Design thinking has been around since 1969 and is still going strong - here's the full walk through the process to get your creative juices flowing.
Unsurprisingly, people have been using this methodology since it was first introduced in order to come up with meaningful solutions to problems, and to push the boundaries of innovation.
Start prototyping innovative apps today. Unlimited projects!

The most valuable products, regardless of their industry of sector, tend to solve problems for people. It’s a basic concept taught in most business schools: people are willing to pay money to have their problems fixed for them. From the UX side of design, you can create a tool that helps people live their lives to the fullest, with as little stress as possible.
The design thinking methodology is a means to that end. It’s natural that UX designers set out to solve people’s problems, whatever those may be – but solving problems can be challenging. After all, how do we even identify problems in people’s everyday lives? This can be more difficult than anticipated, especially so in the 21st century when we already have solutions for almost everything.
Design thinking is a framework that UX designers can use in order to tackle big, complicated or even largely unknown problems in product development. Consider the design thinking process a framework for people who want to create solutions.

This method is based on the original book from 1969, by Herbert A. Simon, The Sciences of the Artificial. The model has gone through several changes since then. Today, the most commonly used methodology derives from the Hasso-Plattner Institute of Design at Stanford, the leading institution for learning about design thinking.
Design thinking is extremely user-centric, which is great news for designers trying to keep the users at the heart of the product development process! This framework aims for practical and logical innovation, with a solution-based view of things: focus on potential solutions, on what can be done to solve the problem.
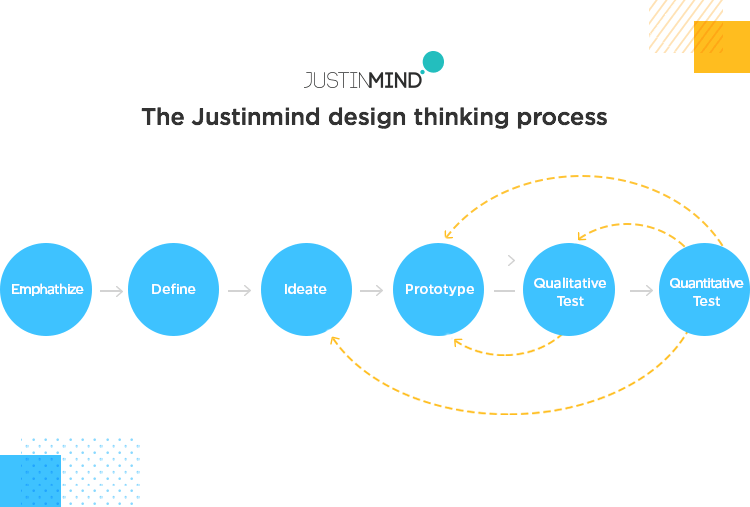
The current model enjoys vast popularity, which also means there are several variations out there. We will use the classic Design Thinking process and will, later on, offer a twist on the classic: our very own design thinking process here at Justinmind.
The first step isn’t to look at the market, the features your product will have or anything related to the product itself. The first thing you want to do is to focus on the user. The goal with this stage is to understand the user’s needs, wants, and hates.
What motivates them? What workarounds do they have daily? You want to gather a lot of knowledge about how users live their lives, and how you can help them enjoy life even more.
This is where some knowledge of psychology comes in real handy. Some companies reach out to experts in human behavior while other, smaller companies, simply settle for observing and trying to see things from the POV of the user.
You can achieve this by engaging with users – you can hold interviews, but try to make them casual and resemble more a conversation than a formal interview.

A very important note regarding this stage in the design thinking process is that the designer needs to resist the temptation to form assumptions regarding users.
This is more difficult than some realize, as it’s human nature to assume things about people. You need to take care, as assumptions can lead your product away from a real solution and into the realm of useless pretty products users don’t hate, but don’t need either.
Piece of wisdom: Never assume you know enough.
Don’t think that after talking to the user once or twice you now understand their struggles and desires – it’s hardly ever that easy! Watch out for those assumptions that don’t rest on a solid basis of evidence like your product depends on it, because it does.
This stage in the design thinking process takes aim at the real problem your design will set out to solve. Now is the time to take everything you know about the user and identify the problems, the potential to make user’s lives better.
You want to define the issue based on your user research, without losing sight of the human side of your product. Ideally, you would define the problem in question in a problem statement. Don’t make your company the center of it – remember to keep the user in the spotlight at all times. As opposed to making your statement “we need to…” aim for “users need….”.

You will, most likely, come back to this stage in the design thinking process once you start elaborating on your ideas and carry out some testing. Even the best and most experienced designer learns something new with prototyping and testing!
You shouldn’t resist changes to the problem statement. It’s better to keep coming back to this and make sure you have it right, as opposed to assume it’s perfect – only to find out once the product is released that you got something wrong. This is the core function of your product, it’s the reason why people will get it in the first place. You get the problem wrong, and your product will suffer the consequences.
Start prototyping innovative apps today. Unlimited projects!

This is the part of the design thinking process most designers love: dreaming up possible solutions! At this point, you’ve done your research and have a clear understanding of who the product is for, what it’s meant to do for its users and why that matters to the users. Now, you and your team can start dreaming up ways that your design could check all the right boxes.
You’ll use your problem statement as a starting point and build from there. There are a wide variety of techniques for idea generation out there – most design thinking processes include brainstorming or the worst possible idea so people can get creative about their solutions.

At this stage, you want to get as many ideas down as possible. It’s ok if not all of those are feasible or realistic, you just want everybody on the team to let their ideas flow without judgement. You’ll separate the ideas according to their feasibility or awesomeness later on!
When it comes to ideas that chase innovation, we are usually confronted with the same trade off. The more innovative a product is, the more risk is involved on betting on that innovative product. How far you are willing to go into the risk pool of innovation is up to you and your team – but this dilemma is worth remembering when analyzing the ideas you gathered in this stage of the design thinking process.
At the end of this stage, you’ll have a short list of ideas you can pursue. These ideas will evolve to become your prototypes and, hopefully, your final product! Once you know which ideas you want to pursue, start developing each one until the divide between them becomes clearer – you don’t have to decide on one idea straight away.
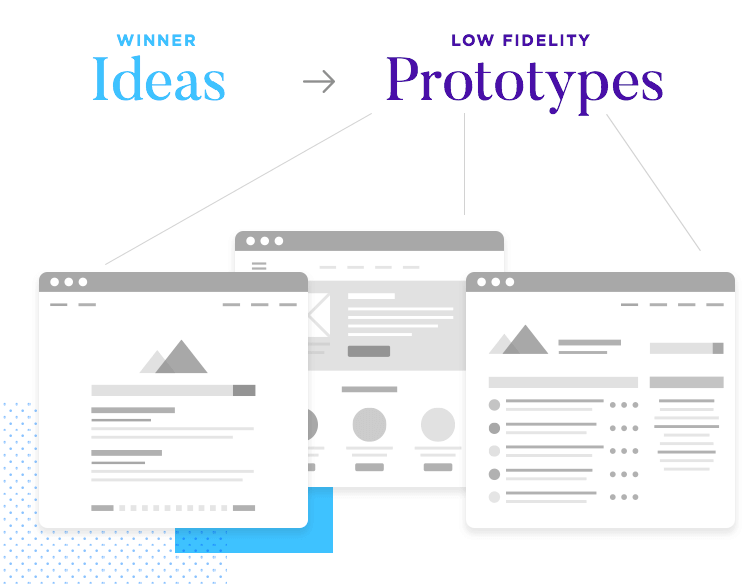
Time to get the winning ideas down into something tangible. UX designers will be familiar with the trade off: the more time and detail you allocate to the prototype, the more expensive that prototype is. In this case, the design thinking process calls for several prototypes, turning all the surviving ideas from the previous stage into low-fidelity prototypes.
Later on, you’ll find yourself adding more detail, more visuals and more interaction to the winning prototype. It’s important, however, to hold off on investing too much on the initial prototypes as most of them will be discarded when you’ve defined a winner.
Prototyping is crucial, because they make sure that there are no doubts over the main characteristics of the design. Using a professional prototyping tool is a necessity if you want to have a realistic idea of the finished product, as well as have the opportunity to add as much detail to the prototype as you see fit.

Remember that a prototype can be a functional replica of the product, made with a professional website prototyping tool, or a wall of post-its. Both are valid ways of building on your ideas, of using the tangible to think on your design. The key is to identify one variable between different prototypes so you can clearly see the impact of each variable in the finished prototype.r
Tip: As you build the prototype, bear in mind the ways you can test each feature.
Don’t stress if your prototype fails. It’s always preferable to have a prototype fail rather than the actual product. You want to have errors in judgement and potential problems in design stand out early, before you invest large sums of money into the development of the erroneous design.
As you would expect from a model that has been around for a long time, the design thinking process varies according to industry, sector or just plain preference. Sometimes, you’ll find that testing is added to the prototyping stage.
We here at Justinmind don’t recommend throwing both prototyping and testing into the same step – mainly because testing can require quite a lot of planning and preparation in its own right.
The Hasso-Plattner Institute of Design at Stanford had some great advice for designers: prototype as if you know you’re right, test as if you knew you were wrong. Testing your prototype isn’t just about telling users to do tasks or asking yes or no questions. It requires planning and some level of expertise if you hope to get reliable feedback from users.
An important part at the testing stage of the design thinking process is validation. You want to have real users validade the key reasoning that underlines the design. This is the moment to double check that you have formulated the right problem, and that your solution actually contributes to the user.

Give the user your product and don’t explain or elaborate on it. Leaving users in the dark will provide for legitimate reactions, as people explore and use the product for the very first time. You want to ask open-ended questions that force users to elaborate on their feelings, as opposed to simple yes or no questions.
Testing is your opportunity to spot trouble with your prototype or areas for improvement – don’t be afraid to take it back to the prototyping stage or the beginning of the design thinking process. You’ll likely learn new insights that might change the way you look at your product, or at some features of the design.
It’s always preferable to put this insight to good use, and reiterate on your work. The more you learn from testing and the more you reiterate on the design, the higher the quality of the final product.
Start prototyping innovative apps today. Unlimited projects!

So far, we’ve seen the classic theory behind the design thinking process. The process is a classic – but even classics have room for improvement. Here at Justinmind, we have our own twist to the classic design thinking process. We think that testing is the key to a good product. Here’s what we mean: Justinmind designers tend to split the testing stage into two.
Let’s take a closer look at how testing can be carried out and why it’s a good idea to split it into two stages.

This fits in with most people’s idea of user testing. It focuses on usability-related issues and can be done with a small group of users. We recommend between 5 and 15 users. While user testing may seem like a normal sit-down with people while they try you product, our approach requires that you implement ways to measure your success.
Just like your average user testing, qualitative testing includes giving users a list of tasks as they try the product prototype – so far, so good. But how do you know if the results were satisfactory? How do you know if users took too long to finish a task or where the user got confused?
Your goal needs to be specific. It can refer to many usability aspects, the most common one being the time users take to complete a task. While your goal can vary, its purpose will always remain the same: measuring if your solution works. If people take too long or fail to complete a task altogether, the solution does not work even though the functionality is there.
This is what you’ll compare the performance of the product to, and it should paint a clear picture of how far from delivering that solution you are.
Next come your metrics. The metrics of the design thinking process at the qualitative testing stage will be derived directly from your goals.
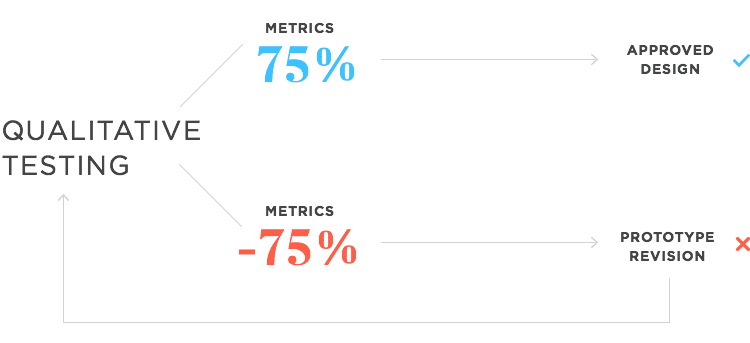
Let’s say your goal is to have users complete task A within 15 seconds. Your metric will be the percentage of users that achieve or fall short of that 15-second mark. You should present your findings as percentages of users that passed the goal or not – and set the bar for what is acceptable.

Depending on how low that percentage of key metrics are, you’ll want to go back to prototyping and fix certain areas that delayed users or confused them when completing the task.
It’s important that you look closely at the results from testing, and sort out any issues with the design. Once those issues are dealt with, it’s time to start qualitative testing again.
For many UX design teams or products, qualitative testing is the end of the road. After all, once you reiterate on and fix all possible usability problems, testing is done – right? Well, it really depends. For most large projects, products that are central to the brand, or just designs that will have a big reach, quantitative testing is a necessity.
Quantitative testing is testing your solution with a large number of users, usually ranging from 200 to 300 people. Unlike the previous stage, quantitative testing is all about navigation. Anyone who carries out quantitative user testing is after one thing only: to identify patterns in the way people use your product.

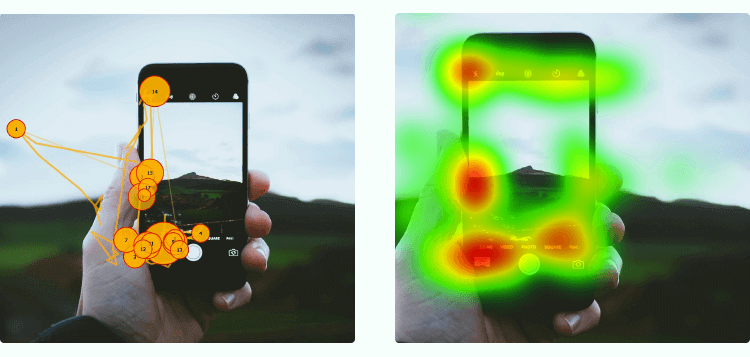
And here’s the thing about patterns: they require a lot of data in order to be identifiable. Precisely because it requires a lot of people, quantitative testing is usually done using professional user testing tools. That is because when looking for patterns, having tools such as heat maps and scroll maps can make all the difference.
While quantitative and qualitative testing differ in many ways, they do share some common traits. You should still set up goals and their respective metrics for your quantitative testing, even if they differ from the goals and metrics from the previous testing. You may have goals that are more oriented towards navigation, such as getting users from the homepage to checkout within a given time.
Start prototyping innovative apps today. Unlimited projects!

We love bringing products that users can love and enjoy – a sentiment the majority of designers agree with. But the simple desire for something to be great doesn’t get you there on its own.
You need to put your ideas down into something tangible and run tests on it. These tests need specific measurements, as opposed to just getting a general idea of how users feel about the interface. You need timing, and you need data if you want to make informed decisions.
Frameworks can be quite powerful. After all, depending on how large of a problem we tackle, losing our way to the finish line is a distinct possibility.
It’s challenging to make sure you understand the people who are meant to use your product, to not lose sight of their real problem and come up with innovative ways to get around that problem. The list of variables that could lead the design team away from a good product is extensive.
No matter how many years of UX design you have under your belt, products and users can still differ from your idea of what is good and what is bad. In the UX game, the user’s perception of good and bad are what you need to listen to, but that doesn’t mean creating products suddenly becomes easy if you interview a few users.
Let’s start with the first reason why UX designers should invest some time and effort into learning about the design thinking process: figuring out if you’re after a real problem, or chasing smoke.
It’s a legit danger for most digital products. How can the designer know if the problem the team is out to solve is, indeed, a problem worth fixing? Most of us have recurrent problems that affect our day-to-day lives but we are so used to them, we don’t see them as problems. As far as we are aware, that is just how life works.
The design thinking process starts out by pushing designers to see things through the eyes of the user – a crucial characteristic of any user-centric design. This first step doesn’t even consider other factors such as which features people might like of anything related to the actual product.
It’s all about understanding people, before you start creating problems to fit your solution instead of the other way around.
On a separate note, one of the best positives from the design thinking process is that it isn’t a linear model. With this, we mean that designers aren’t expected to move in a straight line from stage to stage. Surpassing a stage does not mean you won’t come back to it once you’ve learned new information or had a better idea.
This back and forth is good, because it encourages constant reiteration, which tends to help designers spot issues and potential downfalls of their product while still in the development phase. Allowing those issues to persist until after development implies the cost to fix those issues is amplified by a large margin. This is a reason why you want a good app prototyping tool that allows for pivoting as needed.
The design thinking process is like a map designers can refer to when they need direction in their creativity. It shouldn’t be seen as a step-by-step guide as that would imply a straight line, with a specific order tasks need to carried out in.
The design thinking process isn’t linear at all, which gives designers free reign to expand on their ideas, to gather information, to validate said ideas and to see it all in action.