Justinmind’s integration with Sketch
Justinmind is integrated with vector graphics editor and design tool Sketch. There are two ways to bring designs from Sketch to Justinmind, one is to use the ‘Copy to SVG’ option and the other one is to use the Justinmind plugin for Sketch.
Copy and Paste SVG code
In order to bring any element, group of elements or artboards from Sketch to Justinmind simply select them on Sketch and select the right click option ‘Copy SVG code’. Then open Justinmind and select the main menu option ‘Edit – Paste’ to bring all the vector elements with the same structure and layer names as they were in Sketch. You can then select each individual vector element and modify it any way you want.
In a similar way, if you have any vector element in Justinmind created with the ‘Pen tool’, you can bring it to Sketch for further editing. Right click on the vector element in Justinmind and select ‘Copy SVG code’, then open Sketch and paste. The layer structure of the vector element created in Justinmind is kept in Sketch.
You can go back and forth using Copy and Paste as many times as you need.
Setting up your Justinmind plugin for Sketch
Alternatively, you can use the Justinmind plugin for Sketch. To start using the Justinmind plugin for Sketch:
- Download the plugin
- Once downloaded, unzip and double-click the “.sketchplugin” file to install.Note that you will need a working Sketch account and Sketch downloaded on your computer to make use of this integration.
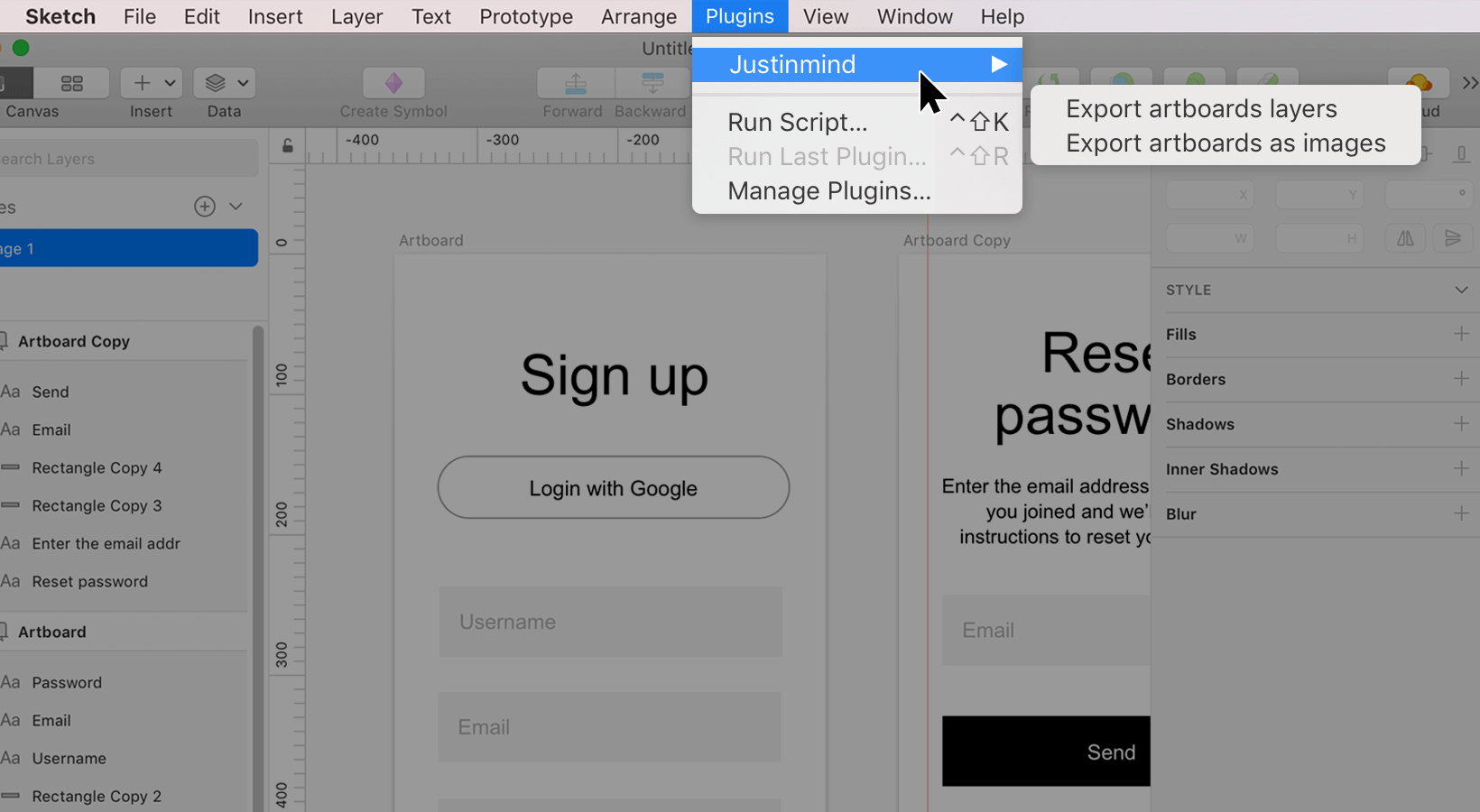
- To get started with the Justinmind plugin in Sketch, open the Sketch program and go to the Plugins menu option in the main toolbar. Select the “Justinmind” option and choose from the following options:
- Export artboards layers – select to work on artboards with separate layers (each Sketch artboard will be exported as a separate screen, and each layer will also be exported individually). You can choose to export all artboards or select them individually
- Export artboards as images – select to work on your artboards in Justinmind as a single layer. This option works best when you’ve completed the visual design stage and only want to add functionality to your design in Justinmind

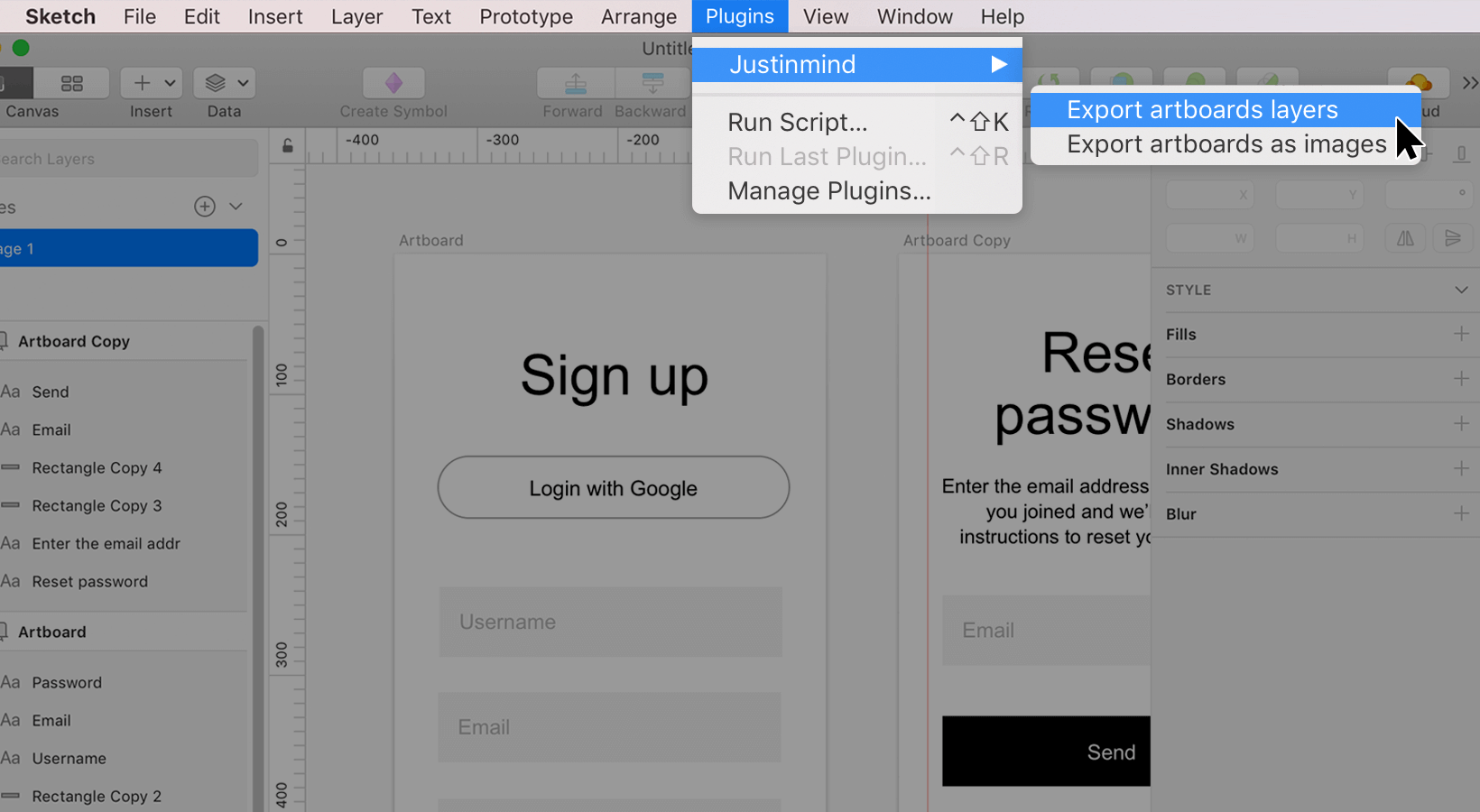
Export artboards layers
If you want to export artboards as layers:
- Click the “Export artboards layers” option:

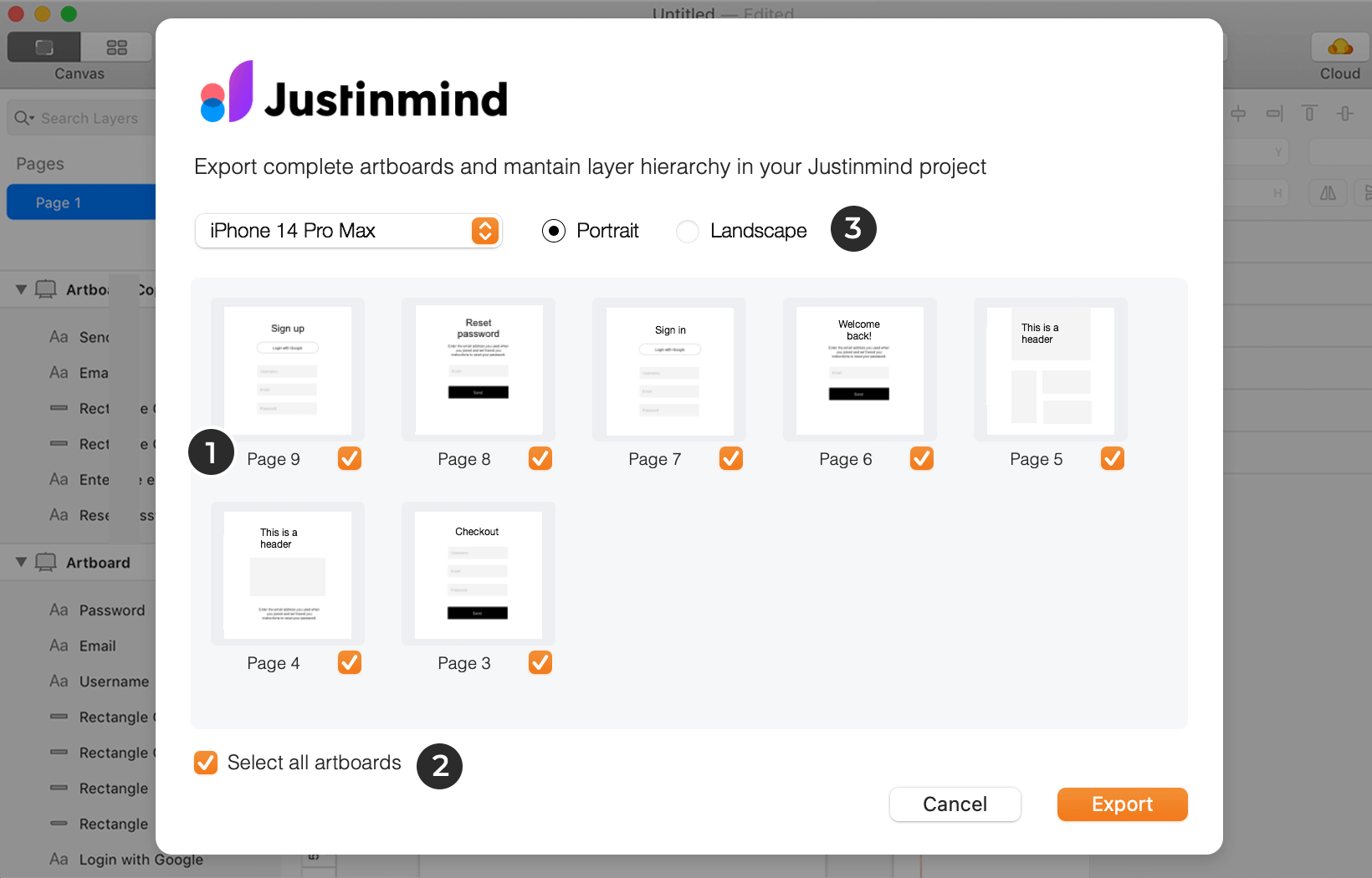
- The following dialog will appear:

- Select an individual artboard to export
- Check “Export all” to export all artboards
- Choose a prototype device to export your artboards to. Portrait and landscape options are also available for mobile and tablet devices.
- With your selection made, click “Export” to export your artboard(s) to Justinmind.
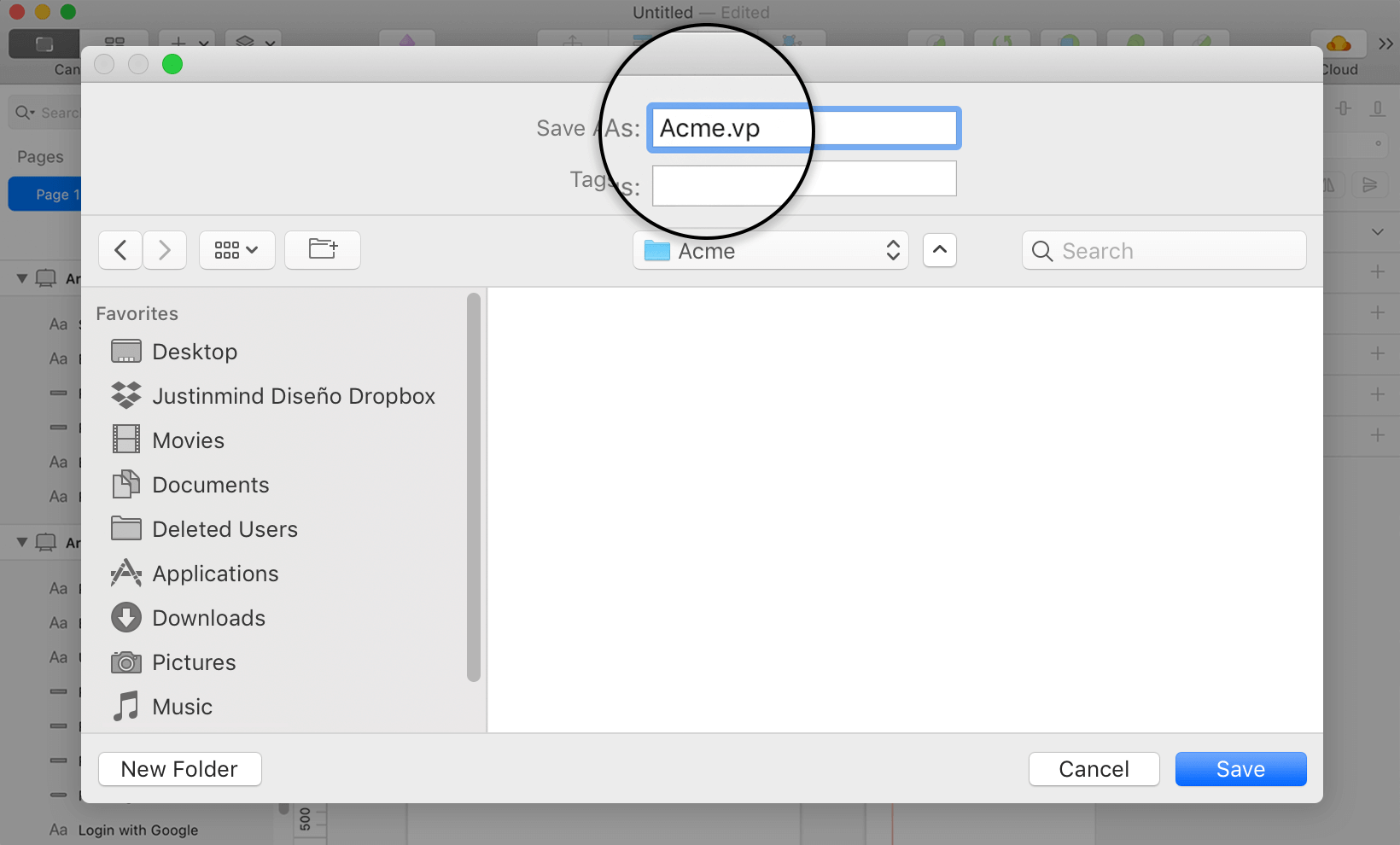
- Choose a location within your folders to save your exported artboard(s). The file type will be “.vp” – a Justinmind file.

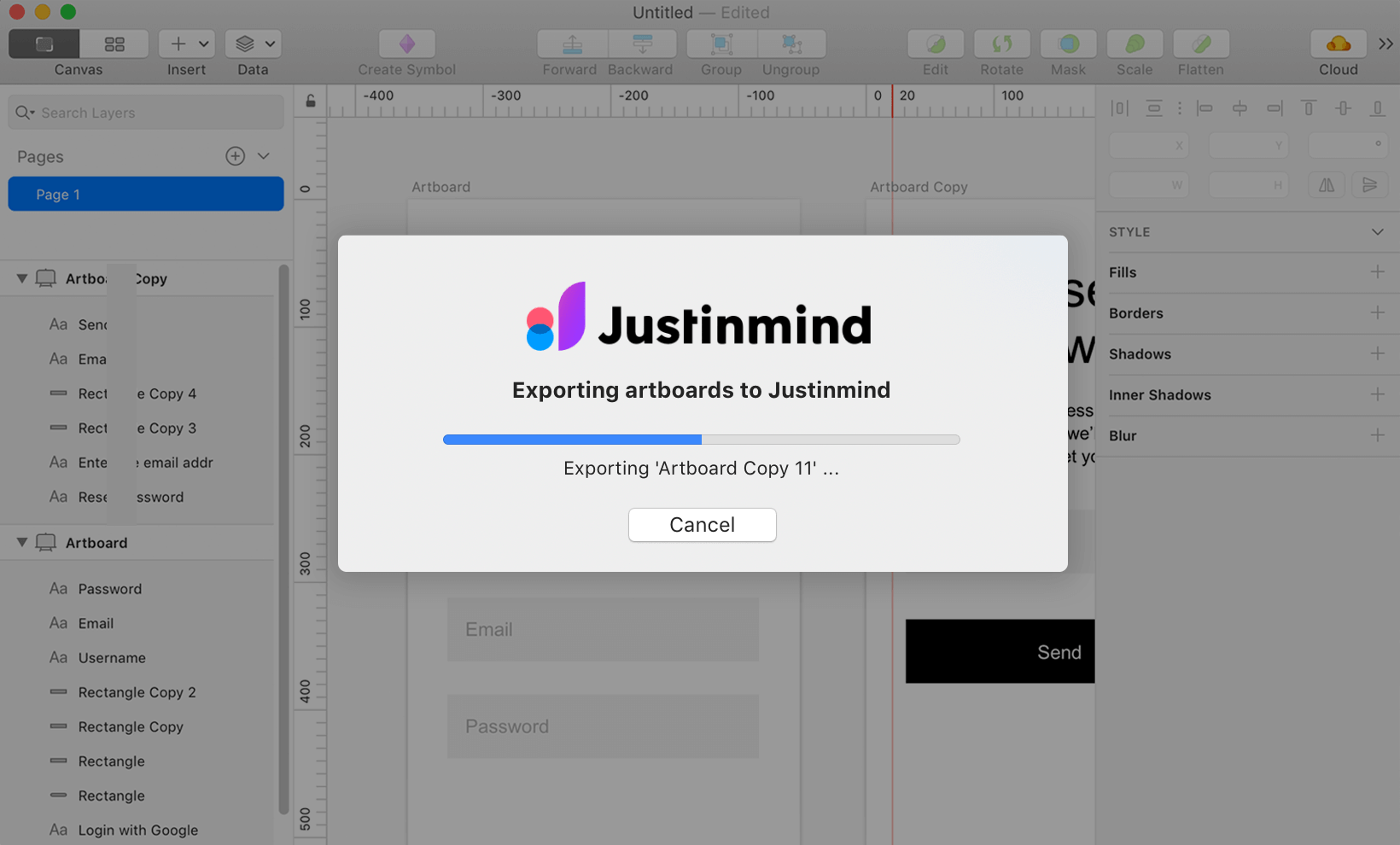
- The following dialog will appear, letting you know that your artboard(s) are being exported:

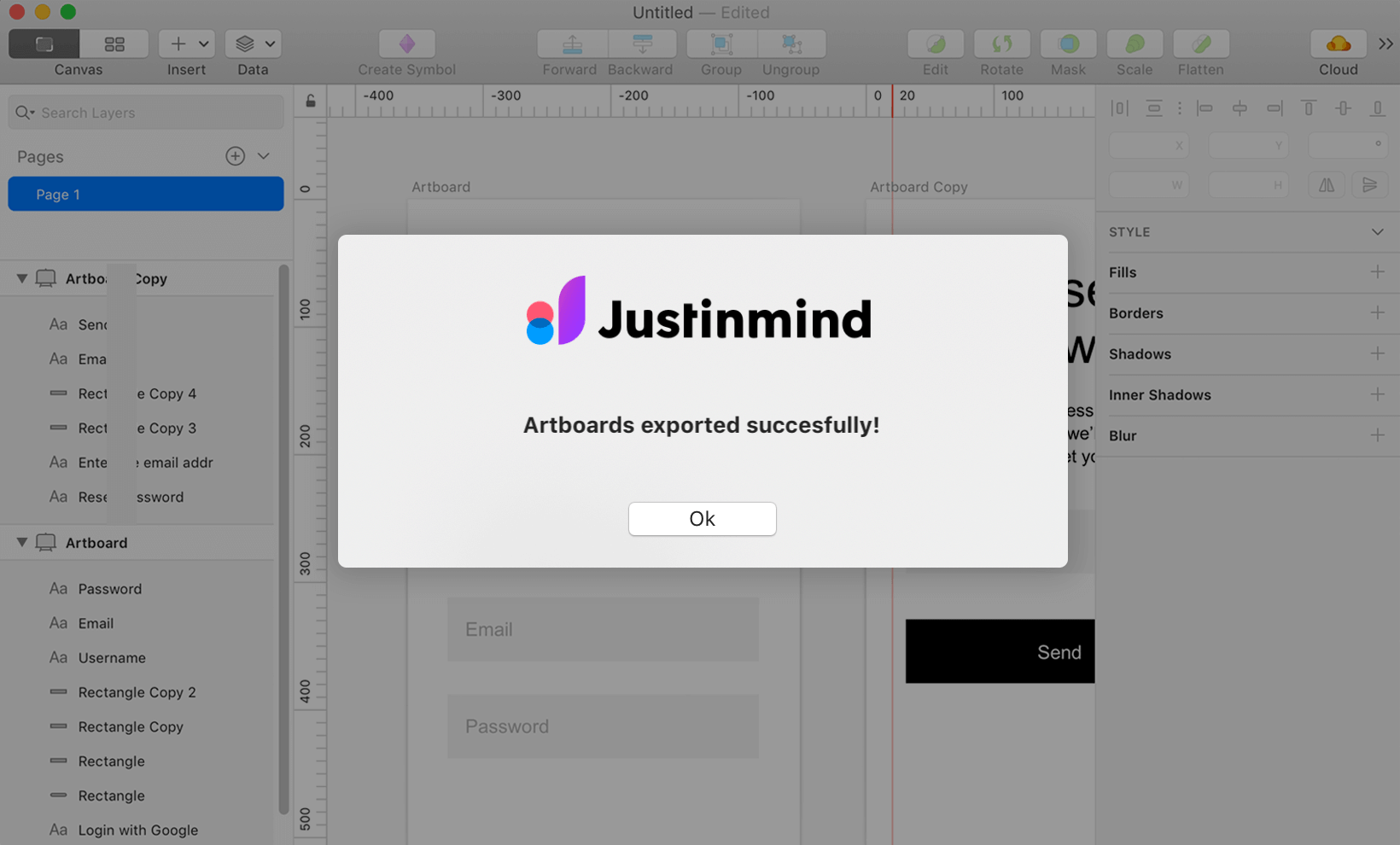
- Finally, the following dialog will appear when your artboard(s) have been exported successfully:

- Locate your .vp file and double click it to open it in Justinmind.
Adding interactions to Sketch designs
Justinmind is specially powerful to make designs interactive and simulate web and mobile apps as realistic as the user needs to. Once you bring a design from Sketch to Justinmind you can right away select any layer and add events to it.
If what you want is to simulate responsive elements, meaning, having one of the vector elements to fit the width of the entire screen for example, you’ll need to right click on the vector element and select ‘Path – Turn into – image’ first. Then, in the Properties palette, you’ll be able to set the size properties as percentages.
Making Sketch input forms interactive
An easy way to take advantage of the integration between Justinmind and Sketch is for making already designed input forms interactive for testing purposes. Bring your designed input form from Sketch using the ‘Copy SVG code’ or the Justinmind plugin for Sketch. Then paste it in Justinmind and right click to the design of an input field. Select the option ‘Path – Turn into – Input Text field’. Launch the simulation and see how that design now works as a real input field but keeping the look and feel. You can turn any vector element in any of the pre defined input form fields in Justinmind.