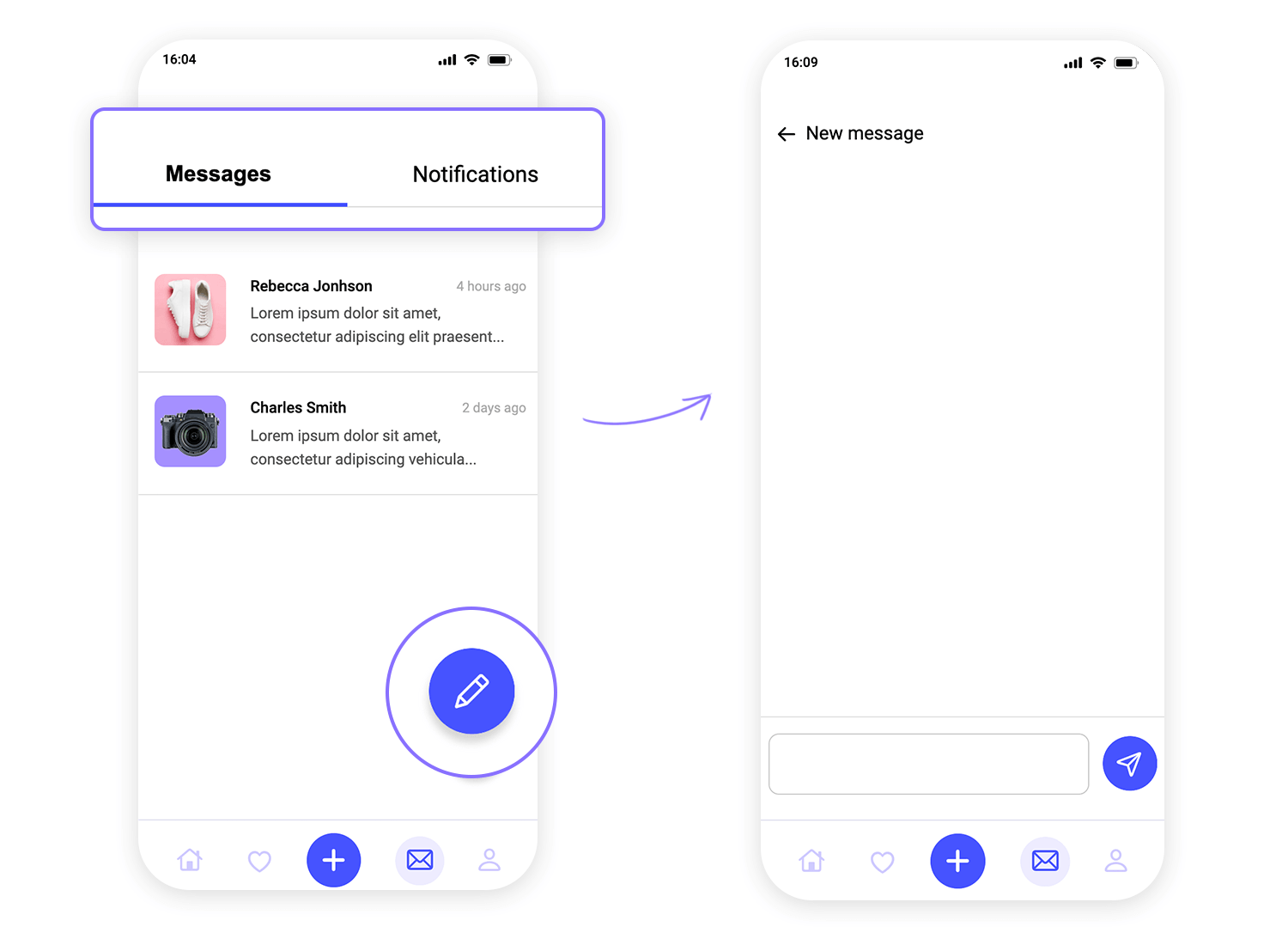
Ya hemos visto cómo la aplicación Secondhand mantiene las cosas sencillas, y esta sección de mensajería sigue el mismo enfoque. A la izquierda, hay dos pestañas fáciles de cambiar: Mensajes y Notificaciones. Cada mensaje aparece claramente con un nombre, una pequeña imagen y un fragmento de la conversación, lo que facilita saber quién se pone en contacto contigo.
Al igual que antes, el gran botón «Más» está ahí cuando estás listo para empezar un nuevo mensaje, abriendo una ventana de chat limpia y en blanco a la derecha. Es otro gran ejemplo de cómo esta aplicación mantiene las cosas sencillas, permitiéndote estar conectado sin complicaciones. Todo está justo donde lo necesitas.

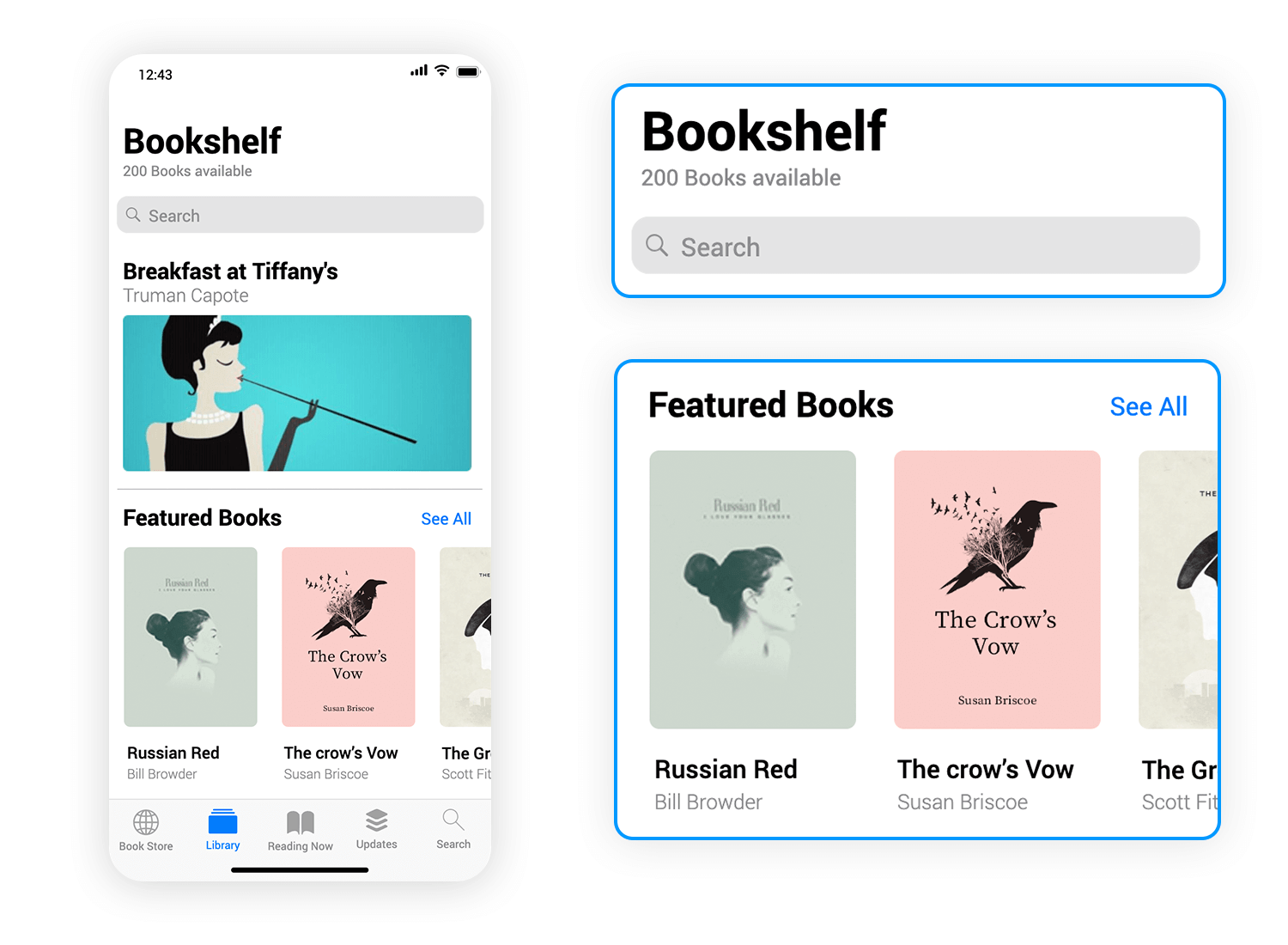
Esta navegación mantiene las cosas sencillas y organizadas con una limpia barra de búsqueda en la parte superior, que facilita a los usuarios la búsqueda de títulos o autores concretos en cuestión de segundos. Justo debajo, hay una sección destacada que muestra libros destacados, dispuestos en un atractivo desplazamiento horizontal. Esta configuración es intuitiva y fluida, y permite a los usuarios navegar sin esfuerzo y sin sentirse abrumados.
Consigue un equilibrio entre un diseño minimalista y una navegación funcional, invitando a los usuarios a descubrir más cosas al deslizarse por las recomendaciones. Una clara barra de navegación inferior complementa la experiencia, proporcionando acceso rápido a otras secciones esenciales como la biblioteca y las actualizaciones de lectura.

Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

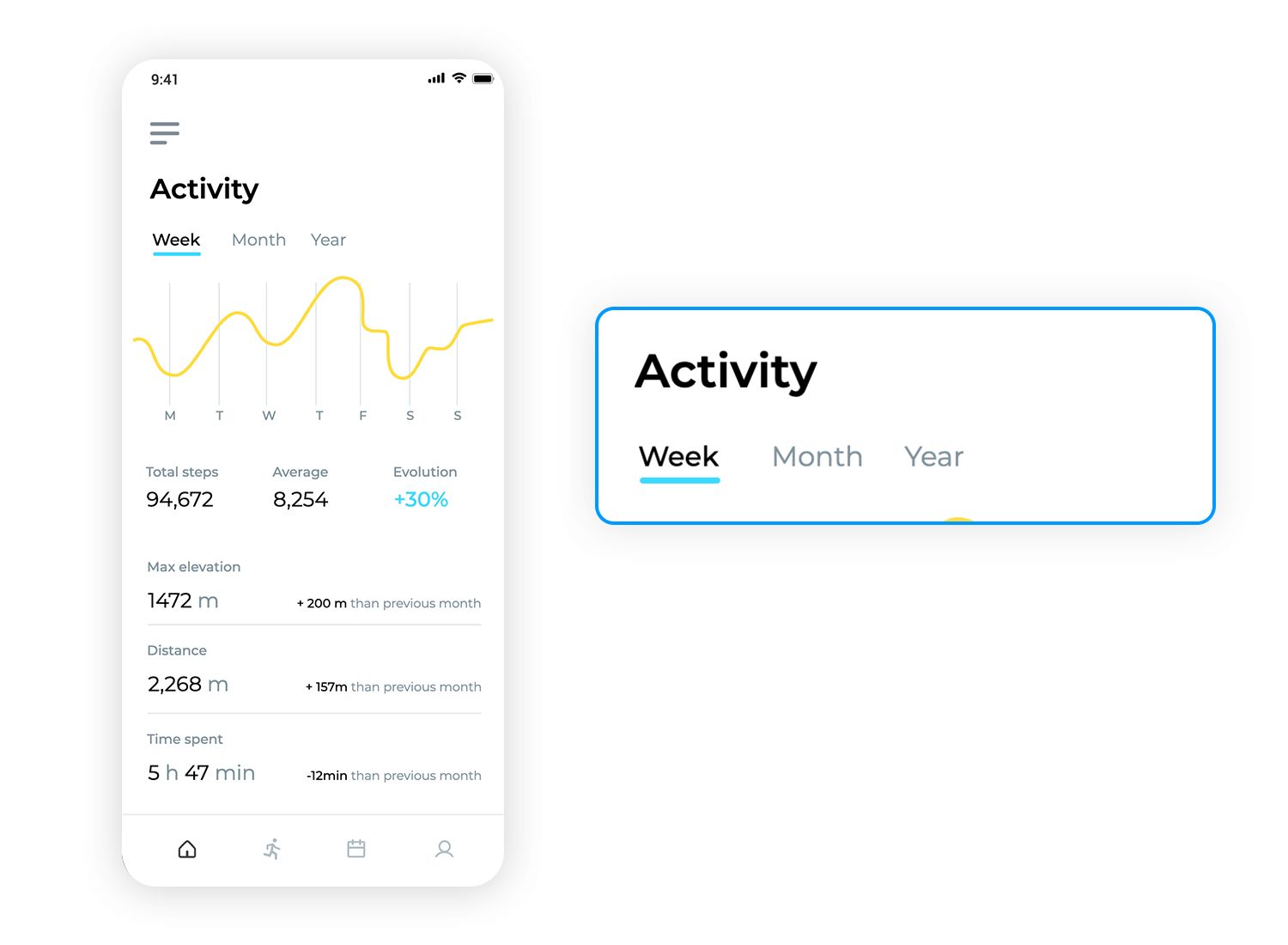
Siguiendo con el tema de la navegación intuitiva, esta aplicación de Fitness adopta un enfoque directo en la presentación de los datos. Los usuarios pueden alternar fácilmente entre las vistas de semana, mes y año mediante sencillas pestañas, que se resaltan cuando están activas para una mejor visibilidad.
Debajo, se muestran estadísticas clave como los pasos, la elevación y el tiempo empleado, con claras comparaciones con el rendimiento anterior, lo que facilita el seguimiento del progreso. La barra de navegación inferior lo une todo, proporcionando un acceso fluido a otras secciones clave. Es una forma elegante de mantener la navegación sencilla y las perspectivas accesibles.

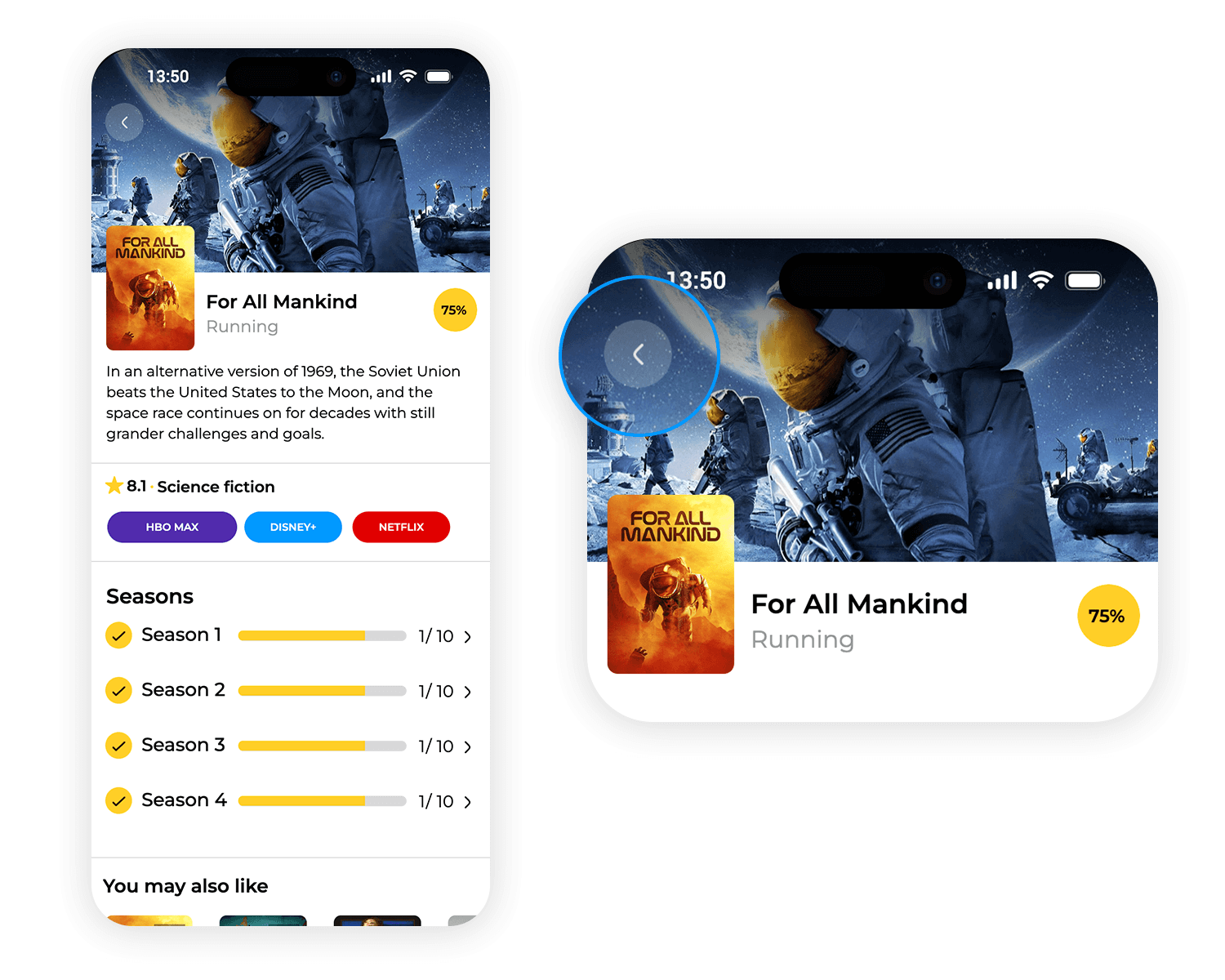
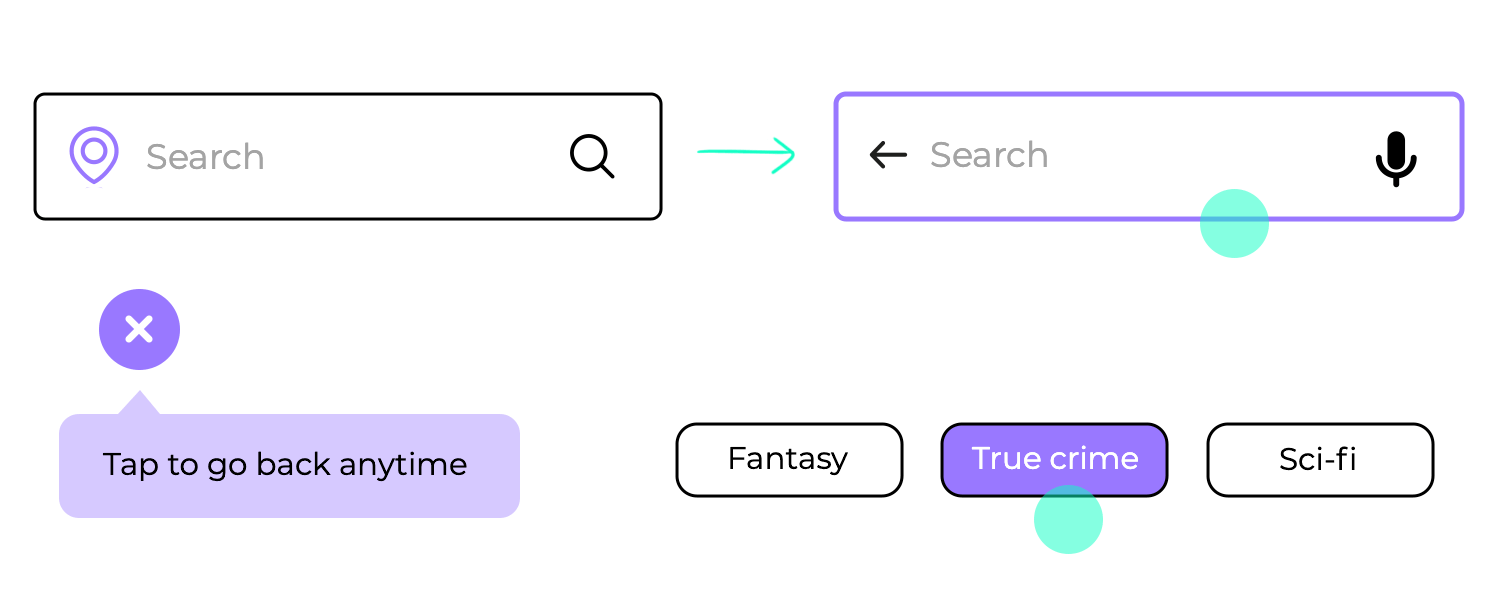
El botón Atrás de esta aplicación de seguimiento de programas de TV es un elemento de navegación destacado, perfectamente situado en la parte superior izquierda para facilitar el acceso. Hace que volver a páginas anteriores resulte natural y sin esfuerzo, asegurando que los usuarios puedan navegar por sus programas y detalles de seguimiento sin perder el sitio.
Este cuidadoso diseño mantiene la navegación sencilla e intuitiva, asegurándose de que la exploración de la aplicación sea fluida. Es el tipo de función que se integra, pero que marca una gran diferencia en la facilidad con que los usuarios se mueven por la aplicación.

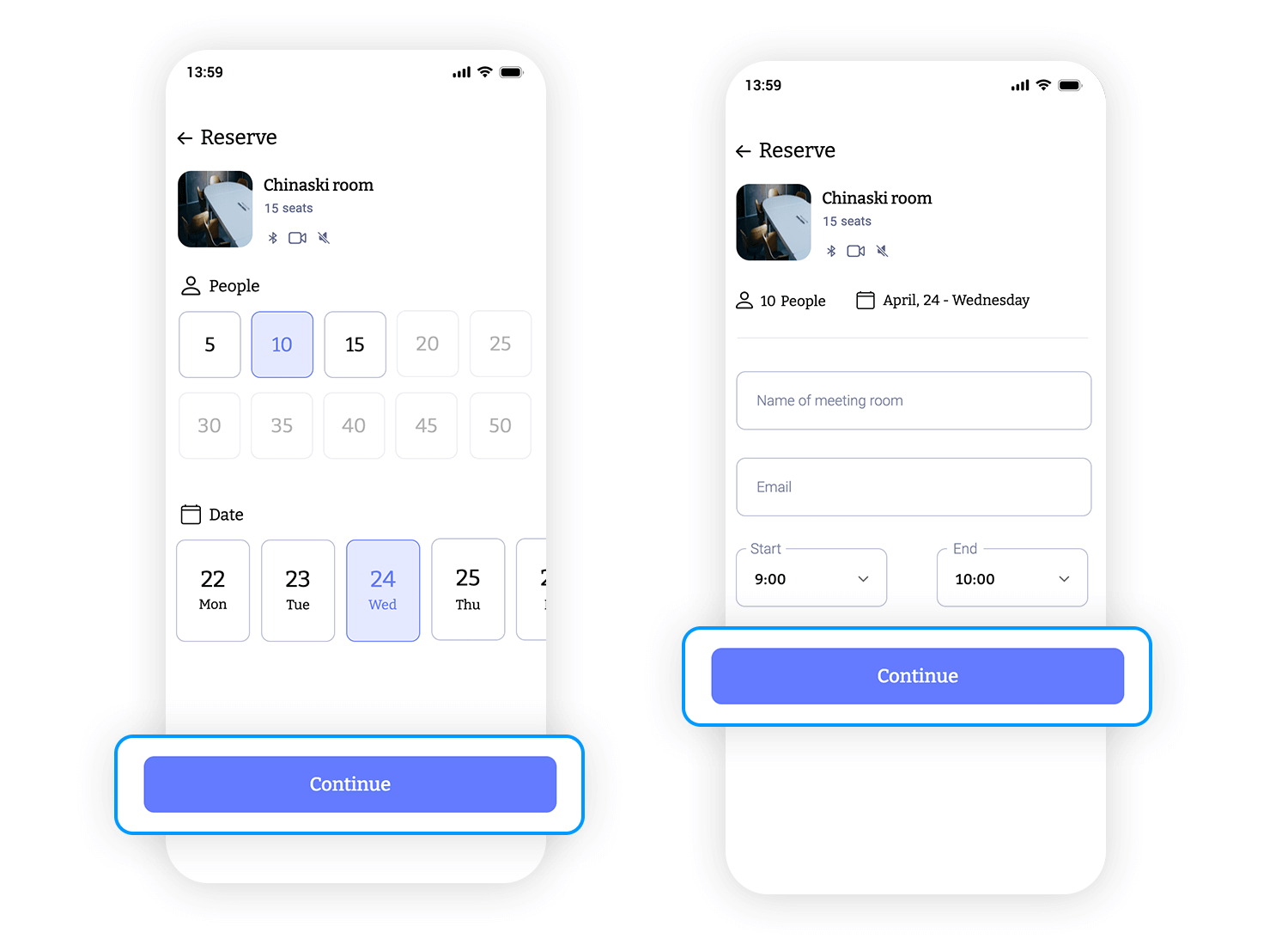
Navegar por esta plantilla de reserva de salas de reuniones es muy fácil, gracias a su claro diseño paso a paso. Los usuarios empiezan rellenando datos sencillos como el nombre de la sala de reuniones, su correo electrónico y las franjas horarias de la reserva.
Cada campo es sencillo, guiando a los usuarios a través del proceso con el mínimo esfuerzo. El botón «Continuar» de la parte inferior actúa como un codazo amistoso, indicando cuándo es el momento de seguir adelante con la reserva. Esta configuración mantiene la experiencia intuitiva y garantiza que la reserva de un espacio para reuniones sea lo más fluida posible.

La Segunda Aplicación añade un toque de simplicidad a la navegación con su desplazamiento horizontal para las opciones de filtro. Situados justo debajo de la barra de búsqueda, estos iconos de filtro permiten a los usuarios examinar rápidamente las distintas categorías. Los iconos son claros y visualmente distintos, lo que facilita encontrar lo que buscas de un vistazo.
Esta función de desplazamiento suave mantiene la navegación ligera y fácil de usar, dando a los usuarios la flexibilidad de explorar contenidos adaptados a sus intereses sin abrumar la interfaz.

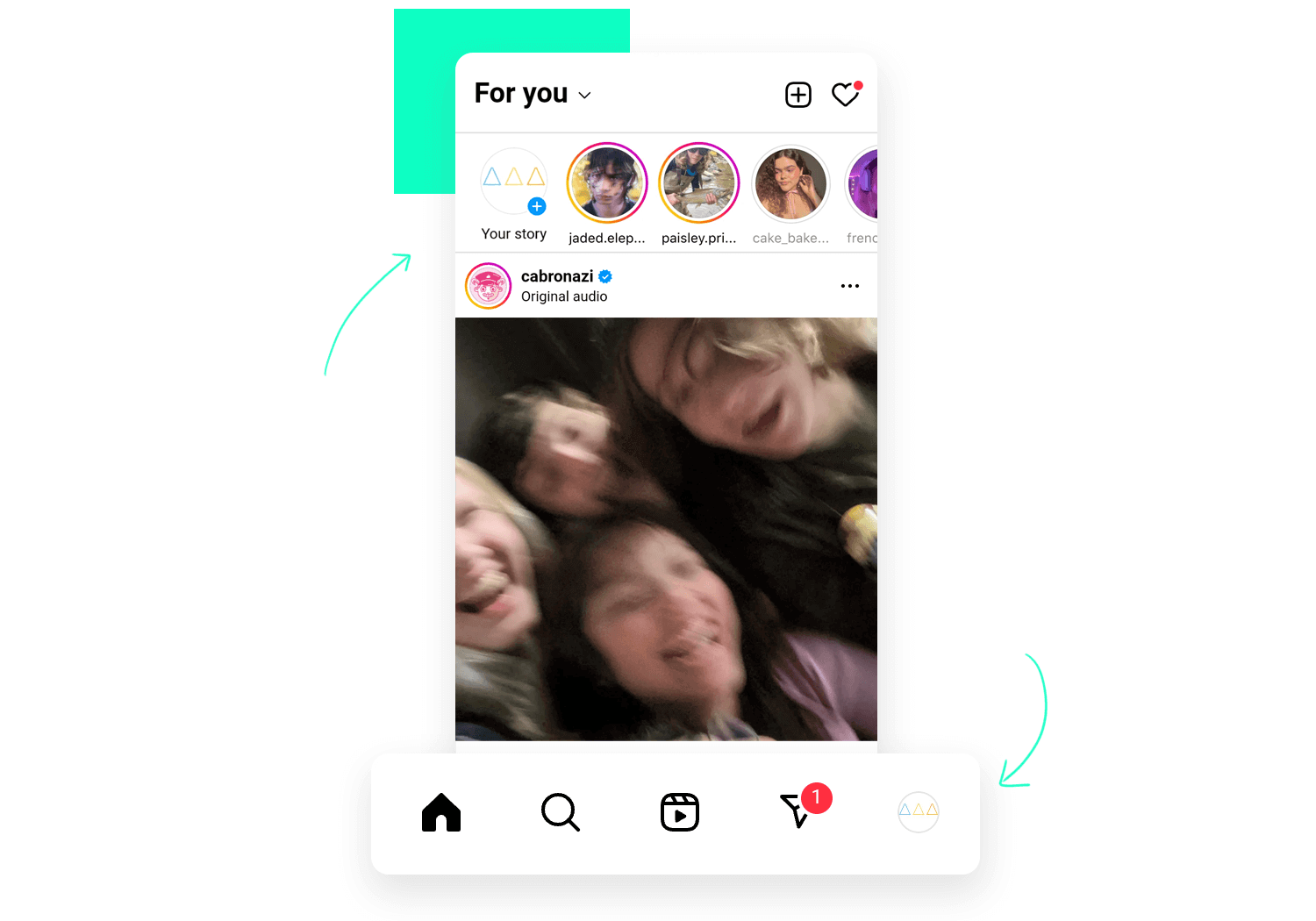
Instagram mantiene las cosas frescas y atractivas con su navegación, como un flujo interminable de contenido cautivador. Combina la facilidad de una barra inferior con el flujo intuitivo de los gestos. Piensa en la barra inferior como tu centro de mando personal, con cinco iconos de confianza para Inicio, Buscar, Carretes, Compras y Perfil, todos al alcance de la mano.

No importa qué tipo de experiencia de Instagram te apetezca, está a un toque de distancia. Y si te sientes espontáneo, desliza el dedo por las pestañas como si hojearas una pila de fotos intrigantes: desde tu feed hasta las historias, el mundo de Instagram se despliega a la perfección. Es un estilo de navegación a la vez familiar y divertido, perfecto para perderse en el descubrimiento de infinitas posibilidades.
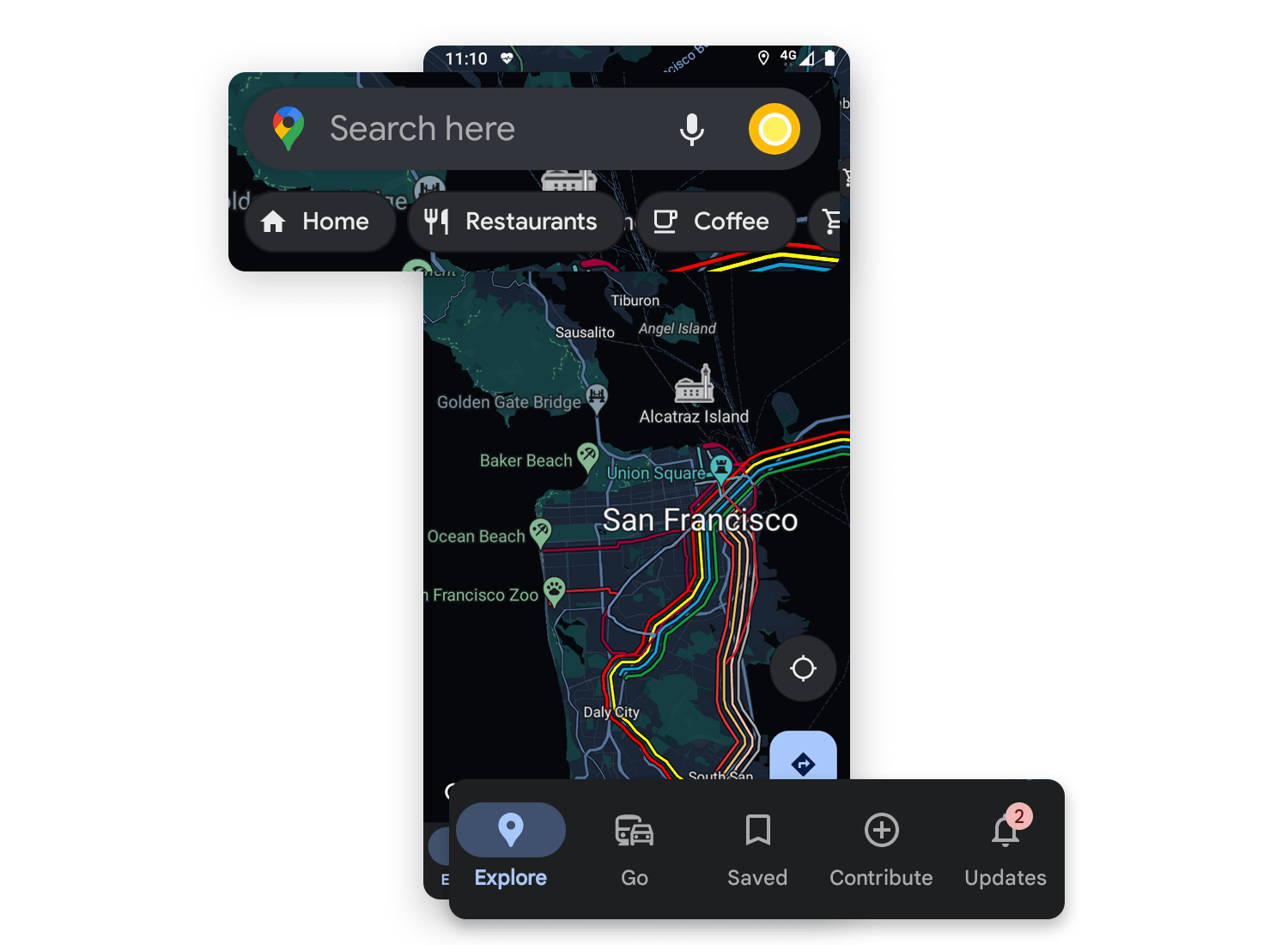
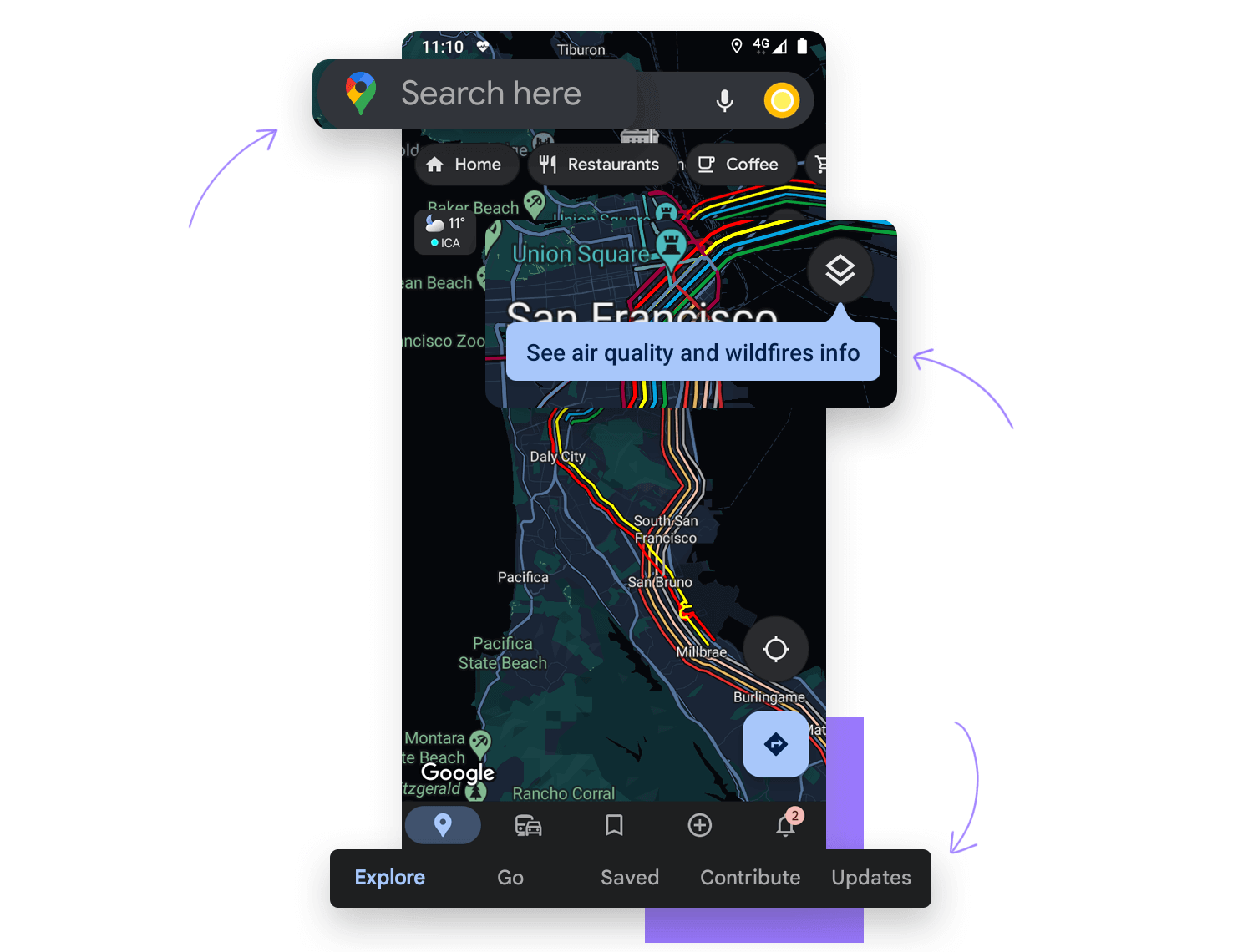
Google Maps no tiene miedo de trazar su propio rumbo cuando se trata de navegación, ¡y eso también se aplica a su interfaz! Imagina un mapa desplegado ante ti, listo para ser explorado. En la parte superior, como una fiel brújula, hay una barra de búsqueda para localizar cualquier destino. Los ajustes de la cuenta también están escondidos ahí, para que todo esté despejado. Pero la verdadera aventura ocurre abajo. Una práctica barra inferior actúa como tu kit de viaje, ofreciendo acceso rápido para encontrar lugares cercanos o sumergirte directamente en la navegación.

¿Necesitas más detalles? ¡No te preocupes! Google Maps evita los callejones sin salida con un truco inteligente. Un rápido deslizamiento hacia arriba revela una hoja inferior, repleta de información adicional sin salir nunca del propio mapa. Este enfoque por capas te mantiene en control, permitiéndote acceder a todo lo que necesitas sin perderte en un laberinto de menús. Es una navegación tan fluida e intuitiva como un viaje por carretera bien planificado.
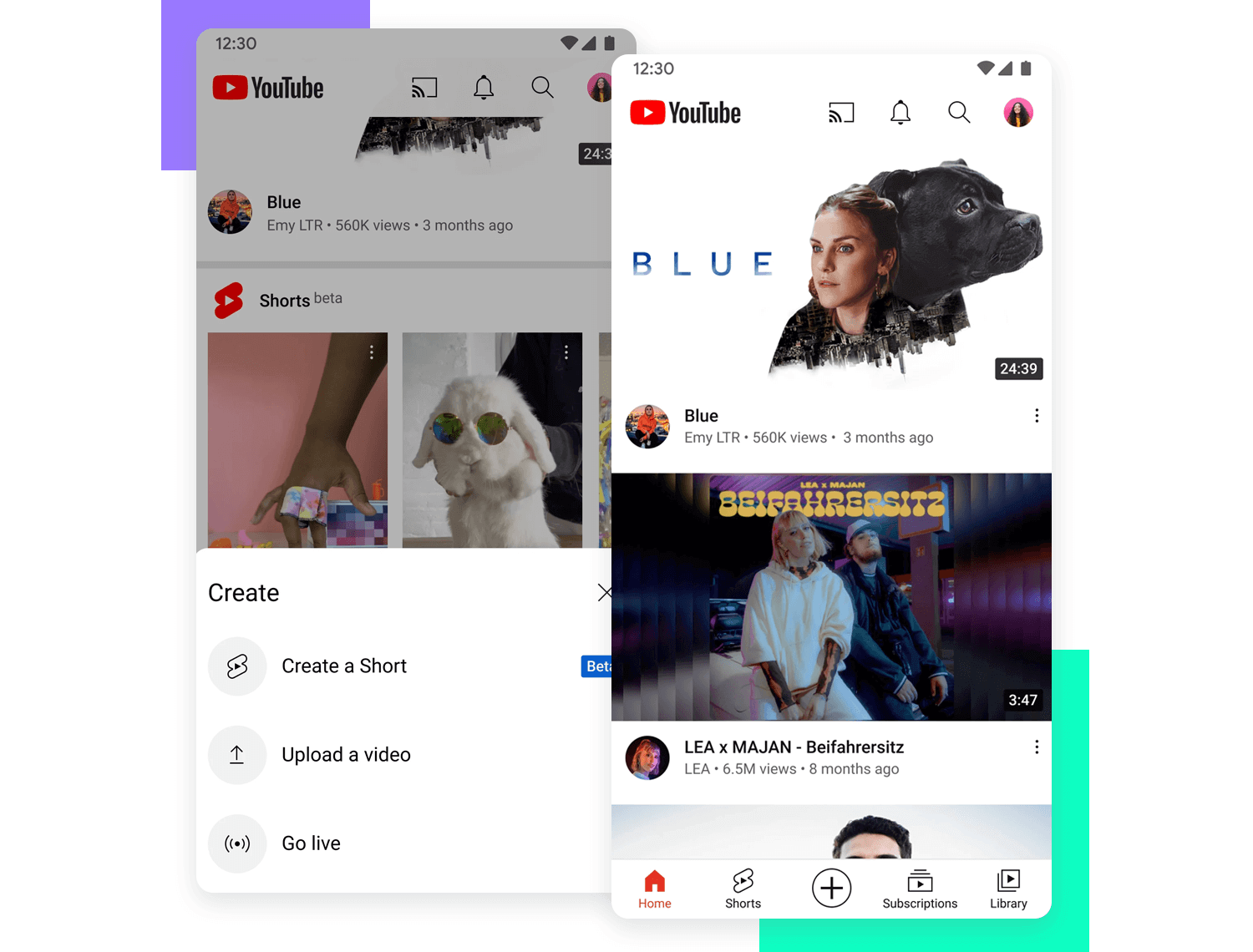
YouTube es tu portal a un mundo de entretenimiento en vídeo, y su navegación es como una amable guía turística que te muestra el camino. La experiencia se basa en una fiel barra inferior, como un panel de control al alcance de tu mano. Inicio, Cortos, Suscripciones, Biblioteca y Premium: todas estas opciones están a un toque de distancia, facilitando el salto entre tu feed personalizado, las últimas tendencias, tus canales favoritos e incluso los vídeos guardados o las funciones Premium.

¡Pero YouTube no se detiene ahí! Mientras estás absorto en un vídeo, la magia de los gestos toma el control. Un simple deslizamiento ajusta el volumen o el brillo, tan suave e intuitivo como atenuar las luces de un cine. Es una navegación que te da el control, permitiéndote centrarte en el contenido sin romper nunca el hechizo.
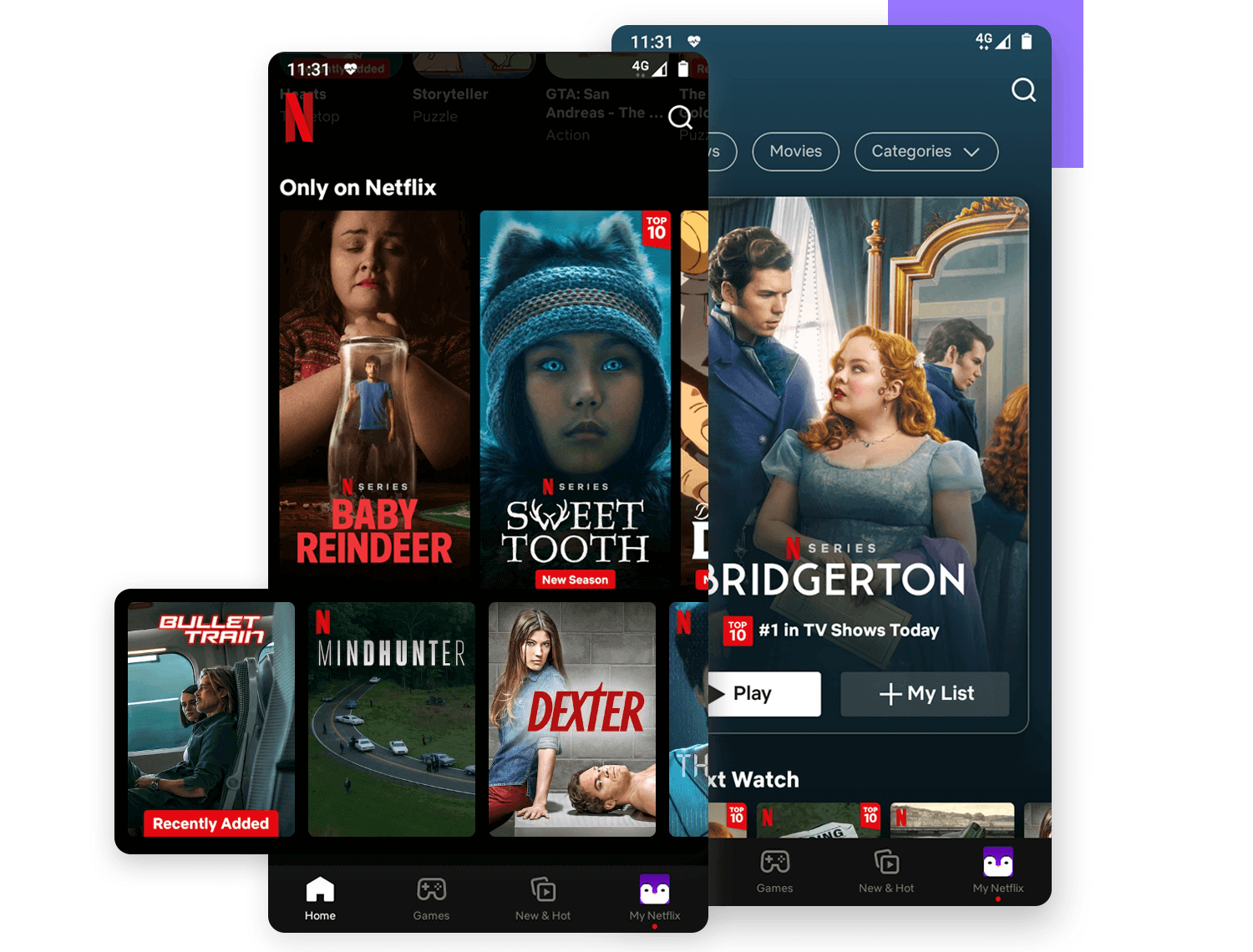
Netflix abre las cortinas a un mundo de delicias cinematográficas, y su navegación es como un anfitrión acogedor, que te guía a través de la experiencia. Una práctica barra inferior actúa como tu conserje personal, ofreciendo acceso a áreas clave: Inicio, Buscar, Próximamente, Descargas y Más, todas al alcance de la mano.

Pero la verdadera magia se despliega en el escenario principal. Aquí, fila tras fila de tentadoras tarjetas -que representan programas y películas- te invitan a explorar. Es un festín visual, que te facilita descubrir nuevos contenidos y sumergirte en algo que despierte tu interés. Esta disposición es como una conversación amistosa, intuitiva y familiar, que te invita a navegar y acomodarte para una noche de entretenimiento.
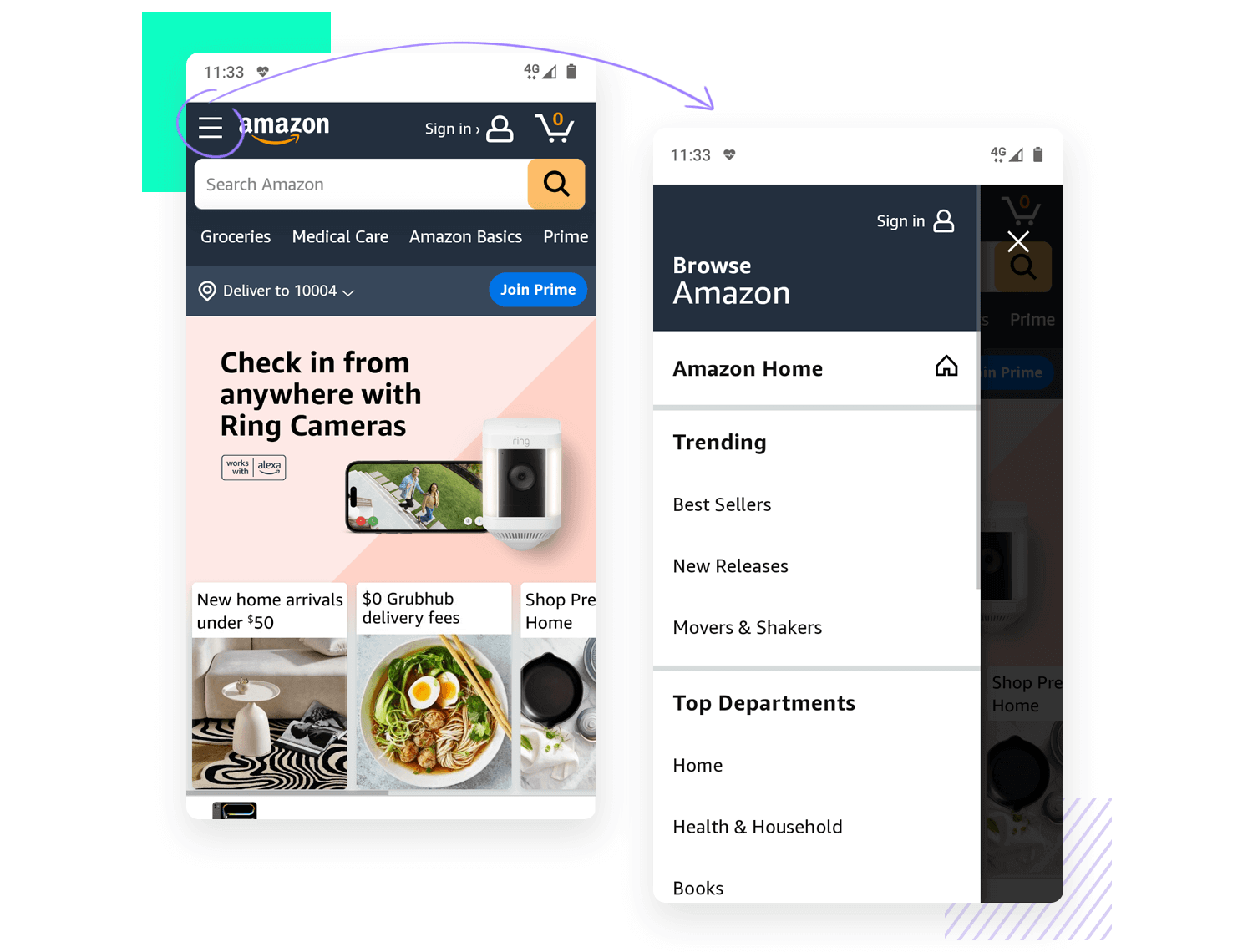
La aplicación de Amazon te da la bienvenida a un vasto mercado, y su navegación es como la de un amable dependiente que te guía hasta lo que necesitas. Una práctica barra inferior actúa como tu carrito de la compra, ofreciendo acceso rápido a las secciones esenciales: Inicio, Tus Pedidos, Carrito, Perfil y Más, todas al alcance de la mano.

Pero espera, ¡hay más! Para esos elementos menos comunes, te espera un fiel menú de hamburguesa, repleto de opciones adicionales como ajustes y categorías específicas. Esta inteligente combinación mantiene la interfaz limpia y organizada, al tiempo que garantiza que todo lo que necesitas está a un par de toques de distancia. Es una navegación tan eficiente como una tienda bien surtida, perfecta para encontrar exactamente lo que buscas.
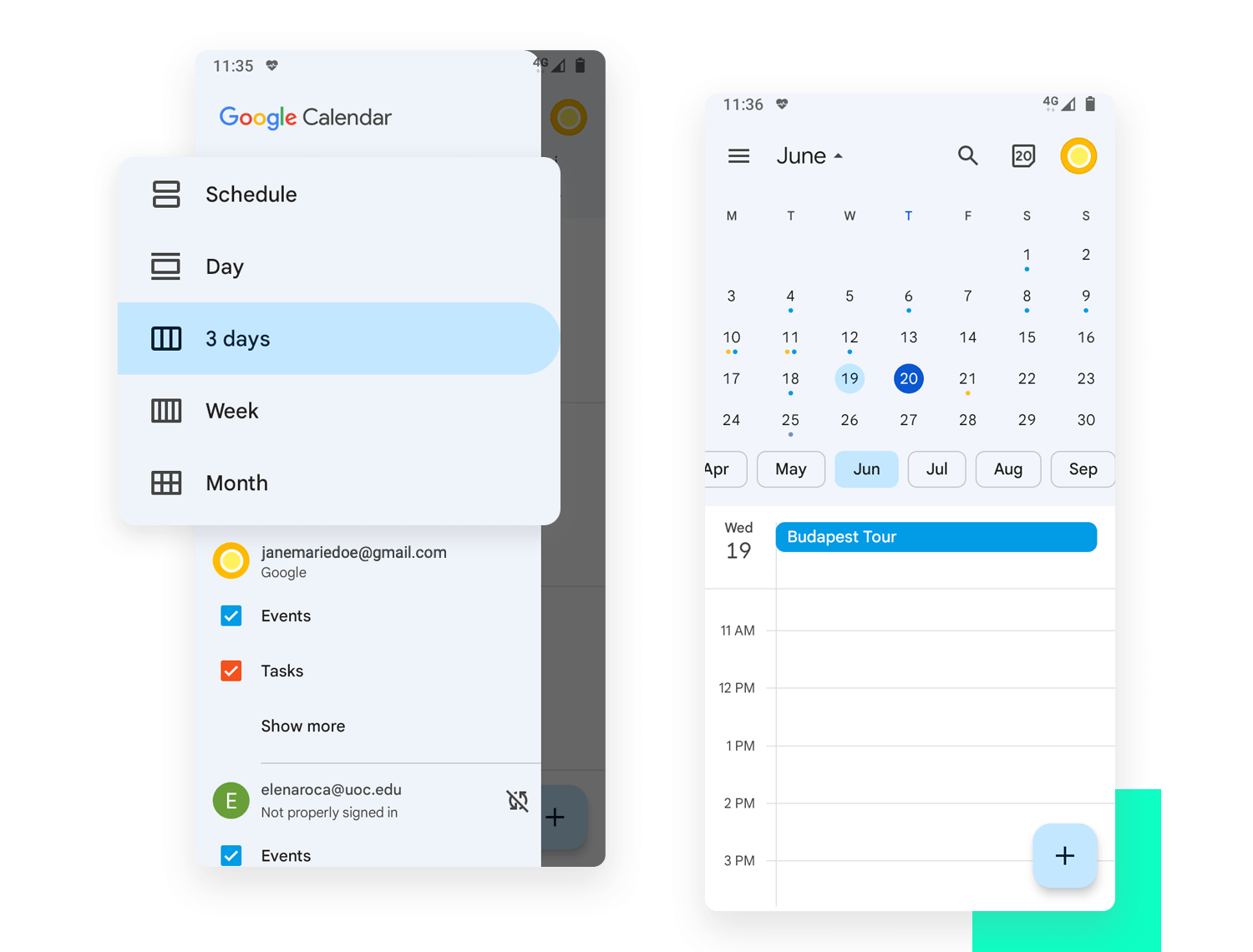
El Calendario de Google en Android mantiene las cosas organizadas y accesibles con su barra de navegación inferior. Esta barra, como una práctica caja de herramientas al alcance de tu mano, ofrece acceso rápido a las vistas esenciales: Día, Semana, Mes e incluso Año.

Cambiar entre las diferentes escalas de tu agenda es muy fácil, sólo tienes que pulsar un botón, lo que te permite centrarte en lo que más importa sin perderte en los menús. Es un sistema claro y sencillo, como un escritorio bien organizado, perfecto para mantenerte al día en tu ajetreada vida.
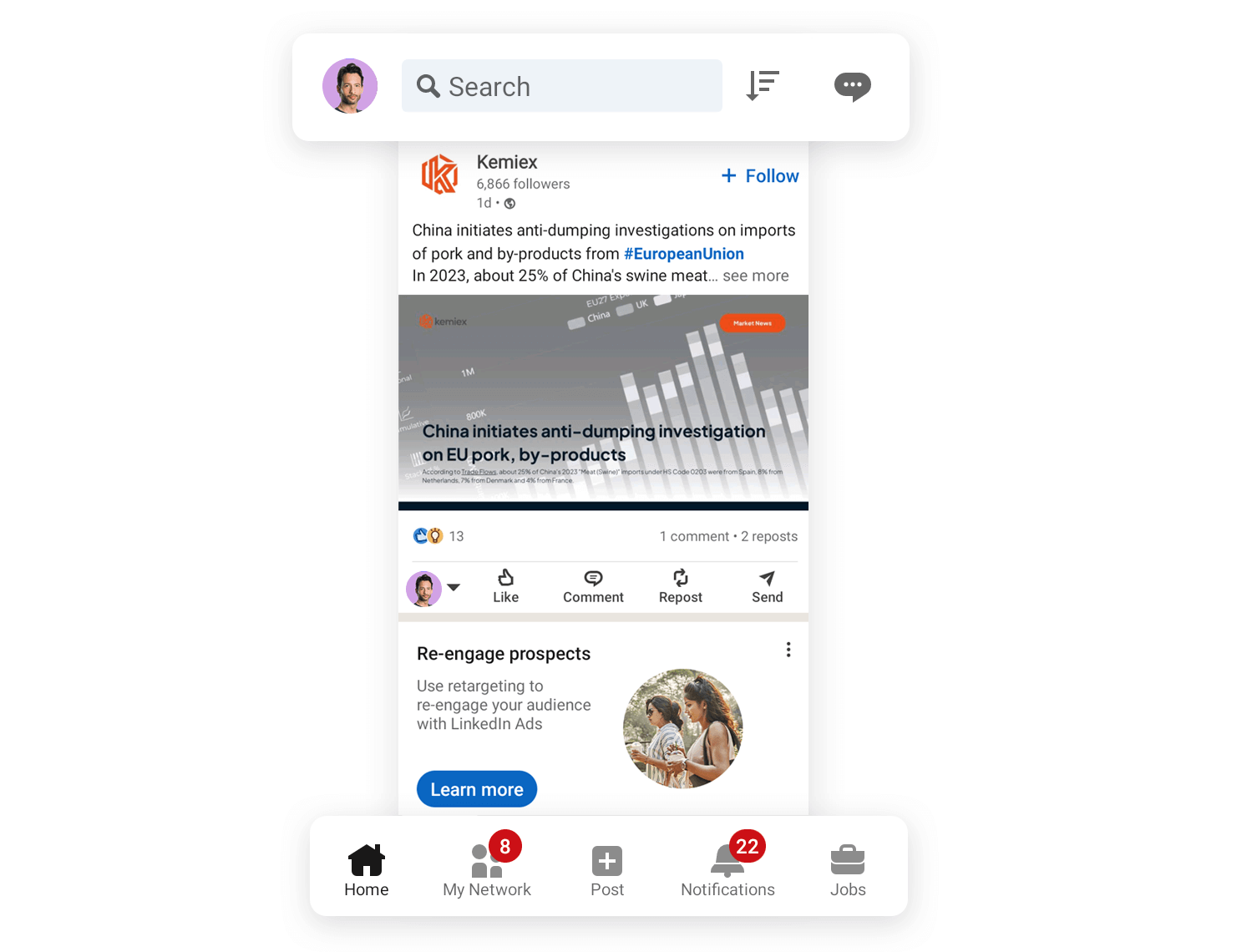
LinkedIn transforma tu teléfono en un centro neurálgico de redes profesionales, y su navegación es como la de un hábil asistente personal, que mantiene todo organizado y accesible. Abajo, una fiel barra inferior actúa como tu centro de mando. Los iconos de «Inicio», «Mi red», «Publicar», «Notificaciones» y «Empleos» están al alcance de la mano, permitiéndote saltar entre tareas clave con un toque.

Pero no te olvides de tus contactos. En la parte superior, una barra de búsqueda te ayuda a encontrar personas concretas, mientras que un icono dedicado a la mensajería garantiza que puedas mantenerte en contacto con tu red sin problemas. Este enfoque de navegación dual mantiene todo lo que necesitas al alcance de tu mano, permitiéndote construir y gestionar tu mundo profesional de forma eficiente.
Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

Pinterest no es sólo un tablón de anuncios digital, es un tesoro de inspiración esperando a ser desenterrado, y su navegación es como una guía entusiasta, que te lleva a una aventura de descubrimiento. Una práctica barra inferior actúa como tu mapa, con iconos claros para Inicio, Buscar, Crear, Notificaciones y Perfil, todos ellos fácilmente accesibles.

¡Pero la verdadera magia reside en la presentación! Pinterest abre sus puertas con un despliegue visualmente impresionante de tarjetas, cada una de las cuales representa un pin único. Es un festín para los ojos, que hace que la exploración sea fácil y atractiva. Este diseño basado en tarjetas es como pasear por un museo conservado, donde cada rincón encierra el potencial de algo nuevo y cautivador. Es una navegación intuitiva y atractiva, perfecta para despertar tu creatividad y alimentar tu inspiración.
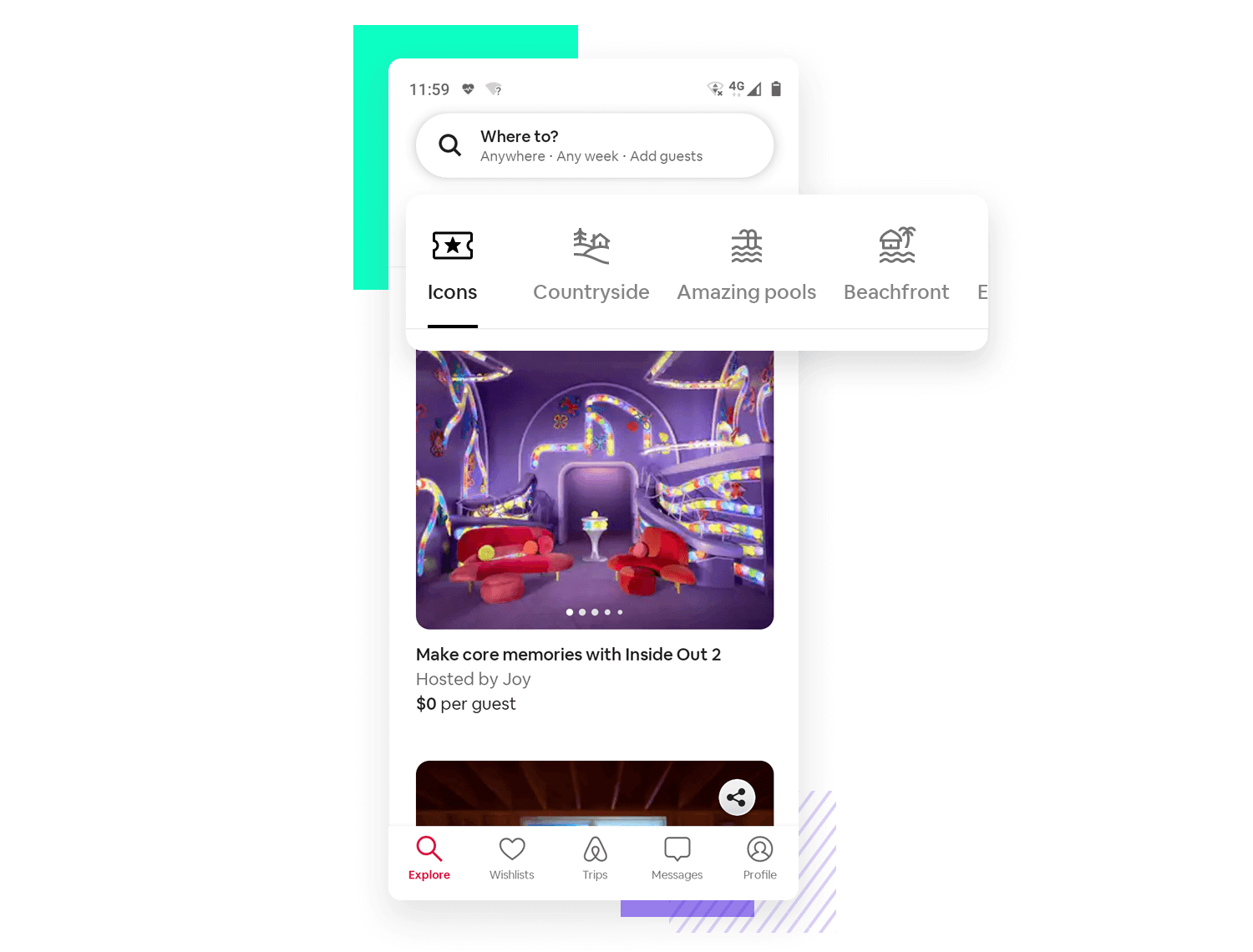
Airbnb te transporta a un mundo de estancias únicas, y su navegación es como un amistoso compañero de viaje, que te garantiza un viaje tranquilo y sin estrés. En la parte superior, una barra de búsqueda actúa como brújula, guiándote hacia el destino de tus sueños. Mientras tanto, una práctica barra inferior mantiene al alcance de la mano todos los elementos esenciales de tu viaje. Explorar, Listas de deseos, Viajes, Bandeja de entrada y Perfil: todas estas opciones están a un toque de distancia, permitiéndote explorar listados, gestionar tus destinos guardados y realizar un seguimiento de las estancias confirmadas.

Además, para hacer de esta aplicación una de nuestras favoritas, en lugar de áridos listados de texto, Airbnb presenta sus alquileres como un cuaderno de viaje visual. Cada propiedad se muestra con bonitas tarjetas, que te tientan a pasar el dedo y descubrir joyas ocultas. Este diseño intuitivo e interactivo facilita la búsqueda del alojamiento perfecto, permitiéndote explorar y reservar la estancia de tus sueños con unos pocos toques.
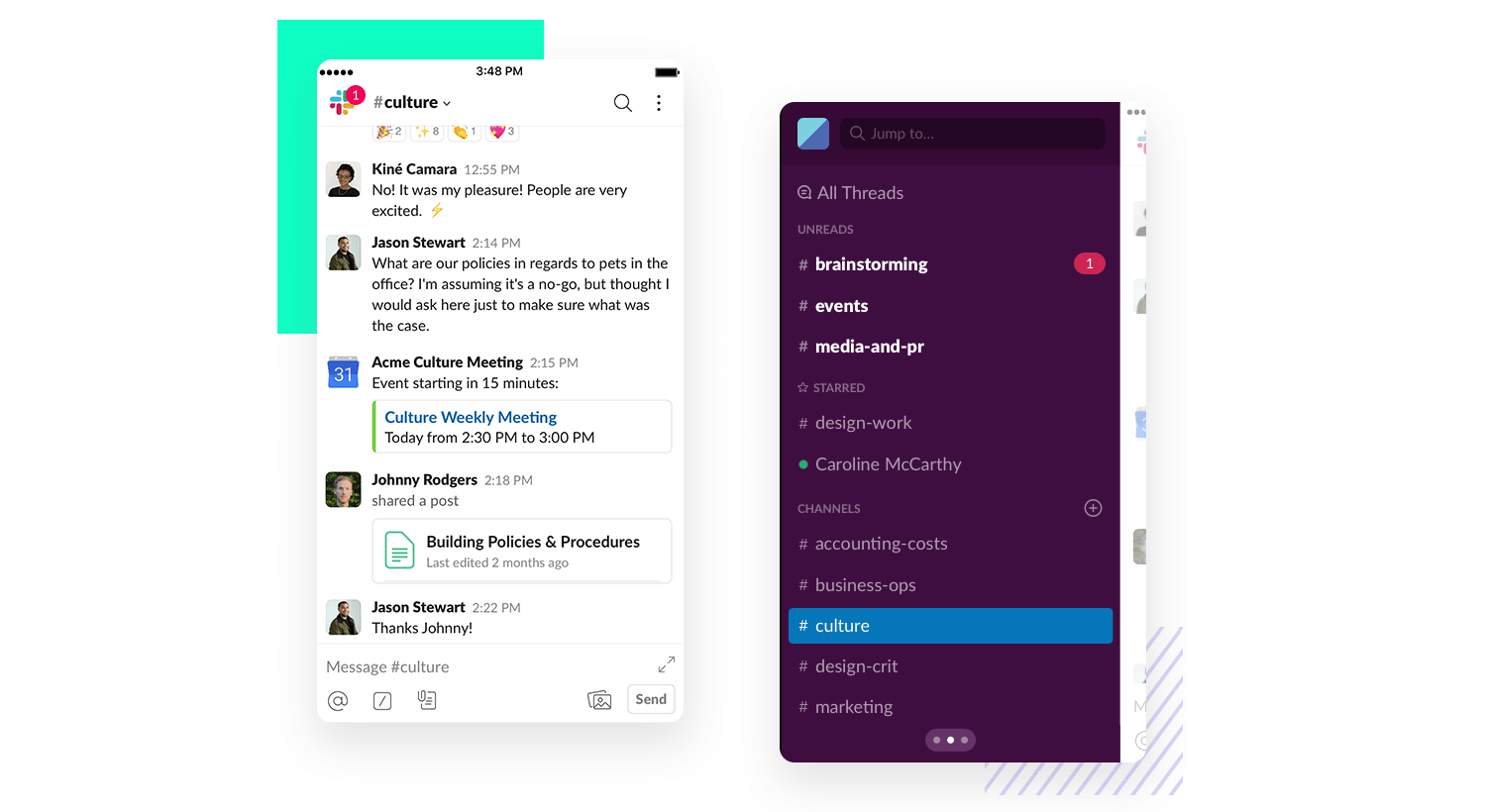
Slack transforma tu lugar de trabajo en un centro racionalizado, y su navegación mantiene todo organizado para una comunicación clara. Abajo, una práctica barra inferior actúa como centro de control de tu misión. Los iconos de Inicio, Mensajes de Texto, Menciones y Tú están al alcance de la mano, permitiéndote saltar de una conversación a otra, estar al tanto de las @menciones y acceder a tu perfil con un toque.

Pero Slack es mucho más de lo que parece. Escondida, accesible mediante un deslizamiento o un toque en el menú de hamburguesa, te espera una barra lateral. Aquí es donde encontrarás todos tus canales perfectamente organizados, junto con ajustes adicionales para ajustar tu experiencia Slack. Esta inteligente combinación mantiene la interfaz despejada, al tiempo que garantiza que todo lo que necesitas está a mano.
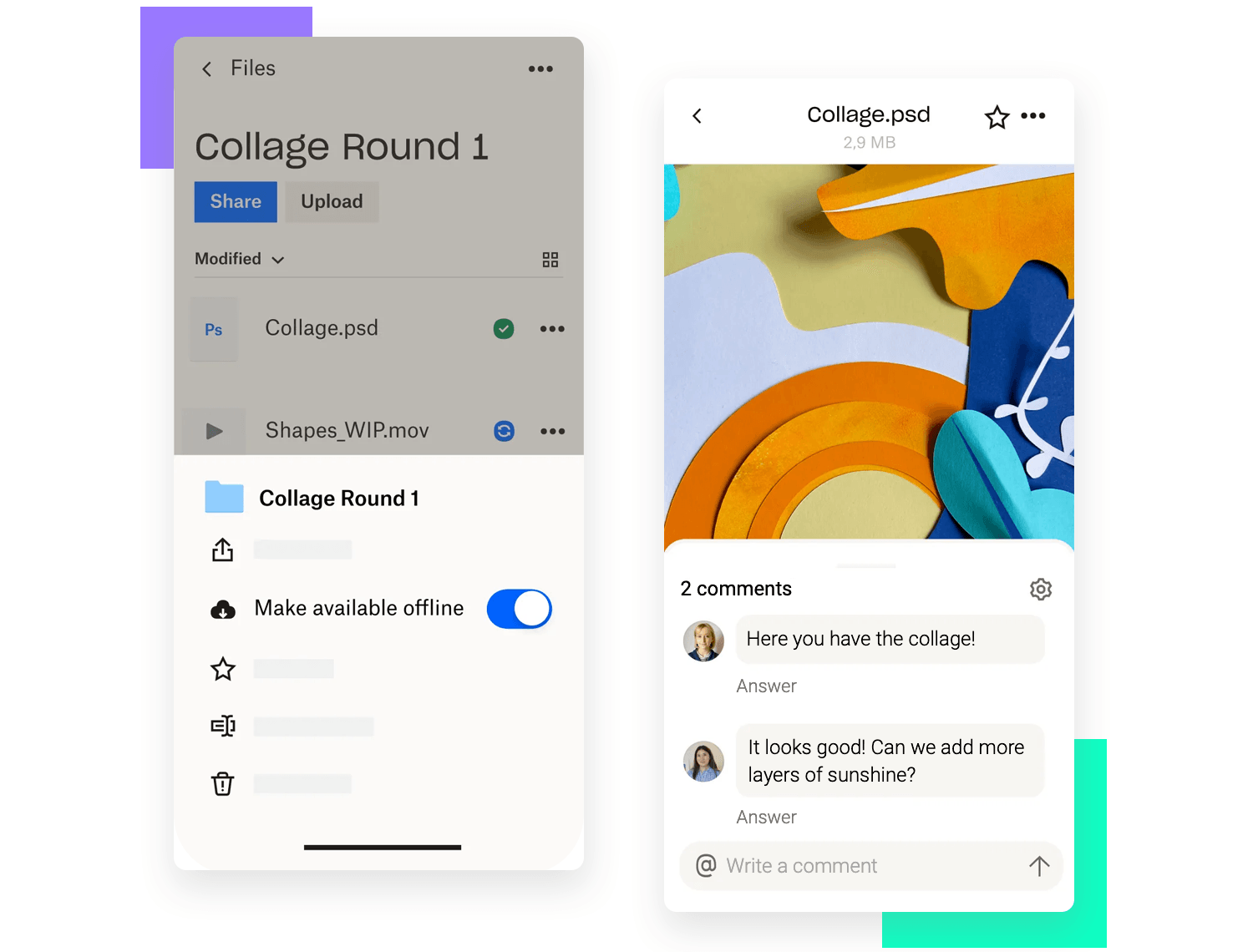
Dropbox mantiene tu vida digital organizada y accesible, vayas donde vayas. Imagina un maletín de bolsillo para todos tus archivos importantes. ¡Así es la navegación! Una barra inferior clara y sencilla actúa como tu archivador. Inicio, Archivos, Fotos y Cuenta: todo está perfectamente clasificado, a sólo un toque de distancia.

¿Necesitas añadir algo nuevo a la mezcla? No busques más allá del práctico botón de acción flotante, como un fiel bolígrafo al alcance de tu mano. Cargar archivos o crear otros nuevos es pan comido, lo que te permite capturar y almacenar cosas importantes sobre la marcha. Este enfoque sencillo y eficaz pone todo lo que necesitas al alcance de la mano, convirtiendo a Dropbox en tu compañero ideal para gestionar tus archivos sobre la marcha.
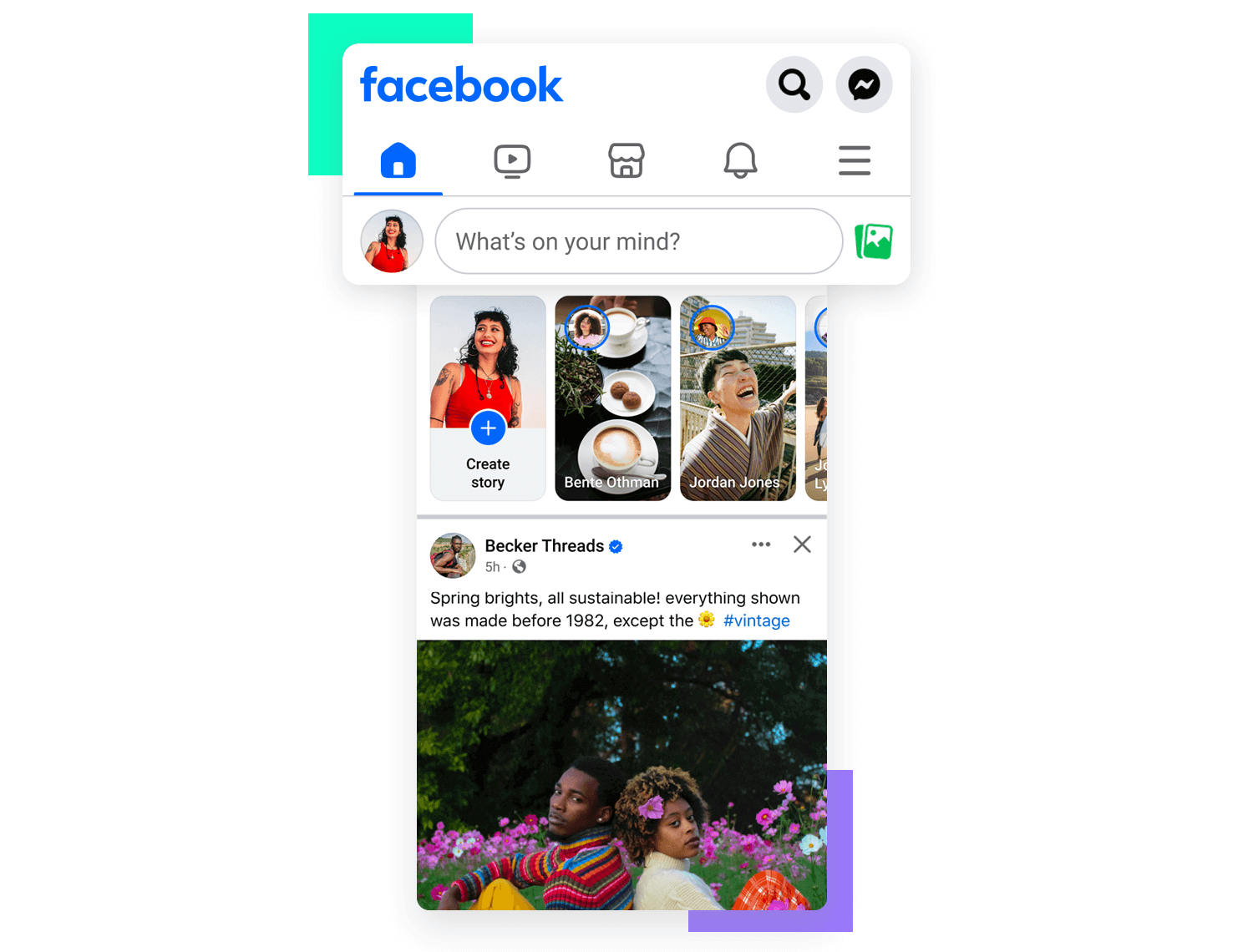
Facebook es conocido por muchas cosas, y una de ellas es su navegación móvil. Este magnífico ejemplo muestra el poder de combinar diferentes patrones de navegación móvil. Facebook utiliza un menú hamburguesa, una barra de navegación superior y otra inferior.

Es cierto que, en teoría, todo esto parece demasiado, pero Facebook lo hace funcionar. A estas alturas, la mayoría de los usuarios saben exactamente qué va dónde en las tres opciones de navegación, sin que nadie se sienta abrumado. Con este enfoque, el gigante de las redes sociales consigue separar claramente lo principal de lo secundario. La plataforma utiliza 5 destinos en su barra de navegación inferior. Estos botones son persistentes, lo que significa que no cambian y están siempre presentes, creando coherencia en toda la aplicación.
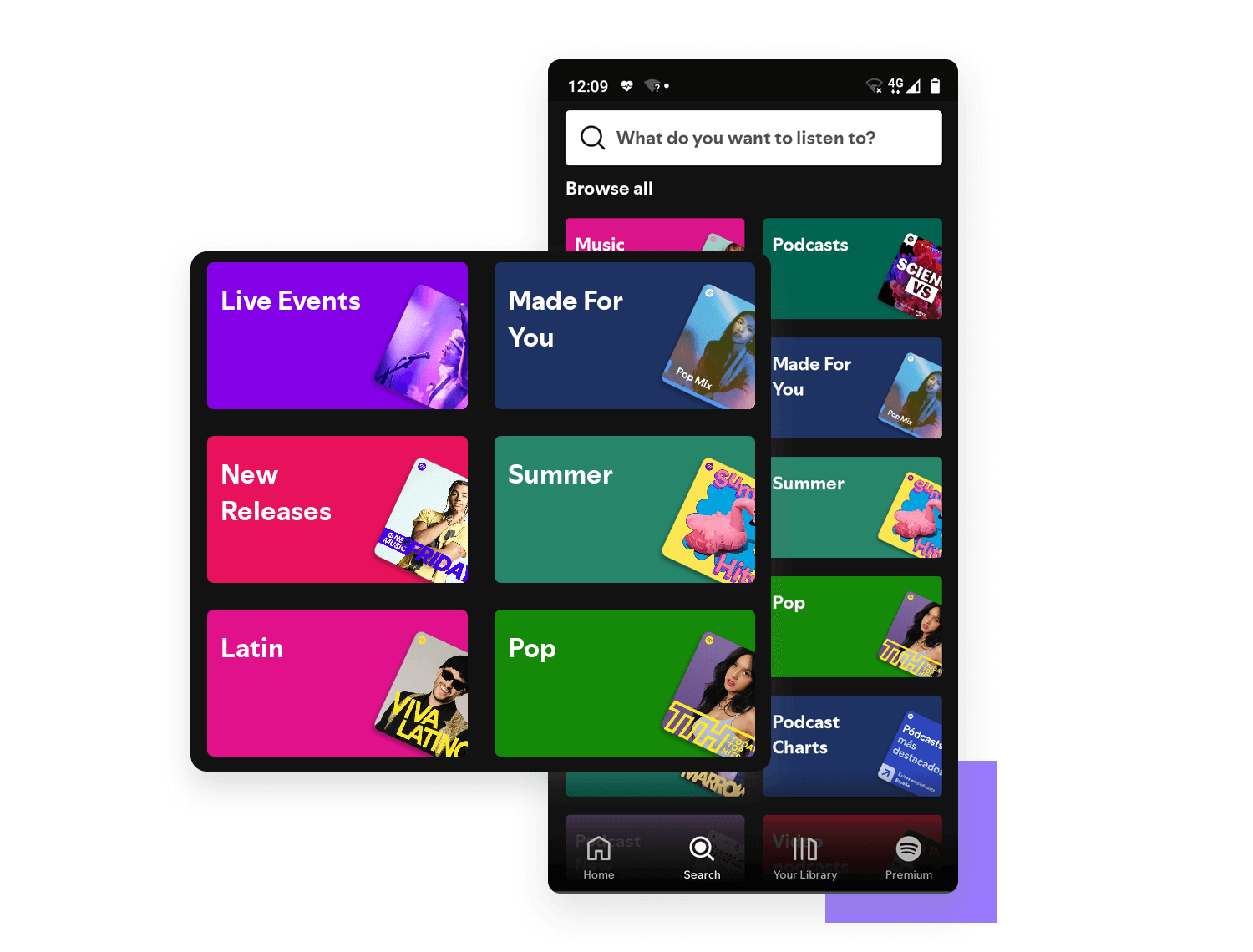
Spotify se ha convertido en un gigante de la música en streaming, y su diseño de UI lo refleja. Este ejemplo de navegación móvil se basa en tarjetas en la página de inicio, utilizándolas como una forma dinámica de que los usuarios descubran contenidos. Spotify es conocido por animar a los usuarios a descubrir nuevos horizontes musicales, lo que mejora toda la experiencia del usuario.

Las tarjetas están hechas de forma muy visual, resaltando la idea clave que hay detrás de cada tarjeta. Como extra, también tenemos una barra de navegación inferior que hace el trabajo pesado cuando se trata de la navegación principal de la aplicación. En general, es fácil de entender y explorar incluso para los nuevos usuarios.
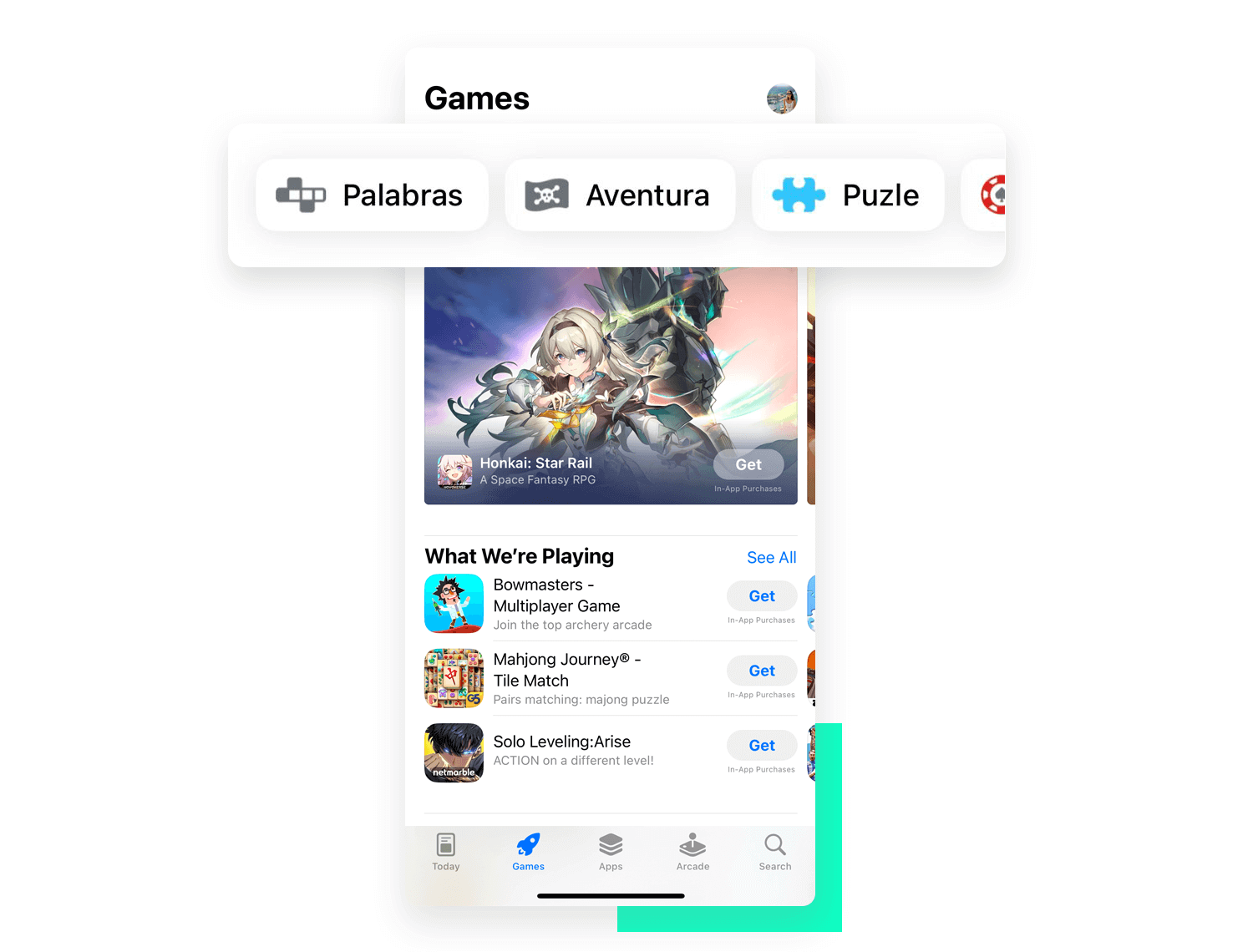
La App Store es un magnífico ejemplo de uso de pestañas para la navegación móvil. Podemos ver que refleja perfectamente la teoría que hay detrás del diseño de navegación, con las pestañas tocando diferentes aspectos del mismo contenido. Dentro de la sección Top Charts de la App, el usuario tiene la posibilidad de explorar aplicaciones por categorías, lo que crea coherencia y conciencia de puntos de vista alternativos.

La barra de navegación inferior cubre las funciones más primarias de toda la tienda, creando una autopista que lleva a los usuarios a donde necesitan sin un tema general de los botones. ¡El arte clásico de la navegación móvil!
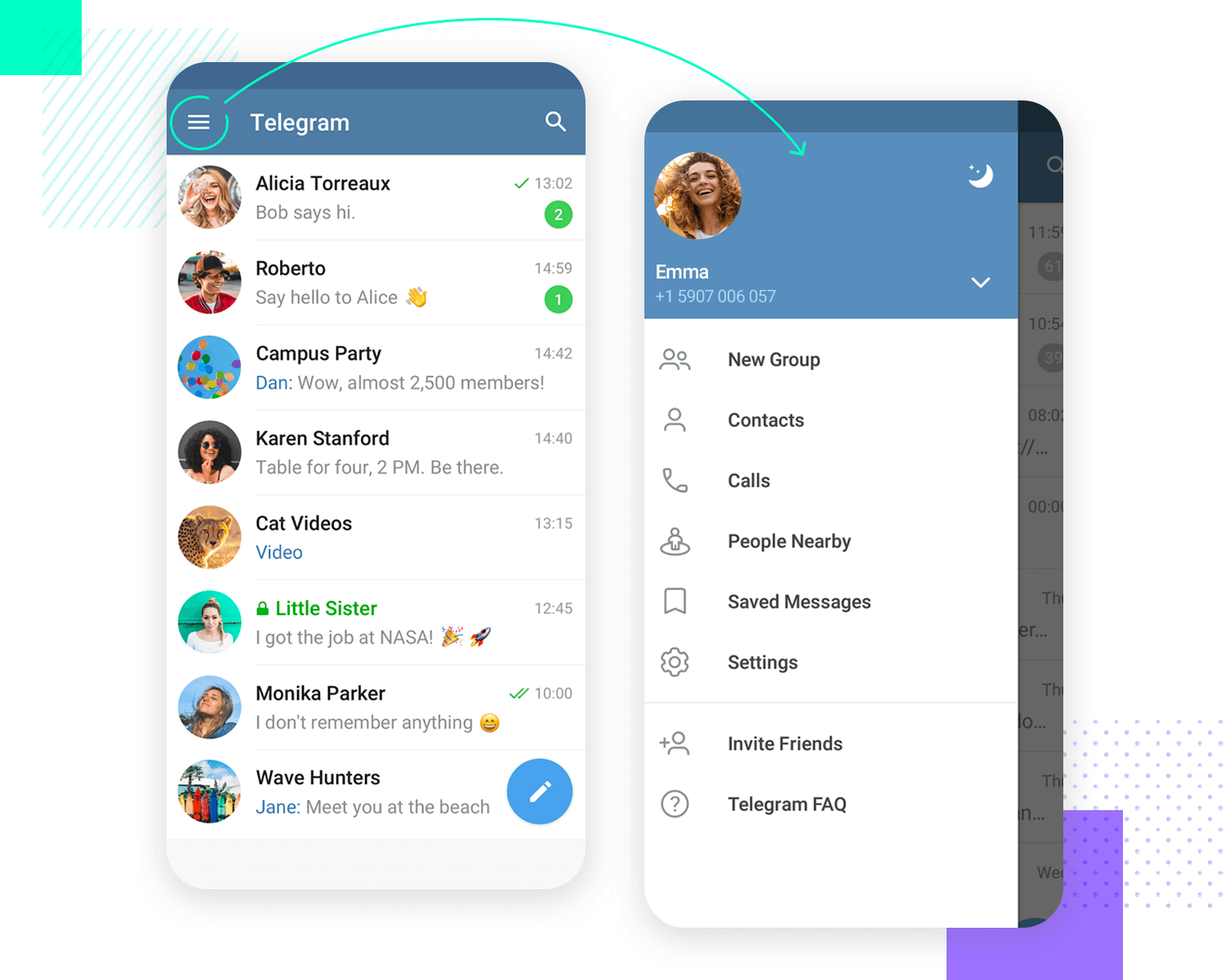
Telegram mantiene las cosas deliciosamente sencillas con su navegación móvil, priorizando la facilidad de uso para todos. Mientras que el icónico menú hamburguesa se ha hecho aparentemente a un lado, una nueva barra de navegación inferior ha tomado el centro del escenario. Esta barra de fácil acceso proporciona acceso rápido a las funciones básicas que más utilizarás: Contactos, Chat y Ajustes.

Este enfoque en la facilidad de uso sigue siendo el núcleo de la filosofía de diseño de Telegram. La barra de navegación inferior es reconocible al instante y basta un toque para acceder a las funciones que necesitas. Además, su diseño compacto mantiene la interfaz limpia y despejada, garantizando una experiencia fluida e intuitiva para usuarios de cualquier nivel técnico.
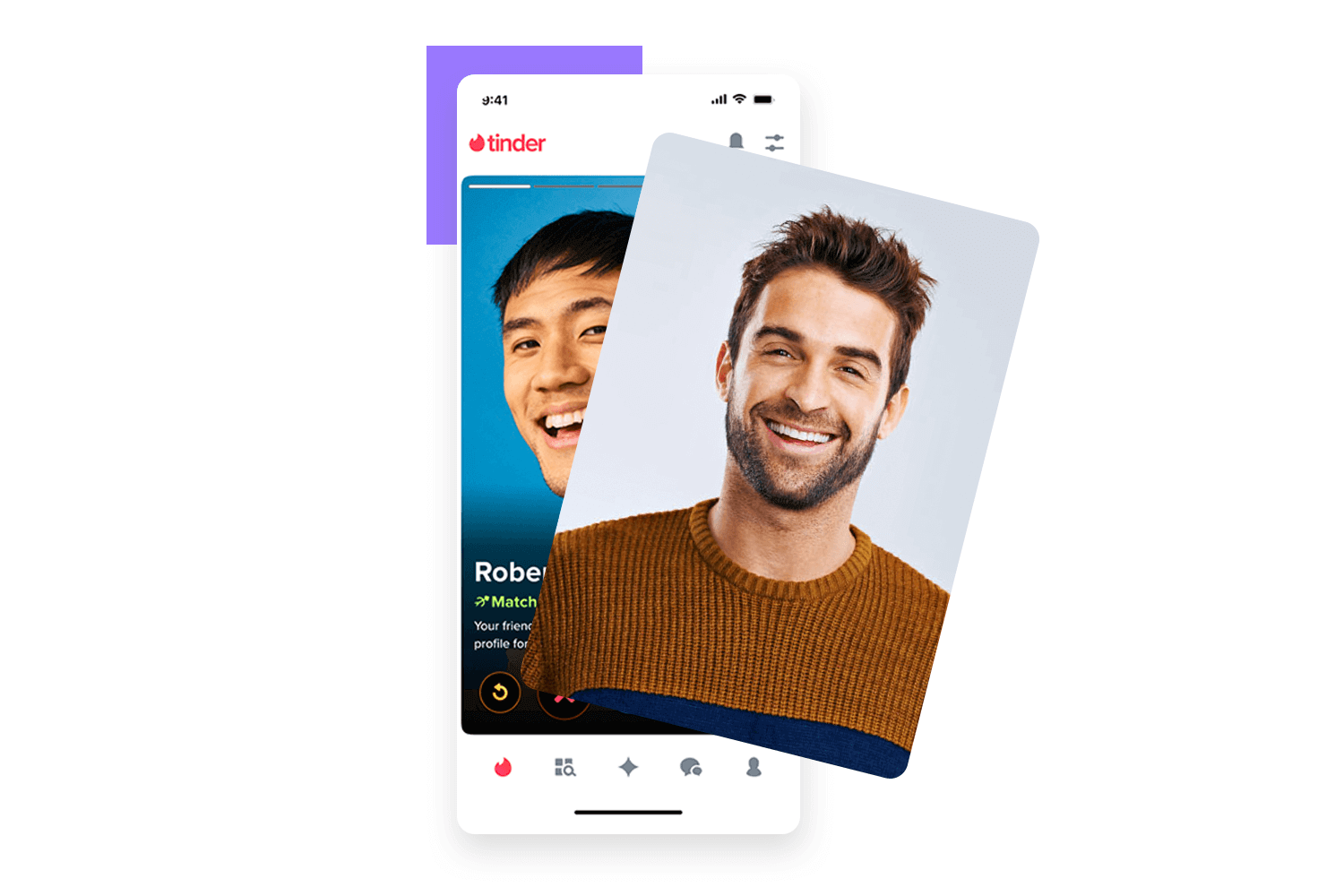
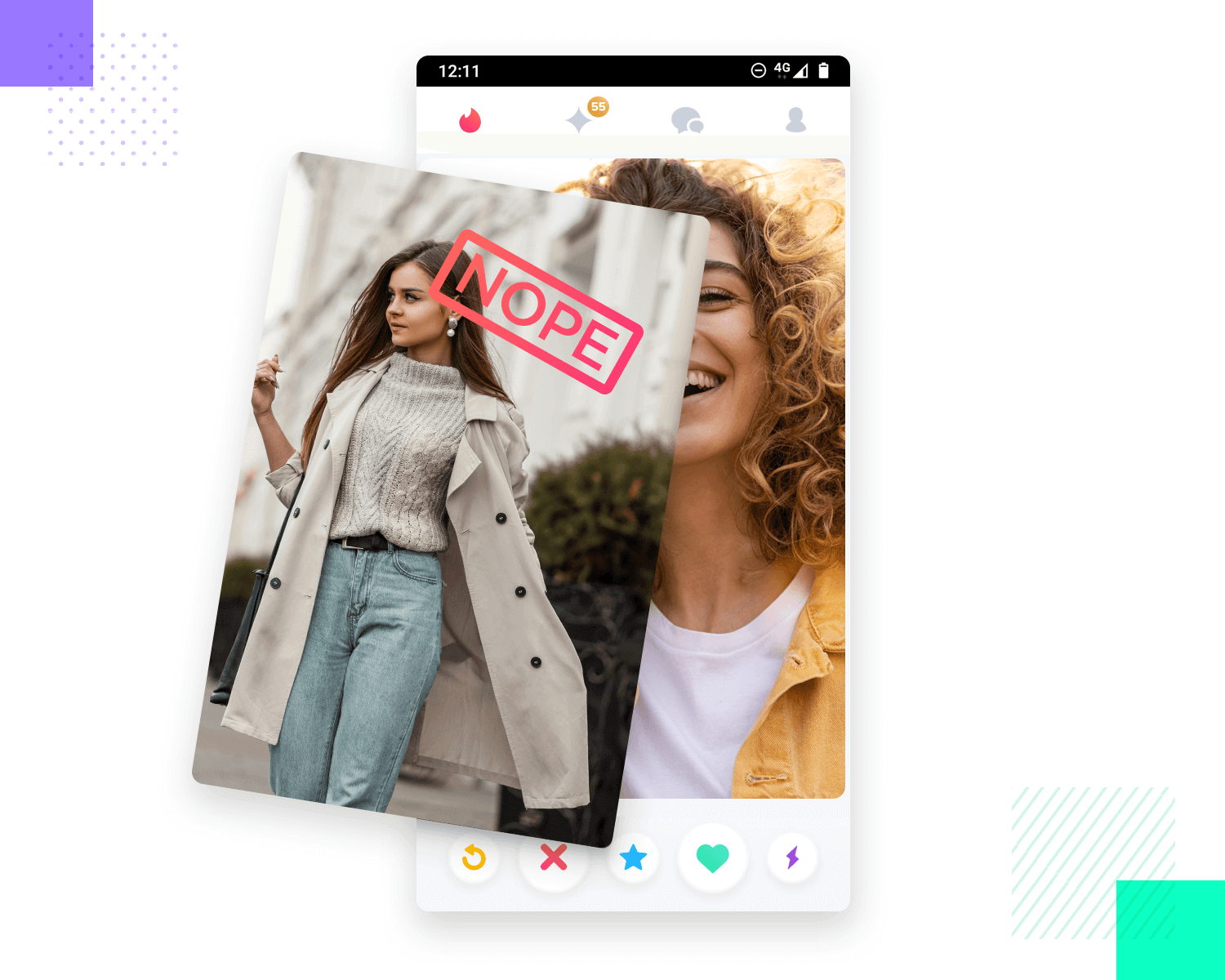
Oh, Tinder. Todos estamos familiarizados con él, ya que la aplicación ha tenido un gran impacto en la forma en que la gente percibe las citas por Internet. La navegación por gestos no la inventó Tinder, pero la aplicación la llevó a las masas. El clásico gesto de deslizar a izquierda o derecha mantiene el dinamismo, la facilidad y el entretenimiento. Independientemente de lo que pienses de la aplicación, su diseño de navegación móvil tiene mucho mérito.

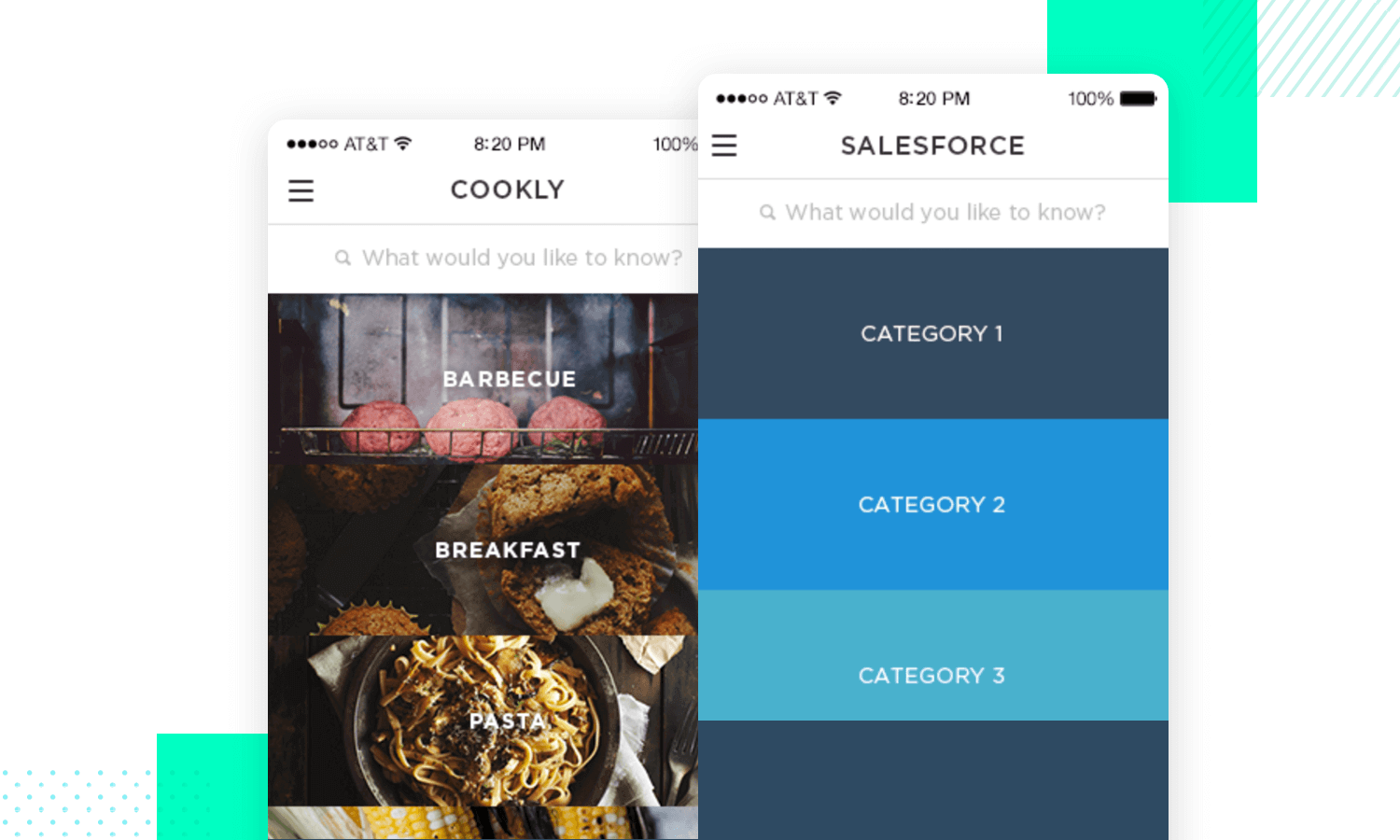
Traído a ti por Patrick Wong, este es un gran ejemplo de navegación a pantalla completa en funcionamiento. De hecho, podemos apreciar que el patrón de «centro de navegación» puede adaptarse a distintas necesidades. Sea como sea, el trabajo de Patrick demuestra que este enfoque puede proporcionar una experiencia de usuario maravillosa cuando se hace bien.

Para nosotros, en Justinmind, un buen centro de navegación tiene que ver con el espaciado, una buena jerarquía visual y la usabilidad. Estos tres aspectos pueden considerarse pilares del hub, que permiten a los usuarios procesar e interactuar con la pantalla, abriendo todo el producto de un solo golpe.
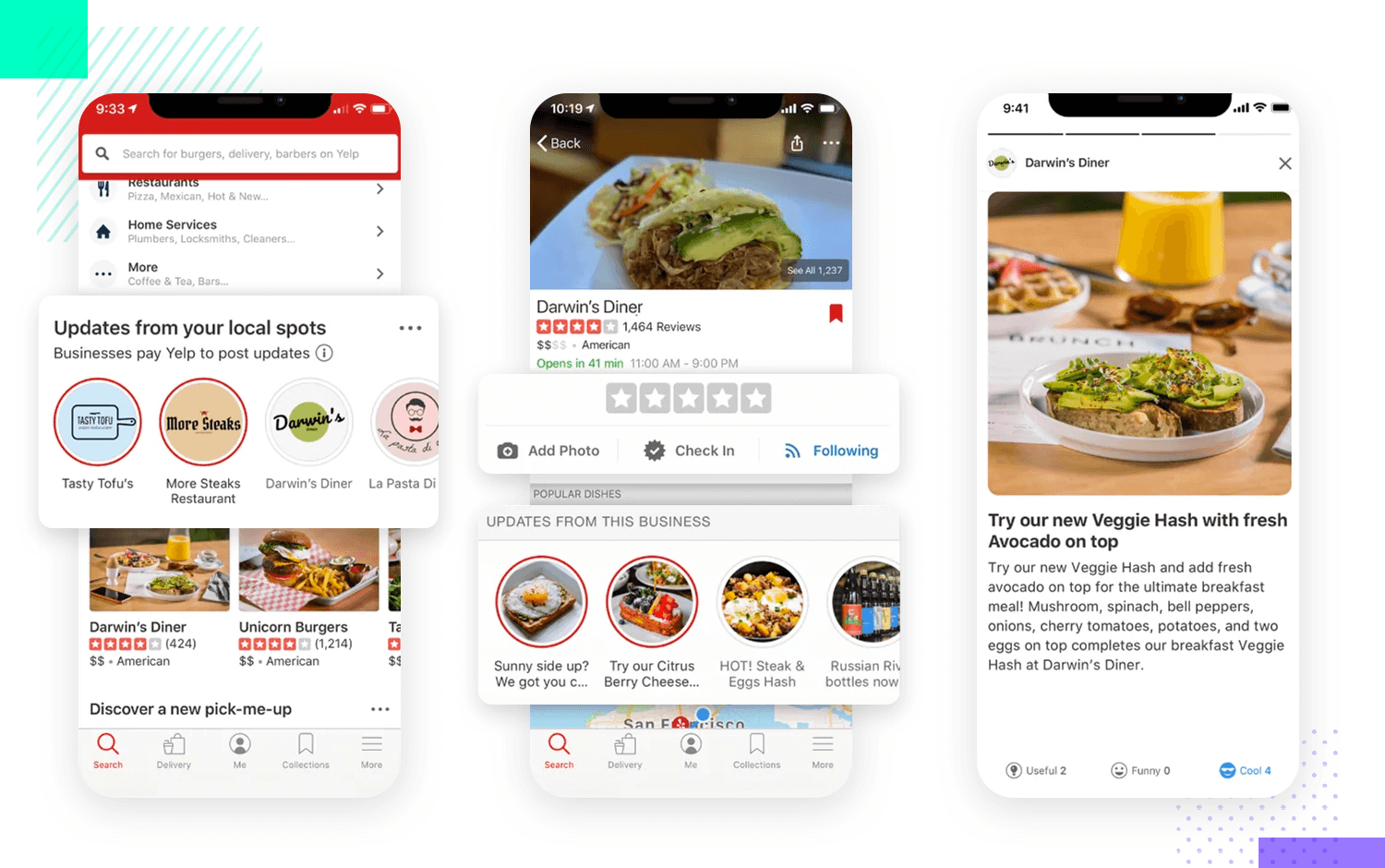
Yelp adopta un enfoque ligeramente distinto al crear una experiencia de navegación a pantalla completa. Dividiendo la pantalla en dos zonas diferentes, Yelp no dedica realmente toda la pantalla a las opciones de navegación, sino que utiliza la parte superior para las opciones de navegación y deja más espacio negativo en la parte inferior.

Nos gusta que la plataforma utilice las opciones de navegación para dirigir a los usuarios a la categoría que realmente les interesa, haciendo que el camino sea dinámico y fácil. Por ejemplo, para los usuarios que buscan restaurantes, no hay necesidad real de tomarse el tiempo de escribir la categoría «restaurantes».
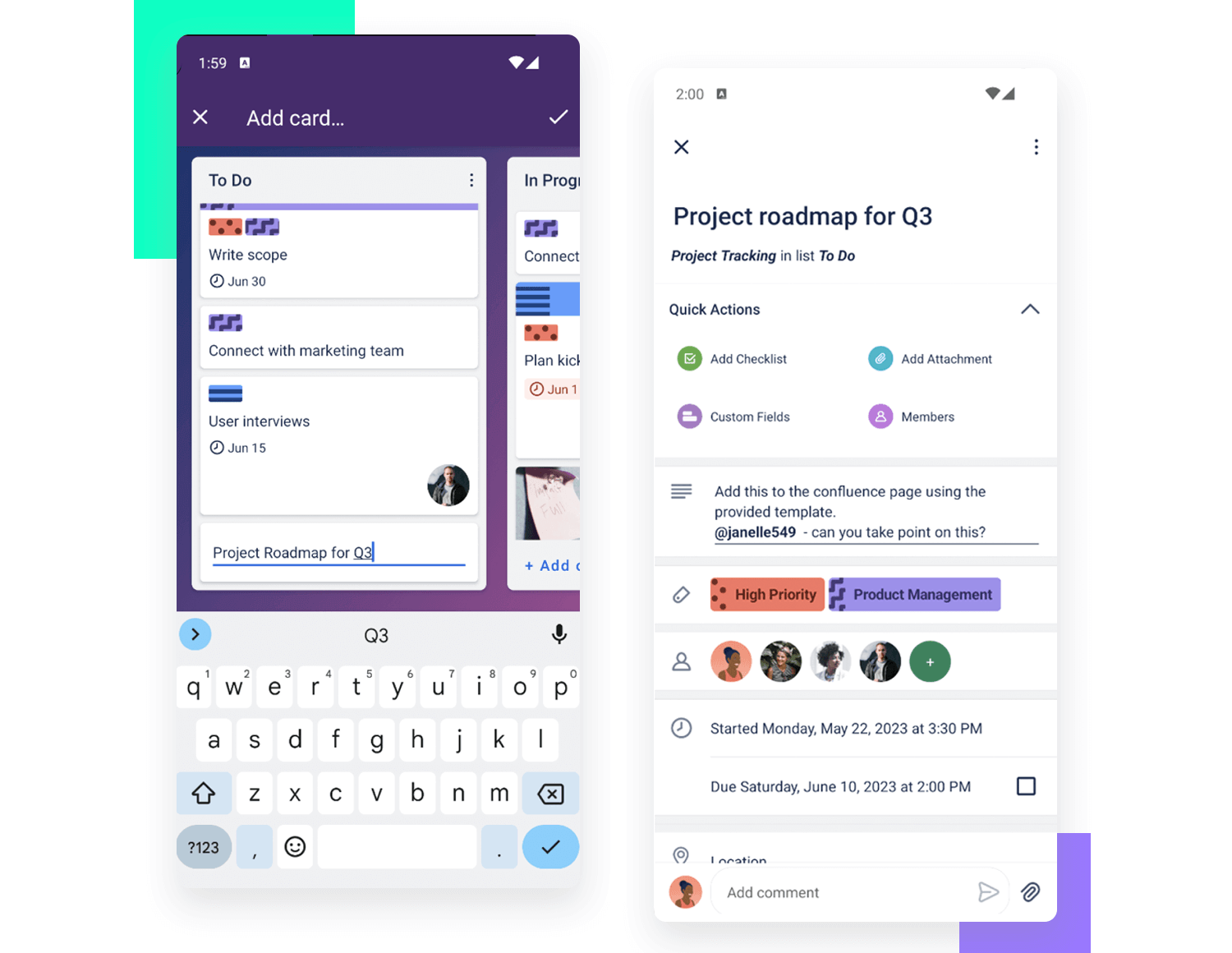
Este diseño conceptual de Trello es un gran ejemplo de navegación móvil basada en tarjetas. Las tarjetas no son cuadrados, sino rectángulos alargados que llenan el espacio de la pantalla sin abrumar a los usuarios. El sistema de tarjetas es un buen representante de la capacidad de Trello para simplificar flujos de trabajo complejos, manteniéndolo todo ordenado y fácil para las personas implicadas.

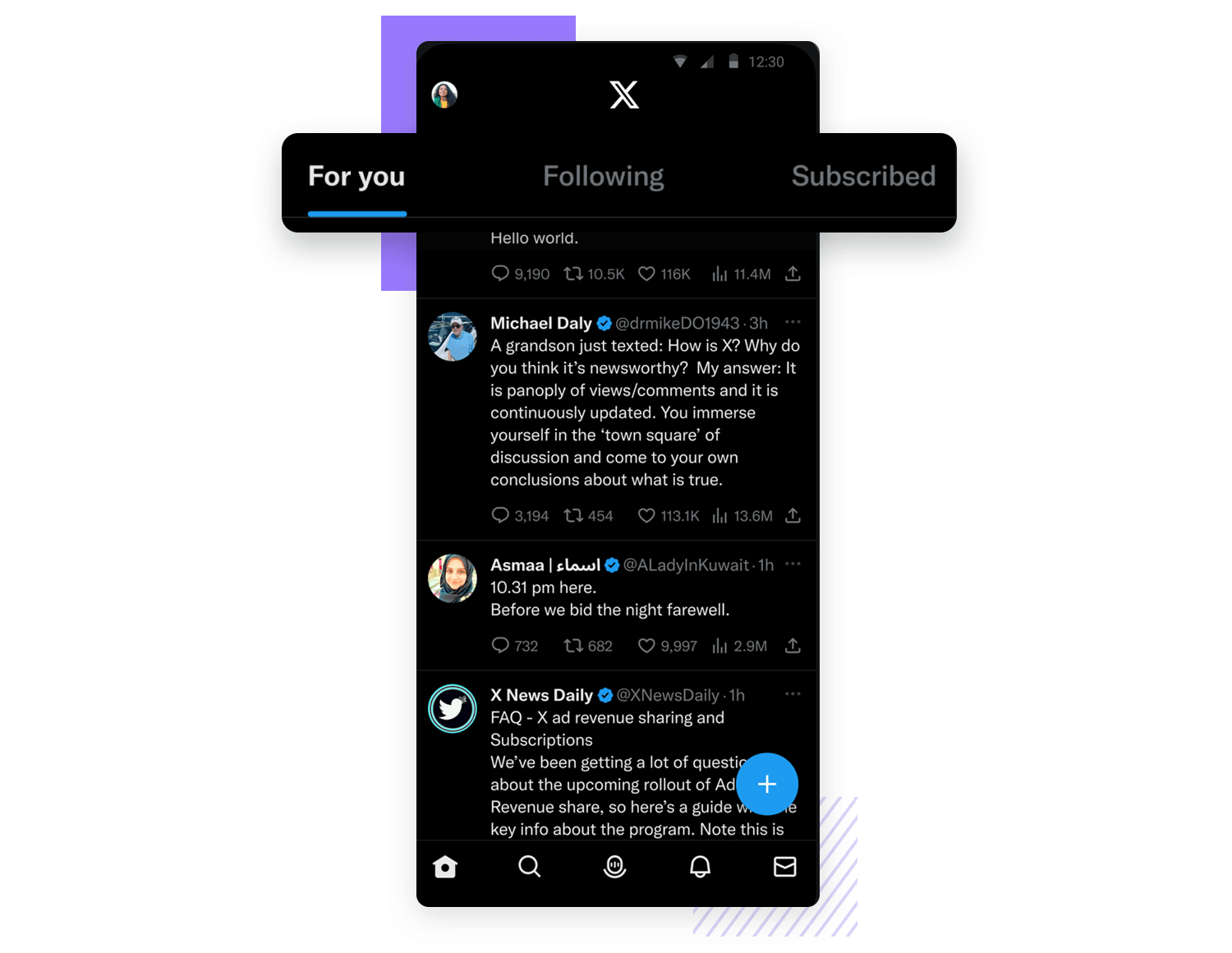
La aplicación móvil de X (antes conocida como Twitter) es otro buen ejemplo de más de un único patrón de navegación en funcionamiento. La aplicación centra su navegación en la barra inferior, abarcando los cuatro aspectos principales de toda la plataforma. Es amplia y cubre todo el terreno relevante.

En cambio, tenemos el sistema de pestañas en la pantalla de notificaciones. Con tres pestañas, la aplicación clasifica las notificaciones según su naturaleza. Esto ayuda a los usuarios a filtrar las notificaciones para que puedan encontrar las más relevantes rápidamente, en lugar de desplazarse sin parar. Es específico y, aunque las tres pestañas se ocupan de las notificaciones, las pestañas se ocupan de los diferentes contextos que rodean a la notificación. iones.
Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

Navegar por aplicaciones móviles presenta retos únicos en comparación con las interfaces web tradicionales. Con pantallas más pequeñas e interacciones táctiles, el diseño de sistemas de navegación para móviles exige un mayor nivel de claridad y orientación al usuario.
En esta sección, profundizamos en las mejores prácticas esenciales para optimizar la navegación móvil, garantizando que siga siendo intuitiva, accesible y que soporte las expectativas de los usuarios. Desde adaptarse a las diversas posiciones de las manos hasta mantener la legibilidad y la jerarquía visual, cada directriz se elabora para minimizar la fricción y mejorar el viaje del usuario.
La coherencia es la clave de la navegación móvil. Los usuarios siempre deben sentirse seguros de dónde están dentro de la aplicación y adónde pueden ir a continuación. Esto se consigue mediante un etiquetado claro y coherente de los elementos de navegación. Cada botón, enlace o icono debe tener un propósito específico que sea inmediatamente comprensible para el usuario.

Un diseño de navegación eficaz también implica proporcionar a los usuarios información clara y affordances, que son señales visuales que indican cómo se puede interactuar con un elemento. Cuando un usuario pulsa un botón o un enlace, debe haber una respuesta visual o táctil inmediata, como un cambio de color, una animación o una vibración, que confirme que se ha registrado su acción.

Esto ayuda a los usuarios a sentir que tienen más control y reduce la probabilidad de errores. Las ayudas, como los botones en relieve sobre los que se puede hacer clic o los enlaces que cambian de color al pasar el ratón por encima, guían a los usuarios de forma intuitiva sobre cómo interactuar con la aplicación, mejorando su experiencia y satisfacción general.
Esto es cierto para todo tipo de navegación, es verdad. Sin embargo, todo se hace más perceptible en los dispositivos móviles debido al espacio reducido y al mayor coste de interacción. Eso significa que cualquier error cometido en la navegación de una app puede tener un mayor impacto en la experiencia que una app basada en web.

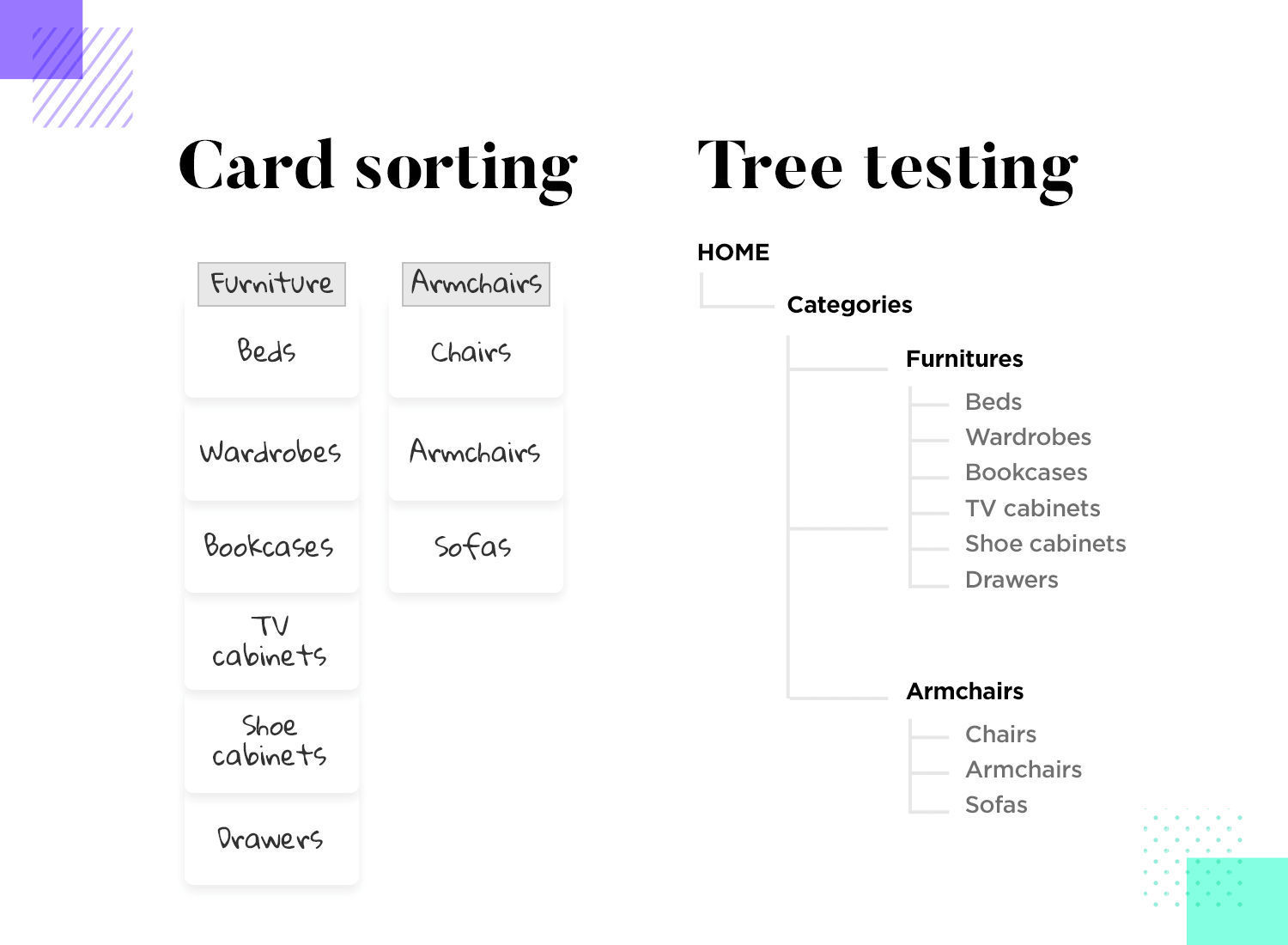
Los usuarios no quieren preguntarse qué hacen los botones o dónde van los enlaces. Desde el punto de vista de la usabilidad, es crucial que la navegación sea intuitiva para tus usuarios objetivo. Esto implica pruebas rigurosas y mucha investigación. Quieres entender los modelos mentales de los usuarios, y realizar pruebas de árbol y pruebas de ordenación de tarjetas. Este es el momento de hacer todo lo posible y crear un sistema de navegación móvil que funcione con los usuarios en lugar de contra ellos. Incluso después de haber elaborado el diseño básico de la navegación, querrás volver a comprobar que es realmente intuitivo. Desde los prototipos de baja a los de alta fidelidad, este tipo de validación es un procedimiento estándar.
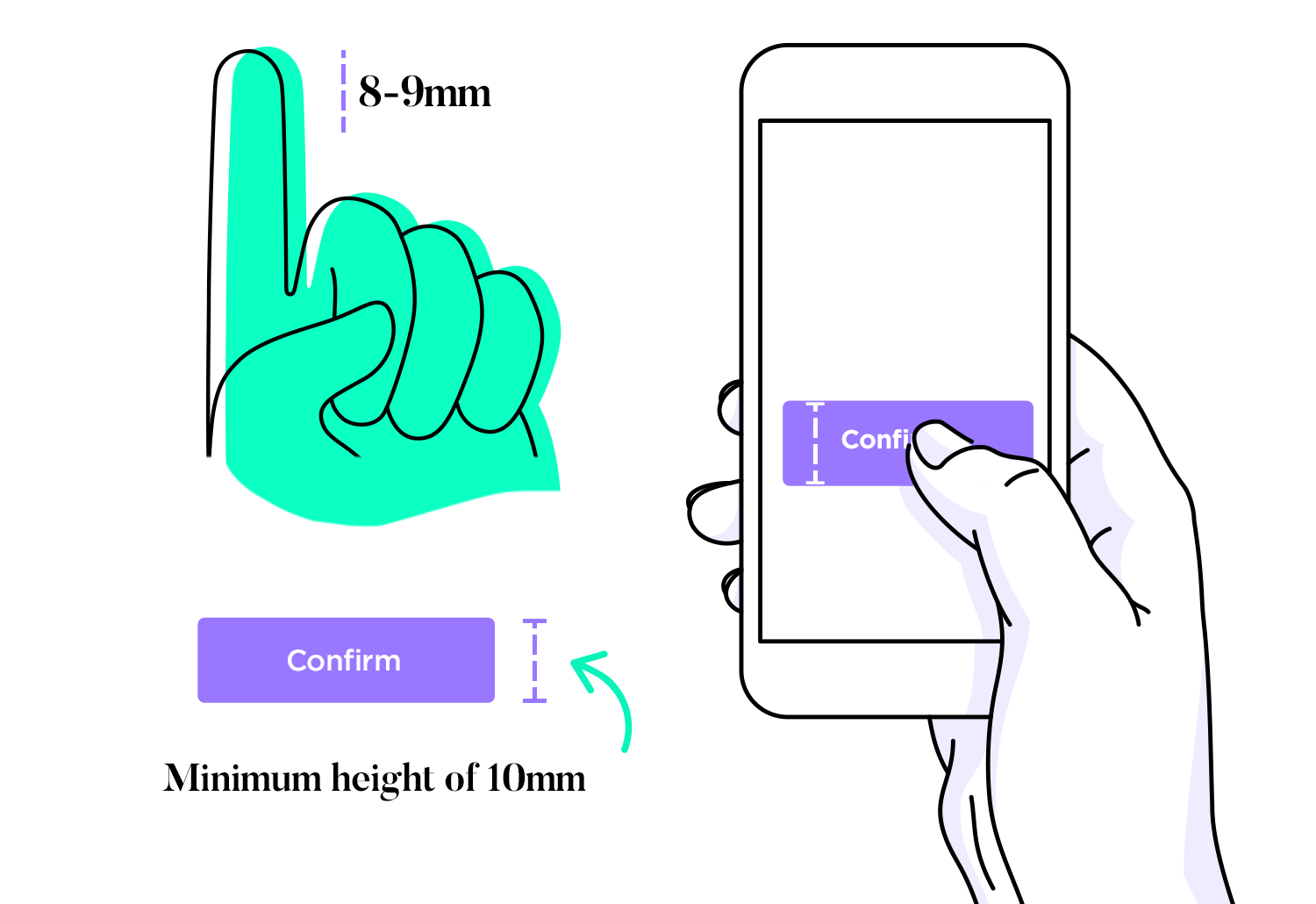
Esto es de vital importancia para las aplicaciones móviles. Los dedos de los usuarios no siempre son finos, pero todos tienen que poder utilizar la app cómodamente. Nadie quiere perder el tiempo intentando tocar repetidamente un icono y no poder llegar a ninguna parte. Es frustrante, distrae y puede arruinar la experiencia cuidadosamente planificada que el equipo de diseño se ha esforzado tanto en crear. Esto significa que tus enlaces y botones deben ser lo suficientemente grandes para que la mayoría de la gente pueda pulsarlos con éxito en el primer intento. El consejo general es instalar un tamaño mínimo de 10 mm en todos los botones. Para saber más sobre cómo crear botones maravillosos, consulta nuestro post sobre diseño de botones.

Otra cosa a tener en cuenta es el espaciado entre los elementos que soportan la navegación. No sólo debes asegurarte de que todo es lo suficientemente grande para que los usuarios no se estresen cuando intenten tocarlos. Quieres espacio disponible para que no toquen elementos aleatorios que estén cerca.
Las pantallas de los móviles son mucho más pequeñas que las de los ordenadores, lo que crea el problema de la legibilidad del contenido en juego. La navegación en la mayoría de las aplicaciones se basa en texto, aunque en parte se apoyen en iconos como el del menú hamburguesa. Quieres que los usuarios no tengan que esforzarse para leer nada, desde el contenido real hasta los enlaces y los textos de los botones. Cuando se trata de navegación móvil, ¡el tamaño importa! Merece la pena que te tomes tu tiempo mientras creas el prototipo de navegación para probarlo y ver cómo interactúan los usuarios con él. Esta es una razón sólida para invertir en una herramienta de creación de prototipos que permita una simulación realista de la navegación y pueda funcionar con tus plataformas de pruebas de usuario favoritas.
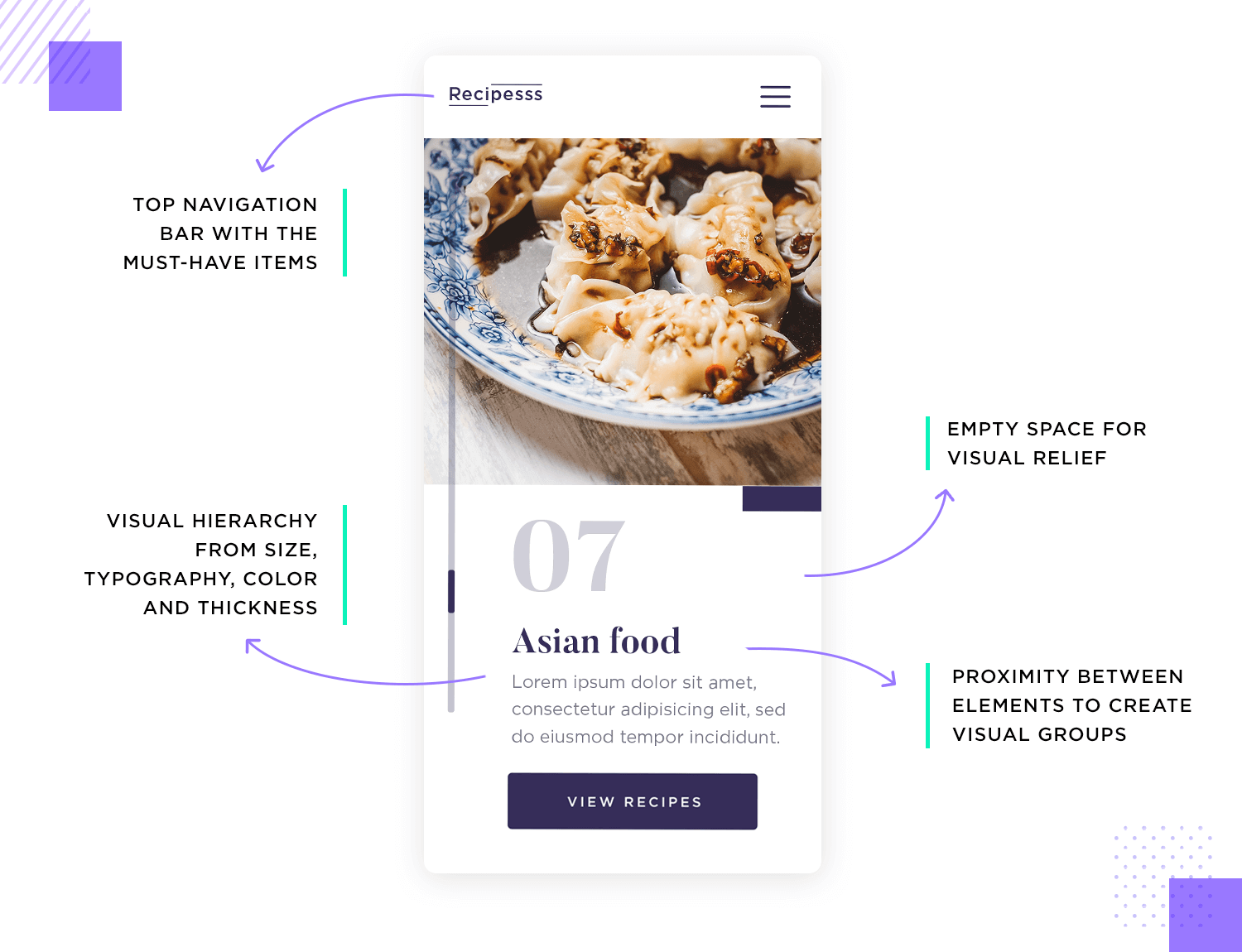
Las pantallas pequeñas hacen que sea mucho más fácil caer en la trampa del desorden. El diseño de aplicaciones móviles exige que los diseñadores renuncien a todo lo que no sea absolutamente crucial para la experiencia del usuario, recortando cualquier exceso que pueda tener el diseño. Puede que el minimalismo sea un estilo específico de diseño de UI, pero todos los diseñadores se atreven con él cuando se trata de crear aplicaciones móviles.

Incluso con un número reducido de elementos, los usuarios pueden tener una sensación de caos si los elementos no tienen un equilibrio visual. Es muy importante que el diseño de la UI, el contenido e incluso la navegación trabajen juntos para guiar los ojos del usuario por la pantalla. Esto incluye hacer que el contenido mantenga una cierta jerarquía, analizar la proximidad entre los elementos y dejar mucho espacio vacío para el alivio visual.
Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

Cada componente sirve a un propósito único, tal como cabría pensar. Comprender estos componentes y su implementación estratégica es crucial para crear interfaces móviles cohesionadas y centradas en el usuario. Aquí exploramos 10 componentes esenciales de la UI adaptados a la navegación móvil, ofreciendo información sobre sus ventajas y las mejores prácticas para su integración.
Evita utilizar jerga o términos demasiado técnicos que puedan confundir a los usuarios. En su lugar, opta por un lenguaje sencillo y descriptivo que se ajuste a las expectativas y modelos mentales de los usuarios. Revisa y actualiza periódicamente estas etiquetas para asegurarte de que siguen siendo pertinentes y útiles a medida que evoluciona la aplicación.
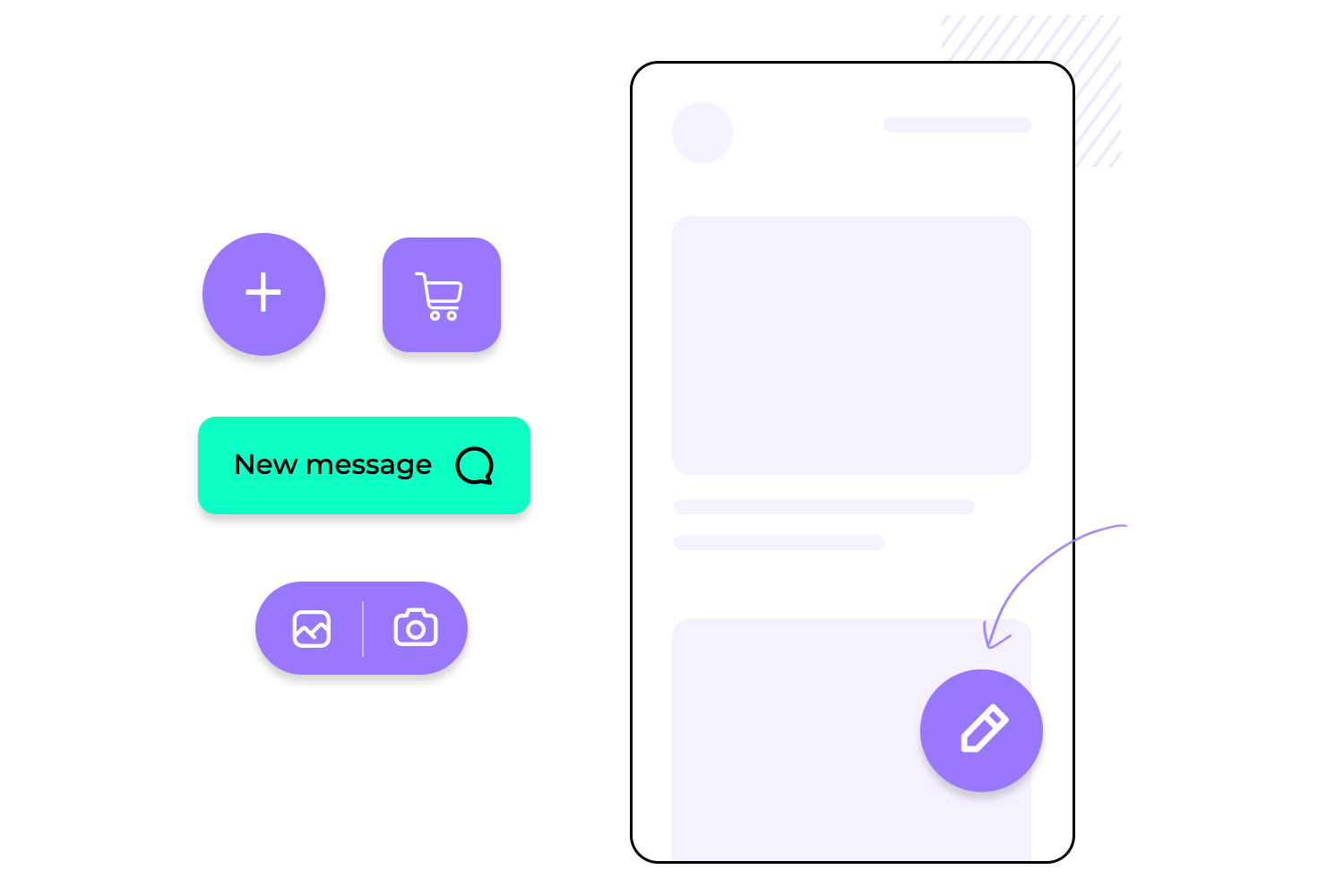
El botón de acción flotante (FAB), a menudo visto como un icono circular que flota sobre el contenido de la aplicación, es un elemento básico en la navegación móvil por su capacidad de ofrecer una acción principal dentro de la aplicación. Normalmente utilizado en aplicaciones como la mensajería o el correo electrónico, el FAB proporciona una forma rápida y destacada de realizar una tarea común, como redactar un nuevo mensaje o crear un nuevo documento.

Su aspecto destacado llama la atención, dejando claro a los usuarios cuál es la acción principal de la pantalla. El diseño de la FAB garantiza que no desordene la interfaz y sea fácilmente accesible, contribuyendo a una experiencia ágil y fácil de usar.
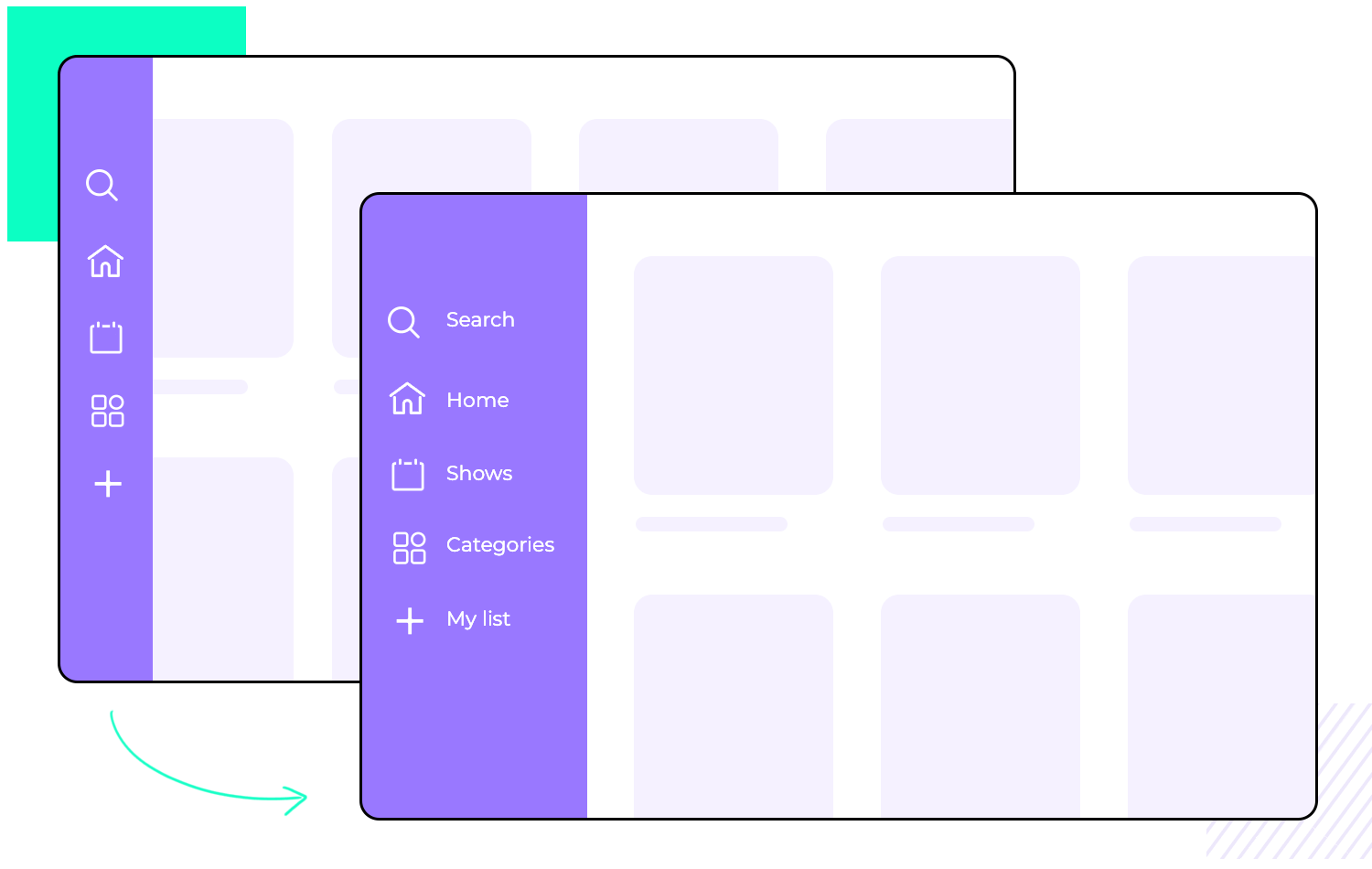
El cajón lateral, también conocido como panel lateral o menú deslizante, es otro componente de navegación popular en las aplicaciones móviles. Accesible deslizando el dedo desde el borde izquierdo o derecho de la pantalla, revela un menú oculto que suele contener opciones de navegación secundarias o funciones adicionales de la aplicación. Este enfoque mantiene la pantalla principal despejada, lo que permite a los usuarios centrarse en el contenido principal sin dejar de tener acceso rápido a otras funciones.

El cajón lateral es especialmente útil para organizar ajustes, perfiles u otras opciones a las que se accede con menos frecuencia, asegurándose de que estén fuera del camino pero aún así fácilmente accesibles cuando se necesiten. Este método equilibra una interfaz limpia con una funcionalidad completa, mejorando la usabilidad general.
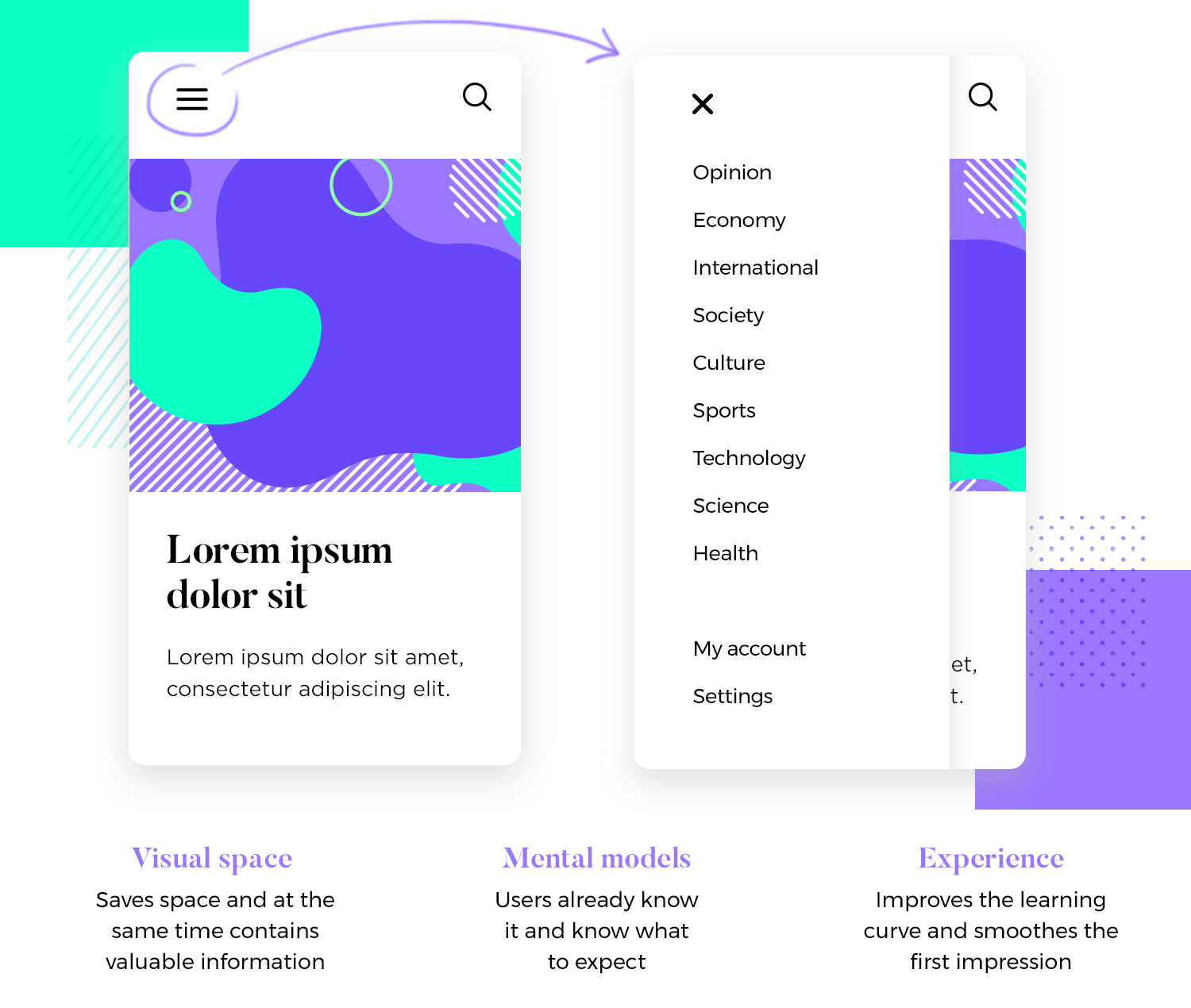
El infame menú hamburguesa. Algunos diseñadores lo adoran, otros simplemente lo toleran (y un pequeño número quiere erradicarlo de la existencia). Sea cual sea tu opinión sobre el humilde menú hamburguesa, esas tres pequeñas líneas horizontales que se sitúan cómodamente en la esquina de una aplicación móvil pueden ser extremadamente útiles. Con una cantidad tan limitada de espacio para jugar, el menú hamburguesa es un método de ocultar una navegación más elaborada para que los usuarios puedan disfrutar de más espacio en la pantalla. Como tantos otros componentes de UI en los que los diseñadores han llegado a confiar, el menú hamburguesa aporta otra gran ventaja al diseño. La mayoría de los usuarios ya están familiarizados con él. Saben lo que es, cómo funciona y qué esperar del icono.

Por supuesto, todo tiene sus inconvenientes. Con el menú hamburguesa, algunos diseñadores dicen que al ocultar las opciones de navegación podemos entorpecer la experiencia del usuario en lugar de mejorarla. Algunos argumentos en contra incluyen que los usuarios pueden no notarlo a menos que lo busquen activamente en la UI. Otros se centran en el hecho de que, al ocultar enlaces y botones cruciales, podemos dificultar que el usuario descubra el producto a la primera. Aunque sigue habiendo debate en torno al menú hamburguesa, la mayoría de la comunidad del diseño se ha rendido a sus encantos. El icono de la hamburguesa se ha hecho tan popular, que la mayoría de los diseñadores se sentirán a gusto simplemente utilizando una buena combinación de colores que garantice el contraste entre el icono y el fondo.
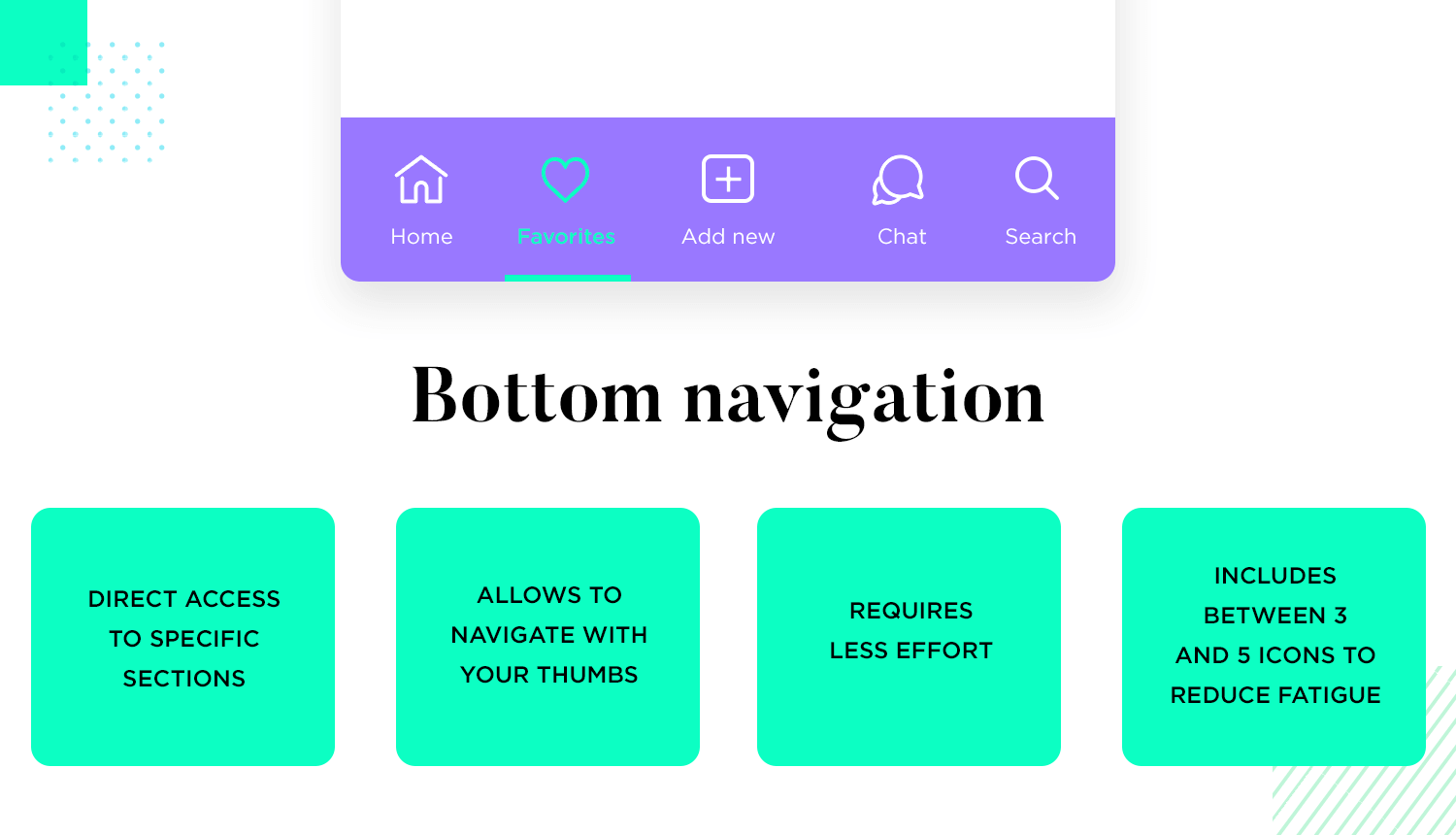
La navegación inferior es exactamente eso: una barra de navegación que reúne los enlaces de navegación primaria o secundaria. Con un simple toque, los usuarios pueden explorar y negociar intuitivamente entre las vistas de nivel superior.

La razón por la que la navegación inferior es tan popular para las aplicaciones móviles es que la mayoría de los usuarios podrán navegar con los pulgares cómodamente mientras sostienen su dispositivo. Requiere menos esfuerzo y reduce la necesidad de cambiar el método de agarre del dispositivo, mejorando la usabilidad de todo el producto. Para reducir la fatiga, la mayoría de las barras de navegación inferiores tienen entre tres y cinco destinos de acceso rápido. Otro argumento a favor de la navegación inferior es que requiere menos esfuerzo llegar a determinados destinos dentro del diseño, con un solo toque.
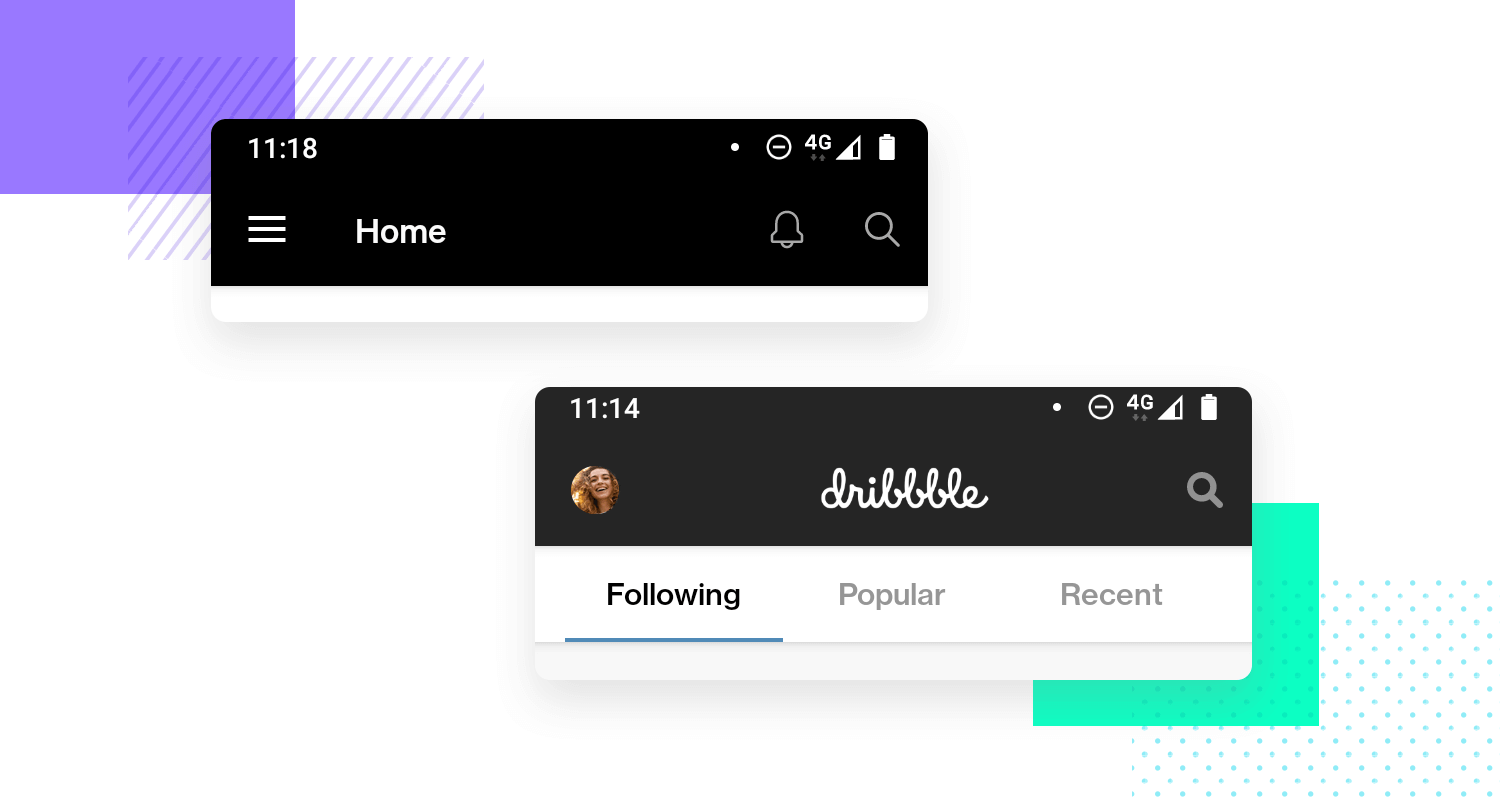
La otra cara de la misma moneda que la navegación inferior. También consiste en una barra de navegación, pero situada en la parte superior de la pantalla. Sigue ofreciendo la mayoría de las ventajas de la navegación inferior, menos la facilidad de uso al sujetar los dispositivos móviles. Con teléfonos más grandes, muchos usuarios tendrán que utilizar las dos manos o cambiar el agarre para llegar a todos los enlaces.

Como muchos componentes de esta lista, la navegación superior se utiliza a menudo en combinación con otras formas de navegación. Un ejemplo tonto pero práctico podría ser cuando las aplicaciones móviles utilizan tanto la navegación superior (para los enlaces principales) como la navegación secundaria (para los enlaces secundarios). La barra superior puede transmitir a los usuarios que los enlaces que contiene son muy importantes, sobre todo si permanecen visibles mientras el usuario se desplaza hacia abajo.
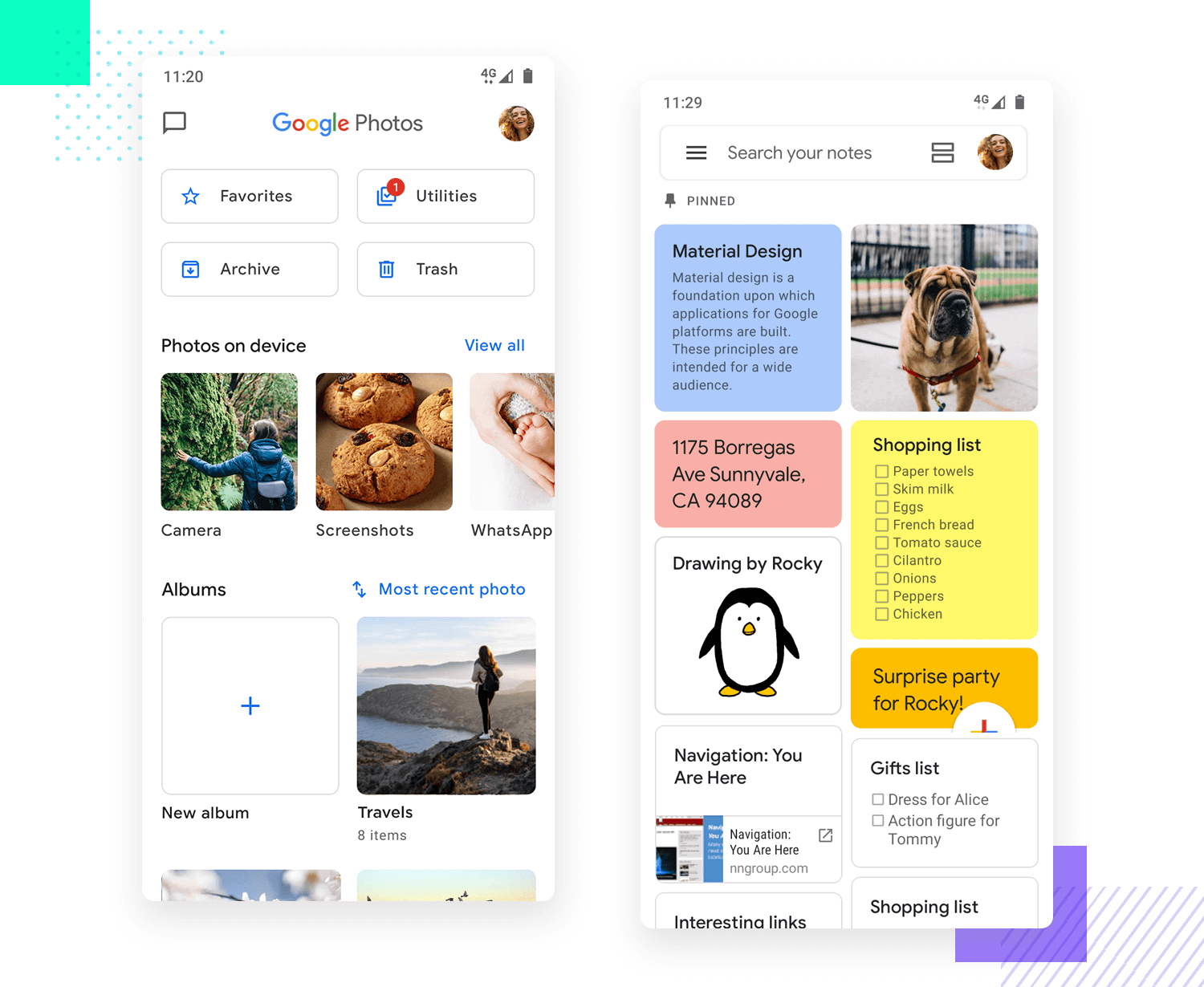
El diseño de UI con tarjetas es un patrón de diseño brillante y puede hacer que tu UI móvil destaque gracias a su naturaleza altamente visual y personalizable. Las hay de todas las formas y tamaños y son una forma estupenda de mostrar varios elementos, como texto, un enlace o una foto, en un solo lugar, y se han hecho muy populares en la navegación de aplicaciones móviles. A medida que el contenido se ha ido compartimentando y personalizando en los últimos años, se ha demostrado que las tarjetas son una forma estupenda de agregar piezas individuales de información en un solo lugar.

En un esfuerzo por mejorar tu diseño UX, las tarjetas pueden personalizarse para mostrar distintos contenidos. Otra ventaja es que las tarjetas pueden ayudar a los usuarios a darse cuenta inmediatamente de que pueden desplazarse horizontalmente, mejorando la usabilidad general. Otro argumento a favor de las tarjetas es que pueden adaptarse fácilmente a diferentes tamaños de pantalla, lo que las convierte en una gran opción para las aplicaciones responsivas.
Las pestañas no son muy diferentes de las barras de navegación en lo que respecta a los patrones de UI. Comparten el mismo diseño, es decir, una pestaña será una fila de múltiples opciones que llevan a diferentes pantallas. En lo que difieren, sin embargo, es en que una barra de navegación contendrá opciones que no están relacionadas entre sí. Las pestañas, en cambio, suelen tener un tema subyacente. Por ejemplo, en una barra de navegación, puedes tener un botón de inicio. Junto al botón de inicio puede haber una función de búsqueda o incluso un botón de favoritos que te llevará a esas vistas respectivas. Aunque no estén relacionados, estos botones representan funciones clave de la aplicación. Esencialmente, las pestañas se utilizan para cambiar entre vistas alternativas dentro del mismo contexto. Para ilustrarlo, considera un sistema de pestañas para una plataforma de correo electrónico. La primera pestaña muestra los remitentes “principales” que están en tu lista de contactos, mientras que la segunda muestra otros remitentes que quizá no conozcas. Dos caras distintas de la misma moneda que se ocupan de los correos electrónicos entrantes.

La navegación gestual permite a los usuarios deslizar rápidamente el dedo en la dirección deseada para navegar por una aplicación o realizar una acción concreta. Como patrón de navegación de UI, existe desde hace décadas, pero la navegación gestual se impuso entre los usuarios de aplicaciones móviles con la llegada de la popular aplicación de citas Tinder. ¿Alguien quiere deslizar a la derecha?

El uso de la navegación gestual ayuda a crear un viaje entre diferentes escenas dentro de una aplicación y gestos, incluyendo tocar y arrastrar tanto horizontal como verticalmente, así como acercar y alejar. Es muy envolvente e interactivo, y crea una experiencia dinámica. Lo mejor de este patrón de diseño UI es que es relativamente fácil de entender incluso para el usuario más inexperto, ya que los gestos suelen ser intuitivos y sólo requieren un poco de experimentación para que salgan bien.
Muchos de los patrones de navegación de esta lista tratan de minimizar el uso del espacio. Este es un enfoque totalmente opuesto, que dedica la mayor parte de la pantalla exclusivamente a la navegación móvil. A veces denominado «centro de navegación», este enfoque funciona bien para canalizar a los usuarios desde amplias secciones del producto a otras muy específicas. Es cierto que, a veces, tanta navegación puede resultar un poco abrumadora. Algunos diseñadores se aventuran a dedicar una pantalla entera a la navegación de la aplicación, utilizando una cuidadosa jerarquía visual para evitar abrumar a los usuarios. Es una forma de ofrecer muchas opciones de navegación de forma coherente, ayudando inmediatamente a los usuarios a comprender las características del producto de una sola vez.

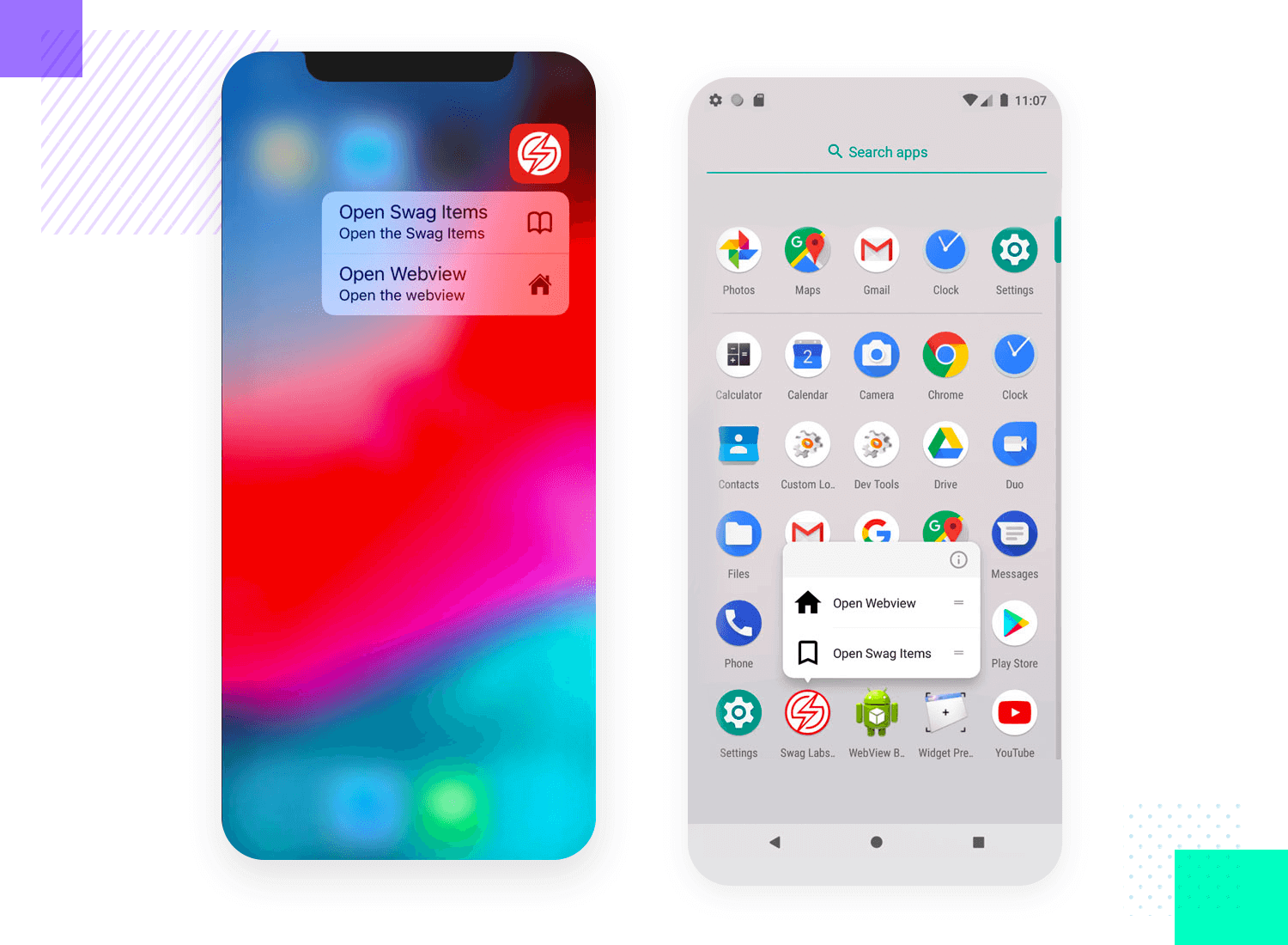
Y por último, pero no por ello menos importante, tenemos 3D touch. Fue introducido por primera vez por Apple, que encontró una forma de ofrecer opciones directas desde la pantalla de inicio del iPhone. Es una forma de crear un acceso directo de navegación, mostrando las acciones clave para la app seleccionada. Otro uso común de esta navegación móvil es la previsualización de contenidos. Cuando se trata de una lista de opciones de contenido, como una bandeja de entrada de correo electrónico o una lista de artículos, ésta puede ser una buena forma de ofrecer al usuario una vista previa.

Merece la pena recordar que las funciones centrales no deben ser accesibles sólo mediante el toque 3D. La navegación móvil debe seguir proporcionando un camino claro para que los usuarios puedan encontrar las funciones principales sin tener que descubrir la opción táctil 3D.
Diseña y crea prototipos de navegación móvil con Justinmind. ¡Es gratis!

Si te dedicas al diseño UX (lo cual es probable, ya que sigues leyendo esto), sabes lo crucial que es la creación de prototipos. Te permite ver y probar tus ideas antes de que pasen al desarrollo, asegurándote de que todo funciona sin problemas. Justinmind ofrece algunos kits de UI increíbles que facilitan este proceso.
Con estos kits de UI, puedes acelerar el proceso de creación de prototipos y asegurarte de que la navegación de tu aplicación móvil sea fluida y fácil de usar. Cada kit te proporciona las herramientas que necesitas para crear prototipos que tengan un aspecto impresionante y funcionen bien, ayudándote a dar vida a tus ideas para la aplicación.
He aquí un rápido vistazo a tres kits de UI esenciales para la creación de prototipos de navegación móvil:
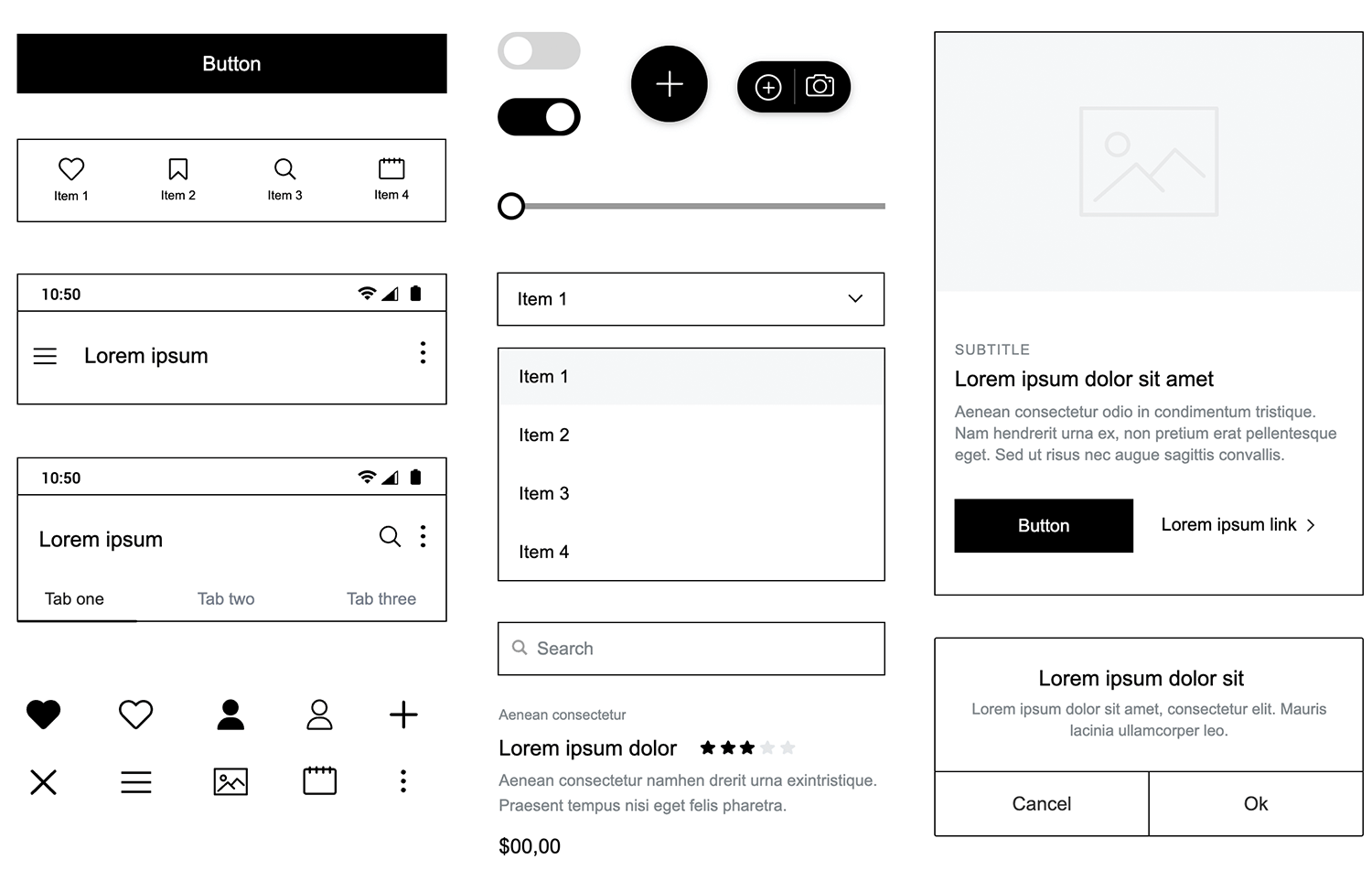
El kit de UI para wireframing móvil es perfecto para crear prototipos básicos. Incluye un montón de componentes de wireframe diseñados específicamente para aplicaciones móviles. Con este kit, puedes sketchear rápidamente la estructura básica y la navegación de tu aplicación. Es genial para centrarse en cómo funcionan las cosas sin distraerse con imágenes detalladas.

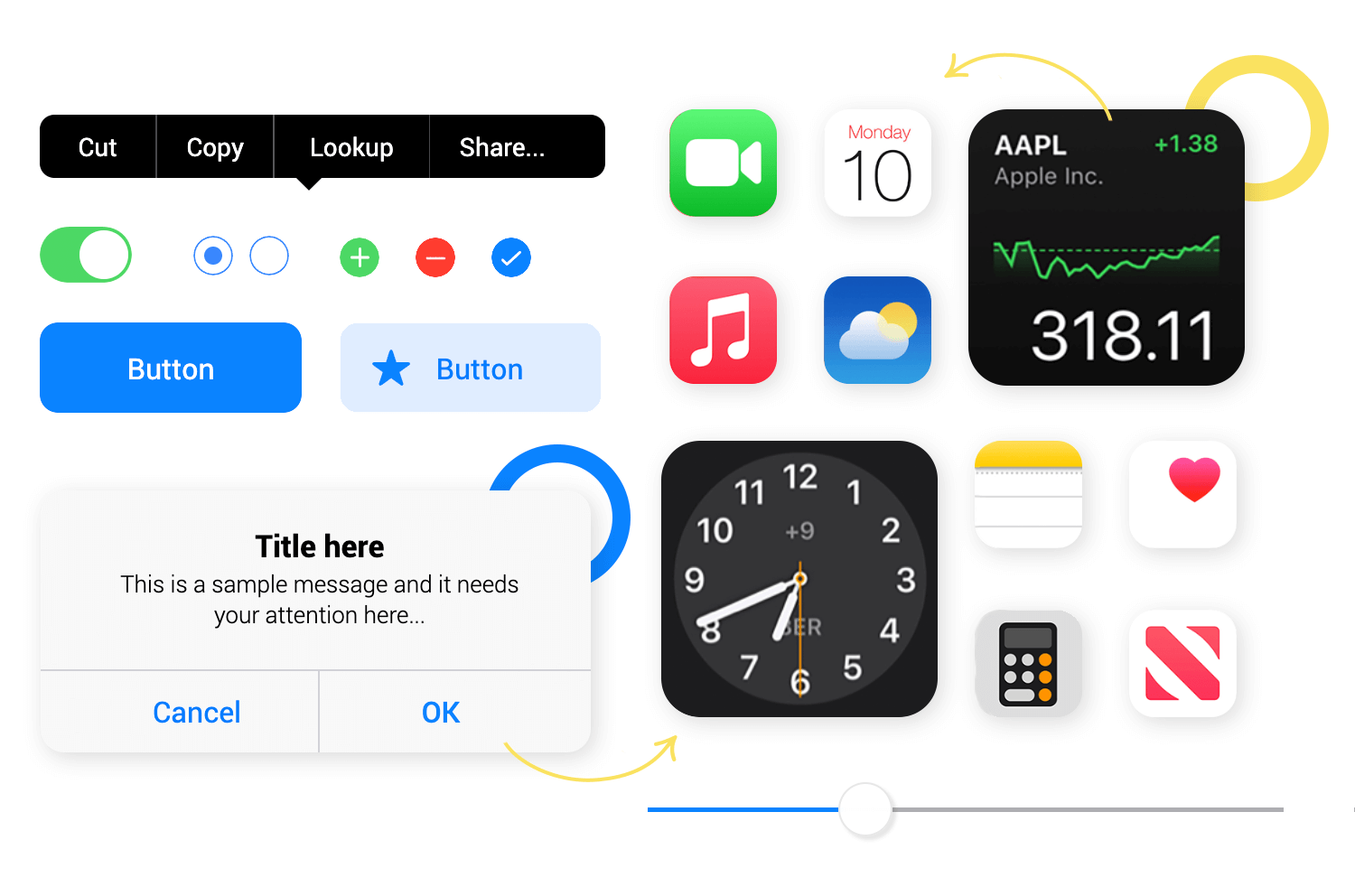
El kit de UI para iOS es imprescindible si diseñas para iPhones. Incluye todos los componentes específicos de iOS que necesitas, como barras de navegación, barras de pestañas, botones e iconos. Todo en este kit sigue las directrices de diseño de Apple, por lo que tus prototipos tendrán el aspecto y el tacto de una aplicación iOS real. Es perfecto para hacer prototipos de alta fidelidad que te ayuden a ti y a los interesados a visualizar el producto final.

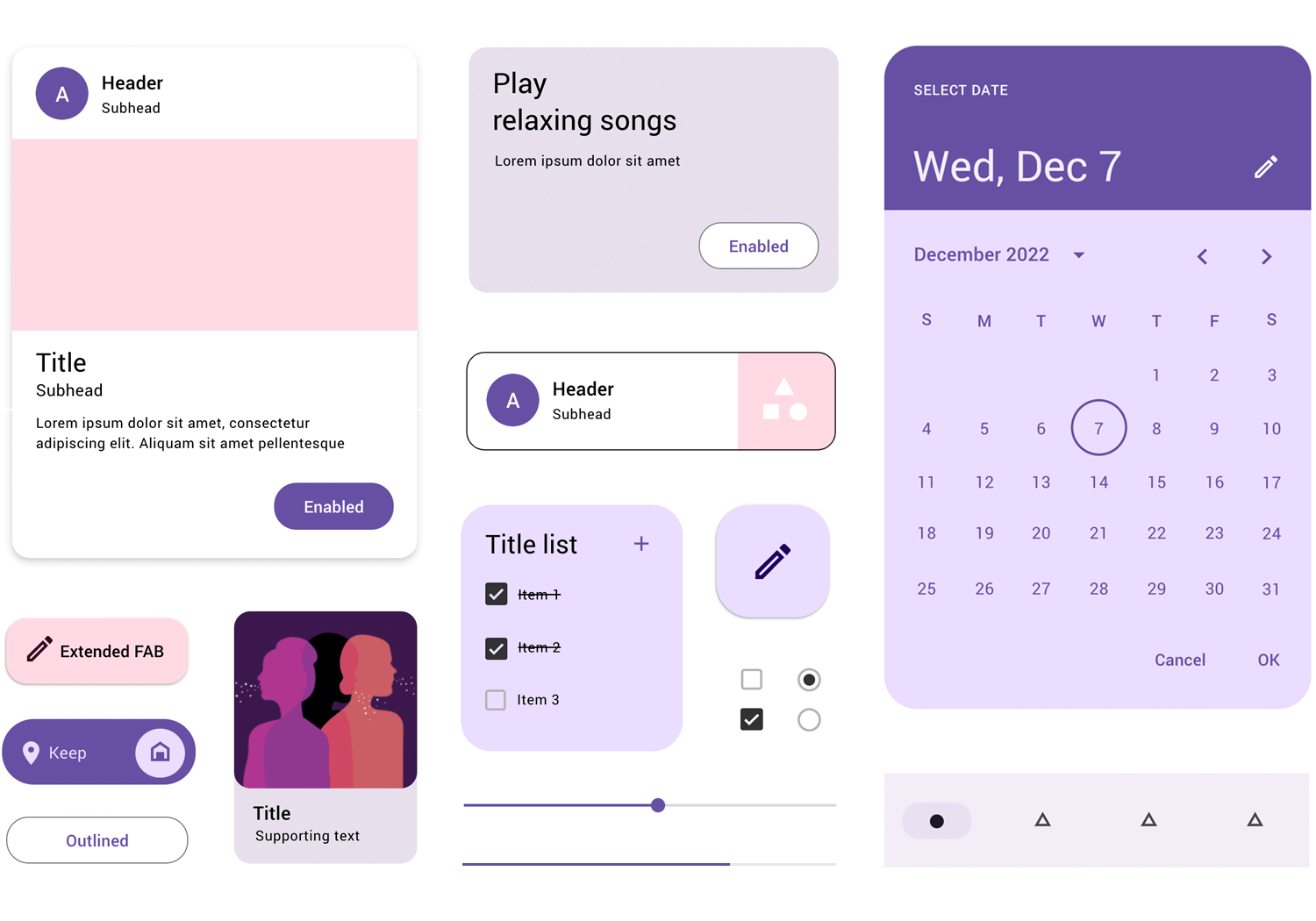
Para aplicaciones Android, el Kit de UI de diseño material para Android cambia las reglas del juego. Incluye componentes que siguen los principios de Material Design de Google, que se centran en un diseño limpio y funcional. Encontrarás todos los elementos clave de UI, como cajones de navegación, botones de acción flotantes y tarjetas. Este kit te ayuda a crear prototipos detallados que parecen y se comportan como aplicaciones Android reales.

La mayoría de los diseñadores te dirán que la navegación móvil debe respetar los mismos principios clave del diseño clásico de navegación web, pero requiere mucha creatividad. La cantidad limitada de espacio junto con las altas expectativas de los usuarios en cuanto a usabilidad hacen que un buen diseño de navegación móvil sea una tarea difícil. Con suerte, con los componentes clave de este post, estarás preparado para crear un sistema de navegación que haga sonreír a tus usuarios todo el tiempo. Los ejemplos de este post añaden un poco de contexto en torno a los componentes y patrones, ¡ofreciendo una maravillosa inyección de inspiración a la mezcla!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read