Menu to stick to top of screen
Hi. I want to make the objects at the top of my iphone app screens (search field, tab navigation, etc), stick to the top of the screen & remain visible whilst scrolling. What kind of parallax widget do I use & how exactly do I implement it into the prototype? I gave it a try but think I am getting it wrong as its not working.
Do I first have to group all the items at the top of the screen?




Check out this tutorial to learn how to create Parallax/Sticky/Fixed headers/footers/elements in your prototypes.
Check out this tutorial to learn how to create Parallax/Sticky/Fixed headers/footers/elements in your prototypes.
You can use masters (http://www.justinmind.com/support/how-to-apply-global-changes-to-your-interactive-prototypes-with-masters/) or templates (http://www.justinmind.com/support/how-to-reuse-content-in-your-interactive-prototypes-with-templates/) for that
You can use masters (http://www.justinmind.com/support/how-to-apply-global-changes-to-your-interactive-prototypes-with-masters/) or templates (http://www.justinmind.com/support/how-to-reuse-content-in-your-interactive-prototypes-with-templates/) for that
But if the screen is a scrollable iphone screen, what specifically do you need to do to keep the nav anchored at the top?
But if the screen is a scrollable iphone screen, what specifically do you need to do to keep the nav anchored at the top?
take a look at these topics:
http://www.justinmind.com/community/topic/floating_fixed_action_button_for_a_mobile_app
http://www.justinmind.com/community/topic/can_you_add_the_possibility_to_have_floating_elements_like_floating_sharebar
take a look at these topics:
http://www.justinmind.com/community/topic/floating_fixed_action_button_for_a_mobile_app
http://www.justinmind.com/community/topic/can_you_add_the_possibility_to_have_floating_elements_like_floating_sharebar
Sorry - I'm still learning. I don't see a place to set an object as floating. Where/how do I do that?
Sorry - I'm still learning. I don't see a place to set an object as floating. Where/how do I do that?
Say, you are working on an iphone prototype.
1. Place your nav bar at the top.
2. Just below it place a dynamic panel
3. Set dynamic panel's Vertical Scroll and Horizontal Scroll to Always Visible.
4. Place all the widgets inside the dynamic panel.
Say, you are working on an iphone prototype.
1. Place your nav bar at the top.
2. Just below it place a dynamic panel
3. Set dynamic panel's Vertical Scroll and Horizontal Scroll to Always Visible.
4. Place all the widgets inside the dynamic panel.
Hi, this isn't working at all for me. Might it be because of iOS7? Or why doesn't template, always on top nor dynamic panel work? Need this to work asap, in order to start a big project or not with this tool tmrw :/ Been trying learning and trying different methods this evening, but its going slow since some features doesn't seem to work, even though I've seen multiple videos and even scrolled through the whole manual.
I need to be able to have a sticky header, and to be able to scroll the rest of the text.
Ive tried simulating it in both safari/firefox/chrome, as well as opening it on my iphone 5 with ios 7.
Thanks for any ideas or info!
Hi, this isn't working at all for me. Might it be because of iOS7? Or why doesn't template, always on top nor dynamic panel work? Need this to work asap, in order to start a big project or not with this tool tmrw :/ Been trying learning and trying different methods this evening, but its going slow since some features doesn't seem to work, even though I've seen multiple videos and even scrolled through the whole manual.
I need to be able to have a sticky header, and to be able to scroll the rest of the text.
Ive tried simulating it in both safari/firefox/chrome, as well as opening it on my iphone 5 with ios 7.
Thanks for any ideas or info!
Never mind! Think I got it to work. The problem was that the content I put inside the dynamic panel, only looked like it was in it, I had to make sure it actually connects to it by dragging the image to the upper left corner.. or atleast that made it work for me!
And a reboot or two made the images appear in the Safari simulation..
Never mind! Think I got it to work. The problem was that the content I put inside the dynamic panel, only looked like it was in it, I had to make sure it actually connects to it by dragging the image to the upper left corner.. or atleast that made it work for me!
And a reboot or two made the images appear in the Safari simulation..
Hi Matt,
Events and interactions using the scroll position will be available for the next update that will be released soon. What you are trying to simulate will be perfectly possible and easy then.
Hi Matt,
Events and interactions using the scroll position will be available for the next update that will be released soon. What you are trying to simulate will be perfectly possible and easy then.
I really need the ability to create a fixed element that doesn't require interaction with an on-screen scroll bar. It is the one missing feature that has me considering other prototyping tools. "Fixed" or "floating" elements are so critical to any app or web experience (because they are always on-screen and therefore always a part of the UI) that it is a significant defect for Justinmind to not support this. I really want to continue using Justinmind, but this will be the deciding factor when my subscription comes up for renewal.
Thanks for your consideration.
I really need the ability to create a fixed element that doesn't require interaction with an on-screen scroll bar. It is the one missing feature that has me considering other prototyping tools. "Fixed" or "floating" elements are so critical to any app or web experience (because they are always on-screen and therefore always a part of the UI) that it is a significant defect for Justinmind to not support this. I really want to continue using Justinmind, but this will be the deciding factor when my subscription comes up for renewal.
Thanks for your consideration.
Answered through customer support portal.
Answered through customer support portal.
Hello Justinmind,
In the example you made right above, is it possible to have an object SHOW in Panel 1 when the dynamic panel scrolls to a certain position?
In my case, I am trying to get a logo to appear once the user scrolls down past 150 pixels.
Thanks for your help.
Hello Justinmind,
In the example you made right above, is it possible to have an object SHOW in Panel 1 when the dynamic panel scrolls to a certain position?
In my case, I am trying to get a logo to appear once the user scrolls down past 150 pixels.
Thanks for your help.
I am encountering same issue - JustInMind come up with a solution? This is a pretty common ui pattern I would think it shouldn't be that difficult >:[
I am encountering same issue - JustInMind come up with a solution? This is a pretty common ui pattern I would think it shouldn't be that difficult >:[
I am encountering same issue as Vasken - and in looking through the support community I am not seeing a resolution, any updates?
I am encountering same issue as Vasken - and in looking through the support community I am not seeing a resolution, any updates?
There is new functionality that now handles this. Play around with the On Scroll event, combined with the Move To Window Position Y action.
There is new functionality that now handles this. Play around with the On Scroll event, combined with the Move To Window Position Y action.
Hi Maggie,
Unfortunately you will just be able to do that just in case you are not using a dynamic panel. However I will transfer this information to our development team so they can take it into account for future updates.
Sorry for any inconvenience.
Best,
Sonia Durán
Hi Maggie,
Unfortunately you will just be able to do that just in case you are not using a dynamic panel. However I will transfer this information to our development team so they can take it into account for future updates.
Sorry for any inconvenience.
Best,
Sonia Durán
Hi Joss,
Please check out the following example. Kindly let me know if that is what you need.
https://www.dropbox.com/s/iexy294gysx...
Best,
Sonia Durán
Hi Joss,
Please check out the following example. Kindly let me know if that is what you need.
https://www.dropbox.com/s/iexy294gysx...
Best,
Sonia Durán
Hi Sonia,
first of all: thank you so much for your effort!
It is pretty close. The only thing I can not get right is
that the menu is visible on page load and floats over the
content until a certain y-value (in your example 1080)
from there on I want it to be sticky like in your example.
Best,
Joss
Hi Sonia,
first of all: thank you so much for your effort!
It is pretty close. The only thing I can not get right is
that the menu is visible on page load and floats over the
content until a certain y-value (in your example 1080)
from there on I want it to be sticky like in your example.
Best,
Joss
Hi Joss,
It's just a general example to help you out to get some ideas about how to create what you need. If you have further inquiries, please provide more details on what you have in mind (examples would help) and I will be happy to help you.
Best,
Sonia Durán
Hi Joss,
It's just a general example to help you out to get some ideas about how to create what you need. If you have further inquiries, please provide more details on what you have in mind (examples would help) and I will be happy to help you.
Best,
Sonia Durán
Hi Josh,
You should follow these instructions:
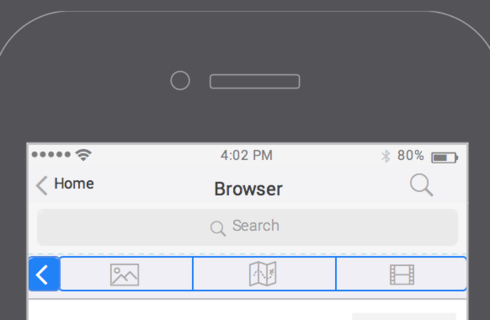
1. Drag a rectangle at the top of your canvas and insert all the icons shown at the screenshot.
2. Drag a dynamic panel and set the "Automatically" mode at the Vertical / Horizontal scroll. You can find the options at the properties tab.
See the example attached. https://www.dropbox.com/s/cmvjk3gn1op...
Best,
Sonia Durán
Hi Josh,
You should follow these instructions:
1. Drag a rectangle at the top of your canvas and insert all the icons shown at the screenshot.
2. Drag a dynamic panel and set the "Automatically" mode at the Vertical / Horizontal scroll. You can find the options at the properties tab.
See the example attached. https://www.dropbox.com/s/cmvjk3gn1op...
Best,
Sonia Durán
Oh, so you place the content of the page, rather than the content or the menu, into a dynamic panel? I thought there was some kind of Parallax widget which enabled this kind of functionality also?
Also, the status icons bar (battery, wifi, signal, etc) are actually part of the Template of the mockup. How do i get those to stick to the top of the page also?
Oh, so you place the content of the page, rather than the content or the menu, into a dynamic panel? I thought there was some kind of Parallax widget which enabled this kind of functionality also?
Also, the status icons bar (battery, wifi, signal, etc) are actually part of the Template of the mockup. How do i get those to stick to the top of the page also?
I tried this method & got a weird result on Simulation when trying to scroll down (attached)
Im not sure I understand exactly what the purpose of the rectangle is in this case?
I tried this method & got a weird result on Simulation when trying to scroll down (attached)
Im not sure I understand exactly what the purpose of the rectangle is in this case?
Tried to apply this to another screen and I didn't get the above glitch, but the top of the screen doesn't stick as desired. Followed your instructions; feel like Im missing something?!
Tried to apply this to another screen and I didn't get the above glitch, but the top of the screen doesn't stick as desired. Followed your instructions; feel like Im missing something?!
You can use also a dynamic panel instead of the rectangle.
Best,
Sonia Durán
You can use also a dynamic panel instead of the rectangle.
Best,
Sonia Durán
The purpose of the rectangle is to include the elements of the screenshot that you had attached me .. (Search bar, search icon...) if you have used widgets then you should drag a dynamic panel under them. Also you can use a dynamic panel instead of the rectagle. Then you should activate the scrolling of the second dynamic panel.
Best,
Sonia Durán
The purpose of the rectangle is to include the elements of the screenshot that you had attached me .. (Search bar, search icon...) if you have used widgets then you should drag a dynamic panel under them. Also you can use a dynamic panel instead of the rectagle. Then you should activate the scrolling of the second dynamic panel.
Best,
Sonia Durán
Hi Josh,
Unfortunately with a screenshot I can't determine what's wrong.
Best,
Sonia Durán
Hi Josh,
Unfortunately with a screenshot I can't determine what's wrong.
Best,
Sonia Durán
"Also, the status icons bar (battery, wifi, signal, etc) are actually part of the Template of the mockup. How do i get those to stick to the top of the page also?"
"Also, the status icons bar (battery, wifi, signal, etc) are actually part of the Template of the mockup. How do i get those to stick to the top of the page also?"
So I'm meant to group the icons together with the rectangle. When I deconstructed your example project, it didn't seems like any of the elements were grouped?
So I'm meant to group the icons together with the rectangle. When I deconstructed your example project, it didn't seems like any of the elements were grouped?
I think I followed your instructions correctly. I also deconstructed the example project you attached, but I cant seem to get this to work. Did you definitely included all steps in your original reply?
To clarify, I carried out the following steps;
Top of screen:
1. Dragged a Rectangle onto the project (does it matter whether it has a background colour or not?)
2. Simply placed my Search bar & iOS icons on top of the Rectangle (no Grouping)
Bottom of screen:
1. Dragged a Dynamic Panel into the project (below the Rectangle) > right click > Edit Content
2. Dragged a Text Table into the dynamic Panel_1 & increase the number of rows to overlap the iOS screen hight > Exit Edit Contact
I think I followed your instructions correctly. I also deconstructed the example project you attached, but I cant seem to get this to work. Did you definitely included all steps in your original reply?
To clarify, I carried out the following steps;
Top of screen:
1. Dragged a Rectangle onto the project (does it matter whether it has a background colour or not?)
2. Simply placed my Search bar & iOS icons on top of the Rectangle (no Grouping)
Bottom of screen:
1. Dragged a Dynamic Panel into the project (below the Rectangle) > right click > Edit Content
2. Dragged a Text Table into the dynamic Panel_1 & increase the number of rows to overlap the iOS screen hight > Exit Edit Contact
Hi Tiffany,
These tutorials (http://www.justinmind.com/support/how...) will help with this. Just combine the conditions of the fade in tutorial with the sticky element of the second tutorial.
Best,
Danielle
Hi Tiffany,
These tutorials (http://www.justinmind.com/support/how...) will help with this. Just combine the conditions of the fade in tutorial with the sticky element of the second tutorial.
Best,
Danielle
Hi Deb,
It seems like parallax elements would be helpful for you. Check out tutorials on parallax here: https://www.justinmind.com/support/parallax-prototyping-with-justinmind-tutorials/
Best,
Danielle
Hi Deb,
It seems like parallax elements would be helpful for you. Check out tutorials on parallax here: https://www.justinmind.com/support/parallax-prototyping-with-justinmind-tutorials/
Best,
Danielle
Hi Danielle,
Thank you for this. Sounds complicated but I will attempt it.
Deb
Hi Danielle,
Thank you for this. Sounds complicated but I will attempt it.
Deb
Dear Joss,
Do you have an example .vp file of what you're describing so we can take a look? You can attach it in a .rar format, or upload it to a file sharing service such as Dropbox, and attach the link to it here.
Best,
Dear Joss,
Do you have an example .vp file of what you're describing so we can take a look? You can attach it in a .rar format, or upload it to a file sharing service such as Dropbox, and attach the link to it here.
Best,
Hi Sonia,
unfortunately I can´t because the project is highly confidential. I tried to create a On Scroll event that slides the button from right (Show) and in the same event also an On Scroll event that makes the button sticky (Move) but it doesn´t work. The button is not sticky and the slide out is flickering all the time. Do you have any hint on what I could?
Best,
Joss
Hi Sonia,
unfortunately I can´t because the project is highly confidential. I tried to create a On Scroll event that slides the button from right (Show) and in the same event also an On Scroll event that makes the button sticky (Move) but it doesn´t work. The button is not sticky and the slide out is flickering all the time. Do you have any hint on what I could?
Best,
Joss
Hi - I've just tried this link but it just takes me to the Support homepage. Can you provide some fresh insight as to how this can be done please?
Thanks
Hi - I've just tried this link but it just takes me to the Support homepage. Can you provide some fresh insight as to how this can be done please?
Thanks
Check out this tutorial to learn how to create Parallax/Sticky/Fixed headers/footers/elements in your prototypes.
Check out this tutorial to learn how to create Parallax/Sticky/Fixed headers/footers/elements in your prototypes.
Replies have been locked on this page!